目录
一、axios基础
1、什么是axios?
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。jQuery中也封装了axios机制,但是仅适用于浏览器。
axios功能特点:
-
在浏览器中发送 XMLHttpRequests 请求
-
在 node.js 中发送 http请求
-
支持 Promise API
-
拦截请求和响应
-
转换请求和响应数据
- 自动转换 JSON 数据
2、axios的安装
使用npm
npm install axios使用cdn
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.27.2/axios.js"></script>3、axios常用配置项
只有url选项式必须的,其他的都是可选,这里只列出一些常用配置项,axios还有很多其他的配置项,可以去axios官网查看。
axios({
// 请求路径
url:"",
// 请求方式,默认发送get请求
method:"",
// get请求携带的参数写在params中
params:{},
// post请求携带的参数写在data中
data:{},
// 请求头
headers:{},
// 表示请求超过timeout时间没有响应就中断 (单位为毫秒)
timeout:1000,
// 规定后端返回的数据格式,默认值是json
responseType: 'json'
})注意:method默认值为get,因此发送get请求时可以不写methods,responseType默认值为json?
4、axios和ajax的区别?
ajax特点:
?? ?1、ajax是异步的XML和JavaScript?
?? ?2、可以运行浏览器 不可以运行在node
?? ?3、发送给后台数据需要手动转换,请求头需要手动设置
?? ?4、后端响应的数据需要自己转换成js对象格式(后台相应数据为json格式)
axios特点:
?? ?1、axios是基于promise的http库
?? ?2、可以调用promise的api
?? ?3、axios默认发送就是get请求,发送数据默认格式为json
?? ?4、axios请求头的数据格式会自动转换?
二、使用axios发送请求
1、 发送get无参请求
axios({
url:'请求地址'
})2、 发送get有参请求
发送get有参请求时,参数是以查询字符串的格式拼接到url地址中的。
我们把get请求需要携带的参数放到params中,axios会自动将它们转成查询字符串。
axios({
url:'请求地址',
// 将要传给后端的数据放到params中,axios会自动将它们转成查询字符串 (即 ?a=1&b=2)
params:{
a:1,
b:2
}
})3、 发送post无参请求
axios({
url:'请求地址',
method:'post'
})4、 发送post有参请求
4.1 发送json格式的数据:
使用post请求默认发送的数据格式是json格式
axios({
url:"请求地址",
method:"post",
// 在请求头中指明发送的数据是json格式的数据,但是这里不写也可以,因为post请求默认发送的数据格式就是json
// headers:{
// "Content-Type":"application/json"
// },
data:{
a:1,
b:2
}
})4.2 发送表单格式的数据:
使用Qs工具将表单格式数据转成json格式的数据,需要先引入Qs:
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.0/qs.js"></script>axios({
url:"请求地址",
method:"post",
// 在请求头中指明发送的数据是表单格式的数据,但是这里不写也可以,因为axios请求头的数据格式会自动转换
headers:{
// "Content-Type":"application/x-www-form-urlencoded",
// 如果需要token认证,可以在请求头中携带
"Authorization":token
},
// 这里使用Qs将表单格式的数据转成json格式数据传给后台,因为后台需要接收json格式的数据
data:Qs.stringify({
a:1,
b:2
})
})三、 then、catch、finally
因为axios 是一个基于 promise 的 HTTP 库,因此它支持promise的api,我们可以在axios中使用then、catch、finally方法。
axios({
url:"请求地址",
method:"post",
headers:{
"Authorization":token
},
data:Qs.stringify({
a:1,
b:2
})
}).then(res=>{
console.log(res,'获取响应');
}).catch(err=>{
console.log(err,'打印错误信息');
}).finally(()=>{
console.log('最终执行');
})四、axios快捷方法
axios提供了以下一些快捷方法:(中括号里面的表示可选参数,config配置对象和axios是一样的)
axios.request(config)? ?-->等同于?axios(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])? -->data表示要传递的参数
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
get、delete、head、options使用方法一致,post、put、patch使用方法一致。
(post 和 put:用来保存多条表单数据;patch:用来保存一条表单数据)
// 1、get无参请求
axios.get('请求地址').then(res=>{
console.log(res);
})
//----------------------------------------
// 2、get有参请求
let url = '请求地址'
axios.get(url,{
params:{
a:1,
b:2
},
timeout:2000
}).then(res=>{
console.log(res);
})
//----------------------------------------
// 3、post有参请求
// 3.1 json格式数据
let url = '请求地址'
let data = {
a:1,
b:2
}
axios.post(url,data).then(res=>{
console.log(res);
})
//----------------------------------------
// 3.2 表单格式的数据
let url = '请求地址'
let data = {
a:1,
b:2
}
axios.post(url,Qs.stringify(data),{
headers:{
"Authorization":token
}
}).then(res=>{
console.log(res);
})五、axios实例
创建axios实例:
axios.create([config])
// 创建实例
let instance = axios.create({
baseURL: '基础路径',
timeout: 2000,
headers:{
"Authorization": token
}
})
// 使用实例
instance.post('除去基础路径后剩下的路径',{
a:1,
b:2
}).then(res=>{
console.log(res);
})六、axios的全局配置
全局配置axios默认配置项:给所有axios请求都添加一些默认配置项
axios.defaults.baseURL = '基础路径';
axios.defaults.headers.common['Authorization'] = token;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
七、axios拦截器
axios给我们提供了两大类拦截器:
一种是请求拦截器,请求方向的拦截(成功请求,失败请求);
另一种是响应拦截器,响应方向的(成功响应,失败响应)
拦截器的作用:用于我们在网络请求的时候在发起请求或者响应时对操作进行相应的处理。
//请求拦截器 对所有的axios请求做一个拦截
axios.interceptors.request.use(
config=>{
// 在发送请求之前做些什么
return config
},
error=>{
// 对请求错误做些什么
return Promise.reject(error)
}
);
// 响应拦截器 对响应数据处理
axios.interceptor.response.use(
response=>{
// 对响应数据做点什么
return response
},
error=>{
// 对响应错误做点什么
return Promise.reject(error)
}
)使用:
发送请求时,如果不是登录接口,需要携带token,那么我们可以在请求拦截器中做相应操作,响应拦截器主要用来对响应数据进行提取,因为响应拦截器返回的response是axios封装后的数据,而response.data才是后端返回的响应数据。
//请求拦截器
axios.interceptors.request.use(
config=>{
// 在发送请求之前做些什么
if(config.url!=='登录接口'){
// 需要携带token 每一个请求请求头需要携带token
config.headers.Authorization='token值';
}
return config
},
error=>{
// 对请求错误做些什么
return Promise.reject(error)
}
);
// 响应拦截器
axios.interceptor.response.use(
response=>{
// 对响应数据做点什么
// response.data才是后端返回的响应数据,response是axios封装后返回的数据
let res = response.data;
return res
},
error=>{
// 对响应错误做点什么
return Promise.reject(error)
}
)
axios.post('请求地址',{
a:1,
b:2
}).then(res=>{
console.log(res);
});八、 axios并发请求
使用axios并发请求可以一次性发送多个异步请求。
处理并发请求的助手函数:
axios.all(iterable)
axios.spread(callback)
axios.all([
axios.get(),
axios.get(),
axios.post()
]).then(
axios.spread((res1,res2,res3)=>{
console.log(res1,res2,res3); //依次打印每一个响应
})
)axios.all([
axios.get(),
axios.get(),
axios.post()
]).then(res=>{
console.log(res) //打印一个数组,包含上述三个请求的响应结果
})九、axios二次封装
我们在vue-cli脚手架中实现对axios的二次封装。
下载axios
-S 表示在生产环境下安装
cnpm i -S axios下载Qs
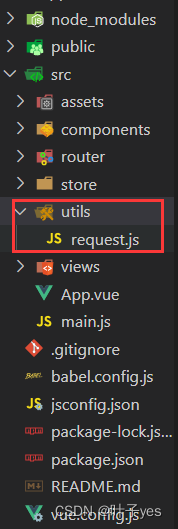
cnpm i -S qs在src下新建文件夹utils,utils文件夹下新建文件request.js?

?src/utils/request.js
import axios from 'axios'
import Qs from 'qs'
let qs = Qs
// 创建axios实例对象
let instance = axios.create({
baseURL:"基础路径",
timeout:5000
})
// 请求拦截器
instance.interceptors.request.use(config=>{
// console.log(config,'请求配置项');
if(config.url !== '登录接口'){
config.headers.Authorization = 'token值'
}
return config
},error=>{
alert('请求失败')
return Promise.reject(error)
})
// 响应拦截器
instance.interceptors.response.use(response=>{
let res = response.data
return res
},error=>{
return Promise.reject(error)
})
// 封装get方法并导出
export function get(url,params){
return instance.get(url,{
params,
})
}
// 封装postJSON方法 (发送json格式数据)
export function postJSON(url,data){
return instance.post(url,data)
}
// 封装post方法 (发送表单格式数据)
export function post(url,data){
return instance.post(url,qs.stringify(data))
}
// 导出axios实例
export default instance使用:
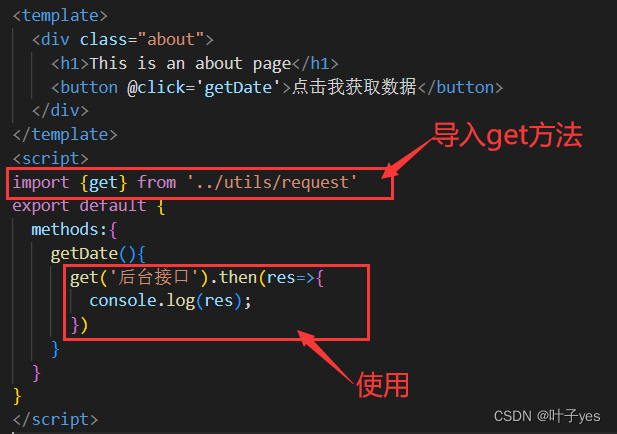
src/views/AboutView.vue

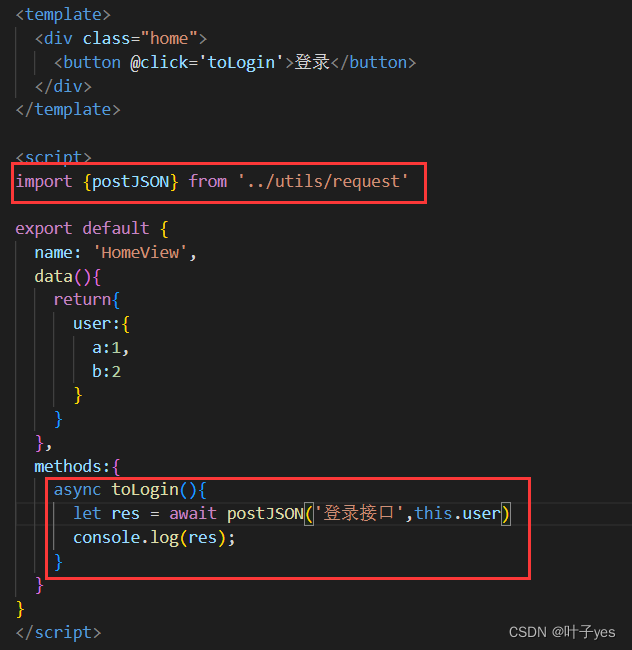
?src/views/HomeView.vue?