react项目解决引入less文件不生效及Cannot find module 'react-scripts\config\env.js’报错问题
本博文全由小王亲测,查过好多方法,给大家做个总结!当然也是方便我后续自己看。
我们都知道react脚手架不支持less样式文件,那我们该怎么做才能让他支持呢?
1、第一步我们将webpack.config.js文件也就是webpack配置文件暴露出来,通过执行以下命令:
npm run eject
2、运行完命令之后我们可以在项目中看到scripts和config文件夹,但是我们要修改的使webpack配置文件,使其能够支持less文件,所以我们只需要打开config中的webpack文件进行配置即可。

3、找到配置文件,我们只需要修改三个地方
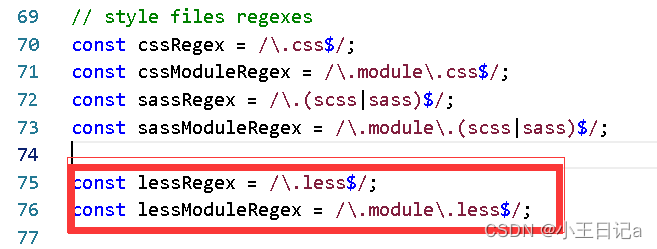
(1)添加less的正则

文字版如下:
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
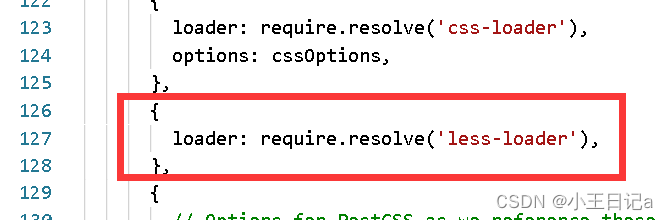
(2)在样式加载器函数的loaders数组中添加less对象

文字版如下:
{
loader: require.resolve('less-loader'),
},
(3)在module模块的rules中模仿sass的写法(具体位置在sass的下面)

文字版代码:
//less配置
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
},
'less-loader'
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
},
'less-loader'
),
sideEffects: true,
},
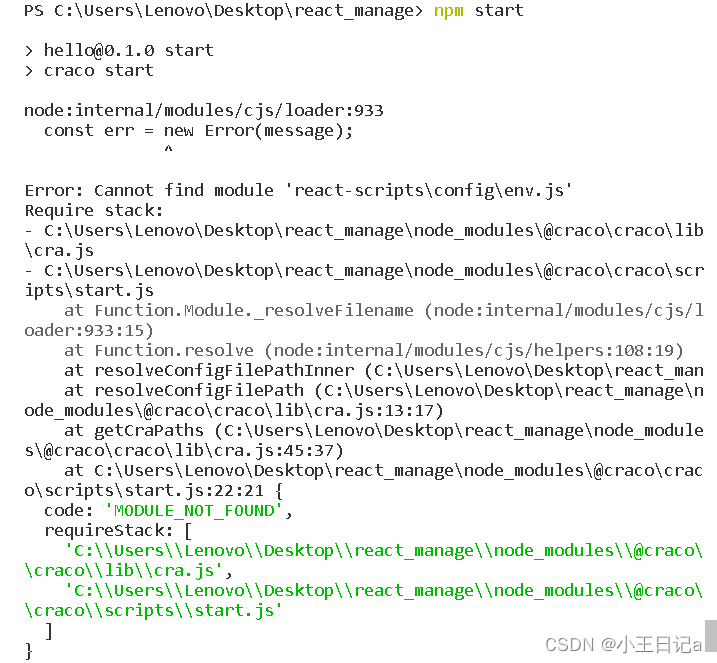
接下来我们就可以重新启动项目了,但是这时候可能还有有小伙伴出现问题,对没错,那个小伙伴就是我,当时我是没办法重新启动项目的,他报出了这样一个错误:

就是出现了:Cannot find module 'react-scripts\config\env.js’这种错误,我们的解决办法就是,通过下载安装react-scripts即可。
npm install --save react-scripts
接下来我们的项目就可以重新启动了!
当然我们在这个过程中还需要注意的是我们不要忘记下载less 和less-loader