????????Vue脚手架项目是一个单页面的应用,即整个项目中只有1个html页面,它认为这个页面是由若干个视图组合而成的,每个视图都只是该页面中的一个部分,并且,都是可以被替换的, 在Vue 脚手架项目中,以.vue作为文件名后缀 ,就是视图组件.
在视图组件中,源代码主要有3个部分

?
-
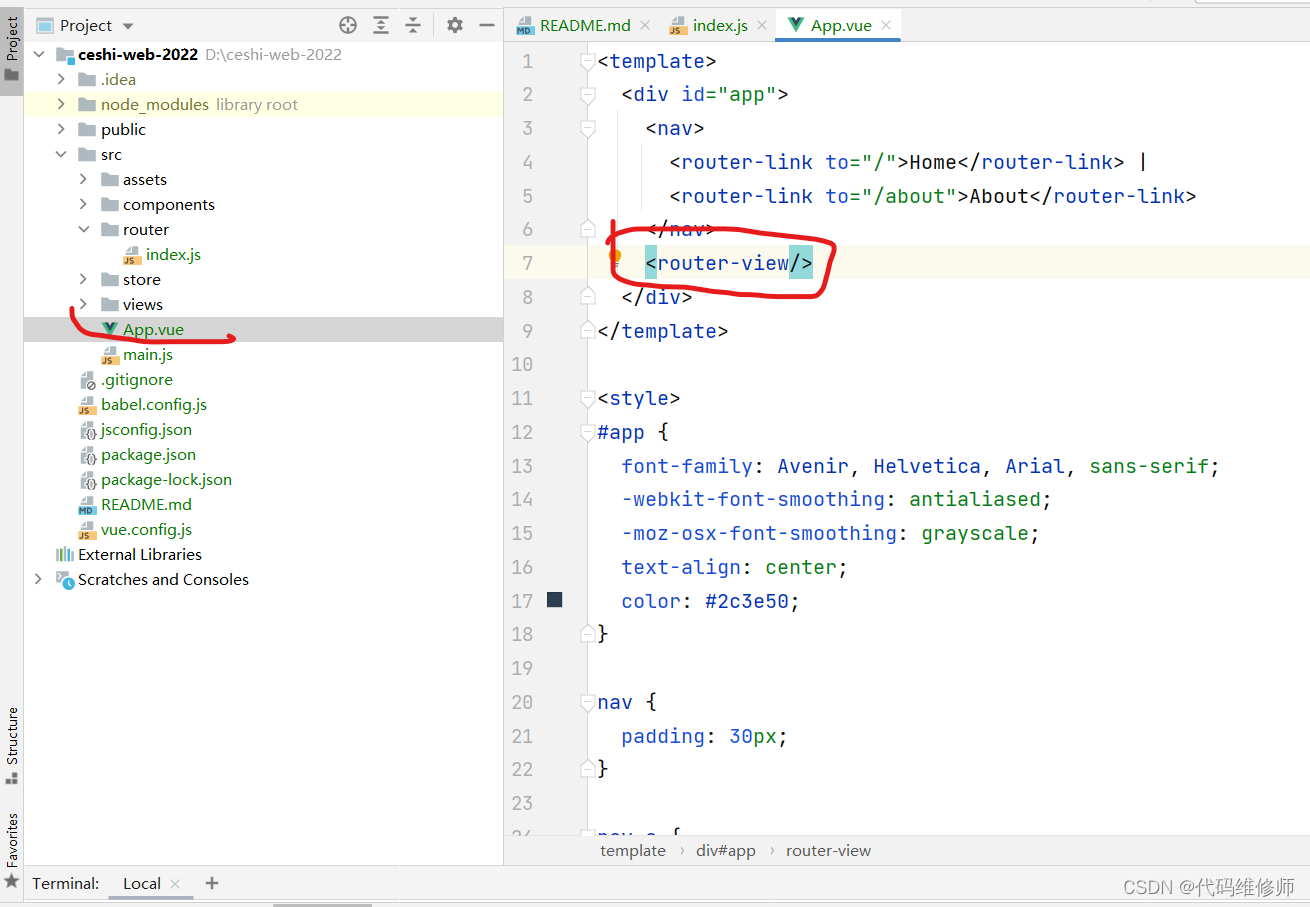
<template>: 设计界面的源代码部分,此标签下可以使用HTML或相关的技术(例如:Element Ui)来设计页面注意: 在
<template>标签下,只能有1个直接子标签!
-
<script>:编写JavaScript代码 -
<style>:编写CSS代码在设计界面时候,可以使用
<router- view/>表示此视图组件不确定的内容! 例如在App.vue中就使用这个标签,此标签将显示的内容取决于URL(地址栏中的网址)
3.路由是什么?
????????在Vue脚手架中,因为是一个单页面的应用,使用所以需要路由来配置URL与视图组件的对应关系.方便替换页面,下属是我对路由的浅显总结:
-
路由配置的位置在: src/router/index.js 下图这个位置中.
-

-
在src/router/index.js 配置路由的界面, 其核心代码有两种导入方式
import HomeView from '../views/HomeView.vue'
?
const routes = [
{
? ?path: '/',
? ?name: 'home',
? ?component: HomeView
},
{
? ?path: '/about',
? ?name: 'about',
? ?component: () => import('../views/AboutView.vue')
}
]-
-
一种是静态的导入方式,一种是动态的导入方式 静态的如上述import 声明导入的是HomeView .vue视图组件.
注意:一般每个项目中,只有1个视图组件是静态导入的
import HomeView from '../views/HomeView.vue' -
一种是动态路由导入, 是箭头函数式方式导入,如AboutView.vue视图组件
component: () => import('../views/AboutView.vue')
-
路由配置页面简述:
????????以上配置中,path表示路径,name表示名称,可以不必配置,component表示视图组件。
<router-view>作用:
? ? ??在设计界面时,可以使用<router-view/>表示此视图组件不确定的内容
?如图:

?
关于路由的个人理解:
????????当某个显示在<router-view/>位置的视图组件中也设计了<router-view/>,则出现了<router-view/>的嵌套,在配置路由时,需要使用嵌套路由!
? ?在配置router/index.js中的routes数组时,数组元素即是一个个的路由对象,这些路由对象都是应用于App.vue中的<router-view/>的!如果需要某个视图显示在另一个视图的<router-view/>中(例如添加相册的视图组件需要显示到HomeView的<router-view/>中),需在HomeView的路由对象中配置children属性,这个children属性的配置方法与routes完全相同!
const routes = [
{
path: '/',
component: HomeView,
children: [
{
path: '/sts-admin/temp/album/add-new',
component: () => import('../views/sys-admin/temp/album')
},
{
path: '/sts-admin/temp/AddBrand/add-new',
component: () => import('../views/sys-admin/temp/AddBrand')
},
]
},
{
path: '/about',
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: '/login',
component: () => import('../views/LoginView.vue')
}
]?