vue实战-分页器
1.分页器静态组件
因为是公共全局组件,在components里新建文件夹Pagination,并将分页器的静态组件填入
静态组件
<template>
<div class="pagination">
<button>1</button>
<button>上一页</button>
<button>···</button>
<button>3</button>
<button>4</button>
<button>5</button>
<button>6</button>
<button>7</button>
<button>···</button>
<button>9</button>
<button>上一页</button>
<button style="margin-left: 30px">共 60 条</button>
</div>
</template>
<script>
export default {
name: "Pagination",
}
</script>
<style lang="less" scoped>
.pagination {
button {
margin: 0 5px;
background-color: #f4f4f5;
color: #606266;
outline: none;
border-radius: 2px;
padding: 0 4px;
vertical-align: top;
display: inline-block;
font-size: 13px;
min-width: 35.5px;
height: 28px;
line-height: 28px;
cursor: pointer;
box-sizing: border-box;
text-align: center;
border: 0;
&[disabled] {
color: #c0c4cc;
cursor: not-allowed;
}
&.active {
cursor: not-allowed;
background-color: #409eff;
color: #fff;
}
}
}
</style>
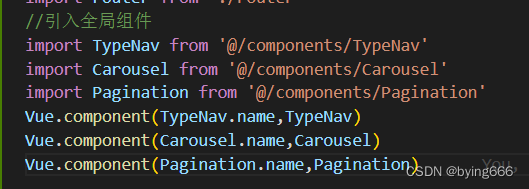
并在main.js中注册全局组件

2.在父组件Search下添加分页器的组件并传值(父给子)
pageNo:当前所在页数
pageSize:一页呈现的数据个数
total:总的数据个数
continue:一排分页器呈现几个页数
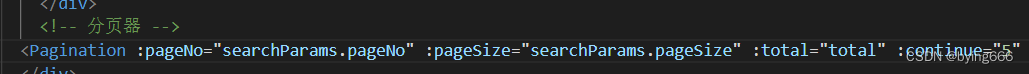
父组件

我们知道要让父给子传值可以使用props
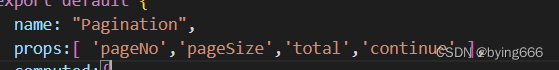
子组件

3.分页器的核心方法
判断分页器的开始与结束的页数,基于continue、pageNo、totalPage(总页数)。
methods: {
startAndEndNum(){
let start = 0, end=0
start = this.pageNo - Math.floor(this.continue/2)
end = this.pageNo + Math.floor(this.continue/2)
//当总页数小于一排需呈现的页数时
//结束页数为总页数
if(this.totalPage<this.continue){
end = this.totalPage
}
//当得出的开始页数小于1时,设置它为等于1
//此时还需设置保证页面有continue个页数,所以结束页面为continue的值所在页数
if(start<1){
start = 1
end = this.continue
}
//当结束页数大于总页数时,设置结束页数为总页数,且开始页数保持为总页数减去continue+1。
if(end > this.totalPage){
start = this.totalPage -this.continue + 1
end = this.totalPage
}
return {start,end}
}
},
4.设置分页器动态组件
①将传过来的数据可以动态填入组件中
②通过v-if判断按钮‘···’、‘1’、‘上一页’、‘下一页’、‘totalPage’的何时出现以及何时可以点击。
③通过v-for呈现中间continue个button页数组件
④通过点击页数按钮组件触发自定义绑定事件,更新仓库数据,返回页面变化
⑤设置当前所在页数的组件高亮
动态组件
<template>
<div class="pagination">
<button :disabled="pageNo==1" @click="$emit('getPageNo',pageNo-1)">上一页</button>
<button v-if="startAndEndNum().start > 1" @click="$emit('getPageNo',1)" :class="{active:pageNo==1}">1</button>
<button v-if="startAndEndNum().start > 2">···</button>
<button v-for="(page,index) in startAndEndNum().end" :key="index"
v-show="page>=startAndEndNum().start"
@click="$emit('getPageNo',page)"
:class="{active:pageNo==page}"
>{{page}}</button>
<button v-if="startAndEndNum().end <= (totalPage - 2)">···</button>
<button v-if="startAndEndNum().end <= (totalPage - 1)" @click="$emit('getPageNo',totalPage)" :class="{active:pageNo==totalPage}">{{totalPage}}</button>
<button :disabled="pageNo==totalPage" @click="$emit('getPageNo',pageNo+1)">下一页</button>
<button style="margin-left: 30px">共 {{total}} 条</button>
</div>
</template>
自定义绑定事件(子给父)
子组件传值给父组件判断

父组件设置自定义事件回调函数

getPageNo(pageNo){
this.searchParams.pageNo = pageNo
this.getData()
}
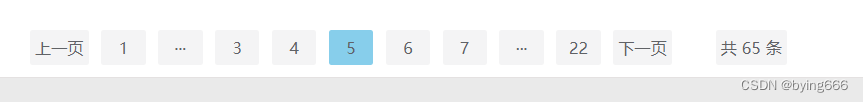
5.成果展示