本篇讲解vue项目中配置不同的环境是否显示vConsole:
vConsole可以帮助我们查看打印的日志和网络请求,一般用来排查和复现生产环境中的问题;在日常开发中非常有用。生产环境肯定是不能打开vConsole的,那么在测试环境中有两种情况 一是打开,二是不打开,所以要配置环境变量并且要有三套环境,方便进行打包部署测试。
是否显示vConsole:
测试环境(test):不显示vConsole :
测试环境(test): 显示vConsole; 这是本篇文章重点讲解的内容
生产环境(production):不显示vConsole;
1,什么是环境变量配置文件
vue中的.env文件为环境变量配置文件,在package.json文件中配置在执行命令时对应到配置文件;
.env —— 全局默认配置文件,不管什么环境都会加载(这个一般不进行配置)
.env.development —— 开发环境下的配置文件
.env.production —— 生产环境下的配置文件
.env.test —— 测试环境下的配置文件 一般和生产环境的环境保持一致 主要用来排查问题
如图:大家需要创建这三个环境变量文件,命名和我的一致就行:

里面的详细配置如下:里面的api地址大家根据实际情况进行配置即可:
文件内容包括:
NODE_ENV :代表是当前环境,用于package.json 配合打包使用
自定义属性:属性名必须以"VUE_APP_"开头,比如VUE_APP_XXX(“VUE_APP_”是规定的环境变量名前缀,如果变量名不是以此开头,则在程序中不能调用此环境变量)
.env.development:
# 开发环境 UAT 未打包之前在本地跑就是开发环境
NODE_ENV = 'development' # 开发环境
VUE_APP_RUN_ENV = 'uat'
VUE_APP_BASE_API = 'https://test.95590.cn/common'
.env.production:
# 生产环境 打包之后的代码就是生产环境
NODE_ENV = 'production'
VUE_APP_RUN_ENV = 'production'
VUE_APP_BASE_API = 'https://bdgw.wps-net.com.cn/common'
.env.test:
# 测试环境 打开 VConsole
NODE_ENV = 'production' # 说明是生产环境 此行不可省略 省略打包之后会部署失败
VUE_APP_RUN_ENV = 'test'
VUE_APP_BASE_API = 'https://test.95590.cn/common'
2,获取 NODE_ENV 环境信息
想必大家都知道 process.env 吧,这里面存放的就是我们配置的一些环境变量的信息;
可以在任意页面打印出来:
# 页面挂载完成
mounted() {
console.log("process.env",process.env);
console.log("process.env.NODE_ENV",process.env.NODE_ENV);
},

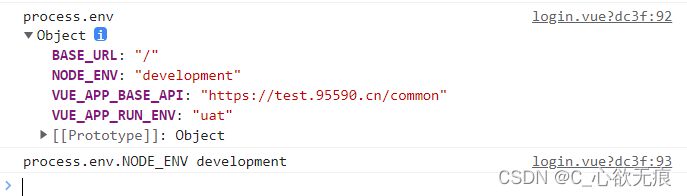
可以看出当前打印的是开发环境:因为我还没打包部署;所以他默认使用的就是.env.development;
如果是打包部署过的:直接使用的是就是.env.production里面的环境变量:
既然这两个是可以默认触发的,那我配置这个.env.test该怎么使用呢?往下看:
3,在package.json 配置打包命令和关联配置信息
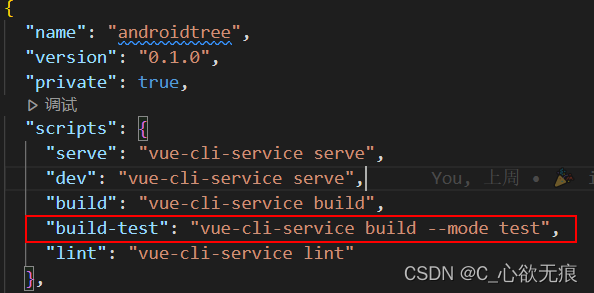
需要在package.json 文件里面新增如下划红线的:
需要注意的是: --mode test 对应的就是 .env.test 配置文件;你也可以新增:
"build-prod": "vue-cli-service build --mode production",(其实这就是生产环境的打包命令了)

4,在main.js里面判断根据环境来判断是否启用 vConsole
前提要安装好vConsole,安装命令:npm install vconsole;新增判断代码如下:
main.js:
引入VConsole 根据环境按需引入 test环境打包的时候引入
import VConsole from 'vconsole';
if(process.env.VUE_APP_RUN_ENV == 'test'){
new VConsole();
}
5,运行打包命令npm run build-test
在终端运行上面在package.json配置好的打包命令,npm run build-test
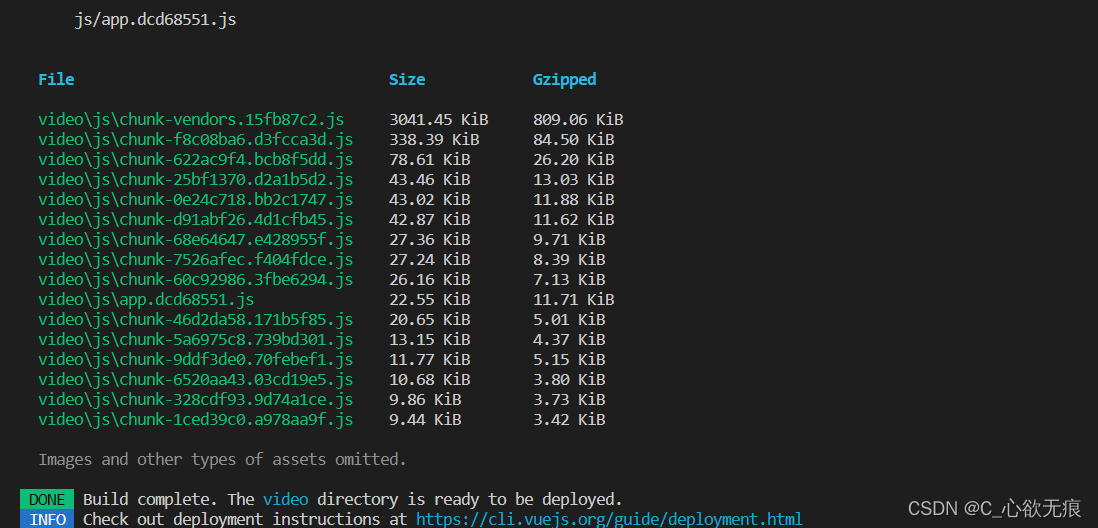
下面打包完成:

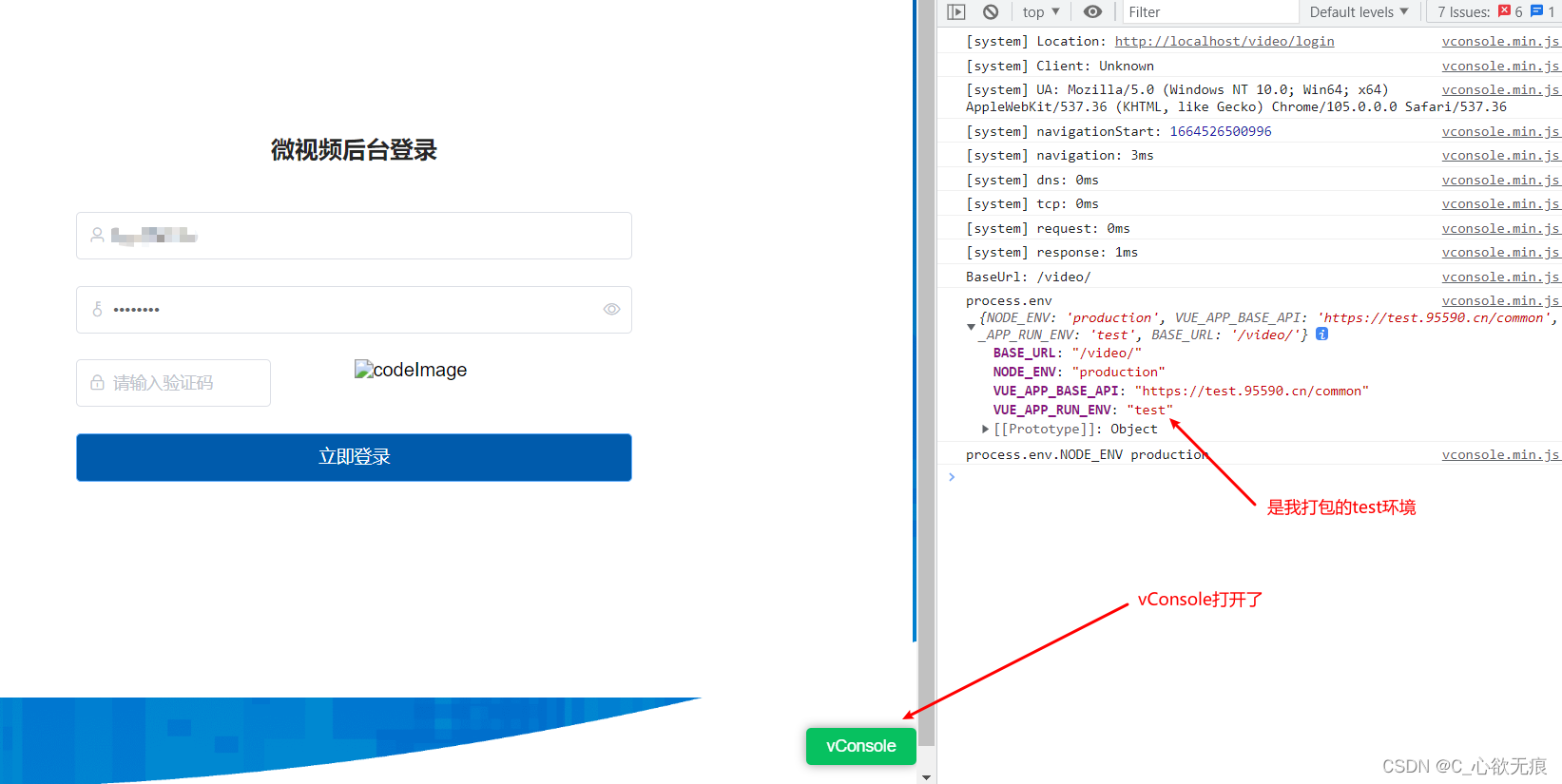
打包之后,我部署完成运行,页面正常运转也看到vConsole顺利打开了:

至此,整个流程走完;
注意:
NODE_ENV=" " 属性是必须要有,为了区分开发环境和生产环境的标志;
VUE_APP_RUN_ENV=" "自定义属性是为了做其他判断用的,就比如是否打开vConsole;