说明
ECMAScript6
新的javascript标准
变量声明
var const
let
1,let声明的关键字和var声明基本一致
2,let声明的关键字是局部作用域,只在一对花括号中启用{}
01,let与var基本一致,用作变量声明。
02,let在一堆括号中形成局部作用域
const:
1 和let基本一致(局部,不会变量提升,不能重复声明)
2 声明必须赋值
3 声明的数据不能修改(值类型)
4 建议变量名大写
5 引用类型只要不是重新赋值,都是引用同一块内存地址
if switch for 都可以形成局部作用域,var只能通过函数形式形成函数作用域

var arr = document.querySelectorAll("ul li");
for (let i = 0; i < arr.length; i++) {
arr[i].onclick = function () {
console.log(i + 1);
}
}
var 声明的变量for循环 在单击的时候执行完毕,执行完毕的i的值就是5
let声明局部作用域 (for循环的局部作用域是互不影响的)
arr[i].onclick = function。。代码在局部作用域中执行,就可以读取到当前局部作用域的
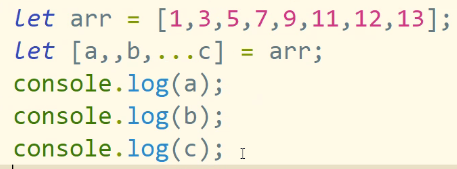
数组的解构
1.把数组解析单个的变量
2.可以逗号跳过某个元素

3.结构可以给默认值
let k = [1, 2, 3]
let [a, b, c, e = 88] = k;
console.log(a, b, c, e);
//打印结果:1 2 3 88
4.通过...接收剩余的所有内容(不定参)
5.可以交换变量
var k = 18;
var l = 10;
[k, l] = [l, k];
console.log(k, l);
6.快速复制追加数组
对象简写
es6新增字符串方法
var str = "疯狂的大番茄分分钟拿捏你"
console.log(str.includes("擦"));//返回false
console.log(str.startsWith("疯"));//返回true
console.log(str.endsWith("捏你"));//返回true
查找:
includes是否包含
starWidth以..开头
endsWith以..结尾
补齐:
padStart(len,symbol)前面 第一个参数是位数,第二个参数是补齐的内容
var str = "1"
console.log(str.padStart(10, "6"));
console.log(str.padEnd(10, "6"));
padEnd(len,symbol)后面
去空白:
trim两端
trimleft左边
trimright右边
var arr = [2, 3, 3, 2];
arr.filter(function (item) {
return console.log(item % 2 === 0);
})
filter满足条件返回true,反之false
查找:
填充:
数组:
sort排序
foreach遍历
forEach(function (item, index, self)) item当前遍历的元素 index当前的下标 self被遍历的数组
filter过滤
var arr1 = arr.filter(item => item > 5); console.log(arr1);
map映射
reduce累计
reduce(function (a, b))
a上一次返回的结果
b当前遍历的元素
some有一个
every每一个
函数:
箭头函数:
传统写法:
var fun = function () {
alert("123")
}
箭头函数:
var fun1 = () => alert("123");
=>左侧是参数右侧是执行语句也是返回值

箭头函数的this指向的是函数的上一层作用域的this,不能作为构造函数
函数的默认参数:
函数的不定参:(形参。定义的时候)

实参扩展参:(形参,执行的时候)
Object.assign合并数组,如果没有,会把没有的加上去,如果有第二个会把第一个覆盖