目录
销售进度 (quarter) -饼状图
1.半圆形做法原理?

半圆形做法:把一个饼形图分成三段,下面一段颜色设为透明即可
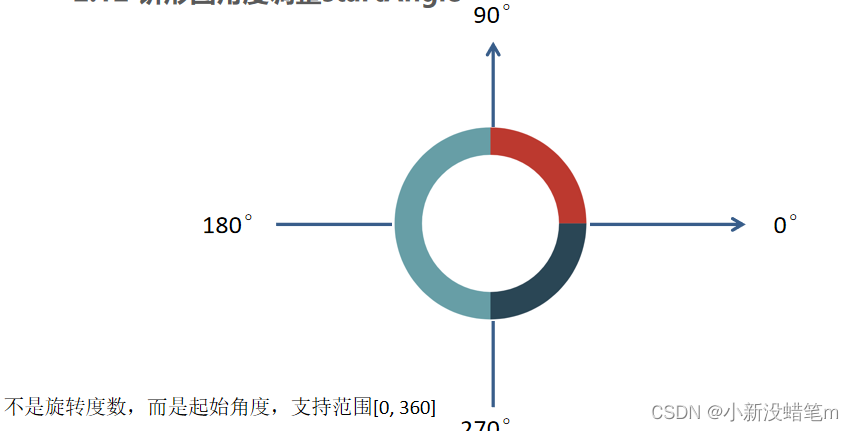
2.饼形图角度调整startAngle(默认起始角度90)

需求1:改成半圆,图表大一些,让`50%`文字在中心。
var option = {
series: [
{
type: 'pie',
// 放大图形
radius: ['130%', '150%'],
// 移动下位置 套住50%文字
center: ['48%', '80%'],
label: {
normal: {
show: false
}
},
// 起始角度,支持范围[0, 360]
startAngle: 180,
data: [
{ value: 100 }, // 不需要名称
{ value: 100,}, // 不需要名称
{ value: 200, itemStyle: { color: 'transparent' } } // 透明隐藏第三块区域
]
}
]
}需求2:鼠标经过无需变大,修改第一段颜色渐变#00c9e0->#005fc1,修改第二段颜色#12274d。
// 鼠标经过不变大
hoverOffset: 0,
data: [
{
value: 100,
itemStyle: {
// 颜色渐变#00c9e0->#005fc1
color: new echarts.graphic.LinearGradient(
// (x1,y2) 点到点 (x2,y2) 之间进行渐变
0,
0,
0,
1,
[
{ offset: 0, color: "#00c9e0" }, // 0 起始颜色
{ offset: 1, color: "#005fc1" } // 1 结束颜色
]
)
}
},
{ value: 100, itemStyle: { color: '#12274d' } }, // 颜色#12274d热销排行(top)-效果
实现思路
- 准备后台返回的真实数据
- 利用数据渲染各省热销模块 sup 模块 ?(拼接html格式字符串,进行渲染)
- 当鼠标进入 tab 的时候
? - 激活当前的tab样式,删除其他tab的样式
? - 渲染各省热销 sub 模块 ?(拼接html格式字符串,进行渲染)
- 默认激活第一个tab的效果
- 开启定时器,按依次切换
- 扩展知识:ES6模版字符
// 模版字符
var star = {
name: "刘德华",
age: 18
};
// 以前的写法 拼接的时候引号很容易出问题
console.log("我的名字是" + star.name + "我的年龄是" + star.age);
// ES6 模板字符写法
console.log(`我的名字是${star.name}我的年龄是${star.age}`);
console.log(`<span>${star.name}</span><span>${star.age}</span>`);
第一步:得到后台数据(实际开发中,这个数据通过ajax请求获得)
第二步:根据数据渲染各省热销 sup 模块内容
- 删掉原先自带小li
- 遍历数据 $.each() ?
- 拼接字符串把数据渲染到 li 的span 里面
- 追加给 .sup 盒子
var supHTML = "";
$.each(hotData, function(index, item) {
// console.log(item);
supHTML += `<li><span>${item.city}</span><span> ${item.sales} <s class=
${item.flag ? "icon-up" : "icon-down"}></s></span></li>`;
});
$(".sup").html(supHTML);第三步:当数据进入 tab 的时候
- 激活当前的tab样式,删除其他tab的样式
- 渲染各省热销 sub 模块?
? - 注意鼠标进入tab, 只遍历 当前索引号对应的 城市对象里面的 brands?
? - ?拼接html格式字符串,进行渲染
第四步:默认激活第一个tab
// 所有的LI
var $lis = $('.province .sup li')
// 第一个默认激活
$lis.eq(0).mouseenter()第五步:开启定时切换
- 定时器里面 mouseenter 冲突问题的解决方案
? **定时器里面不加mousenter 事件**,而是直接重新渲染数据就可以(执行鼠标经过事件里面的代码)
? 最好把渲染的代码封装到函数里面
var index = 0;
var timer = setInterval(function() {
index++;
if (index >= 5) index = 0;
// lis.eq(index).mouseenter();
render(lis.eq(index));
}, 2000);
$(".province .sup").hover(
// 鼠标经过事件
function() {
clearInterval(timer);
},
// 鼠标离开事件
function() {
clearInterval(timer);
timer = setInterval(function() {
index++;
if (index >= 5) index = 0;
// lis.eq(index).mouseenter();
render(lis.eq(index));
}, 2000);
}
);Echarts-map使用
实现步骤:
- 第一需要下载china.js提供中国地图的js文件
- 第二个因为里面代码比较多,我们新建一个新的js文件 myMap.js 引入
- 使用社区提供的配置即可。
需要修改:
- 去掉图例组件和标题组件
- 去掉背景颜色
- 修改地图省份背景 ?#142957
- 地图放大通过 ?zoom ? 设置为1.2即可
geo: {
map: 'china',
zoom: 1.2,
label: {
emphasis: {
show: false
}
},
roam: false,
itemStyle: {
normal: {
areaColor: '#142957',
borderColor: '#0692a4'
},
emphasis: {
areaColor: '#0b1c2d'
}
}
},