一、AJAX
概念:AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML
AJAX作用:
与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
使用了AJAX和服务器进行通信,就可以使用 HTML+AJAX来替换JSP页面了
局部刷新:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验
三个特点:
并行操作:浏览器与服务器是并行操作的,浏览器在工作的时候,服务器也可以工作。
后台发送:浏览器的请求是后台js发送给服务器的,js会创建单独的线程发送异步请求,这个线程不会影响浏览器的线程运行。
局部刷新:浏览器接收到结果以后进行页面局部刷新
JS原生AJAX异步交互步骤

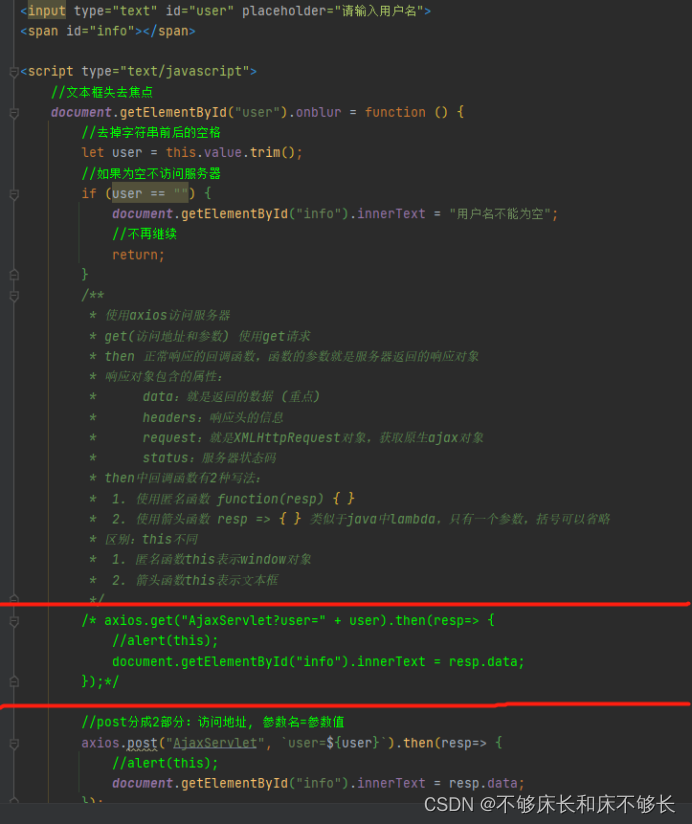
目前更多使用的是axios,对ajax的进一步封装,用法如下,需要在script标签中添加如下依赖:<script src="js/axios-0.18.0.js"></script>

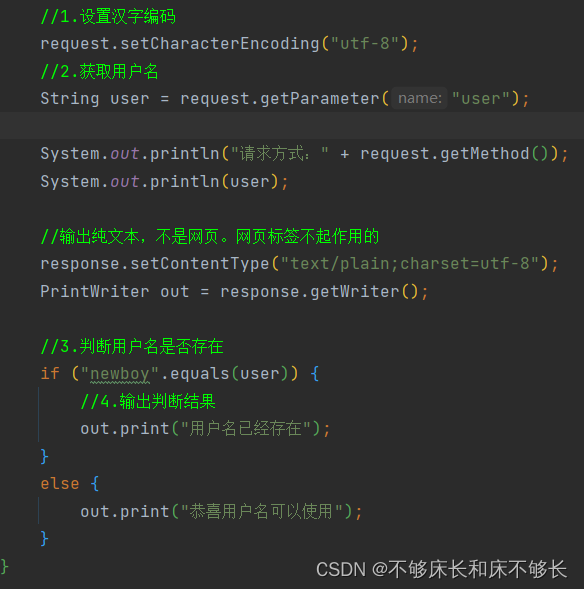
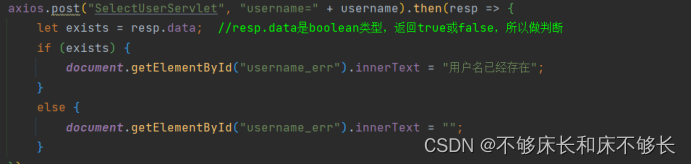
而后端接受到user后,判断是否符合”newboy”,来使用rout将结果给前端的resp.data接收
?
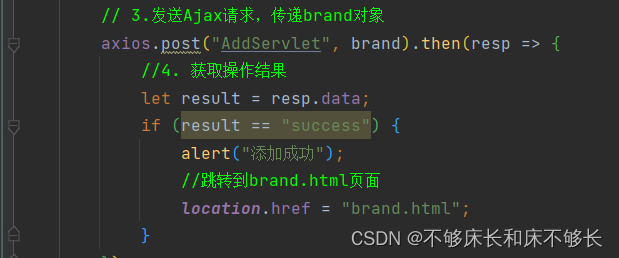
甚至可以绑定跳转

后端返回boolean类型做判断

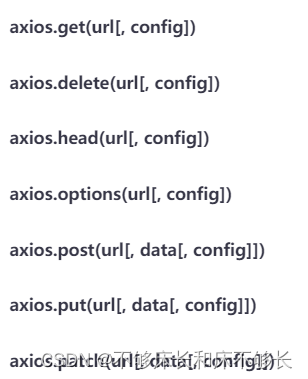
除了上述,axios还有如下请求方式:
?
二、json
Json和js对象互转:
????//json字符串中键名必须加上双引号
????let json = '{"name": "孙悟空", "age": 28, "sex": true}';
????document.write(typeof json + "<br/>"); ?//打印json字符串的类型,结果为string
document.write(json + "<br/>");
????//转成js对象
????let obj = JSON.parse(json);
????document.write(typeof obj + "<br/>"); ?//打印转换后的json类型为object
document.write(`${obj.name} ${obj.age} ${obj.sex} <br/>`);//据键取值
????//将js对象转成JSON字符串
????let s = JSON.stringify(obj);
document.write(s + "<br/>");
java和json对象互转:
需要先引入依赖:
<dependency>
????<groupId>com.alibaba</groupId>
????<artifactId>fastjson</artifactId>
????<version>1.2.62</version>
</dependency>
String json = "{\"name\": \"孙悟空\", \"age\": 28, \"sex\": true}";
????System.out.println("json字符串:" + json);
????//1.将json字符串转成java对象
????User user = JSON.parseObject(json, User.class);
????System.out.println(user);
????//2.将java对象转成json字符串
????String s = JSON.toJSONString(user);
????System.out.println(s);
三、Vue
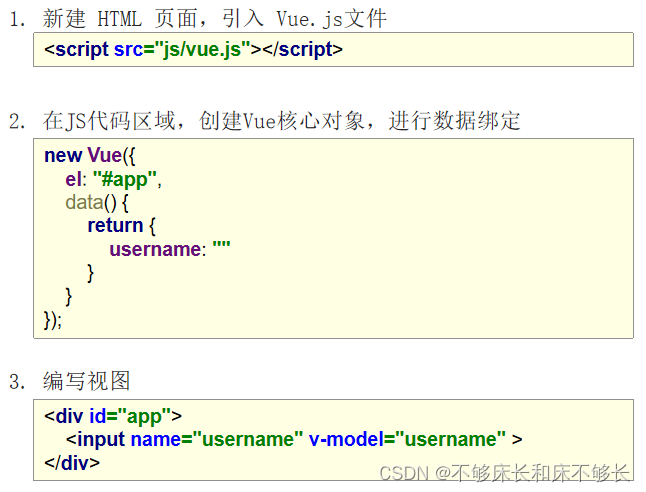
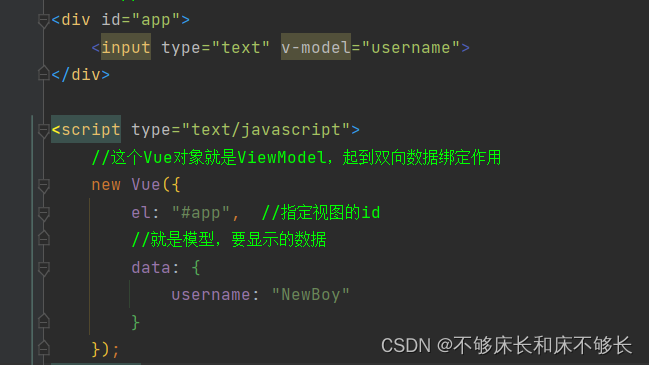
快速入门

创建一个vue对象,绑定el视图、data中对v-对象绑定数据

如果是a标签url,可以给他绑定url链接
?
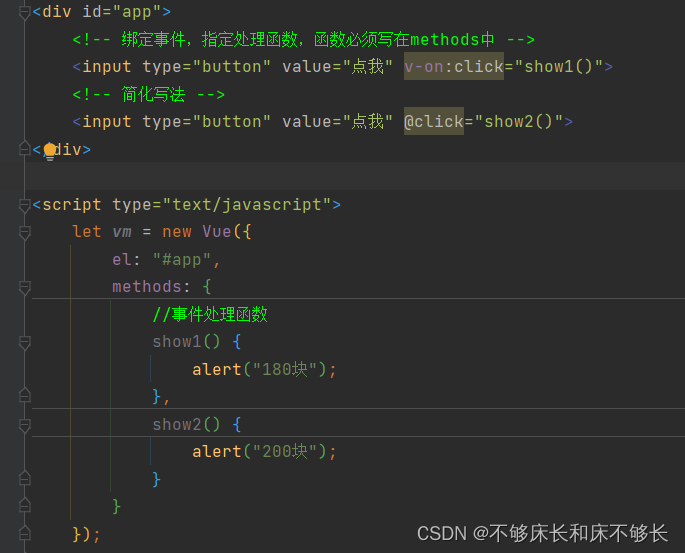
?如果是动作,可以给他绑定方法

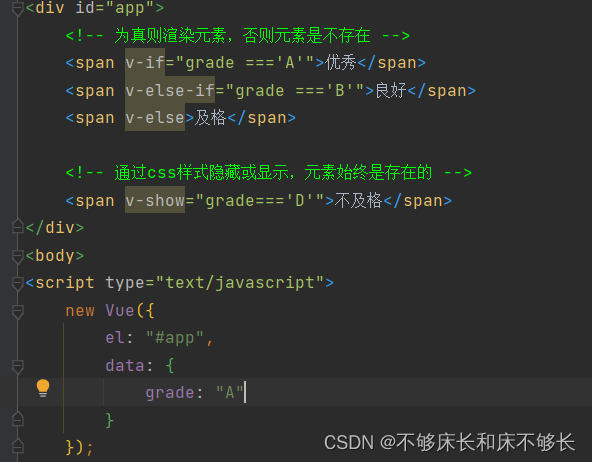
使用v-if,v-else-if,v-else来做逻辑处理
 ?
?
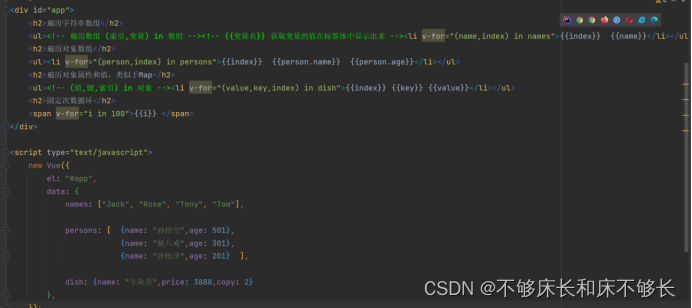
使用{{}}来获取对象的属性或数组的值:
?
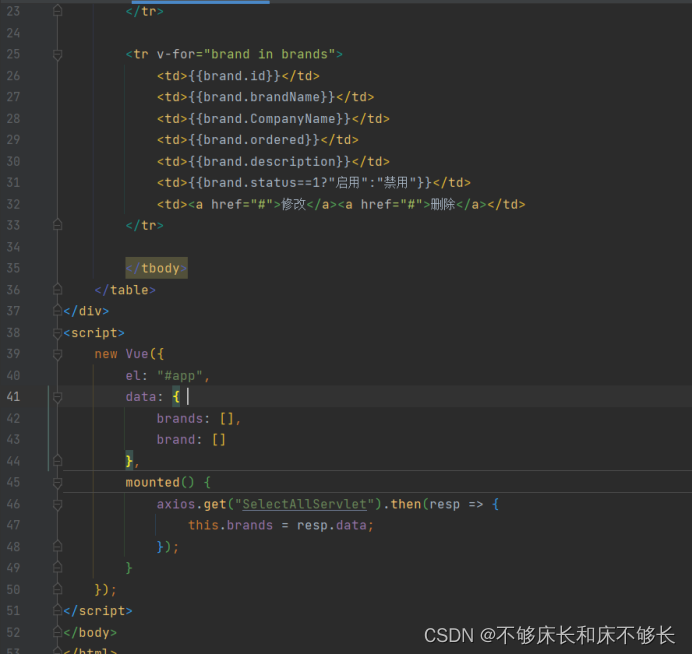
?如果从后端获取了SelectAll后需要遍历在表格中,则使用v-for遍历: