本节:记录自己工作中遇到的语法,有时候虽然会复制粘贴解决问题,但是对很多内容的原理都不清楚,所以解决完问题,还得再理解一下原理,日积月累才会越来越深。
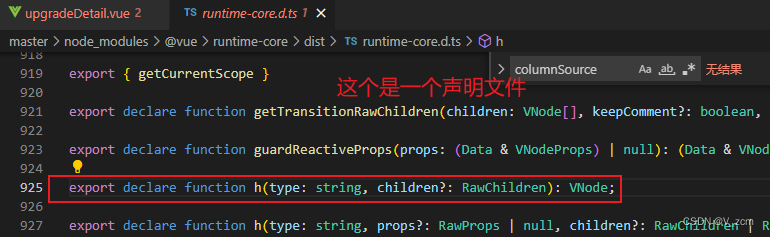
一、declare module 是ts的声明文件,比如ts里面没有this这种属性或者方法,你就可以使用declare?来进行一个声明和解释,告诉ts这个是一个什么类型,它需要怎么判断。用在框架自带的一些属性,你要进行扩展的时候使用的。
TypeScript 作为 JavaScript 的超集,在开发过程中不可避免要引用其他第三方的 JavaScript 的库。虽然通过直接引用可以调用库的类和方法,但是却无法使用TypeScript 诸如类型检查等特性功能。为了解决这个问题,需要将这些库里的函数和方法体去掉后只保留导出类型声明,而产生了一个描述 JavaScript 库和模块信息的声明文件。通过引用这个声明文件,就可以借用 TypeScript 的各种特性来使用库文件了。TypeScript 声明文件 | 菜鸟教程

二、enum枚举可以进行字符串和数字的对应,可以用于取值被限定在一定范围内的场景,比如一周只能有七天,颜色限定为红绿蓝等。
数字枚举有自增长的行为,可以使用初始器指定从几开始自增。默认属性对应的是0,但是也可以设置从1开始
// 使用初始器,Up使用初始化为 1。 其余的成员会从 1 开始自动增长
enum Direction1 {
Up = 1, // 此时 Up = 1
Down, // 此时 Down= 2
Left, // 此时 Left= 3
Right // 此时 Right= 4
}
const arrayValues1 = Object.values(Direction1)
console.log(arrayValues1) // ['Up','Down','Left','Right', 1, 2, 3, 4]
// 不用初始器,Up使用默认值为 0。 其余的成员会从 0 开始自动增长
enum Direction2 {
Up, // 此时 Direction.Up = 0
Down, // 此时 Direction.Down= 1
Left, // 此时 Direction.Left= 2
Right, // 此时 Direction.Right= 3
}
const arrayValues2 = Object.values(Direction2)
console.log(arrayValues2) // ['Up','Down','Left','Right', 0, 1, 2, 3]
// 我们可以通过枚举的属性来访问枚举成员,和枚举的名字来访问枚举类型
enum Response {
No = 0,
Yes = 1,
}
console.log(Response.No) // 0
console.log(Response.Yes) // 1
字符串枚举
在一个字符串枚举里,字符串枚举没有自增长的行为,每个成员必须进行初始化
可以用字符串字面量,或另外一个字符串枚举成员进行初始化
enum Direction {
Up = "up", // 此时 Direction.Up = "up"
Down = "down", // 此时 Direction.Down = "down"
Left = "left", // 此时 Direction.Left = "left"
Right = "right", // 此时 Direction.Right = "right"
}
const arrayValues = Object.values(Direction)
console.log(arrayValues) // ['up','down','left','right']
【TS】enum 枚举(含数字枚举转数组方法)_一颗不甘坠落的流星的博客-CSDN博客_ts 枚举转数组???????
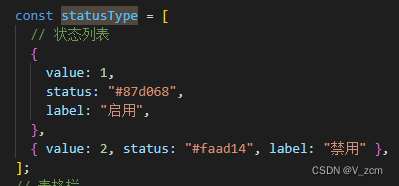
这是我工作中用到的地方:?在表格里面显示徽标和文字的自定义方法
declare?声明文件
 ?用在这里就是一个枚举数组,字符串和数字对应,而且是不同类型的变量
?用在这里就是一个枚举数组,字符串和数字对应,而且是不同类型的变量



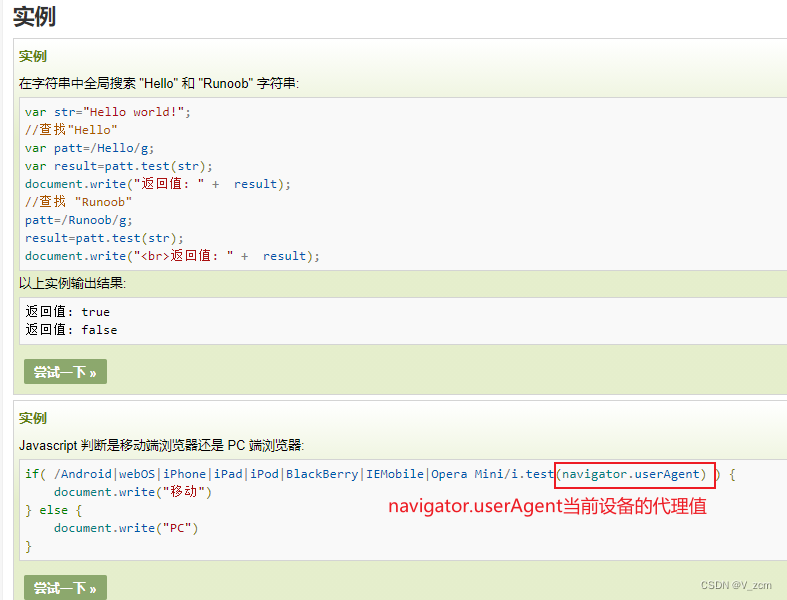
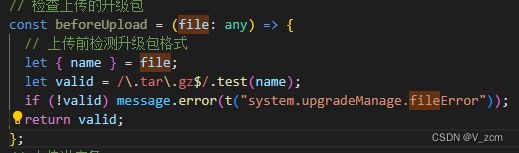
?三、test()方法
test() 方法用于检测一个字符串是否匹配内容,如果字符串中有匹配的值返回 true ,否则返回 false。JavaScript test() 方法 | 菜鸟教程
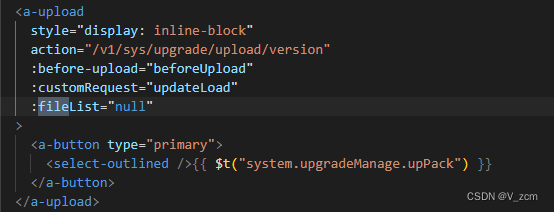
?工作中用到的地方:检查上传内容的格式。正则表达式都是? /开头,$/结束。
?/\.tar\.gz$/? 这是判断上传的文件是不是.tar.gz格式的。

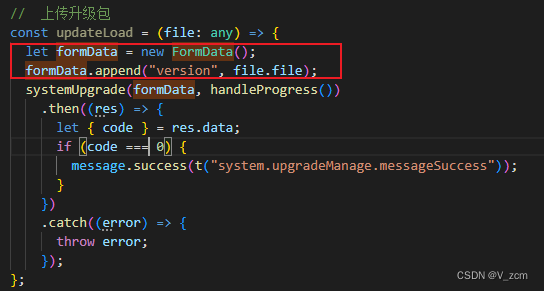
?四、FormData创建一个表单的对象,主要是可以append添加上传的内容
?其主要用于发送表单数据,但亦可用于发送带键数据 (keyed data),而独立于表单使用。
工作中用到的地方:使用 FormData 对象上传文件,导入文件
let formData = new FormData();
formData.append("version", file.file);

?
?
?五、watch 和 watchEffect 的区别_面条请不要欺负汉堡的博客-CSDN博客
watch 和 watchEffect 的区别
watch 特点
watch 监听函数可以添加配置项,也可以配置为空,配置项为空的情况下,watch的特点为:
有惰性:运行的时候,不会立即执行;
更加具体:需要添加监听的属性;
可访问属性之前的值:回调函数内会返回最新值和修改之前的值;
可配置:配置项可补充 watch 特点上的不足:
immediate:配置 watch 属性是否立即执行,值为 true 时,一旦运行就会立即执行,值为 false 时,保持惰性。
deep:配置 watch 是否深度监听,值为 true 时,可以监听对象所有属性,值为 false 时保持更加具体特性,必须指定到具体的属性上。
watchEffect 特点
非惰性:一旦运行就会立即执行;
更加抽象:使用时不需要具体指定监听的谁,回调函数内直接使用就可以;
不可访问之前的值:只能访问当前最新的值,访问不到修改之前的值;
watchEffect(() => {
? // console.log(el, "valuevaluevaluevaluevaluevaluevaluevaluevalue");
? columns.value = columnSource.filter((el) =>
? ? value.value.includes(el.dataIndex)
? );
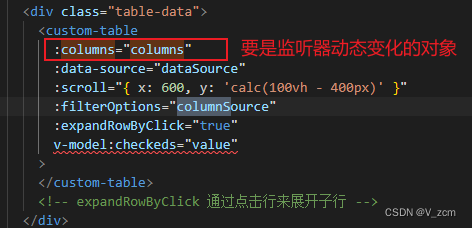
工作中用到的地方:监听当前有多少栏目,可以监听栏目的显示和隐藏

const columns = ref<tableColumType[]>([]);
const value = ref(columnSource.map((el) => el.dataIndex));
// 监听器
watchEffect(() => {
// console.log(el, "valuevaluevaluevaluevaluevaluevaluevaluevalue");
columns.value = columnSource.filter((el) =>
value.value.includes(el.dataIndex)
);
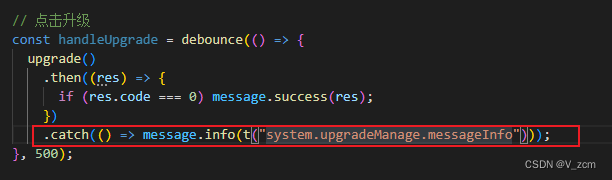
});六、方法的.catch可以抛出错误情况下的内容。
工作中使用的:

七、?Blob(Binary Large Object)术语最初来自数据库(oracle 中也有类似的栏位类型。),早期数据库因为要存储声音、图片、以及可执行程序等二进制数据对象所以给该类对象取名为Blob。?
? ? ? ?在Web领域,Blob被定义为包含只读数据的类文件对象。Blob中的数据不一定是js原生数据形式。常见的File接口就继承自Blob,并扩展它用于支持用户系统的本地文件。
构建一个Blob对象通常有三种方式:
通过Blob对象的构造函数来构建。
从已有的Blob对象调用slice接口切出一个新的Blob对象。
canvas API toBlob方法,把当前绘制信息转为一个Blob对象。
JavaScript 之 Blob 对象类型__夜渐凉的博客-CSDN博客_blob类型
Blob对象的基本属性:
- size :
Blob对象包含的字节数。(只读) - type :?
Blob对象包含的数据类型MIME,如果类型未知则返回空字符串。
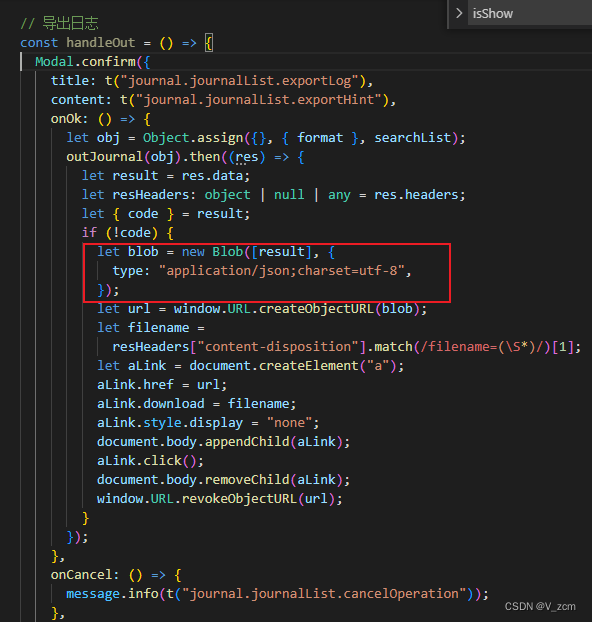
工作中用到的,导出文件:

?八、一些功能的实现。
表格:
<a-table
:columns="columns"
size="middle"
:data-source="journalList"
:row-selection="rowSelection"
rowKey="id"
@change="handleTableChange"
:pagination="pagination"
:scroll="{ x: 600, y: 'calc(100vh - 400px)' }"
>
</a-table>删除按钮:
// 选择当前行
const rowSelection = computed(() => {
return {
selectedRowKeys: state.selectedRowKeys,
onChange: (selectedRowKeys: never[]) => {
state.selectedRowKeys = selectedRowKeys;
},
};
});
// 删除按钮
const rmBtn = () => {
rmJournal().then((res) => {
console.log(res);
if (!state.selectedRowKeys.length)
return message.info(t("journal.journalList.pleaseSelectLog"));
Modal.confirm({
title: t("journal.journalList.deleteLog"),
content: t("journal.journalList.deleteLogContent"),
onOk: () => {
let list = state.selectedRowKeys || [];
rmJournal({ list: list }).then((res) => {
let result = res.data;
if (result && result.code === 0) {
message.success(t("journal.journalList.logDeleted"));
state.selectedRowKeys = [];
//重新调用列表接口
refresh();
return;
}
});
},
onCancel: () => {
message.info(t("journal.journalList.cancelOperation"));
},
});
});
};
刷新:清空列表再直接赋值原始初始化的内容。调用 debounce()防止用户多次点击
// 刷新,清空列表再调用 debounce()防止用户多次点击
const refresh = debounce(() => {
current.value = 1;
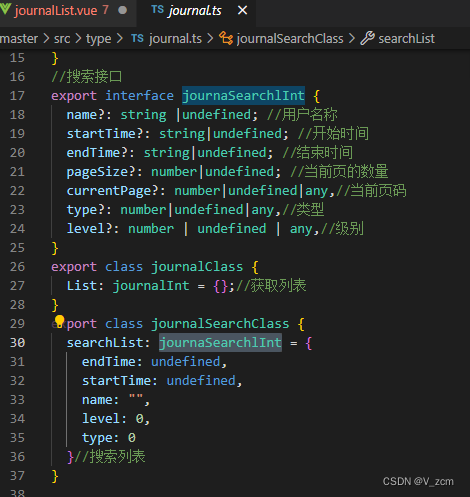
Object.assign(searchList, new journalSearchClass().searchList);
getJournal(searchList); //搜索
}, 500);
?搜索:
import dayjs, { Dayjs } from "dayjs"; //日期选择器的格式用dayjs来转换
// 转换日期格式
const formatTime = (time: Dayjs) => {
if (!time) return "";
return dayjs(time).format("YYYY-MM-DD HH:ss:mm");
};
// 搜索按钮 debounce()防止用户多次点击
const handleSearch = debounce((searchList: any) => {
let { startTime, endTime } = searchList;
searchValue = Object.assign({}, searchList);
state.selectedRowKeys = [];
//重新调用列表接口
current.value = 1;
let obj = Object.assign({}, searchValue, {
startTime: formatTime(startTime),
endTime: formatTime(endTime),
});
getJournal(obj);
}, 500);九、设置ant design时间选择器的限制时间,开始时间之后,才可以选择结束时间

?
// 开始时间
const disabledStartDate = (startTime: string) => {
const endTime = searchList.endTime;
if (!startTime || !endTime) {
return false;
}
return startTime.valueOf() > endTime.valueOf();
};
// 结束时间
const disabledEndDate = (endTime: string) => {
const startTime = searchList.startTime;
if (!endTime || !startTime) {
return false;
}
return startTime.valueOf() >= endTime.valueOf();
};