CSDN话题挑战赛第2期
参赛话题:学习笔记
目录
参数初始值
形参初始值 具有默认值的参数, 一般位置要靠后(潜规则)
function add(a,b,c) {
return a + b + c;
}
let result = add(1,2,3);
console.log(result); //6
function add(a,b,c) {
return a + b + c;
}
let result = add(1,2);
console.log(result); //NAN
function add(a,b,c=10) {
return a + b + c;
}
let result = add(1,2,3);
console.log(result); //6
function add(a,b,c=10) {
return a + b + c;
}
let result = add(1,2);
console.log(result); //13
function add(a,c=10,b) {
return a + b + c;
}
let result = add(1,2);
console.log(result); //NAN与解构赋值结合
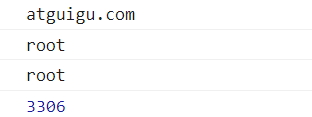
function connect({host="127.0.0.1", username,password, port}){
console.log(host)
console.log(username)
console.log(password)
console.log(port)
}
connect({
host: 'atguigu.com',
username: 'root',
password: 'root',
port: 3306
})
rest参数
function connect({host = "127.0.0.1", username,password, port}){
console.log(host)
console.log(username)
console.log(password)
console.log(port)
}
connect({
username: 'root',
password: 'root',
port: 3306
})
function date(...args){
console.log(args);// 是数组
}
date('阿娇','柏芝','思慧');
👋rest 参数必须要放到参数最后
function fn(a,b,...args){
console.log(a);
console.log(b);
console.log(args);
}
fn(1,2,3,4,5,6);注意:rest 参数非常适合不定个数参数函数的场景
spread 扩展运算符
扩展运算符(spread)也是三个点(...)。它好比 rest 参数的逆运算,将一个 数组转为用逗号分隔的参数序列,对数组进行解包。
// 『...』 扩展运算符能将『数组』转换为逗号分隔的『参数序列』
//声明一个数组 ...
const tfboys = ['易烊千玺','王源','王俊凯'];
// => '易烊千玺','王源','王俊凯'
// 声明一个函数
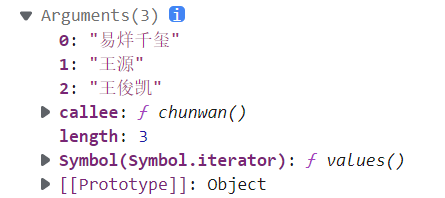
function chunwan(){
console.log(arguments);
}
chunwan(...tfboys);// chunwan('易烊千玺','王源','王俊凯') 数组转成了参数序列
?把数组 tfboys[] 里的元素单个拿出来,从数组元素变成了参数列表。
?扩展运算符应用实例
数组的合并
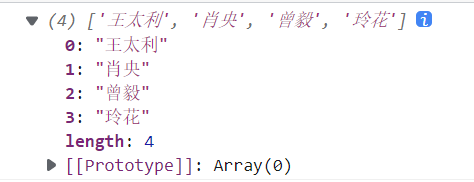
const team1 = ['王太利','肖央'];
const team2 = ['曾毅','玲花'];
// 合并数组的方式:
// const team= team1 .concat(team2);
const team = [...team1, ...team2];
console.log(team);
?team1与team2分别解包,再进行合并,即可得到一个拼接的新数组。
数组的克隆(浅拷贝)
const EGM = ['E','G','M'];
const CEGM = [...EGM];// ['E','G','M']
console.log(CEGM);
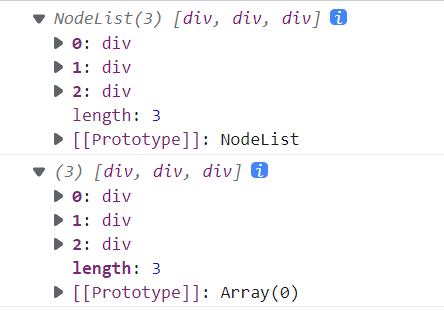
将伪数组转为真正的数组
const divs = document.querySelectorAll('div');
console.log(divs);
const divArr = [...divs];
console.log(divArr);