
一名软件工程专业学生的前端之旅,记录自己对三件套(HTML、CSS、JavaScript)、Jquery、Ajax、Node.js、Vue、Axios、小程序开发(Uniapp)以及各种UI组件库、前端框架的学习。
【前端之旅】Web基础与开发工具
【前端之旅】手把手教你安装VS Code并附上超实用插件指南
【前端之旅】HTML大总结
【前端之旅】CSS三万字总结
【前端之旅】JavaScript学习笔记
【前端之旅】Web前端发展简史
【前端之旅】JavaScript进阶笔记
【前端之旅】快速上手JSON
【前端之旅】一文掌握AJAX技术
【前端之旅】Node.js安装教程(图文版)
【前端之旅】uni-app学习笔记
【前端之旅】手把手教你将uView UI配置到uniapp项目中
AJAX概述
-
AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML
-
优点:在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。不使用AJAX,浏览器与服务器交互总要刷新页面(GET请求新页面,POST提交表单)
-
AJAX中的X代表XML,早期AJAX以XML为数据交换格式
-
目前JSON是AJAX中数据交换的主要格式
-
AJAX作用:
-
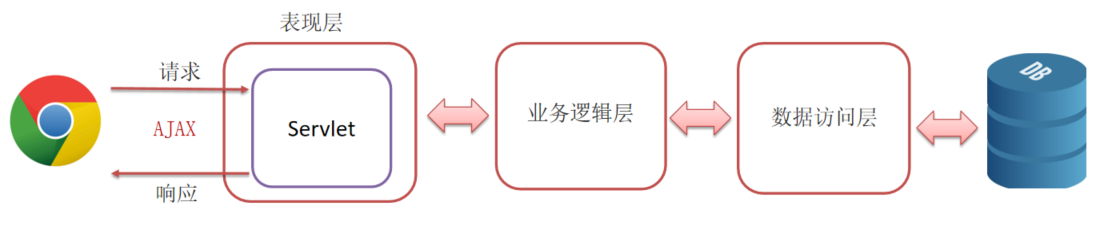
与服务器进行数据通信:通过AJAX可以给服务器发送请求,并获取服务器响应的数据。

-
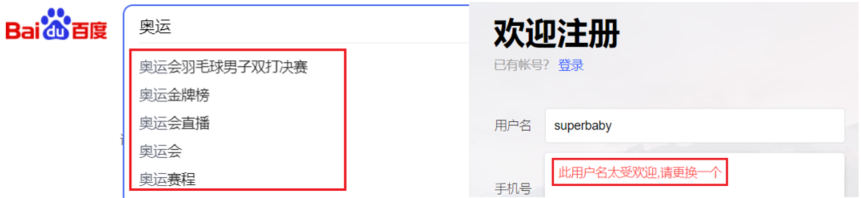
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验…

-
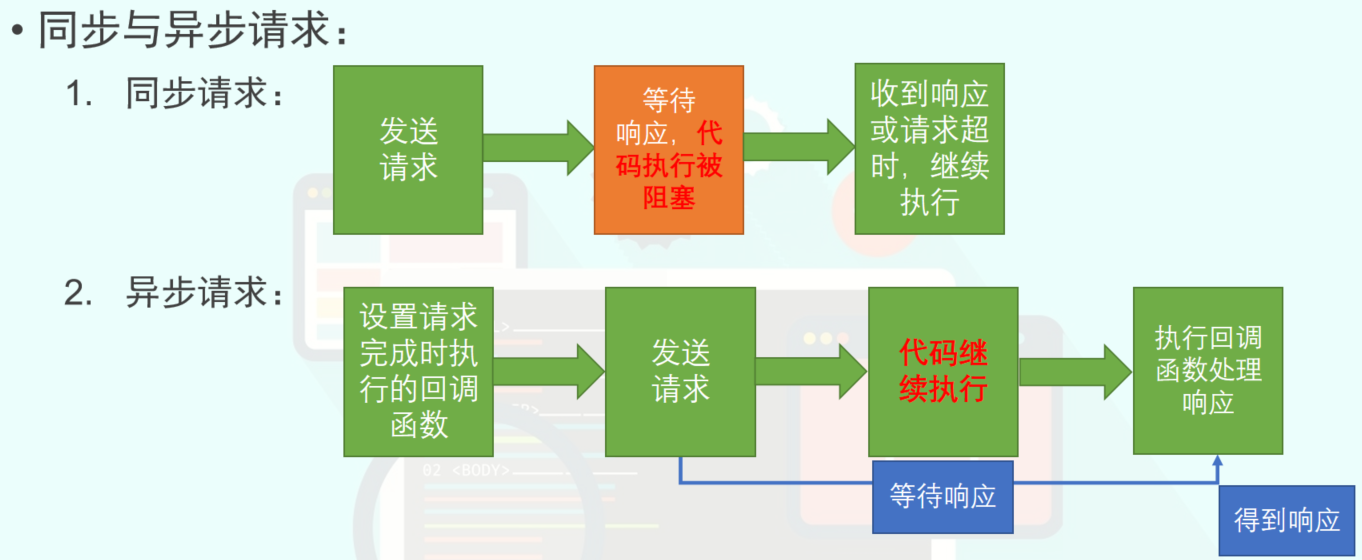
同步与异步
**定义:**同步和异步关注的是消息通信机制(synchronous communicationl asynchronous communication)。
-
同步,就是调用某个东西是,调用方得等待这个调用返回结果才能继续往后执行。
-
异步,和同步相反调用方不会理解得到结果,而是在调用发出后调用者可用继续执行后续操作,被调用者通过状体来通知调用者,或者通过回掉函数来处理这个调用。
**就比方说:**你去商城买东西,你看上了一款手机,能和店家说你一个这款手机,他就去仓库拿货,你得在店里等着不能离开,这叫做同步。现在你买手机赶时髦直接去京东下单,下单完成后你就可用做其他时间(刷抖音、打王者)等货到了去签收就ok了。这就叫异步。
最后看这两张图再理解理解:

AJAX快速入门
我们可以通过W3school官网学习AJAX:Ajax快速入门

-
编写AjaxServlet,并使用response输出字符串
-
创建 XMLHttpRequest 对象:用于和服务器交换数据
var xmlhttp; if (window.XMLHttpRequest) { // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); }else { // code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } -
向服务器发送请求
xmlhttp.open("GET",“url");
xmlhttp.send();//发送请求
- 获取服务器响应数据
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
alert(xmlhttp.responseText);
}
}
Promise对象(了解)
-
Promise是ES 6新增的用于异步操作的对象,它包装了异步操作的最终完成和结果
-
Promise对象包装了一个将来会得到、当前未知的结果(如AJAX请求的响应),并允许设置操作成功完成和失败时的回调函数,将来得到的结果会作为参数传入操作成功时的回调函数
-
通过使用Promise,异步方法可以像同步方法一样返回值:一个Promise对象
-
一个Promise对象总是处于以下三种状态之一:
-
pending: 初始状态, 既没有完成也没有拒绝
-
fulfilled: 意味着操作成功完成
-
rejected:意味着操作失败
-
fulfilled和rejected这两种状态又被称为settled状态
-
-
一个Promise对象有两种可能的状态改变:
-
从pending转变为fulfilled,或者
-
从pending转变为rejected
-
且状态改变之后不会再改变
-
Promise对象的基本使用(一)
-
一般我们以使用(而不是创建)Promise为主,这些Promise是JavaScript内置、或框架提供的函数或方法返回
-
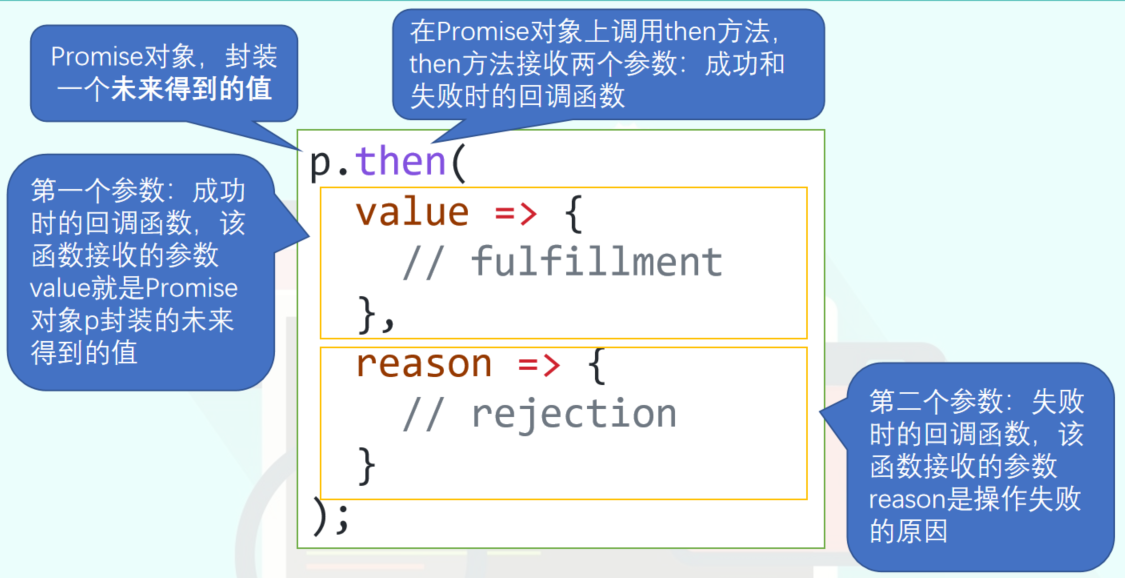
then(onFulfilled[, onRejected])方法:接受两个参数:操作成功和失败时的回调函数,返回一个新的Promise对象以实现链式调用
-
onFulfilled回调函数接收一个参数,是异步操作的返回值,onRejected函数接收一个参数,是操作失败的原因
p.then(value => { // fulfillment }, reason => { // rejection });
Promise对象的基本使用(二)
- then方法的二个参数均是可选的,常常提供只提供第一个参数而忽略第二个参数,在catch方法中处理失败的情况
- catch(onRejected)方法处理失败的情况,同样返回Promise,参数onRejected是失败时的回调函数
- 实质上,p.catch(onRejected)内部调用的是p.then(undefined, onRejected)
- finally(onFinally)方法:参数onFinally为进入settled状态时执行的回调函数,即进入fulfilled或rejected状态,时序上会先执行then和catch方法设置的onFulfilled或onRejected回调函数
Fetch API(了解)
- Fetch API是新的AJAX解决方案,fetch不是ajax的进一步封装,而是原生JavaScript,没有使用XMLHttpRequest对象
- fetch() 方法用于发起获取资源的请求。它返回一个 promise,这个 promise 会在请求响应后被 resolve,并传回 Response 对象
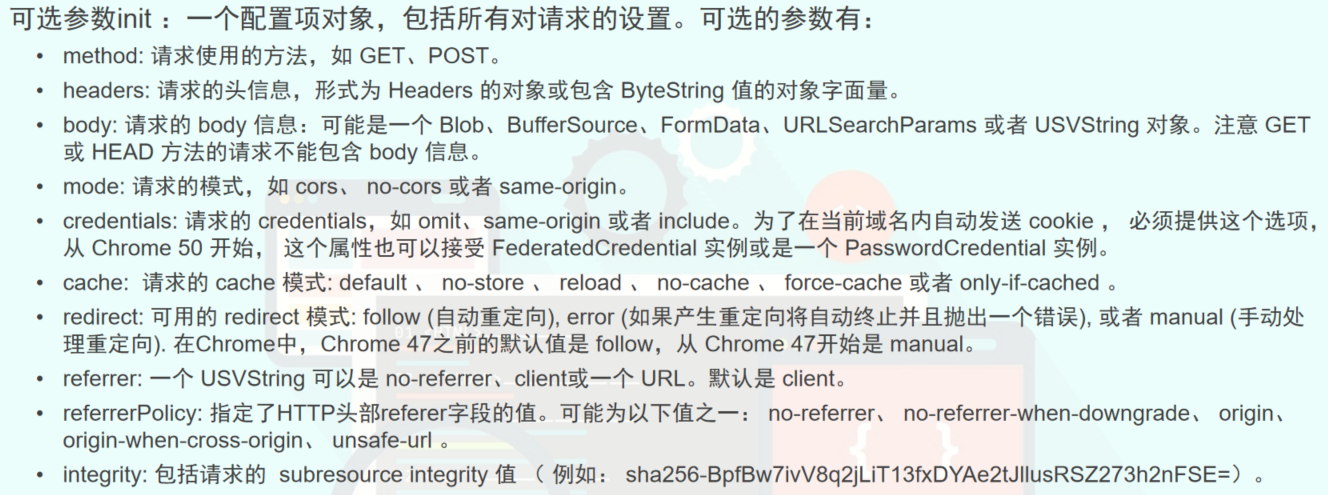
- 语法格式:Promise fetch(input[, init]);
- 参数:input:要获取资源的 URL或者Request对象

fetch方法使用说明:
-
fetch方法返回一个Promise对象,其值为Response对象(代表收到的响应),所以第一个then()方法接收的函数的参数为Response对象。
-
Response对象的statusText属性返回响应状态。
-
Response对象的text()方法返回另一个Promise,这个Promise的结果是Response对象中的文字内容。
let promise1 = fetch('./simple_page.html'); promise2 = promise1.then((res) => { console.log(res.statusText); return res.text(); }); promise2.then((text) => { console.log(text); }) fetch('./simple_page.html') .then(res => res.text()) .then(text => console.log(text)) -
Response对象的json()方法将响应内容转换为JSON对象,该方法返回值为JSON对象的Promise对象,所以第二个then()方法接收的函数的参数为JSON对象
fetch('./students.json') .then(function(response) { return response.json(); }) .then(function(students) { console.log(students); // [{"studentNo": "201711104043", ... ... })fetch('./students.json', { headers: { 'Accept': 'application/json' } }) .then(response => { if (response.ok) { // 如果响应状态码在200-299 return response.json(); } else { // 其它状态码,如404、500 return response.text().then(text => Promise.reject(new Error(`后端响应错误。状态码:${response.status}\n后端响应内容:\n${text}`))) } }) .then(students => { console.log(students); // [{"studentNo": "201711104043", ... ... }) .catch(error => { console.error(error); });
fetch方法使用说明
- fetch方法返回一个Promise对象,这个Promise对象异步操作的结果是Response对象
- 注意:fetch返回的Promise对象只有遇到网络错误没有响应时才会进入rejected状态,只要成功收到响应,不管响应的状态是什么,都会进入fulfilled状态,从而由onFulfilled函数处理
- 上页例子中第8行代码是为了遇到404、500之类的响应时返回一个状态为rejected的Promise从而由onRejected函数处理