
?
?

???
?初识Vue
-
想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
-
root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
-
root容器里的代码被称为【Vue模板】
-
Vue实例和容器是一一对应的
-
真实开发中只有一个Vue实例,并且会配合着组件一起使用
-
{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
-
?一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
-
注意区分:js表达式 和 js代码(语句)
-
表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
-
js代码(语句)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识Vue</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
初始Vue:
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3.root容器里的代码被称为【Vue模板】
4.Vue实例和容器是一一对应的
5.真是开发中只有一个Vue实例,并且会配合着组件一起使用
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
2.js代码(语句)
-->
<!-- 准备好一个容器 -->
<div id="root">
<!-- 插值语法 -->
<h1>Hello,{{name}} {{address}}</h1>
<button>点我更换学校名字</button>
</div>
<script type="text/javascript">
//创建Vue实例
new Vue({
el:'#root',//用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{//data中用于存储数据,数据集供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'atguigu',
address:'北京'
}
})
</script>
</body>
</html>?模板语法
Vue模板语法有2大类:
? ? ? ? 1.插值语法:
? ? ? ? ? ? 功能:用于解析标签体内容。
? ? ? ? ? ? 写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
? ? ? ? 2.指令语法:
? ? ? ? ? ? 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
? ? ? ? ? ? 举例:v-bind:href="xxx"或 简写为:href="xxx".xxx同样要写js表达式,且可以直接读取到data中所有属性。
? ? ? ? ? ? 备注:Vue有很多指令,且形式都是:V-????,此处我们只是拿v-bind举个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
举例:v-bind:href="xxx"或 简写为:href="xxx".xxx同样要写js表达式,且可以直接读取到data中所有属性。
备注:Vue有很多指令,且形式都是:V-????,此处我们只是拿v-bind举个例子。
-->
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="school.url" v-bind:x="hello">点我去{{school.name}}学习1</a>
<a :href="school.url" :x="hello">点我去{{school.name}}学习2</a>
</div>
<script type="text/javascript">
//创建Vue实例
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'尚硅谷',
url:'http://www.atguigu.com'
},
hello:'你好'
}
})
</script>
</body>
</html>数据绑定
Vue中有2种数据绑定的方式:
? ? ? ? ? ? 1.单向数据绑定(v-bind):数据只能从data流向页面
? ? ? ? ? ? 2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
? ? ? ? ? ? ? ? 备注:
? ? ? ? ? ? ? ? ? ? 1.双向绑定一般都应用在表单类元素上(如:input、select等)
? ? ? ? ? ? ? ? ? ? 2.v-model:value可以简写为v-model,因为v-model默认收集的就是value值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
Vue中有2种数据绑定的方式:
1.单向数据绑定(v-bind):数据只能从data流向页面
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value可以简写为v-model,因为v-model默认收集的就是value值
-->
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name"><br>
双向数据绑定:<input type="text" v-model:value="name">
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素上(输入类元素)上 -->
<h2 v-model:x="name"></h2>
</div>
<script type="text/javascript">
//创建Vue实例
new Vue({
el:'#root',
data:{
name:'jack'
}
})
</script>
</body>
</html>el与data的两种写法
data与el的2种写法
? ? ? ? 1.el有2种写法
? ? ? ? ? ? ? ? (1).new Vue时候配置el属性。
? ? ? ? ? ? ? ? (2).先创建Vue实例,随后再通过vm. $mount( ' #root ')指定el的值。
? ? ? ? 2.data有2种写法
? ? ? ? ? ? ? ? (1).对象式
? ? ? ? ? ? ? ? (2).函数式
? ? ? ? ? ? ? ? 如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
? ? ? ? 3.一个重要的原则:
? ? ? ? ? ? ? ? 由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。箭头函数不会传入this参数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
data与el的2种写法
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm. $mount( ' #root ')指定el的值。
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
-->
<div id="root">
<h1>你好,{{name}}</h1>
</div>
<script type="text/javascript">
//el的两种写法
/*const v = new Vue({
//第一种写法
// el:'#root',
data:{
name:'尚硅谷'
}
})
console.log(v);
v.$mount('#root')//第二种写法*/
//data的两种写法
new Vue({
el:'#root',
//data第一种写法:对象式
/*data:{
name:'尚硅谷'
},*/
//data第二种写法:函数式
data(){
console.log(this)//此处的this是Vue实例对象
return {
name:'尚硅谷'
}
}
})
</script>
</body>
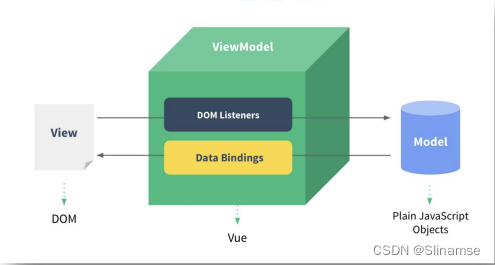
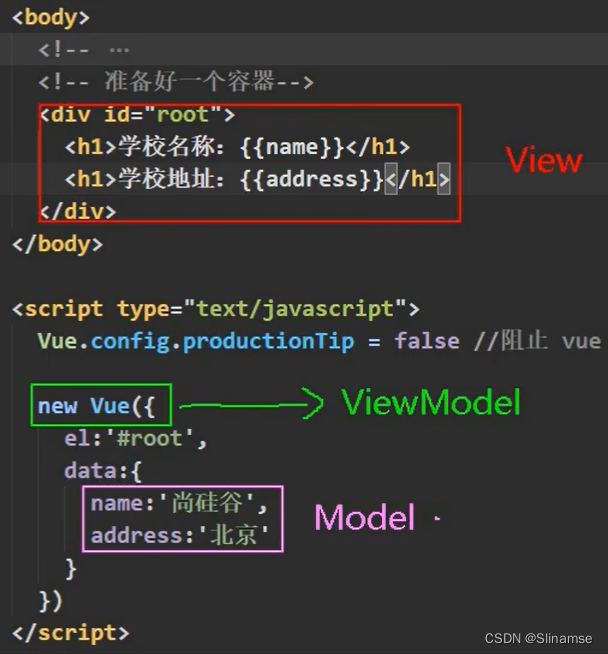
</html>?MVVM模型
? ? ? ? ? ? 1.M:模型(Model) : data中的数据
? ? ? ? ? ? 2.V:视图(View):模板代码
? ? ? ? ? ? 3.VM:视图模型(ViewModel):Vue实例
? ?观察发现:
? ? ? ? ? ? 1.data中所有的属性,最后都出现在了vm身上。
? ? ? ? ? ? 2.vm身上所有的属性及 Vue原型上所有属性,在Vue模板中都可以直接使用。

?
?补充:只要data中的数据发生改变,Vue Model就会重新解析一遍!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
MVVM模型
1.M:模型(Model) : data中的数据
2.V:视图(View):模板代码
3.VM:视图模型(ViewModel):Vue实例
观察发现:
1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性及 Vue原型上所有属性,在Vue模板中都可以直接使用。
-->
<div id="root">
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
<h1>测试一下1:{{1+1}}</h1>
<h1>测试一下2:{{$emit}}</h1>
</div>
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data(){
return {
name:'尚硅谷',
address:'北京'
}
}
})
console.log(vm)
</script>
</body>
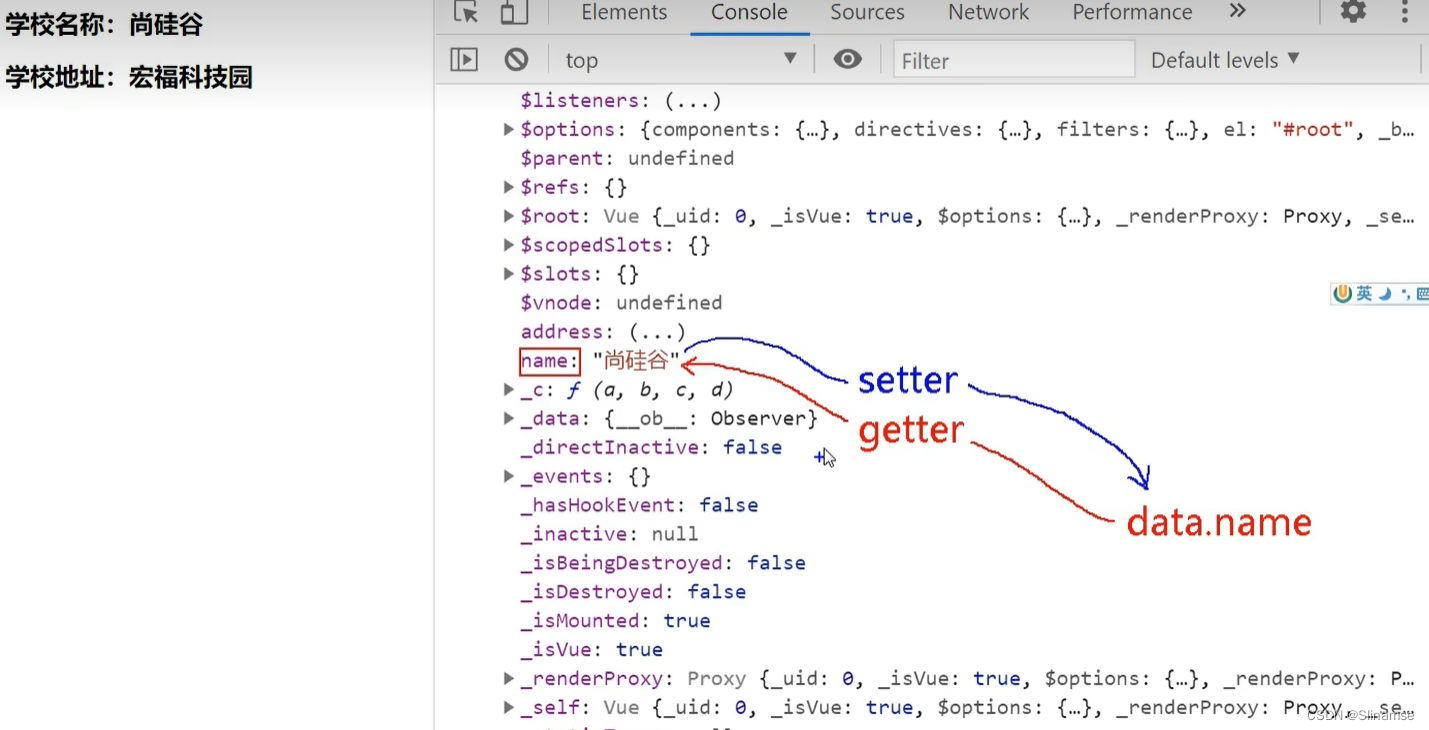
</html>数据代理?
1.回顾Object.defineProperty方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>回顾Object.defineProperty方法</title>
</head>
<body>
<script type="text/javascript">
let number = 18
let person = {
name: '张三',
sex:'男'
}
Object.defineProperty(person,'age',{
// value:18,
// enumerable:true,//控制属性是否可以枚举,默认值是false
// Writable:true, //控制属性是否可以被修改,默认值是false
// configurable:true //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log("有人读取age属性了")
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log("有人修改了age,且值是",value)
number = value
}
})
// console.log(Object.keys(person))
// for (let key in person) {
// console.log(person[key])
// }
console.log(person);
</script>
</body>
</html>2.何为数据代理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>何为数据代理</title>
</head>
<body>
<!-- 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写) -->
<script type="text/javascript">
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,"x",{
get(){
return obj.x
},
set(value){
obj.x = value
}
})
</script>
</body>
</html>3.Vue中的数据代理
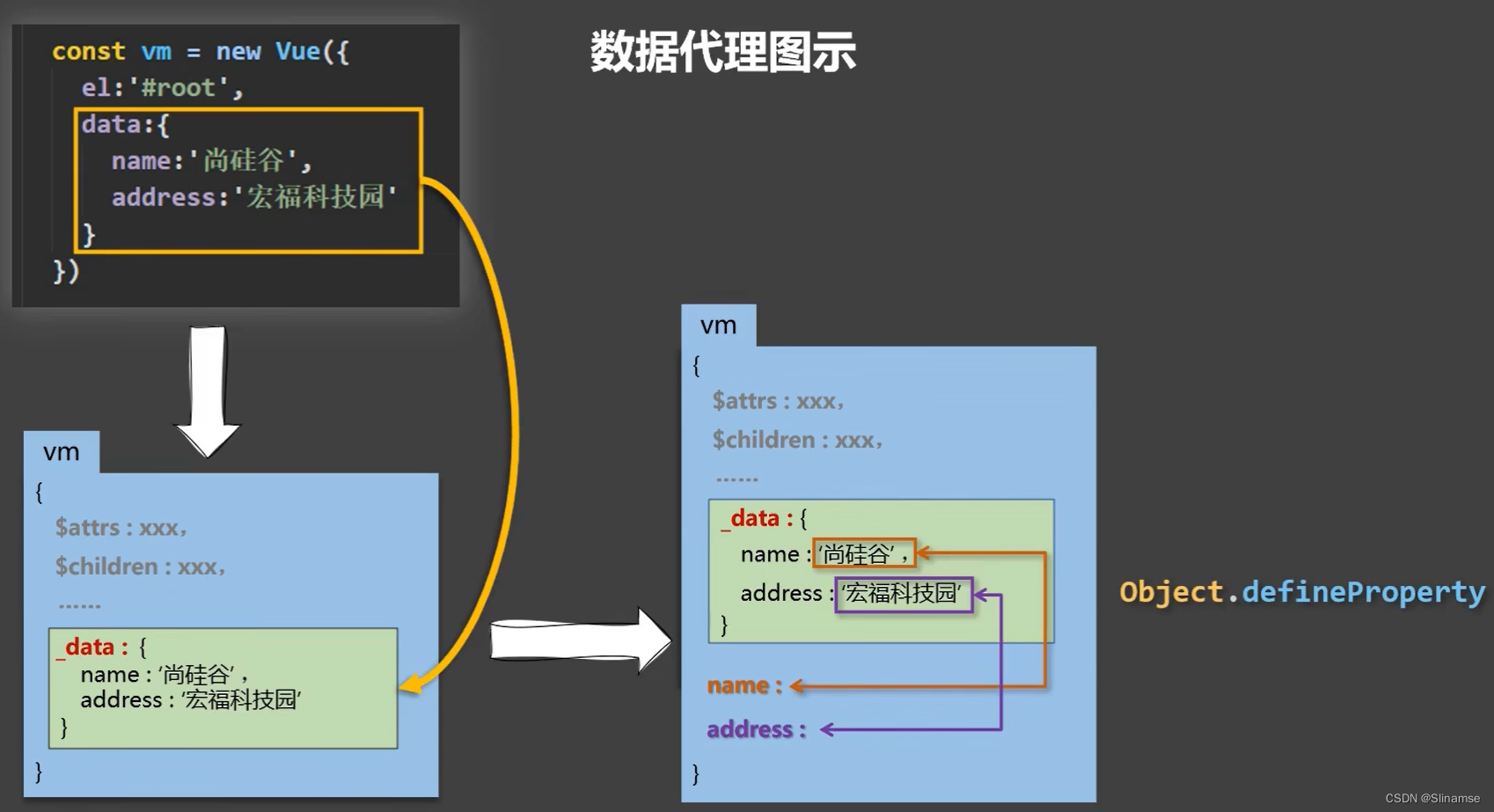
1.Vue中的数据代理:
? ? ? ? ? ? ? ?通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
? ? ? ? ? ? ? ?更加方便的操作data中的数据
3.基本原理
? ? ? ? ? ? ? ? 通过object.defineProperty()把data对象中所有属性添加到vm上.
? ? ? ? ? ? ? ? 为每一个添加到vm上的属性,都指定一个getter/setter。
? ? ? ? ? ? ? ? 在getter/setter内部去操作(读/写)data中对应的属性。????????
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue中的数据代理</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理
通过object.defineProperty()把data对象中所有属性添加到vm 上.
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
-->
<div id="root">
<h2>学校名称:{{name}}</h2><br>
<h2>学校地址:{{address}}</h2>
</div>
</body>
<script type="text/javascript">
let data = {
name:"尚硅谷",
address:"宏福科技园"
}
const vm = new Vue({
el:"#root",
data
})
</script>
</html>
 ?事件处理
?事件处理
?1.事件的基本思想
事件的基本使用:
? ? ? ? ? ? 1.使用v-on:xxx或@xxx绑定事件,其中xxx是事件名;
? ? ? ? ? ? 2.事件的回调需要配置在methods对象中,最终会在vm上;
? ? ? ? ? ? 3.methods中配置的函数,不要用箭头函数! 否则this就不是vm了;
? ? ? ? ? ? 4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象;
? ? ? ? ? ? 5.@click="demo”和@click="demo($event)”效果一致,但后者可以传参;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件的基本思想</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
事件的基本使用:
1.使用v-on:xxx或@xxx绑定事件,其中xxx是事件名;
2.事件的回调需要配置在methods对象中,最终会在vm 上;
3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;
4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象;
5.@click="demo”和@click="demo($event)”效果一致,但后者可以传参;
-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- <button v-on:click="showInfo">点我提示信息</button> -->
<button @click="showInfo1">点我提示信息1(不传参)</button>
<button @click="showInfo2($event,66)">点我提示信息2(传参)</button>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:"#root",
data:{
name:"尚硅谷"
},
methods:{
showInfo1(event){
// console.log(event.target.innerText)
// console.log(this === vm)//此处的this是vm
alert("同学1你好!")
},
showInfo2(event,number){
console.log(event,number)
}
},
})
</script>
</html>2.事件的修饰符
Vue中的事件修饰符:
? ? ? ? 1.prevent: 阻止默认事件(常用);
? ? ? ? 2.stop:阻止事件冒泡(常用);
? ? ? ? 3.once:事件只触发一次(常用);
? ? ? ? 4.capture:使用事件的捕获模式;
? ? ? ? 5.self:只有event.target是当前操作的元素时才触发事件;
? ? ? ? 6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
补充:修饰符可以连续写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件的修饰符</title>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
*{
margin-top: 20px;
}
.demo1{
height: 50px;
background-color: skyblue;
}
.box1{
padding: 5px;
background-color: skyblue;
}
.box2{
padding: 5px;
background-color: orange;
}
.list{
width: 200px;
height: 200px;
background-color: peru;
overflow: auto;
}
li{
height:100px;
}
</style>
</head>
<body>
<!--
Vue中的事件修饰符:
1.prevent: 阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有event.target是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!--阻止默认事件(常用) -->
<a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a>
<!--阻止事件冒泡(常用) -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
<!--事件只触发一次 -->
<button @click.once="showInfo">点我提示信息</button>
<!--使用事件的捕获模式 -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
<!--只有event.target是当前操作的元素时才触发事件;-->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
<!-- passive:事件的默认行为立即执行,无需等待事件回调执行完毕; -->
<ul @wheel.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:"#root",
data:{
name:"尚硅谷"
},
methods: {
showInfo(event){
// alert("同学你好!")
console.log(event.target)
},
showMsg(msg){
console.log(msg)
},
demo(){
for (let i = 0; i < 100000; i++) {
console.log("#");
}
console.log("累坏了")
}
},
})
</script>
</html>键盘事件
1.Vue中常用的按键别名:
? ? ? ? ? ? ? ? 回车 => enter
? ? ? ? ? ? ? ? 删除=> delete(捕获"删除”和“退格”健)退出=> esc
? ? ? ? ? ? ? ? 空格=>space
? ? ? ? ? ? ? ? 换行=> tab (特殊,必须配合keydown使用)
? ? ? ? ? ? ? ? 上=> up
? ? ? ? ? ? ? ? 下 =>down
? ? ? ? ? ? ? ? 左=>lef
? ? ? ? ? ? ? ? 右=>right
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
?3.系统修饰健(用法特殊):ctrl、alt、shift、meta
? ? ? ? ? ? (1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
? ? ? ? ? ? (2).配合keydown使用:正常触发事件。
4.也可以使用keyCode去指定具体的按健(不推荐)
5.Vue.config.keyCodes.自定义键名=键码,可以去定制按键别名
补充:也可以这样写@keydown.ctrl.y(ctrl+y)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>键盘事件</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
1.Vue中常用的按键别名:
回车 => enter
删除=> delete(捕获"删除”和“退格”健)退出=> esc
空格=>space
换行=> tab (特殊,必须配合keydown使用)
上=> up
下 =>down
左=>lef
右=>right
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3.系统修饰健(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。
4.也可以使用keyCode去指定具体的按健(不推荐)
5.Vue.config.keyCodes.自定义键名=键码,可以去定制按键别名
-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<input type="text" placeholder="按下回车提示输入" @keydown.huiche="showInfo">
</div>
</body>
<script type="text/javascript">
Vue.config.keyCodes.huiche = 13 //定义了一个别名按键
const vm = new Vue({
el:"#root",
data:{
name:"尚硅谷"
},
methods: {
showInfo(e){
console.log(e.key,e.keyCode)
console.log(e.target.value)
}
}
})
</script>
</html>计算属性
? ? ? ? ? ? 1.定义:要用的属性不存在,要通过已有属性计算得来。
? ? ? ? ? ? 2.原理:底层借助了objcet.defineproperty方法提供的getter和setter.
????????????3.get函数什么时候执行?
? ? ? ? ? ? ? ? (1).初次读取时会执行一次。
? ? ? ? ? ? ? ? (2).当依赖的数据发生改变时会被再次调用。
? ? ? ? ? ? 4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
? ? ? ? ? ? 5.备注:
? ? ? ? ? ? ? ? 1.计算属性最终会出现在vm上,直接读取使用即可。
? ? ? ? ? ? ? ? 2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_计算属性实现</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
计算属性:
1.定义:要用的属性不存在,要通过已有属性计算得来。
2.原理:底层借助了objcet.defineproperty方法提供的getter和setter.3.get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5.备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生变化。
-->
<div id="root">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
姓名:<span>{{fullName}}</span><br>
姓名:<span>{{fullName}}</span><br>
姓名:<span>{{fullName}}</span><br>
姓名:<span>{{fullName}}</span><br>
测试:<input type="text" v-model:value="x">
</div>
</body>
<script type="text/javascript">
Vue.config.keyCodes.huiche = 13 //定义了一个别名按键
const vm = new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三",
x:"你好"
},
computed:{
fullName:{
//get有什么作用?当有人读取fullName时,get就会被调用,且返回值作为fullName的值
//get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。
get(){
console.log("get被调用了")
console.log(this)//此处的this是vm
return (this.firstName + '-' + this.lastName)
},
//set什么时候调用?当fullName被修改时
set(value){
console.log("set被调用了")
this.firstName = value.split("-")[0]
this.lastName = value.split("-")[1]
}
}
}
})
</script>
</html>只考虑读取不考虑修改的时候才可以采用简写形式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_计算属性简写</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
姓名:<span>{{fullName}}</span><br>
</div>
</body>
<script type="text/javascript">
Vue.config.keyCodes.huiche = 13 //定义了一个别名按键
const vm = new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三",
},
computed:{
//简写,只考虑读取不考虑修改的时候才可以采用简写形式
fullName(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
}
}
})
</script>
</html>监视属性
监视属性watch:
? ? ? ? ? ? 1.当被监视的属性变化时,回调函数handler自动调用,进行相关操作
? ? ? ? ? ? 2.监视的属性必须存在,才能进行监视!!
? ? ? ? ? ? 3.监视的两种写法:
? ? ? ? ? ? ? ? ? ? (1).new Vue时传入watch配置
? ? ? ? ? ? ? ? ? ? (2).通过vm. $watch监视
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天气案例_监视属性</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
监视属性watch:
1.当被监视的属性变化时,回调函数自动调用,进行相关操
2.监视的属性必须存在,才能进行监视!!
3.监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm. $watch监视
-->
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather()">切换天气</button>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:"#root",
data:{
isHot:true
},
methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
/*watch:{
isHot:{
immediate:true,//初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,olidValue){
console.log("isHot被修改了",newValue,olidValue)
}
}
}*/
})
vm.$watch('isHot',{
immediate:true,//初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,olidValue){
console.log("isHot被修改了",newValue,olidValue)
}
})
</script>
</html>深度监视
深度监视:
? ? ? ? ? ? (1).vue中的watch默认不监测对象内部值的改变(一层)。
? ? ? ? ? ? (2).配置deep:true可以监测对象内部值改变(多层)。
? ? ? ? ? ? 备注:
? ? ? ? ? ? ? ? (1).vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
? ? ? ? ? ? ? ? (2).使用watch时根据数据的具体结构,决定是否采用深度监视。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天气案例_深度监视</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
深度监视:
(1).vue中的watch默认不监测对象内部值的改变(一层)。
(2).配置deep:true可以监测对象内部值改变(多层)。
备注:
(1).vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
(2).使用watch时根据数据的具体结构,决定是否采用深度监视。
-->
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather()">切换天气</button>
<hr/>
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button>
<button @click="numbers={a:666,b:888}">彻底替换掉numbers</button>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:"#root",
data:{
isHot:true,
numbers:{
a:1,
b:1
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
watch:{
isHot:{
immediate:true,
handler(newValue,olidValue){
console.log("isHot被修改了",newValue,olidValue)
}
},
//监视多级结构中某个属性的变化
/*'numbers.a':{
handler(){
console.log("a被改变了")
}
}*/
//监视多级结构中所有属性的变化
numbers:{
deep:true,
handler(){
console.log("numbers改变了")
}
}
}
})
</script>
</html>不需要修改属性的时候可以采用简写形式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天气案例_深度监视</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather()">切换天气</button>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:"#root",
data:{
isHot:true
},
methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
computed:{
info(){
return this.isHot
}
},
watch:{
//正常写法
/*isHot:{
// immediate:true,//初始化让handler调用一下
// deep:true,//深度监视
handler(newValue,olidValue){
console.log("isHot被修改了",newValue,olidValue)
}
},*/
//简写
/*isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}*/
}
})
//正常写法
/*vm.$watch('isHot',{
//immediate:true,//初始化时让handler调用一下
//deep:true,//深度监视
handler(newValue,oldValue){
console.log('isHost被修改了',newValue,oldValue)
}
})*/
//简写,简写就不能配置属性了
vm.$watch('isHot',function(newValue,oldValue){
console.log('isHost被修改了',newValue,oldValue)
})
</script>
</html>computed和watch之间的区别:
1.compdted能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如: watch可以进行异步操作。两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数、Promise的回调函数等),最好写成箭头函数,这样this的指向才是vm或组件实例对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_watch实现</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
computed和lwatch之间的区别:
1.compdted能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如: watch可以进行异步操作。
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等),最好写成箭头函数,
这样this的指向才是vm或组件实例对象。
-->
<div id="root">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
姓名:<span>{{fullName}}</span><br>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三",
fullName:"张-三"
},
watch:{
firstName(newValue){
setTimeout(()=>{
this.fullName = newValue + '-'+ this.lastName
},1000)
},
lastName(newValue){
this.fullName = this.firstName + '-'+ newValue
}
}
})
</script>
</html>样式绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_计算属性简写</title>
<style>
.basic{
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy{
width: 400px;
height: 100px;
border: 1px solid black;
background-color: red;
}
.sad{
width: 400px;
height: 100px;
border: 1px solid black;
background-color:aqua;
}
.normal{
width: 400px;
height: 100px;
border: 1px solid black;
background-color:rgb(225, 196, 65);
}
.atguigu1{
width: 400px;
height: 100px;
border: 1px solid black;
background-color:rgb(26, 255, 0);
}
.atguigu2{
width: 400px;
height: 100px;
border: 1px solid black;
background-color:rgb(255, 0, 191);
}
.atguigu3{
width: 400px;
height: 100px;
border: 1px solid black;
background-color:rgb(225, 255, 0);
}
</style>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div><br>
<!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 -->
<div class="basic" :class="classArr">{{name}}</div><br>
<!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 -->
<div class="basic" :class="classObj">{{name}}</div><br>
<!-- 绑定style样式--对象写法 -->
<div class="basic" :style="styleObj">{{name}}</div><br>
<!-- 绑定style样式--数组写法 -->
<div class="basic" :style="[styleObj1,styleObj2]">{{name}}</div><br>
<div class="basic" :style="styleArr">{{name}}</div><br>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:"#root",
data:{
name:"尚硅谷",
mood:"normal",
classArr:['atguigu1','atguigu2','atguigu3'],
classObj:{
atguigu1:false,
atguigu2:false
},
styleObj1:{
fontSize: '40px'
},
styleObj2:{
color:'red'
},
styleArr:[
{
fontSize: '40px'
},
{
color:'red'
}
]
},
methods: {
changeMood(){
const mood = ['happy','sad','normal']
var index = Math.floor((Math.random()*3))
this.mood = mood[index]
}
},
})
</script>
</html>条件渲染
条件渲染:
? ? ? ? ? ? 1.v-if
? ? ? ? ? ? ? ? 写法:
? ? ? ? ? ? ? ? ? ? (1).v-if="表达式"
? ? ? ? ? ? ? ? ? ? (2).v-else-if="表达式”
???????????????????(3).v-else="表达式"
? ? ? ? ? ? ? ? ? ? 适用于:切换频率较低的场景。
? ? ? ? ? ? ? ? ? ? 特点:不展示的DOM元素直接被移除。
? ? ? ? ? ? ? ? ? ? 注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
? ? ? ? ? ? 2.v-show
? ? ? ? ? ? ? ? ? ? 写法: v-show="表达式"
? ? ? ? ? ? ? ? ? ? 适用于:切换频率较高的场景。
? ? ? ? ? ? ? ? ? ? 特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
? ? ? ? ? ? 3.备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>条件渲染</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
条件渲染:
1.v-if
写法:
(1).v-if="表达式"
(2).v-else-if="表达式”(3).v-else="表达式"
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
2.v-show
写法: v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
3.备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
-->
<div id="root">
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
<!-- 使用v-show做条件渲染 -->
<!-- <h2 v-show="false">欢迎来到{{name}}</h2> -->
<!-- <h2 v-show="1===1">欢迎来到{{name}}</h2> -->
<!-- 使用v-if做条件渲染 -->
<!-- <h2 v-if="false">欢迎来到{{name}}</h2> -->
<!-- <h2 v-if="1===1">欢迎来到{{name}}</h2> -->
<!-- v-else和v-else-if-->
<!-- <div v-if="n === 1">Angular</div>
<div v-else-if="n === 2">React</div>
<div v-else-if="n === 3">Vue</div>
<div v-else>哈哈</div> -->
<template v-if="n===1">
<h2>你好</h2>
<h2>尚硅谷</h2>
<h2>北京</h2>
</template>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:"#root",
data:{
name:"尚硅谷",
n:0
}
})
</script>
</html>列表渲染
1.基本列表
v-for指令:
? ? ? ? ? ? 1.用于展示列表数据
? ? ? ? ? ? 2.语法: v-for="(item,index) in xxx" : key="yyy"
? ? ? ? ? ? 3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_计算属性简写</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
v-for指令:
1.用于展示列表数据
2.语法: v-for="(item,index) in xxx" : key="yyy"
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
-->
<div id="root">
<!-- 遍历数组 -->
<ul>
<li v-for="person in persons" :key="person.id">
{{person.name}}-{{person.age}}
</li>
</ul>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{p.name}}-{{p.age}}
</li>
</ul>
<!-- 遍历对象 -->
<ul>
<li v-for="(value,k) of car" :key="k">
{{k}}-{{value}}
</li>
</ul>
<!-- 遍历字符串 -->
<ul>
<li v-for="(number,index) of str" :key="index">
{{index}}-{{number}}
</li>
</ul>
<!-- 遍历指定次数 -->
<ul>
<li v-for="(a,b) of 5">
{{a}}-{{b}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:"#root",
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
],
car:{
name:'奥迪A8',
price:'70万',
color:'黑色'
},
str:'hello'
},
})
</script>
</html>2.key的原理
面试题:react、vue中的key有什么作用?(key的内部原理)
? ? ? ? ? ? 1.虚拟DOM中key的作用:
? ? ? ? ? ? ? ? key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】
? ? ? ? ? ? ? ? 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
? ? ? ? ? ? 2.对比规则:
? ? ? ? ? ? ? ? (1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
? ? ? ? ? ? ? ? ? ? 若虚拟DOM中内容没变,直接使用之前的真实DOM !
? ? ? ? ? ? ? ? ? ? 若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM.
? ? ? ? ? ? ? ? (2).旧虚拟DOM中未找到与新虚拟DOM相同的key
? ? ? ? ? ? ? ? ? ? 创建新的真实DOM,随后渲染到到页面。
? ? ? ? ? ? 3.用index作为key可能会引发的问题:
? ? ? ? ? ? ? ? 1.若对数据进行:逆序添加、逆序删除等破坏顺序操作:
? ? ? ? ? ? ? ? ? ? 会产生没有必要的真实DOM更新==>界面效果没问题,但效率低,真实Dom全部是重新生成的!
? ? ? ? ? ? ? ? 2.如果结构中还包含输入类的DOM:
? ? ? ? ? ? ? ? ? ? 会产生错误DOM更新==>界面有问题。
? ? ? ? ? ? 4.开发中如何选择key? :
? ? ? ? ? ? ? ? ? ? 1.最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
? ? ? ? ? ? ? ? ? ? 2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_计算属性简写</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
面试题:react、vue中的key有什么作用?(key的内部原理)
1.虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
若虚拟DOM中内容没变,直接使用之前的真实DOM !
若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM.
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
3.用index作为key可能会引发的问题:
1.若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新==>界面效果没问题,但效率低,真实Dom全部是重新生成的!
2.如果结构中还包含输入类的DOM:
会产生错误DOM更新==>界面有问题。
4.开发中如何选择key? :
1.最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,
使用index作为key是没有问题的。
-->
<div id="root">
<!-- 遍历数组 -->
<button @click.once="add">添加一个老刘</button>
<ul>
<li v-for="(person,index) of persons" :key="person.id">
{{person.name}}-{{person.age}}
<input type="text">
</li>
</ul>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:"#root",
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
]
},
methods: {
add(){
this.persons.unshift(
{id:'004',name:'老刘',age:21}
)
}
},
})
</script>
</html>
?
总结Vue数据检测原理
Vue监视数据的原理: 数据劫持
? ? ? ? ? ? 1.Vue会监视data中所有层次的数据。
? ? ? ? ? ? 2.如何监测对象中的数据?
? ? ? ? ? ? ? ? 通过setter实现监视,且要在new Vue时就传入要监测的数据。
? ? ? ? ? ? ? ? ? ? (1).对象中后追加的属性,Vue默认不做响应式处理
? ? ? ? ? ? ? ? ? ? (2).如需给后添加的属性做响应式,请使用如下API:
? ? ? ? ? ? ? ? ? ? ? ? Vue.set(targetpropertyName/index,value)
? ? ? ? ? ? ? ? ? ? ? ? vm.$set(target,propertyName/index,value)
? ? ? ? ? ? 3.如何监测数组中的数据?
? ? ? ? ? ? ? ? ? ? 通过包裹数组更新元素的方法实现,本质就是做了两件事:
? ? ? ? ? ? ? ? ? ? ? ? (1).调用原生对应的方法对数组进行更新。
? ? ? ? ? ? ? ? ? ? ? ? (2).重新解析模板,进而更新页面。
? ? ? ? ? ? 4.在Vue修改数组中的某个元素一定要用如下方法:
? ? ? ? ? ? ? ? 1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
? ? ? ? ? ? ? ? 2.Vue.set()或vm.$set()
? ? ? ? ? ? 特别注意:Vue.set()和vm.$set()不能给vm或vm的根数据对象添加属性!!
1.模拟一个数据检测
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟一个数据检测</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<script type="text/javascript">
let data = {
name:'尚硅谷',
address:'北京'
}
//创建一个监视的实例对象,用于监视data中属性的变化
const obs = new Observer(data)
//准备一个vm实例对象
let vm = {}
vm._data = data = obs
function Observer(obj){
//汇总对象中所有的属性形成一个数组
const keys = Object.keys(obj)
//遍历
keys.forEach((k)=>{
Object.defineProperty(this,k,{
get(){
return obj[k]
},
set(val){
console.log(`${k}被改了,解析模板,生成虚拟Dom`)
obj[k] = val
}
})
})
}
//Object.keys()方法得到的是一群属性名的字符串组成的数组,arr=['name','address'],obj[k]就相当于obj['name']===obj.name
</script>
</body>
</html>?2.更新时遇到的一个问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>更新时遇到的一个问题</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<button @click="updateMei">更新马冬梅信息</button>
<ul>
<li v-for="person in persons" :key="person.id">
{{person.name}}-{{person.age}}--{{person.sex}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
//用watch实现
/*const vm = new Vue({
el:"#root",
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:18,sex:'女'},
{id:'002',name:'周冬雨',age:19,sex:'女'},
{id:'003',name:'周杰伦',age:20,sex:'男'},
{id:'004',name:'温兆伦',age:21,sex:'男'}
],
filPersons:[]
},
watch:{
keyWord:{
immediate:true,
handler(newValue){
this.filPersons = this.persons.filter((person)=>{
return person.name.indexOf(newValue) !== -1
})
}
}
}
})*/
//用户computed实现
const vm = new Vue({
el:"#root",
data:{
persons:[
{id:'001',name:'马冬梅',age:18,sex:'女'},
{id:'002',name:'周冬雨',age:16,sex:'女'},
{id:'003',name:'周杰伦',age:20,sex:'男'},
{id:'004',name:'温兆伦',age:17,sex:'男'}
],
},
methods:{
updateMei(){
// this.persons[0].name = '马老师' //奏效
// this.persons[0].age = 20 //奏效
// this.persons[0].sex = '男' //奏效
// this.persons[0] = {id:'001',name:'马老师',age:50,sex:'男'} //不奏效
this.persons.splice(0,1,{id:'001',name:'马老师',age:50,sex:'男'})
}
}
})
</script>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="../js/vue.js"></script>
<title>总结Vue数据监测</title>
</head>
<body>
<!--
Vue监视数据的原理:
1.Vue会监视data中所有层次的数据。
2.如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(targetpropertyName/index, value)
vm.$set(target,propertyName/index,value)
3.如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。
4.在Vue修改数组中的某个元素一定要用如下方法:
1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
2.Vue.set()或vm.$set()
特别注意:Vue.set()和vm.$set()不能给vm或vm的根数据对象添加属性!!
-->
<div id="root">
<h1>学生信息</h1>
<button @click="student.age++">年龄+1</button><br/>
<button @click="addSex">添加性别属性,默认值:男</button><br/>
<button @click="student.sex='未知'">修改性别</button><br/>
<button @click="addFriend">在列表首位添加一个朋友</button><br/>
<button @click="updateFriendName">修改第一个朋友的名字为:张三</button><br/>
<button @click="addHobby">添加一个爱好</button><br/>
<button @click="updateHobby">修改第一个爱好为:开车</button><br/>
<button @click="removeSmoke">过滤爱好中的抽烟</button><br/>
<h3>姓名:{{student.name}}</h3>
<h3 v-show="student.sex">性别:{{student.sex}}</h3>
<h3>年龄:{{student.age}}</h3>
<h3>爱好:</h3>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}---{{f.age}}
</li>
</ul>
</h3>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
student:{
name:'tom',
age:18,
hobby:['抽烟','喝酒','烫头'],
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
},
},
methods: {
addSex(){
Vue.set(this.student,'sex','男')
},
addFriend(){
this.student.friends.unshift(
{name:'Slinamse',age:18}
)
},
updateFriendName(){
this.student.friends[0].name = '张三'
},
addHobby(){
this.student.hobby.unshift('打篮球')
},
updateHobby(){
this.student.hobby.splice(0,1,'开车')
},
removeSmoke(){
this.student.hobby = this.student.hobby.filter((h)=>{
return h !== '抽烟'
})
}
},
})
</script>
</html>
收集表单数据
收集表单数据:
? ? ? ? ? ? ? ? 若:<input type="text" />,则v-model收集的是value值,用户输入的就是value值。
? ? ? ? ? ? ? ? 若:<input type="radio" />,则v-model收集的是value值,且要给标签配置value值。
? ? ? ? ? ? ? ? 若:<input type="checkbox" />
? ? ? ? ? ? ? ? ? ? 1.没有配置input的value属性,那么收集的就是checked(勾选 or未勾选,是布尔值)
? ? ? ? ? ? ? ? ? ? 2.配置input的value属性:
? ? ? ? ? ? ? ? ? ? ? ? (1)v-model的初始值是非数组,那么收集的就是checked(勾选or未勾选,是布尔值)
? ? ? ? ? ? ? ? ? ? ? ? (2)v-model的初始值是数组,那么收集的的就是value组成的数组
? ? ? ? ? ? ? ? 备注:v-model的三个修饰符:
? ? ? ? ? ? ? ? ? ? ? ? lazy:失去焦点再收集数据
? ? ? ? ? ? ? ? ? ? ? ? number:输入字符串转为有效的数字
? ? ? ? ? ? ? ? ? ? ? ? trim:输入首尾空格过滤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>收集表单数据</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
收集表单数据:
若:<input type="text" />,则v-model收集的是value值,用户输入的就是value值。
若:<input type="radio" />,则v-model收集的是value值,且要给标签配置value值。
若:<input type="checkbox" />
1.没有配置input的value属性,那么收集的就是checked(勾选 or未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选or未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
-->
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="userInfo.account" ><br/>
密码:<input type="password" v-model="userInfo.password"><br/>
年龄:<input type="number" v-model.number="userInfo.age"><br/>
性别:
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female"><br/>
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat"><br/>
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br/>
其他信息
<textarea v-model.lazy="userInfo.other"></textarea><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》</a>
<button>提交</button>
</form>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:"#root",
data:{
userInfo:{
account:'',
password:'',
sex:'female',
age:'',
hobby:[],
city:'',
other:'',
agree:''
}
},
methods:{
demo(){
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>
</html>过滤器
过滤器:
? ? ? ? ? ? 定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
? ? ? ? ? ? 语法:
? ? ? ? ? ? ? ? 1.注册过滤器:Vue.filter(name,callback)或new Vue{filters:{}
? ? ? ? ? ? ? ? 2.使用过滤器:{{ xxx│过滤器名}}或v-bind:属性=“xxx│过滤器名
? ? ? ? ? ? 备注:
? ? ? ? ? ? ? ? 1.过滤器也可以接收额外参数、多个过滤器也可以串联
? ? ? ? ? ? ? ? 2.并没有改变原本的数据,是产生新的对应的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>过滤器</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="../js/dayjs.min.js"></script>
</head>
<body>
<!--
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
1.注册过滤器:Vue.filter(name,callback)或new Vue{filters:{}
2.使用过滤器:{{ xxx│过滤器名}}或v-bind:属性=“xxx│过滤器名
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据,是产生新的对应的数据
-->
<div id="root">
<h3>现在是:{{time}}</h3>
<h2>显示格式化后的时间</h2>
<!-- 计算属性实现 -->
<h3>现在是:{{fmtTime}}</h3>
<!-- methods实现 -->
<h3>现在是:{{getFmtTime()}}</h3>
<!-- 过滤器实现 -->
<h3>现在是:{{time | timeFormater}}</h3>
<!-- 过滤器实现(传参) -->
<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3>
<h3 :x="msg | mySlice"></h3>
</div>
<div id="root2">
<h2>{{msg | mySlice}}</h2>
</div>
</body>
<script type="text/javascript">
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
const vm = new Vue({
el:"#root",
data:{
time:Date.now(), //时间戳
msg:'你好,尚硅谷'
},
computed:{
fmtTime(){
return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
}
},
methods:{
getFmtTime(){
return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
}
},
//局部过滤器
filters:{
timeFormater(time,str='YYYY-MM-DD HH:mm:ss'){
return dayjs(time).format(str)
},
}
})
new Vue({
el:"#root2",
data:{
msg:'hello,atguigu!'
}
})
</script>
</html>内置指令
1.v-text_指令
我们学过的指令:
? ? ? ? ? ? v-bind:单向绑定解析表达式,可简写为:xxx
? ? ? ? ? ? v-model :双向数据绑定
? ? ? ? ? ? v-for:遍历数组/对象/字符串
? ? ? ? ? ? v-on:绑定事件监听,可简写为@
? ? ? ? ? ? v-if:条件渲染(动态控制节点是否存存在)
? ? ? ? ? ? v-else:条件渲染(动态控制节点是否存存在)
? ? ? ? ? ? v-show:条件渲染(动态控制节点是否展示)
? ? ? ? v-text指令:
? ? ? ? ? ? 1.作用:向其所在的节点中渲染文本内容。
? ? ? ? ? ? 2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-text_指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="../js/dayjs.min.js"></script>
</head>
<body>
<!--
我们学过的指令:
v-bind:单向绑定解析表达式,可简写为:xxx
v-model :双向数据绑定
v-for:遍历数组/对象/字符串
v-on:绑定事件监听,可简写为@
v-if:条件渲染(动态控制节点是否存存在)
v-else:条件渲染(动态控制节点是否存存在)
v-show:条件渲染(动态控制节点是否展示)
v-text指令:
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
-->
<div id="root">
<div>{{name}}</div>
<div v-text="name">你好,</div>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:"#root",
data:{
name:'尚硅谷'
},
})
</script>
</html>2.v-html_指令
v-html指令:
? ? ? ? ? ? 1.作用:向指定节点中渲染包含html结构的内容。
? ? ? ? ? ? 2.与插值语法的区别:
? ? ? ? ? ? ? ? (1).v-html会替换掉i点中所有的内容,{{xx}}则不会。
? ? ? ? ? ? ? ? (2).v-html可以识别html结构。
? ? ? ? ? ? 3.严重注意:v-html有安全性问题!!!!
? ? ? ? ? ? ? ? (1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
? ? ? ? ? ? ? ? (2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-html_指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="../js/dayjs.min.js"></script>
</head>
<body>
<!--
v-html指令:
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
(1).v-html会替换掉i点中所有的内容,{{xx}}则不会。
(2).v-html可以识别html结构。
3.严重注意:v-html有安全性问题!!!!
(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
-->
<div id="root">
<div>{{name}}</div>
<div v-html="str">你好,</div>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:"#root",
data:{
name:'尚硅谷',
str:'<h3>你好啊!</h3>'
},
})
</script>
</html>3.v-cloak指令
v-cloak指令(没有值):
? ? ? ? ? ? 1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
? ? ? ? ? ? 2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-cloak指令</title>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<!--
v-cloak指令(没有值):
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xXx}}的问题。
-->
<div id="root">
<div v-cloak>{{name}}</div>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
</body>
<script type="text/javascript">
const vm = new Vue({
el:"#root",
data:{
name:'尚硅谷',
},
})
</script>
</html>4.v-once_指令
模板只会初次动态地渲染一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-once_指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2 v-once>初始化的n值是:{{n}}</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:"#root",
data:{
n:1
},
})
</script>
</html>5.v-pre_指令
v-pre指令:
? ? ? ? ? ? 1.跳过其所在节点的编译过程。
? ? ? ? ? ? 2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-pre_指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
v-pre指令:
1.跳过其所在节点的编译过程。
2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
-->
<div id="root">
<h2>Vue其实很简单</h2>
<h2 v-pre>当前的n值是:{{n}}</h2>
<button v-pre @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:"#root",
data:{
n:1
},
})
</script>
</html>自定义指令
自定义指令总结:
? ? ? ? ? ? ? ? 一、定义语法:
? ? ? ? ? ? ? ? ? ? (1).局部指令:
? ? ? ? ? ? ? ? ? ? ? ? ? ? new Vue({ ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? new Vue({
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? directives:{指令名:配置对象} ? 或 ? ? ? ?directives(){指令名:回调函数}
? ? ? ? ? ? ? ? ? ? ? ? ? ? }) ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?})
? ? ? ? ? ? ? ? ? ? (2).全局指令:
? ? ? ? ? ? ? ? ? ? ? ? ? ? Vue.directive(指令名,配置对象) ? ?或 ? Vue.directive(指令名,回调函数)
? ? ? ? ? ? ? ? 二、配置对象中常用的3个回调:
? ? ? ? ? ? ? ? ? ? ? ? (1).bind:指令与元素成功绑定时调用。
? ? ? ? ? ? ? ? ? ? ? ? (2).inserted:指令所在元素被插入页面时调用 ?
? ? ? ? ? ? ? ? ? ? ? ? (3).update:指令所在模板结构被重新解析时调用。
? ? ? ? ? ? ? ? 三、备注:
? ? ? ? ? ? ? ? ? ? ? ? 1.指令定义时不加v-,但使用时要加v-;
? ? ? ? ? ? ? ? ? ? ? ? 2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-pre_指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
自定义指令总结:
一、定义语法:
(1).局部指令:
new Vue({ new Vue({
directives:{指令名:配置对象} 或 directives(){指令名:回调函数}
}) })
(2).全局指令:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
二、配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时调用。
(2).inserted:指令所在元素被插入页面时调用
(3).update:指令所在模板结构被重新解析时调用。
三、备注:
1.指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
-->
<div id="root">
<h2>{{name}}</h2>
<h2>当前的n值是:<span v-text="n"></span></h2>
<h2>放大10倍后的n值是:<span v-big="n"></span></h2>
<button @click="n++">点我n+1</button>
<hr/>
<input type="text" v-fbind:value="n">
</div>
<div id="root2">
<input type="text" v-fbind:value="x">
</div>
</body>
<script type="text/javascript">
//定义全局指令
/*Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})*/
/*Vue.directive('big',function(element,binding){
console.log("big",this)//注意此处的this是window
console.log(element,binding)
element.innerText = binding.value*10
})*/
const vm = new Vue({
el:"#root",
data:{
name:'尚硅谷',
n:1
},
directives:{
//big函数何时会被调用?1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时。
big(element,binding){
console.log("big",this)//注意此处的this是window
console.log(element,binding)
element.innerText = binding.value*10
},
fbind:{
//指令与元素成功绑定时(一上来)
bind(element,binding){
console.log("fbind-bind",this)
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
console.log("fbind-inserted",this)
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
console.log("fbind-update",this)
element.value = binding.value
}
}
}
})
new Vue({
el:'#root2',
data:{
x:1
}
})
</script>
</html>生命周期
生命周期:
? ? ? ? ? ? 1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
? ? ? ? ? ? 2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
? ? ? ? ? ? 3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
? ? ? ? ? ? 4.生命周期函数中的this指向是vm或组件实例对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>引出生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm或组件实例对象。
-->
<div id="root">
<h2 :style="{opacity}">欢迎学习Vue</h2>
</div>
</body>
<script type="text/javascript">
new Vue({
el:"#root",
data:{
opacity:1
},
methods:{
},
//Vue完成模板的解析并把初始的真实Dom元素放入页面后(挂载完毕)调用mounted
mounted(){
setInterval(()=>{
this.opacity -= 0.01
if(this.opacity<=0) this.opacity = 1
},16)
}
})
//通过外部的定时器实现(不推荐)
/*setInterval(()=>{
vm.opacity -= 0.01
if(vm.opacity<=0) vm.opacity = 1
},16)*/
</script>
</html>
常用的生命周期钩子:
? ? ? ? ? ? 1.mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
? ? ? ? ? ? 2.beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例:
? ? ? ? ? ? 1.销毁后借助Vue开发者工具看不到任何信息。
? ? ? ? ? ? 2.销毁后自定义事件会失效,但原生DOM事件依然有效。
? ? ? ? ? ? 3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>总结生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
常用的生命周期钩子:
1.mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会再beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
-->
<div id="root">
<h2 :style="{opacity}">欢迎学习Vue</h2>
<button @click="opacity=1">透明度设置为1</button>
<button @click="stop">点我停止变换</button>
</div>
</body>
<script type="text/javascript">
new Vue({
el:"#root",
data:{
opacity:1,
timer:''
},
methods:{
stop(){
this.$destroy()
}
},
//Vue完成模板的解析并把初始的真实Dom元素放入页面后(挂载完毕)调用mounted
mounted(){
this.timer = setInterval(()=>{
console.log("setInterval")
this.opacity -= 0.01
if(this.opacity<=0) this.opacity = 1
},16)
},
beforeDestroy() {
console.log("vm即将被摧毁")
clearInterval(this.timer)
},
})
</script>
</html>
非单文件组件

?

1.基本使用?
Vue中使用组件的三大步骤:
? ? ? ? ? ? 一、定义组件(创建组件)
? ? ? ? ? ? 二、注册组件
? ? ? ? ? ? 三、使用组件(写组件标签)
? ? ? ? 一、如何定义一个组件?
? ? ? ? ? ? ? ? 使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,
? ? ? ? ? ? ? ? 但区别如下:
? ? ? ? ? ? ? ? ? ? 1.el不要写,为什么?——最终所有的组件都要经过一个vm的管理,由vm中的e1决定服务哪个容器。
? ? ? ? ? ? ? ? ? ? 2.data必须写成函数,为什么?——避免组件被复用时,数据存在引用关系。
? ? ? ? ? ? ? ? 备注:使用template可以配置组件结构。
? ? ? ? 二、如何注册组件?
? ? ? ? ? ? ? ? 1.局部注册:靠new Vue的时候传入components选项
? ? ? ? ? ? ? ? 2.全局注册:靠Vue.component( '组件名',组件)
? ? ? ? 三、编写组件标签:
? ? ? ? ? ? ? ? <school></school>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本使用</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
Vue中使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
一、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,
但区别如下:
1.el不要写,为什么?——最终所有的组件都要经过一个vm的管理,由vm中的e1决定服务哪个容器。
2.data必须写成函数,为什么?——避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
二、如何注册组件?
1.局部注册:靠new Vue的时候传入components选项
2.全局注册:靠Vue.component( '组件名',组件)
三、编写组件标签:
<school></school>
-->
<div id="root">
<!-- 第三步:编写组件标签 -->
<hello></hello>
<hr>
<school></school>
<hr>
<student></student>
<hr>
</div>
<div id="root2">
<hello></hello>
</div>
</body>
<script type="text/javascript">
//第一步:创建school组件
const school = Vue.extend({
// el:"#root", //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click='showName'>点我提示学校名</button>
</div>
`,
data(){
return {
schoolName:'尚硅谷',
address:'北京昌平'
}
},
methods:{
showName(){
alert(this.schoolName)
}
}
})
//第一步:创建student组件
const student = Vue.extend({
template:`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'张三',
age:18
}
}
})
//第一步:创建hello组件
const hello = Vue.extend({
template:`
<div>
<h2>你好啊!{{name}}</h2>
</div>
`,
data(){
return {
name:'Tom'
}
}
})
//第二步:全局注册组件
Vue.component('hello',hello)
//创建vm
new Vue({
el:"#root",
data:{
msg:'你好啊!'
},
//第二步:注册组件(局部注册)
components:{
school,
student
},
})
new Vue({
el:'#root2',
})
</script>
</html>2.几个注意点
几个注意点:
? ? ? ? ? ? 1.关于组件名:
? ? ? ? ? ? ? ? 一个单词组成:
? ? ? ? ? ? ? ? ? ? 第一种写法(首字母小写):school
? ? ? ? ? ? ? ? ? ? 第二种写法(首字母大写):School
? ? ? ? ? ? ? ? 多个单词组成:
? ? ? ? ? ? ? ? ? ? 第一种写法(kebab-case命名):my-school
? ? ? ? ? ? ? ? ? ? 第二种写法(CamelCase命名):MySchool(需要Vue脚手架支持)
? ? ? ? ? ? ? ? 备注:
? ? ? ? ? ? ? ? ? ? (1).组件名尽可能回避HTML中已有的元素名称,例如: h2、H2都不行。
? ? ? ? ? ? ? ? ? ? (2).可以使用name配置项指定组件在开发者工具中呈现的名字。
? ? ? ? ? ? 2.关于组件标签:
? ? ? ? ? ? ? ? ? ? 第一种写法:<school></school>
? ? ? ? ? ? ? ? ? ? 第二种写法:<school/>
? ? ? ? ? ? ? ? ? ? 备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。
? ? ? ? ? ? 3.一个简写方式:
? ? ? ? ? ? ? ? ? ? const school = Vue.extend(options)可简写为: const school = options
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>几个注意点</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
几个注意点:
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool(需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如: h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法:<school></school>
第二种写法:<school/>
备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。
3.一个简写方式:
const school = Vue.extend(options)可简写为: const school = options
-->
<div id="root">
<h1>{{msg}}</h1>
<school></school>
<!-- <school/> -->
</div>
</body>
<script type="text/javascript">
/*const school = Vue.extend({
// name:'atguigu'
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
`,
data(){
return {
schoolName:'尚硅谷',
address:'北京昌平'
}
}
})*/
const school = {
// name:'atguigu'
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
`,
data(){
return {
schoolName:'尚硅谷',
address:'北京昌平'
}
}
}
new Vue({
el:'#root',
components:{
school
},
data:{
msg:'欢迎学习Vue!'
}
})
</script>
</html>3.组件的嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件的嵌套</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
</div>
</body>
<script type="text/javascript">
//定义student组件
const student = Vue.extend({
template:`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'Tom',
age:18
}
}
})
//定义school组件
const school = Vue.extend({
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
data(){
return {
schoolName:'尚硅谷',
address:'北京昌平'
}
},
//注册组件(局部)
components:{
student
}
})
//定义hello组件
const hello = Vue.extend({
template:`
<h1>
{{msg}}
</h1>
`,
data(){
return {
msg:"欢迎来到尚硅谷学习"
}
}
})
//定义app组件
const app = Vue.extend({
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components:{
hello,
school
}
})
new Vue({
template:`<app></app> `,
el:'#root',
components:{app}
})
</script>
</html>4.VueComponent?
关于VueComponent:
? ? ? ? ? ? ? ? 1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的
? ? ? ? ? ? ? ? 2.我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,
? ? ? ? ? ? ? ? 即Vue帮我们执行的: new VueComponent(options)。
? ? ? ? ? ? ? ? 3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
? ? ? ? ? ? ? ? 4.关于this指向:
? ? ? ? ? ? ? ? ? ? (1).组件配置中:
? ? ? ? ? ? ? ? ? ? ? ? ? ? data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是【VueComponent实例对象】
? ? ? ? ? ? ? ? ? ? (2).new Vue()配置中:
? ? ? ? ? ? ? ? ? ? ? ? ? ? data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是【Vue实例对象】
? ? ? ? ? ? ? ? 5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
? ? ? ? ? ? ? ? Vue的实例对象,以后简称vm。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VueComponent</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
关于VueComponent:
1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的
2.我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,
即Vue帮我们执行的: new VueComponent(options)。
3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
4.关于this指向:
(1).组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是【VueComponent实例对象】
(2).new Vue()配置中:
data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是【Vue实例对象】
5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm。
-->
<div id="root">
<school></school>
<hello></hello>
</div>
</body>
<script type="text/javascript">
const school = Vue.extend({
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click='showName'>点我提示名称</button>
</div>
`,
data(){
return {
schoolName:'尚硅谷',
address:'北京昌平'
}
},
methods:{
showName(){
console.log(this)
alert(this.schoolName)
}
}
})
const test = Vue.extend({
template:`<span>atguigu</span>`,
})
//定义hello组件
const hello = Vue.extend({
template:`
<div>
<test></test>
<h2>{{msg}}</h2>
</div>
`,
data(){
return {
msg:'Hello'
}
},
components:{test}
})
// console.log(school)
// console.log(hello)
//创建vm
const vm = new Vue({
el:'#root',
components:{school,hello}
})
</script>
</html>5.一个重要的内置关系?
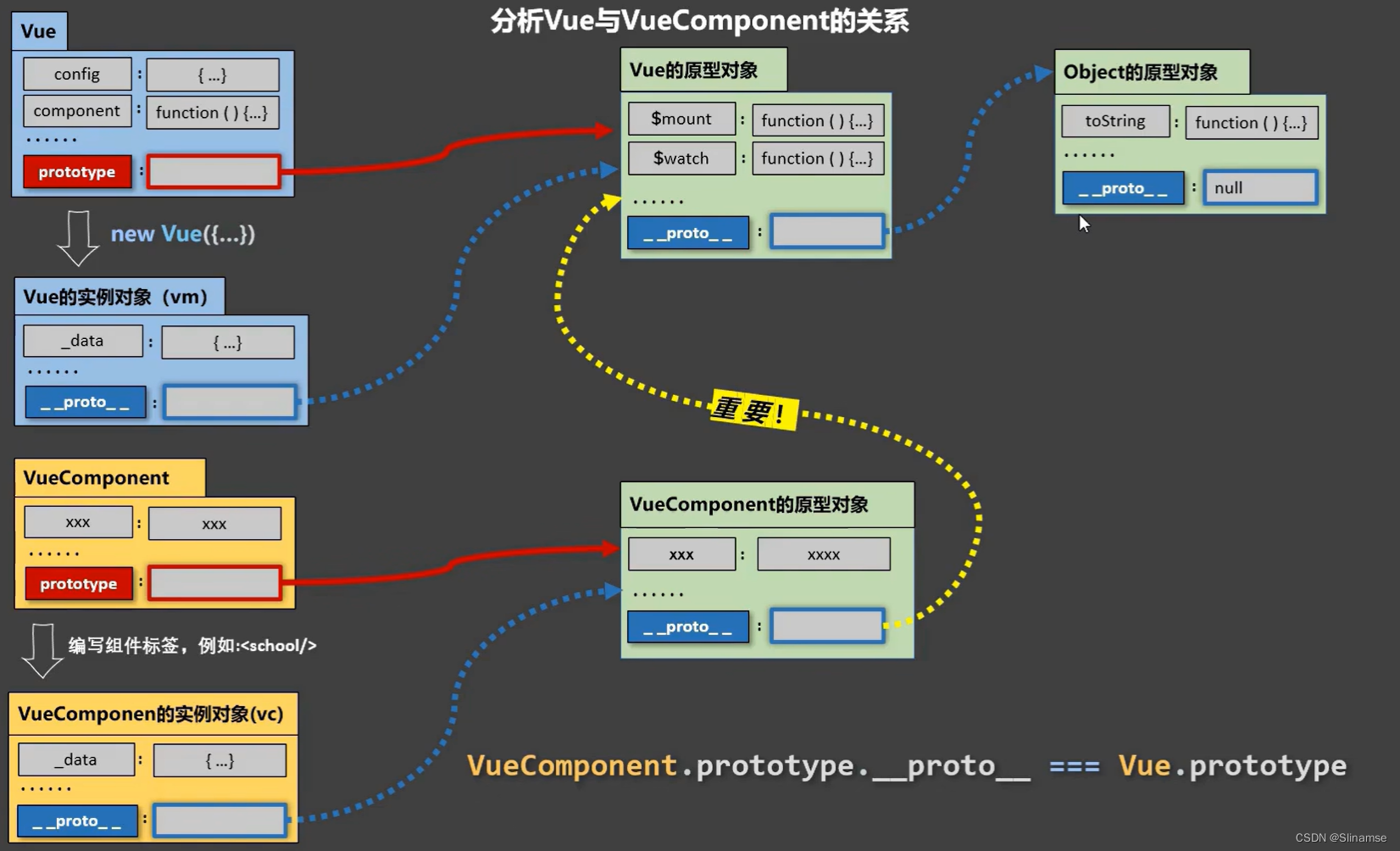
1.一个重要的内置关系:VueComponent.prototype._proto_ == Vue. prototype
2.为什么要有这个关系:让组件实例对象(vc)可以访问到Vue原型上的属性、方法。
vc就是一个小型的vm,只是跟vm比有一定的区别,不能配置el,data不能直接写对象形式而是函数形式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>一个重要的内置关系</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
1.一个重要的内置关系:VueComponent.prototype._proto_ == Vue. prototype
2.为什么要有这个关系:让组件实例对象(vc)可以访问到Vue原型上的属性、方法。
-->
<div id="root">
<school></school>
</div>
</body>
<script type="text/javascript">
Vue.prototype.x = 99
const school = Vue.extend({
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showX">点我输出</button>
</div>
`,
data(){
return {
schoolName:'尚硅谷',
address:'北京昌平'
}
},
methods:{
showX(){
console.log(this.__proto__.x)
}
}
})
//创建一个vm
const vm = new Vue({
el:'#root',
data:{
msg:'你好'
},
components:{
school
}
})
//定义一个构造函数
/*function Demo(){
this.a = 1
this.b = 2
}
//创建一个Demo的实例对象
const d = new Demo()
console.log(Demo.prototype)//显示原型属性
console.log(d.__proto__)//隐式原型属性
console.log(Demo.prototype === d.__proto__)
//程序员通过显示原型属性操作原型对象,追加一个x属性,值为99
Demo.prototype.x = 99
console.log(d)*/
</script>
</html>单文件组件
School.vue
<template>
<div class="demo">
<!-- 组件的结构 -->
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
</template>
<script>
//组件交互相关的代码(数据、方法等等)
export default {
name:'School',
data() {
return {
schoolName:'尚硅谷',
address:'北京昌平'
}
},
methods: {
showName(){
alert(this.schoolName)
}
},
}
</script>
<style>
/* 组件的样式 */
.demo{
background-color: orange;
}
</style>Student.vue
<template>
<div >
<!-- 组件的结构 -->
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
</template>
<script>
//组件交互相关的代码(数据、方法等等)
export default {
name:'Student',
data() {
return {
studentName:'Tom',
age:18
}
},
}
</script>
App.vue
<template>
<div>
<School></School>
<Student></Student>
</div>
</template>
<script>
//引入组件
import School from './School.vue'
import Student from './Student.vue'
export default {
name:'App',
components:{
School,
Student
}
}
</script>
main.js
import App from './App.vue'
new Vue({
el:"#root",
template:"<App></App>",
component:{App}
})index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习一下单文件组件的语法</title>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root"></div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="./main.js"></script>
</body>
</html>此时浏览器并不能解析.vue文件,需要借助Vue脚手架进行开发?
Vue?脚手架

分析脚手架?
脚手架文件结构
|── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git 版本管制忽略的配置
├── babel.config.js: babel 的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
关于不同版本的Vue:
1.vue.js vue.runtime.xxx.js的区别: ? ? ?
(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。 ? ? ?
(2).vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。 ? ?
2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容。
vue.config.js配置文件index.html
使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
使用vue.config.js可以对脚手架进行个性化定制,详情见: https://cli.vuejs.org/zh
index.html?
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!-- 针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端的理想视口-->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 配置页签图标 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 配置网页标题 -->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 当浏览器不支持js时noscript中的元素就会被渲染 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 容器 -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
main.js
/*
该文件是整个项目的入口文件
*/
//引入Vue
import Vue from 'vue'
//引入App组件,它是所有组件的父组件
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
/*
关于不同版本的Vue:
1.vue.js vue.runtime.xxx.js的区别:
(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2).vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用
render函数接收到的createElement函数去指定具体内容。
*/
//创建Vue实例对象---vm
new Vue({
el:'#app',
//下面这行代码一会解释,完成了这个功能:将App组件放入容器中
render: h => h(App),
// render(createElement){
// return createElement('h1','你好啊')
// }
// template:`<h1>你好啊</h1>`,
// components:{App},
})
ref属性
1.被用来给元素或子组件注册引用信息(id的替代者)
2.应用在htm1标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
3.使用方式:
? ? ? ? 打标识:<h1 ref="xxx">.....</h1>或<School ref="xxx"></School>
? ? ? ? 获取: this.$refs.xxx
<template>
<div>
<h1 v-text="msg" ref='title'></h1>
<button ref='btn' @click="showDOM">点我输出上方的Dom元素</button>
<School ref='sch'/>
</div>
</template>
<script>
//引入School组件
import School from './components/School.vue'
export default {
name:'App',
components:{
School
},
data(){
return {
msg:'欢迎学习Vue'
}
},
methods:{
showDOM(){
console.log(this.$refs.title)//真实DOM元素
console.log(this.$refs.btn)//真实DOM元素
console.log(this.$ref.sch)//School组件的实例对象(vc
}
},
}
</script>
配置项props
功能:让组件接收外部传过来的数据
? ? (1).传递数据:
? ? ? ? ? ? <Demo name="xxx"/>
? ? (2).接收数据:
? ? ? ? ? ? 第一种方式(只接收):
? ? ? ? ? ? ? ? props: [ "name ']
? ? ? ? ? ? 第二种方式(限制类型):
? ? ? ? ? ? ? ? props:{
? ? ? ? ? ? ? ? ? ? name : Number
? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? 第三种方式(限制类型、限制必要性、指定默认值):
? ? ? ? ? ? ? ? ? ? props:{
? ? ? ? ? ? ? ? ? ? ? ? name:{
? ? ? ? ? ? ? ? ? ? ? ? ? ? type:String,//类型
? ? ? ? ? ? ? ? ? ? ? ? ? ? required:true,//必要性
? ? ? ? ? ? ? ? ? ? ? ? ? ? default:'老王'//默认值}
? ? ? ? ? ? ? ? ? ? ? ? }
备注: ? 1.props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,
? ? ? ? 若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
? ? ? ? 2.props内的属性可以成为vc的属性,但并没有被加工到_data中拥有getter,setter方法。
<template>
<div class="school">
<h1>{{msg}}</h1>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<h2>学生年龄:{{myAge+1}}</h2>
<button @click="updateAge">尝试修改收到的年龄</button>
</div>
</template>
<script>
export default {
name:'Student',
data(){
console.log(this)
return {
msg:'我是一名尚硅谷的学生',
myAge:this.age
}
},
// props:['name','sex','age']//简单声明接收
//接收的同时对数据进行类型限制
/*props:{
name:String,
age:Number,
sex:String
}*/
//接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
props:{
name:{
type:String,//name的类型是字符串
required:true//name是必要的
},
age:{
type:Number,
default:99//默认值
},
sex:{
type:String,
required:true
}
},
methods:{
updateAge(){
this.myAge++
}
}
}
</script>
?mixin(混入)
功能:可以把多个组件共用的配置提取成一个混入对象
使用方式:
? ? ? ? 第一步定义混合,例如:
? ? ? ? ? ? {
? ? ? ? ? ? ? ? data(){....},
? ? ? ? ? ? ? ? methods:{....}
? ? ? ? ? ? }
? ? ? ? 第二步使用混入,例如;
? ? ? ? ? ? (1).全局混入:Vue.mixin(xxx)
? ? ? ? ? ? (2).局部混入:mixins:[ 'xxx ']
mixin.js
export const mixin = {
methods:{
showName(){
alert(this.name)
},
},
mounted() {
console.log('你好啊')
},
}
export const mixin2 = {
data(){
return {
x:100,
y:200
}
}
}全局混入?
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
import {mixin,mixin2} from './mixin'
//关闭Vue的生产提示
Vue.config.productionTip = false
Vue.mixin(mixin)
Vue.mixin(mixin2)
//创建vm
new Vue({
el:'#app',
render:h => h(App)
})
局部混入
<template>
<div>
<h2 @click="showName">学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
</div>
</template>
<script>
//引入混合
import {mixin,mixin2} from '../mixin'
export default {
name:'Student',
data(){
return {
name:'张三',
sex:'男'
}
},
mixins:[mixin,mixin2]
}
</script>