?系列文章目录
day2 学习vue2 笔记 过滤器 侦听器 计算属性 axios
day4 vue 学习笔记 组件 生命周期 数据共享 数组常用方法
day5 vue 笔记 axios 动态组件 插槽 自定义指令 ESLints
前言
vue? 学习笔记
一、axios
1、安装 axios
 ?
?
1、如果调用某一个方法的返回值是 promise 实例,则前面可以添加? await?
2、await? 只能用在被? async? “修饰” 的? 方法中
npm install axios2、导入 axios
// 导入 axios
import axios from 'axios';3、get
async initCartList(){
// 调用 axios 的 get 方法,请求列表
const {data:res} = await axios.get('https://www.escook.cn/api/cart')
console.log(res)
}, async fun01(){
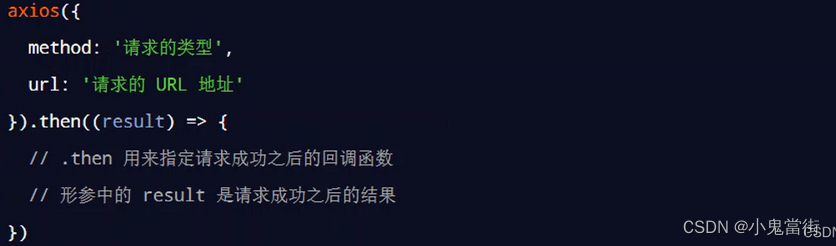
await axios({
method:'GET',
url:"http://www.liulongbin.top:3006/api/getbooks",
// GET 参数: URL 中的查询参数
params:{
id:1
},
// POST 参数
data:{},
}).then(function(result){
console.log(result)
})
},
// ================== axios.get =============
async fun_03() {
const {data : res} = await axios.get('http://www.liulongbin.top:3006/api/getbooks')
console.log(res)
},
// 传参
async fun_04() {
const {data : res} = await axios.get('http://www.liulongbin.top:3006/api/getbooks',{
params:{
id:1
}
})
console.log(res)
},
4、Post
async fun01(){
axios({
method:'POST',
url:"http://www.liulongbin.top:3006/api/post",
// POST 参数
data:{
name:'zs',
age:'20'
},
}).then(function(result){
console.log(result)
})
},
async fun_05() {
const {data : res} = await axios.post('http://www.liulongbin.top:3006/api/post',
{
name:'zs',
gender:'女'
},
)
console.log(res)
},二、动态组件
1、什么是动态组件
动态组件指的是? 动态切换组件的显示与隐藏。
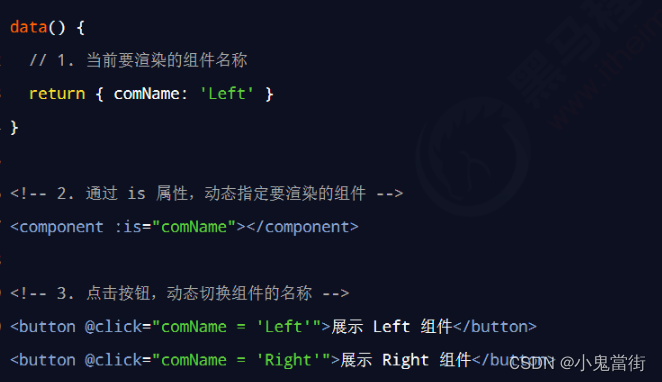
2、如何实现动态组件渲染
vue? 提供了一个内置的? <component> 组件,专门用来实现动态组件的渲染。
 ?
?
注意:
- 当切换时 组件会被销毁,和重新创建。 如果要保存就用? keep-alive
- 如果在说明组件的时候,没有为组件指定? name 名称,则组件的名称就是注册时候的组件名称,当提供了组件的名称那么现实的就是 索取的名称
取名的地方在每一个Vue组件的script中进行:
export default {
name:'MyLeft',
}注册名称:注册名称的主要应用场景是:以标签的显示,把注册好的组件,渲染和使用到页面结构之中
组件名称:组件声明的时候的“name”名称主要应用场景:结合 <keep-alvie>标签实现组件缓存功能;以及在调试工具中看到的名称。
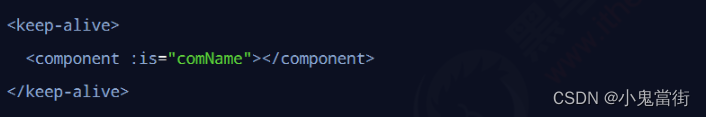
3、使用? keep-alive? 保持原状态
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用 vue 内置的 <keep-alive> 组件保持动态组,件的状态。示例代码如下:
keep-alive? 可以把内部的组件进行缓存,而不是销毁;
?
 ?
?
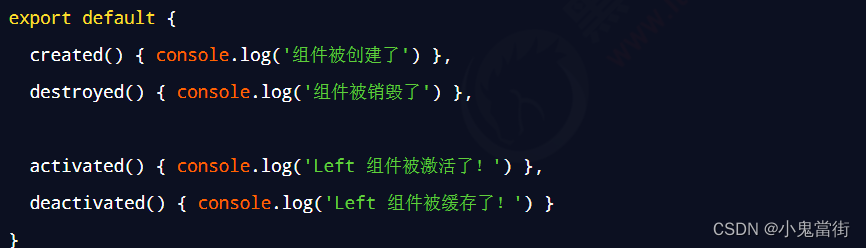
4、 keep-alive 对应的生命周期函数
当组件被缓存时,会自动触发组件的 deactivated 生命周期函数。
当组件被激活时,会自动触发组件的 activated 生命周期函数。
 ?
?
activated() {
console.log("组件被激活了")
},
deactivated() {
console.log("组件被缓存了")
}当组件第一次创建时,机会执行 created? 生命手气,也会执行? activated 生命周期;
当组件被激活的时候,只会触发activated? 生命周期,不在触发? created 。因为组件没有被重写创建;
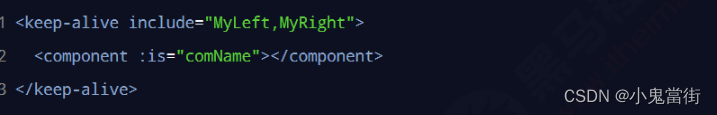
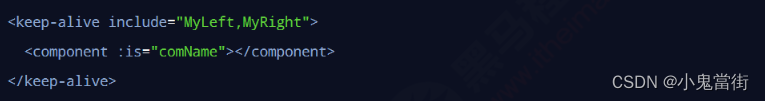
5、. keep-alive 的 include 属性
include 属性用来指定:只有名称匹配的组件会被缓存。多个组件名之间使用 英文的逗号分隔:
 ?
?
<keep-alive include="Left,Right">
<component :is="comName"></component>
</keep-alive>exclude 属性与? include 属性相反;(排除)
这两个属性不能同时使用只能用一个;
<keep-alive exclude="Left,Right">
<component :is="comName"></component>
</keep-alive>三、插槽
1、说明是插槽
插槽(Slot)是 vue 为 组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。
 ?
?
?可以把插槽认为是组件封装期间,为用户预留的内容的占位符。
2、体验插槽的基础用法
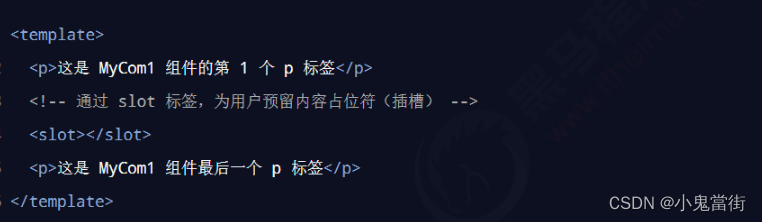
在封装组件时,可以通过 <slot> 元素定义插槽,从而为用户预留内容占位符。示例代码如下:
 ?
?
 ?
?
vue 官方规定每一个? slot 插槽,都要有一个? name? 名称。
如果省略了? slot 的? name 属性,则默认有一个名称叫? defauit;
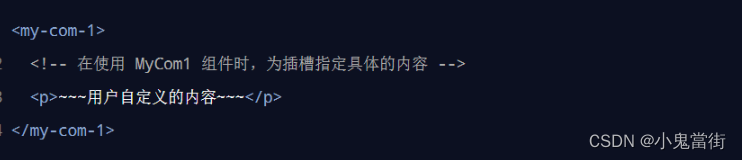
默认情况下,在使用组件的时候,提供的内容会被填充到名称为? default? 的插槽之中。
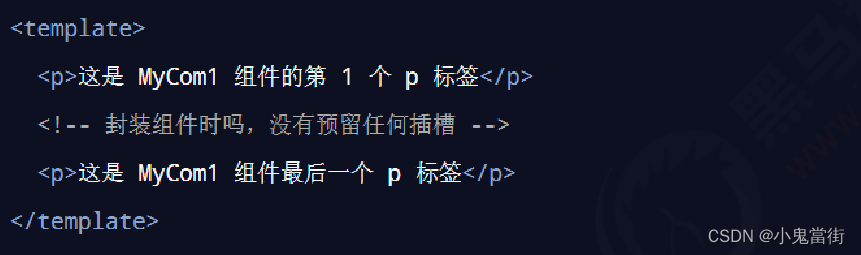
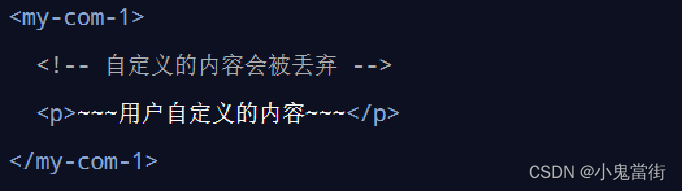
2.1、没有预留插槽的内容会被丢弃
如果在封装组件时没有预留任何 <slot> 插槽,则用户提供的任何自定义内容都会被丢弃。
 ?
?
? ?
?
?2.2、后备内容?
封装组件时,可以为预留的 <slot> 插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效
 ?
?
?3、具名插槽
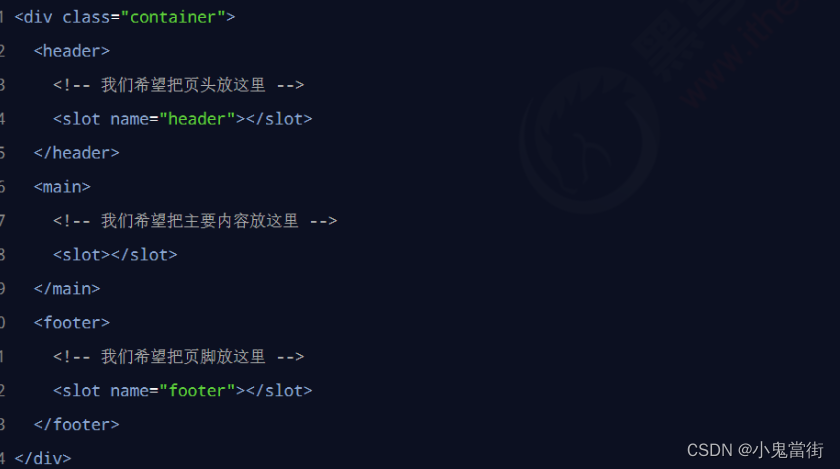
如果在封装组件时需要预留多个插槽节点,则需要为每个 <slot> 插槽指定具体的 name 名称。这种带有具体名称的插槽叫做“具名插槽”。
 ?
?
?3.1 为具名插槽提供内容
在向具名插槽提供内容的时候,我们可以在一个 <template> 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称。示例代码如下
 ?
?
<Left>
<span>在Left 组将中声明的 span 标签 放到 slot 默认的标签中</span>
<template v-slot:slot_deom1>
<span>将内容发哦到 slot_deom1 插槽中</span>
</template>
</Left><!-- Left -->
<template>
<div class="left-container">
<h3>Left 组件</h3>
<hr>
<slot>
</slot>
<hr>
<h3>指定放到对应的插槽中</h3>
<slot name="slot_deom1"></slot>
</div>
</template>
<script>
export default {
}
</script>
<style lang="less">
</style>
 ?
?
4、作用域
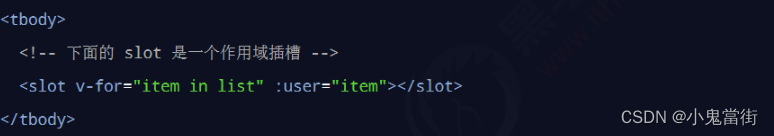
在封装组件的过程中,可以为预留的 <slot> 插槽绑定 props 数据,这种带有 props 数据的 <slot> 叫做“作用域插槽”。示例代码如下:
 ?
?
?给插槽中进行传值的插槽叫作用域插槽:
 ?
?
? ?
?
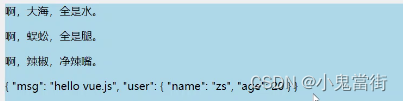
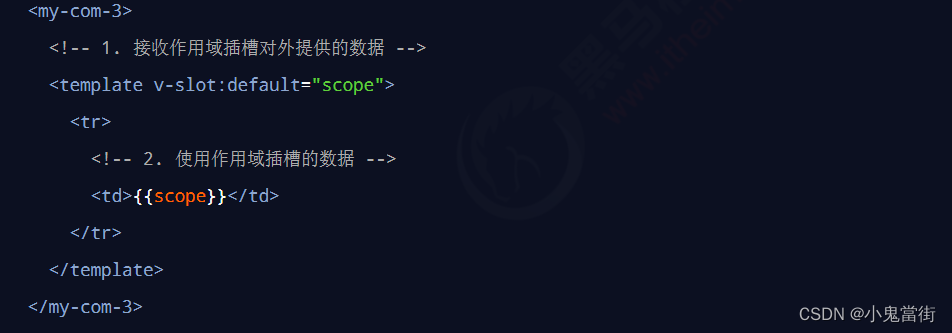
?4.1 使用作用域插槽
可以使用? v-slot:的形式,接受作用域插槽对外提供的数据。
 ?
?
 ?
?
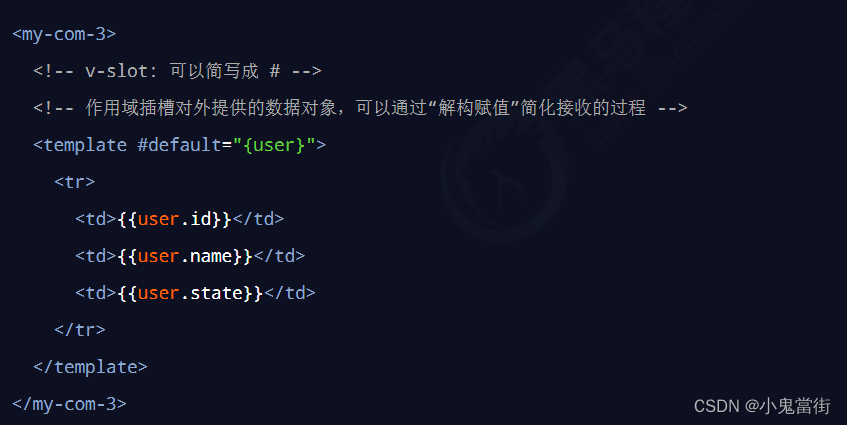
?4.2 解构插槽? prop
?作用域插槽对外提供的数据对象,可以使用解构赋值简化数据的接收过程。示例代码如下:
 ?
?
注意:
- 如果吧内容填充到指定的名称插槽中,需要使用? v-slot? 这个指令
- v-lsot :后面要跟上插槽的名称;
- v-slot : 指令不能直接用在元素身上,必须用在? template 标签;
- template? 这个标签,它是一个虚拟的标签,只起到包裹性质的作用,但是,不会被渲染为任何实质性的? html 元素;
- v-slot :指令的简写形式是 #
- 在封装组件时,为预留的? <slot > 提供属性对应的值,这种用法叫“作用域插槽”,无其他属性叫具名插槽
四、自定义指令
1. 什么是自定义指令
vue 官方提供了 v-text、v-for、v-model、v-if 等常用的指令。除此之外 vue 还允许开发者自定义指令。
2. 自定义指令的分类
vue 中的自定义指令分为两类,分别是:
? 私有自定义指令
? 全局自定义指令
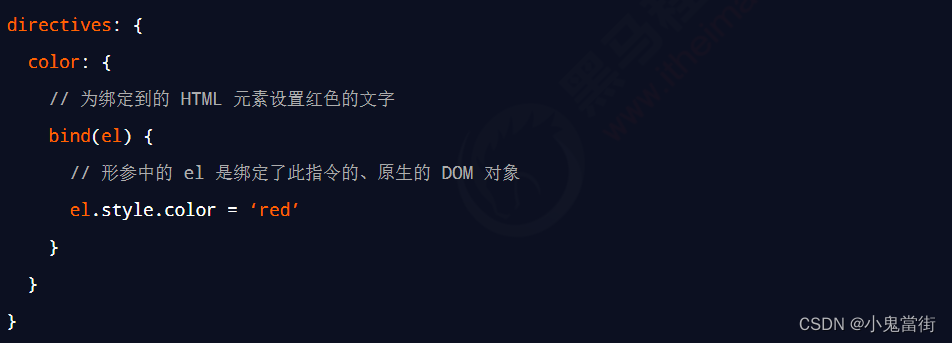
3. 私有自定义指令
在每个 vue 组件中,可以在 directives 节点下声明私有自定义指令。示例代码如下:
 ?
?
<h5 v-color>自定义指令使用</h5>
directives:{
//定义 color的指令
color:{
// 当指令第一次被绑定到元素上的时候,会立即触发 bind 函数
// 形参中的 el 表示当前指令所绑定的那个 DOM 对象
bind(el){
console.log("触发了 color bind 方法",el)
el.style.color='red';
},
},
},?步骤:
1、定义到? directives 节点中;
2、在定义 指令的时候? 不用加? v-前缀,只是在使用的时候加? v- 前缀;
3、bind? 是在指令第一次绑定的时候会立即触发 bind 函数;
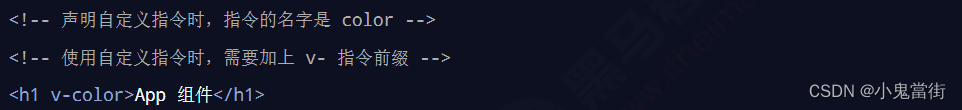
4. 使用自定义指令
在使用自定义指令时,需要加上 v- 前缀。示例代码如下
 ?
?
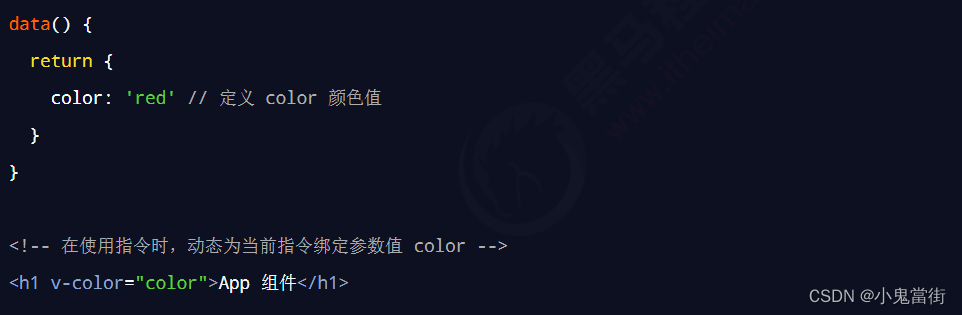
5. 为自定义指令动态绑定参数值
在 template 结构中使用自定义指令时,可以通过等号(=)的方式,为当前指令动态绑定参数值:
 ?
?
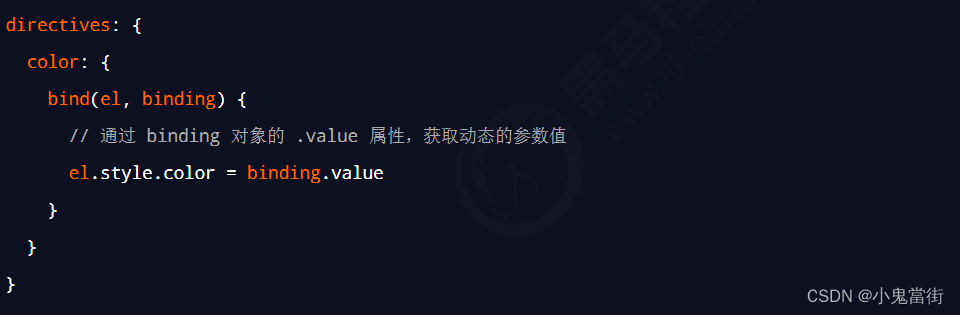
6. 通过 binding 获取指令的参数值
在声明自定义指令时,可以通过形参中的第二个参数,来接收指令的参数值:
 ?
?
<template>
<div class="right-container">
<h3>Right 组件</h3>
<hr>
<h5 v-color="color">自定义指令使用</h5>
</div>
</template>
<script>
export default {
data(){
return{
color:"blue",
}
},
directives:{
//定义 color的指令
color:{
// 当指令第一次被绑定到元素上的时候,会立即触发 bind 函数
// 形参中的 el 表示当前指令所绑定的那个 DOM 对象
bind(el,binding){
console.log("触发了 color bind 方法",el,binding)
el.style.color=binding.value;
},
},
},
}
</script>
</style>
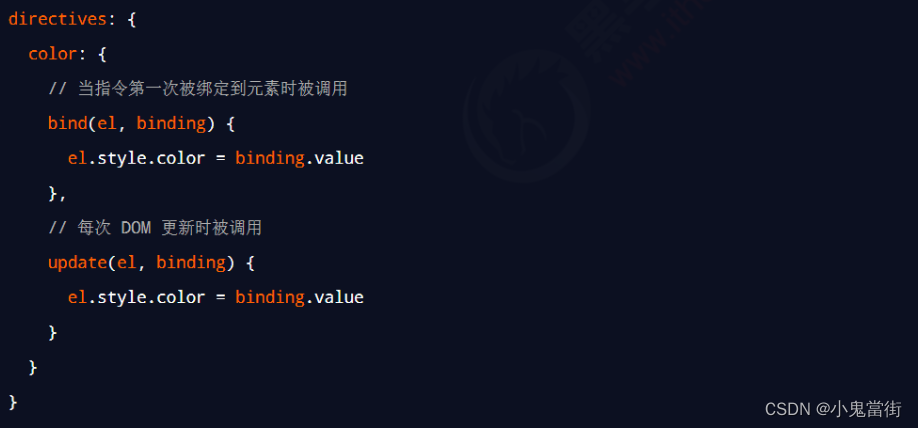
7. update 函数
bind 函数只调用 1 次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。 update 函数会在每次 DOM 更新时被调用。示例代码如下:
 ?
?
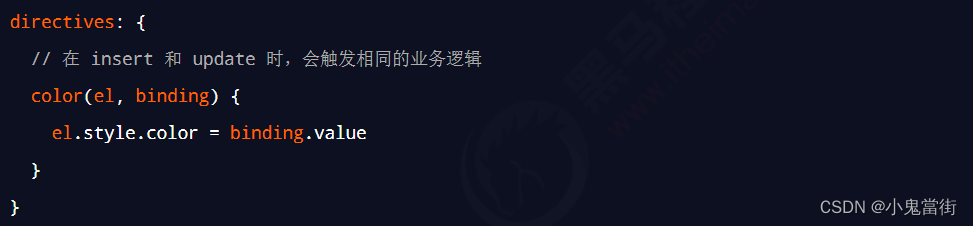
8. 函数简写
如果 bind 和update 函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数格式:
 ?
?
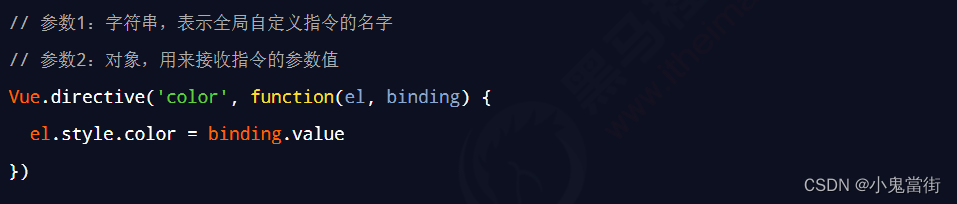
9. 全局自定义指令
全局共享的自定义指令需要通过“Vue.directive()”进行声明,示例代码如下:
 ?
?
注意:
1、bind? 是在指令第一次绑定的时候会立即触发 bind 函数;
2、update 是当数据改变时才触发,当页面第一次渲染时不会被触发;
3、v- 前缀只有在使用的时候才用,定义的时候不用;
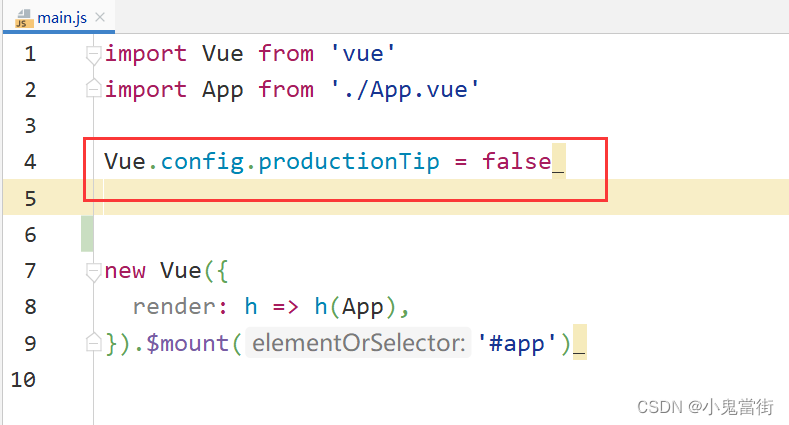
五、main.js
 ?
?
![]() ?
?
?如果改为? true
 ?
?
Vue.config.productionTip = false 默认为 true
六、ESLint
ESLint - 插件化的 JavaScript 代码检测工具 - ESLint中文文档
1、ESLint 作用
提供一个插件化的javascript代码检测工具。约束代码风格;
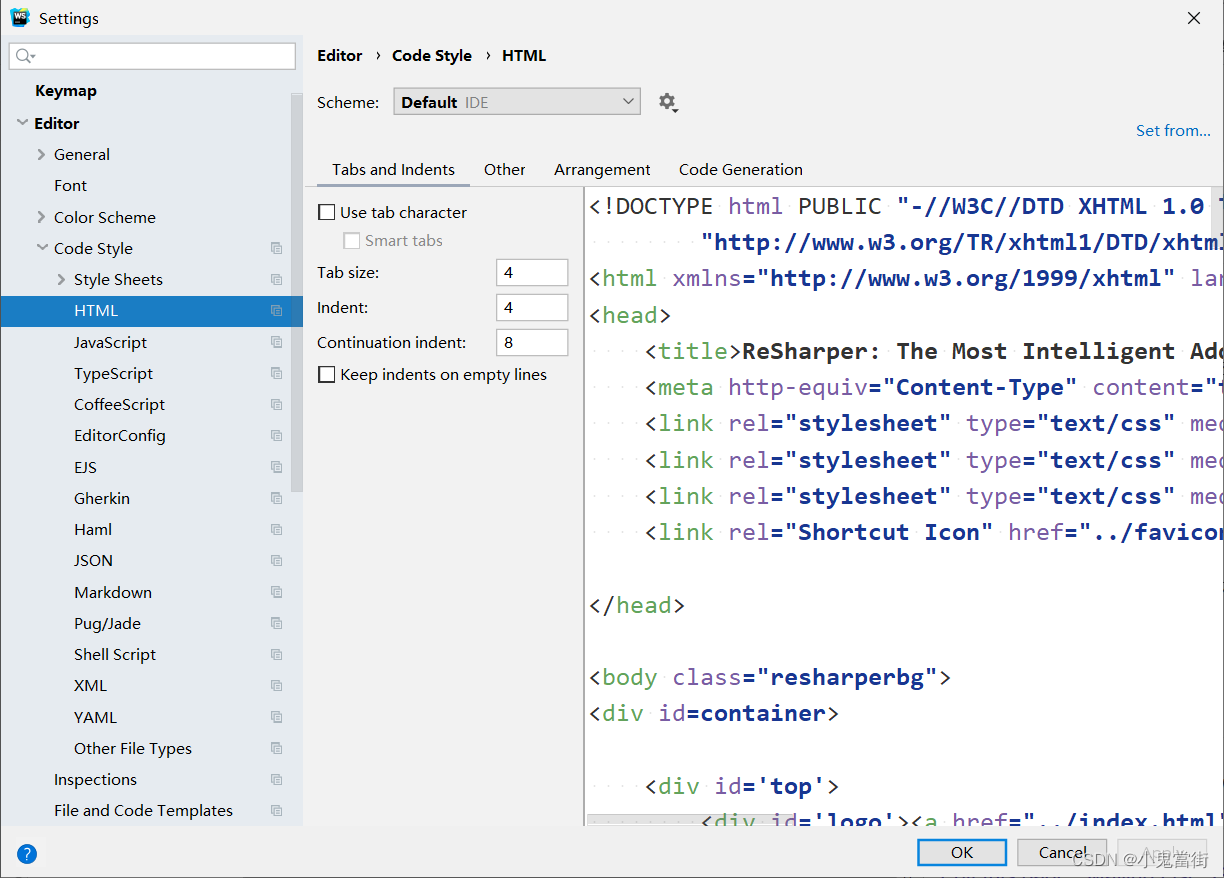
2、在webstorm 中更改代码空格数量
 ?
?
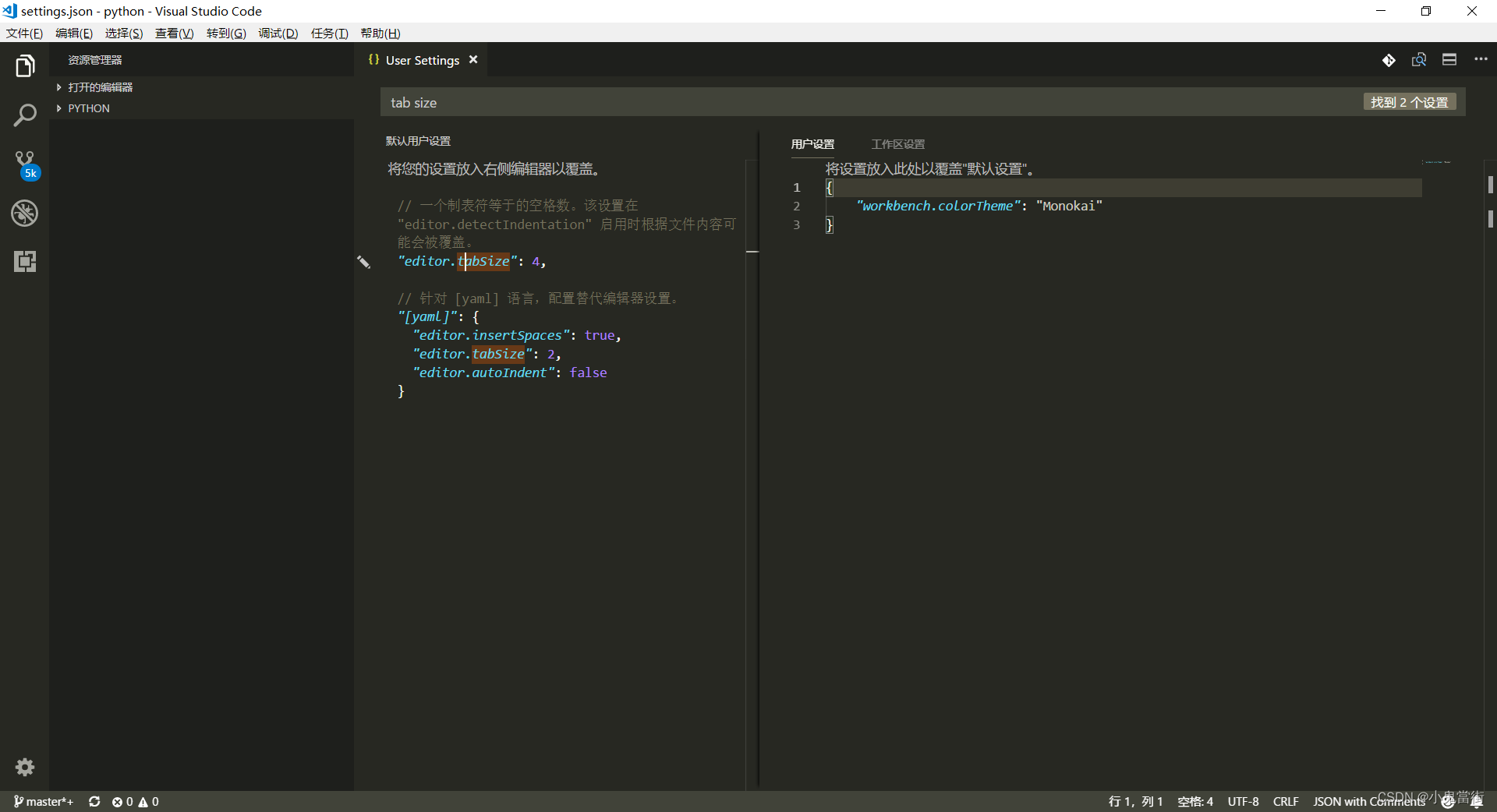
3、Visual Studio Code 修改格式化空格数量
文件--》首选项 ---》设置? 搜索 tab size
 ?
?
? ?
?
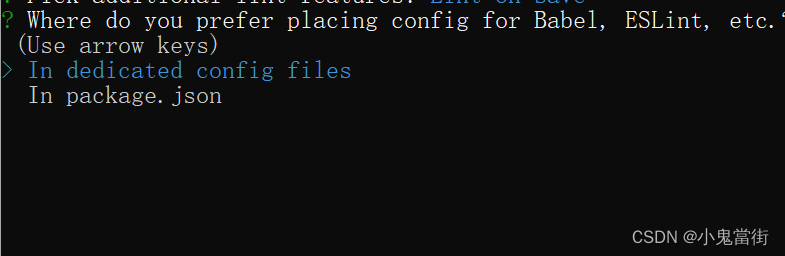
4、vue 项目创建? 引入 ESLint?
 ?
?
ESLint? + Standard config? 标准库
? ?
?
1、在代码保存的时候进行代码规范检查;
2、提交代码的时候进行代码规范审查和修正;
 ?
?
?1、配置文件放到独立的配置文件中;
2、将配置文件放到? package.json? 中
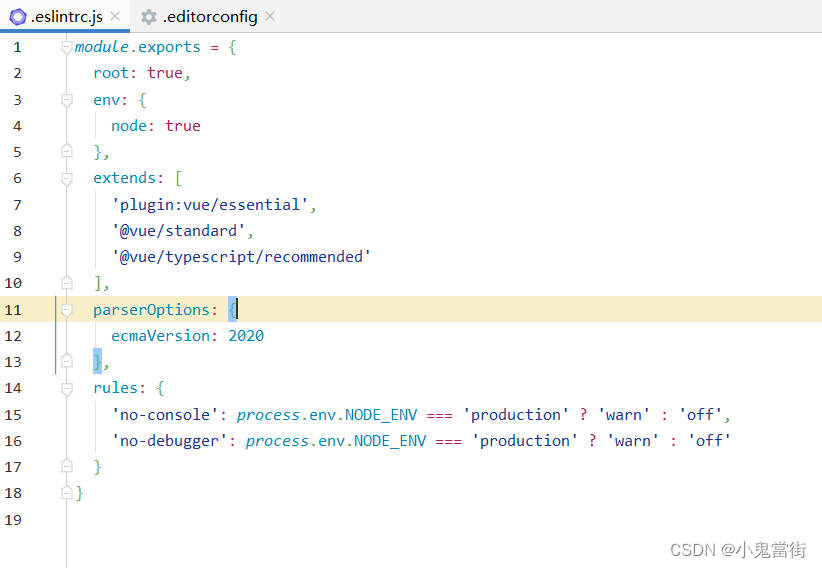
在项目中 ESlint? 的配置文件
 ?
?
自定义规则: 到官网上查找配置
 ?
?
 ?
?
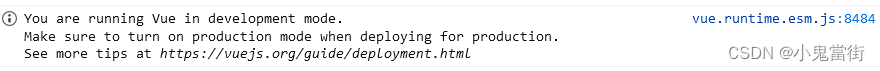
在 JavaScript,虽然console 被设计为在浏览器中执行的,但避免使用 console 的方法被认为是一种最佳实践。这样的消息被认为是用于调试的,因此不适合输出到客户端。通常,在发布到产品之前应该剔除 console 的调用。
![]() ?
?
出现这种报错就是因为? ESLint 中的格式不正确
 ?
?
常见的一些规则:
 ?
?
?ggkList of available rules - ESLint中文文档 ?
?
总结
① 能够掌握 keep-alive 元素的基本使用
????????? <keep-alive> 标签、include 属性
② 能够掌握插槽的基本用
????????? <slot> 标签、具名插槽、作用域插槽、后备内容
③ 能够知道如何自定义指令
????????? 私有自定义指令 directives: { }
????????? 全局自定义指令 Vue.directive()
1、axios的简单使用
1.1 安装:
npm install axios?1.2 导入
// 导入 axiosimport axios from 'axios'
1.3 GET
async fun01(){
await axios({
method:'GET',
url:"http://www.liulongbin.top:3006/api/getbooks",
// GET 参数: URL 中的查询参数
params:{
id:1
},
// POST 参数
data:{},
}).then(function(result){
console.log(result)
})
},
// ================== axios.get =============
async fun_03() {
const {data : res} = await axios.get('http://www.liulongbin.top:3006/api/getbooks')
console.log(res)
},
// 传参
async fun_04() {
const {data : res} = await axios.get('http://www.liulongbin.top:3006/api/getbooks',{
params:{
id:1
}
})
console.log(res)
},
1.4 POSt
axios({
method:'POST',
url:"http://www.liulongbin.top:3006/api/post",
// POST 参数
data:{
name:'zs',
age:'20'
},
}).then(function(result){
console.log(result)
})
},
async fun_05() {
const {data : res} = await axios.post('http://www.liulongbin.top:3006/api/post',
{
name:'zs',
gender:'女'
},
)
console.log(res)
},
2、动态组件
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用 vue 内置的 <keep-alive> 组件保持动态组,件的状态。
当组件被缓存时,会自动触发组件的 deactivated 生命周期函数。
当组件被激活时,会自动触发组件的 activated 生命周期函数。
include 属性用来指定:只有名称匹配的组件会被缓存。多个组件名之间使用 英文的逗号分隔:
 ?
?
- 当切换时 组件会被销毁,和重新创建。 如果要保存就用? keep-alive
- 如果在说明组件的时候,没有为组件指定? name 名称,则组件的名称就是注册时候的组件名称,当提供了组件的名称那么现实的就是 索取的名称
3、插槽
 ?
?
 ?
?
- 如果吧内容填充到指定的名称插槽中,需要使用? v-slot? 这个指令
- v-lsot :后面要跟上插槽的名称;
- v-slot : 指令不能直接用在元素身上,必须用在? template 标签;
- template? 这个标签,它是一个虚拟的标签,只起到包裹性质的作用,但是,不会被渲染为任何实质性的? html 元素;
- v-slot :指令的简写形式是 #
- 在封装组件时,为预留的? <slot > 提供属性对应的值,这种用法叫“作用域插槽”,无其他属性叫具名插槽
?
4、自定义指令
1、私有自定义指令
<h5 v-color>自定义指令使用</h5>
directives:{
//定义 color的指令
color:{
// 当指令第一次被绑定到元素上的时候,会立即触发 bind 函数
// 形参中的 el 表示当前指令所绑定的那个 DOM 对象
bind(el){
console.log("触发了 color bind 方法",el)
el.style.color='red';
},
},
},
//简写 其中有了 bind 和 update 方法
directives:{
color(el,binding){
el.style.color=binding.value
}
},?2、全局自定义指令
//定义全局 指令
Vue.directive('color',function (el,binding) {
el.style.color=binding.value
})- bind? 是在指令第一次绑定的时候会立即触发 bind 函数;
- update 是当数据改变时才触发,当页面第一次渲染时不会被触发;
- v- 前缀只有在使用的时候才用,定义的时候不用;