问题描述:从vue3项目到React 的nextjs项目的改版升级后,域名不变的情况下访问项目,发现访问到的还是vue3项目、而不是重新部署后的nextjs项目,接着强制刷新界面,到了nextjs改版后的项目,接着鼠标焦点放到浏览器输入框选中后回车后发现又回到了老的vue3项目,上述步骤一直重复,浏览器开发者窗口查看network,发现网络请求的服务为server worker,之后借鉴网上相关server worker卸载相关文档得以解决。(vue3项目中使用了pwa配置)
本人nextjs 项目中的处理方式如下:
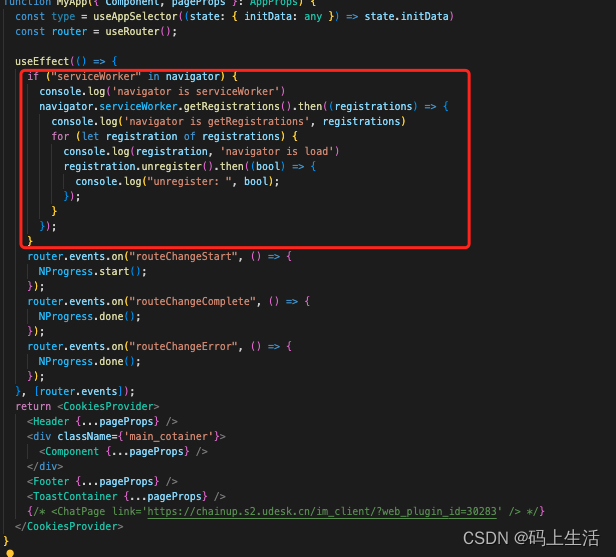
在_app,tsx文件中使用useEffect hock函数
如此情况部署后,老用户访问网站如果还是老的网站,需要强制刷新一次,server worker就会被清除,后面的访问都会是新改版的网站不会是改版之前的网站。
处理问题参考blob有:
从React切换到Next.js后,由于服务工作者的缓存,网站不会刷新。如何强制更新?![]() https://cloud.tencent.com/developer/ask/sof/975992如何正确地卸载Service Worker?_yyck的博客-CSDN博客_禁用serviceworker如何正确地卸载Service Worker?以下链接, Google Developers Service Worker工作原理:https://developers.google.com/web/fundamentals/primers/service-workers/lifecycle#updates但是假如某一天你网站不需要 Service Worker,如何正确地卸载呢?以下以...
https://cloud.tencent.com/developer/ask/sof/975992如何正确地卸载Service Worker?_yyck的博客-CSDN博客_禁用serviceworker如何正确地卸载Service Worker?以下链接, Google Developers Service Worker工作原理:https://developers.google.com/web/fundamentals/primers/service-workers/lifecycle#updates但是假如某一天你网站不需要 Service Worker,如何正确地卸载呢?以下以...https://blog.csdn.net/iiicai/article/details/81150347?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522166452596216782390573565%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=166452596216782390573565&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~baidu_landing_v2~default-2-81150347-null-null.142^v51^control,201^v3^control_1&utm_term=vue3%20%E5%88%A0%E9%99%A4service-worker&spm=1018.2226.3001.4187React、Vue等前端项目彻底卸载ServiceWorker,亲测有效_DougLeaMrConcurrency的博客-CSDN博客前端项目遇到的问题每次前端项目在本地开发没事,一旦发布到线上就需要用户手动清理浏览器缓存,让用户总是吐槽,百度搜了很多文章都没找到解决方案,最终在钉钉源码中找到了解决方案。话不多说,直接上图:1、判断Service Worker是否被安装以谷歌浏览器为例:打开浏览器-开发者模式,进入Network,选择Doc看到Status Code后面有 (from service worker)说明ServiceWorker没有被卸载。2、卸载Service-Worker话不多说,开始卸载:2.1找到前
https://blog.csdn.net/qq_43265673/article/details/118676527?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522166452596216782390573565%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=166452596216782390573565&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~baidu_landing_v2~default-1-118676527-null-null.142^v51^control,201^v3^control_1&utm_term=vue3%20%E5%88%A0%E9%99%A4service-worker&spm=1018.2226.3001.4187
以上仅供参考:有问题,或更好建议,请下方留言,谢谢🙏 !!!
?