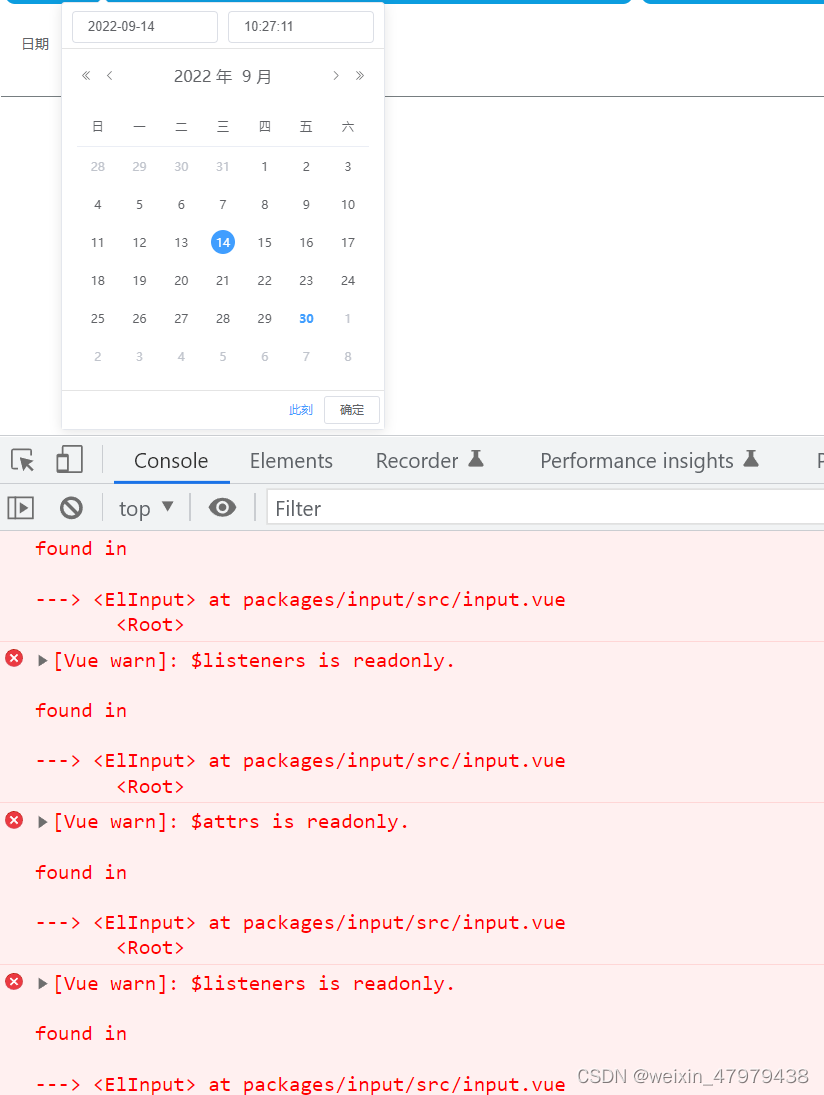
vue 使用es版本(vue.esm.js)引入element_ui DatePicker组件时 点击DatePicker组件 会报如下错误
为什么要使用vue.esm.js版本的vue呢
- vue脚手架工具开发版默认加载的时运行时的版本(运行时的版本没有compiler编译,也就是不能写template(不是.vue中的template,.vue中的template 使用vue-loader,将.vue文件解析成render()函数后编译的),体积小,运行快。
- 需要使用template
//图片组件 var ImgItem = { props: ["data"], render(createElement) { return createElement("div", [ createElement( "h5", { style: { textAlign: "center", }, }, "图片" ), createElement( "div", { style: { //绑定样式 display: "flex", flexWrap: "wrap", justifyContent: "flex-start", background: "#ddd", padding: "0 5px", width: "100%", boxSizing: "border-box", }, }, [ this.data.imgArr.map((item) => { return createElement("img", { attrs: { src: item, }, style: { width: "50%", margin: "10px 0px ", padding: "0px 4px", boxSizing: "border-box", }, }); }), ] ), createElement( "div", { style: { width: "100%", margin: "0 auto", display: "flex", flexWrap: "wrap", }, }, [ this.data.content.map((item) => { return createElement( "span", { style: { fontSize: "18px", fontWeight: "700", padding: "0px 4px", boxSizing: "border-box", display: "block", width: "100%", margin: "10px 0px ", }, }, item ); }), ] ), ]); }, }; // 视频组件 var VideoItem = { props: ["data"], render(createElement) { return createElement( "div", { style: { width: "100%", height: "510px", margin: "0 auto", }, }, [ createElement( "h5", { style: { textAlign: "center", }, }, "视频" ), createElement("video", { attrs: { src: this.data.url, controls: "controls", autoplay: "autoplay", }, style: { width: "100%", height: "92%", margin: "0 auto", }, }), ] ); }, }; // 纯文本组件选项 var TextItem = { props: ["data"], render(createElement) { return createElement("div", [ createElement("p", "纯文本组件"), createElement("p", this.data.text), ]); }, }; // 函数组件化 Vue.component("smart-item", { functional: true, render(createElement, context) { let data; function getComponent() { data = context.props.data; if (data.type === "img") return ImgItem; if (data.type === "video") return VideoItem; return TextItem; } return createElement( getComponent(), { props: { data: context.props.data, }, }, context.children ); }, props: { data: { type: Object, required: true, }, }, });

解决方法
配置webpackage文件
module.exports = {
configureWebpack: {
name: name,
resolve: {
alias: {
vue: "vue/dist/vue.esm.js",
}
}
},
};
将导入vue import Vue from "vue/dist/vue.esm.js"; 更改import Vue from 'vue'