💖jQuery 介绍
什么是jQuery ?
jQuery,顾名思义,也就是JavaScript 和查询(Query),它就是辅助JavaScript 开发的 js 类库。
jQuery 核心思想!!!
它的核心思想是 write less,do more(写得更少,做得更多),所以它实现了很多浏览器的兼容问题。
jQuery 流行程度
jQuery 现在已经成为最流行的 JavaScript 库,在世界前 10000 个访问最多的网站中,有超过 55%在使用。
jQuery的好处 !!!
jQuery 是免费、开源的,jQuery 的语法设计可以使开发更加便捷,例如操作文档对象、选择 DOM 元素、制作动画效果、事件处理、使用 Ajax 以及其他功能。
?jQuery事件操作
$( function(){} );和window.onload = function(){}的区别?
//$(function(){}) 和 window.onload = function(){}的区别
window.onload = function(){
//会在整个页面加载完毕之后调用
alert("abc")
}
$(function(){
alert("edf")//会在当前文档加载完毕之后调用
})
//window.onload & $(function(){})
//window.onload只可以使用一次
//$(function(){})可以使用多次
他们分别是在什么时候触发?
1、jQuery 的页面加载完成之后是浏览器的内核解析完页面的标签创建好 DOM 对象之后就会马上执行。
2、原生 js 的页面加载完成之后,除了要等浏览器内核解析完标签创建好 DOM 对象,还要等标签显示时需要的内容加载完成。
他们触发的顺序?
1、jQuery 页面加载完成之后先执行。
2、原生 js 的页面加载完成之后。
他们执行的次数?
1、原生 js 的页面加载完成之后,只会执行最后一次的赋值函数。
2、jQuery 的页面加载完成之后是全部把注册的 function 函数,依次顺序全部执行。
可以自己通过下列代码实践

?jQuery中其它事件处理的方法
click(): 它可以绑定单击事件,以及触发单击事件。
mouseover(): 鼠标移入事件。
mouseout(): 鼠标移出事件。
bind() :可以给元素一次性绑定一个或多个事件。
one() :使用上跟 bind 一样。但是 one 方法绑定的事件只会响应一次。
unbind() :跟 bind 方法相反的操作,解除事件的绑定。
live() :也是用来绑定事件。它可以用来绑定选择器匹配的所有元素的事件。哪怕这个元素是后面动态创建出来的也有效。
??事件绑定代码实战
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//*1.通常绑定事件的方式
//给元素绑定事件
//jquery对象.事件方法(回调函数(){ 触发事件执行的代码 }).事件方法(回调函数(){ 触发事件执行的代码 }).事件方法(回调函数(){ 触发事件执行的代码 })
//绑定事件可以链式操作
$(".head").click(function(){
$(".content").toggle();
}).mouseover(function(){
$(".content").toggle();
});
//*2.jQuery提供的绑定方式:bind(type,[data],fn)函数把元素和事件绑定起来
//type表示要绑定的事件 [data]表示传入的数据 fn表示事件的处理方法
//bind(事件字符串,回调函数),后来添加的元素不会绑定事件
//使用bind()绑定多个事件 type可以接受多个事件类型,使用空格分割多个事件
/* $(".head").bind("click mouseover",function(){
$(".content").toggle();
}); */
//3.one()只绑定一次,绑定的事件只会发生一次one(type,[data],fn)函数把元素和事件绑定起来
//type表示要绑定的事件 [data]表示传入的数据 fn表示事件的处理方法
/* $(".head").one("click mouseover",function(){
$(".content").toggle();
}); */
//4.live方法会为现在及以后添加的元素都绑定上相应的事件
/** $(".head").live("click",function(){
$(".content").toggle();
});
$("#panel").before("<h5 class='head'>什么是jQuery?</h5>");
*/
});
</script>
</head>
<body>
<div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
</div>
</div>
</body>
</html>
运行结果:鼠标移入后,下面的文字就会出来,因为添加了鼠标移入事件

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//1.通常绑定事件的方式
//2.jQuery提供的绑定方式:bind()函数
//3.合并“鼠标移入”和“鼠标移出”事件
//4.合并单击事件
//5.切换元素可见状态
//6.只绑定一次
$("h5").click(function () {
alert("click单击")
})
$("button").click(function (){
$("h5").click();
})
$("h5").mouseover(function () {
console.log("你进来了");
})
$("h5").mouseout(function () {
console.log("你出来了")
})
$("h5").bind("click " ,function () {
alert("bind绑定事件")
})
$("h5").unbind("click");
$('<h5 class="head">什么是jQuery?</h5>').appendTo($("#panel"))
$("h5").live("click",function () {
alert("live")
})
});
</script>
</head>
<body>
<div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
</div>
<button>cc</button>
</div>
</body>
</html>
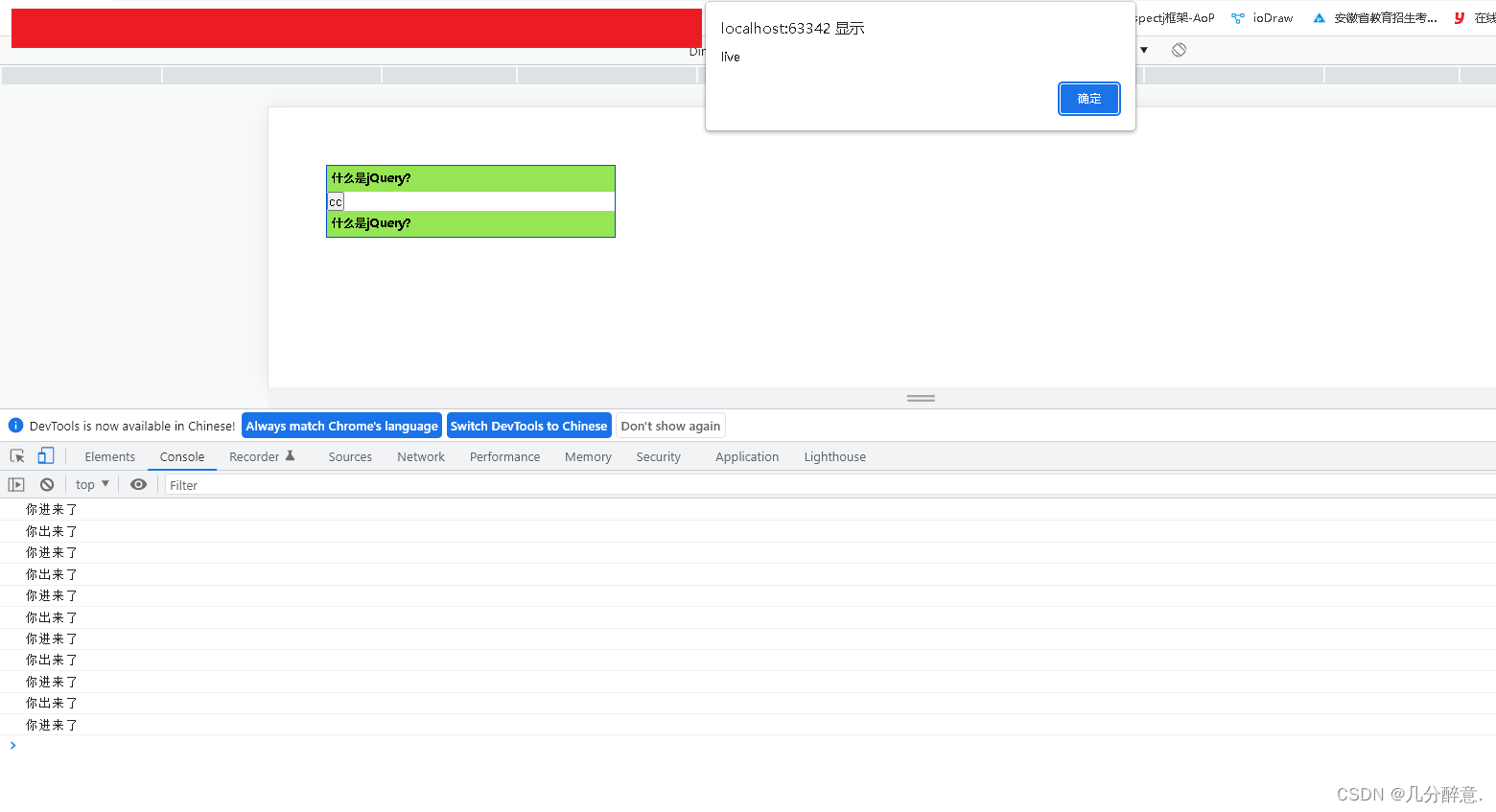
运行结果:点击后控制台也会有对应的输出。

??事件移除代码实战
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="style/css.css" />
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//给li绑定两种事件:单击和鼠标移入
$("li").bind("click mouseenter" , function(){
alert(this.innerHTML);
});
//点击第一个button,将#bj上的mouseenter事件移除
//unbind()可以移除指定的事件,只需要传一个事件名作为参数
//unbind(type,[data|fn]])
//type事件类型 当传入type的时候会解除type事件
//如果没有传入type值,会移除所有事件
$("button:eq(0)").click(function(){
$("li").unbind("click mouseenter");
});
//点击第二个button,将#rl上的所有事件移除
$("button:eq(1)").click(function(){
});
});
</script>
</head>
<body>
<div id="total">
<div class="inner">
<p>
你喜欢哪个城市?
</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br>
<br>
<p>
你喜欢哪款单机游戏?
</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
</div>
<button>移除#bj的mouseenter事件</button>
<button>移除#rl所有事件</button>
</div>
</body>
</html>
运行结果:点击下面的移除按钮,会移除相应的事件。

?事件的冒泡
什么是事件的冒泡?
事件的冒泡是指,父子元素同时监听同一个事件。当触发子元素的事件的时候,同一个事件也被传递到了父元素的事件里去响应。
那么如何阻止事件冒泡呢?
在子元素事件函数体内,return false; 可以阻止事件的冒泡传递。
??代码实战
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
font-size: 13px;
line-height: 130%;
padding: 60px;
}
#content{
width: 220px;
border: 1px solid #0050D0;
background: #96E555;
}
span{
width: 200px;
margin: 10px;
background: #666666;
cursor: pointer;
color: white;
display: block;
}
p{
width: 200px;
background: #888;
color: white;
height: 16px;
}
</style>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//冒泡就是事件的向上传导,子元素的事件被触发,父元素的响应事件也会触发
//解决冒泡问题:return false;
//给span绑定一个单击响应函数
$("span").click(function(){
alert("我是span的单击响应函数");
return false;
});
//给id为content的div绑定一个单击响应函数
$("#content").click(function(){
alert("我是div的单击响应函数");
return false;
});
//给body绑定一个单击响应函数
$("body").click(function(){
//alert("我是body的单击响应函数");
});
//取消默认行为
/* $("a").click(function(){
return false;
}) */
})
</script>
</head>
<body>
<div id="content">
外层div元素
<span>内层span元素</span>
外层div元素
</div>
<div id="msg"></div>
<br><br>
<a href="http://www.hao123.com" onclick="return false;">WWW.HAO123.COM</a>
</body>
</html>
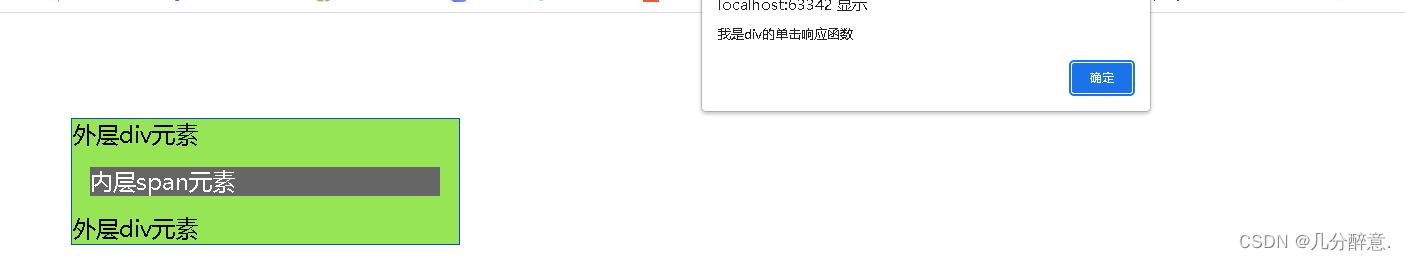
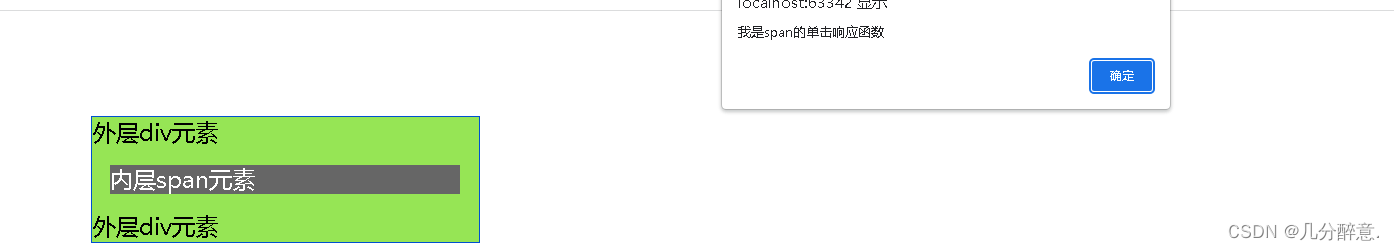
执行结果:分别点击外层和内层


?事件对象
事件对象,是封装有触发的事件信息的一个 javascript 对象。
我们重点关心的是怎么拿到这个 javascript 的事件对象,以及使用。
如何获取呢 javascript 事件对象呢?
在给元素绑定事件的时候,在事件的 function( event ) 参数列表中添加一个参数,这个参数名,我们习惯取名为 event。
这个 event 就是 javascript 传递参事件处理函数的事件对象。
??代码实战
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
#areaDiv {
border: 1px solid black;
width: 300px;
height: 50px;
margin-bottom: 10px;
}
#showMsg {
border: 1px solid black;
width: 300px;
height: 20px;
}
</style>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
//当我们发生一个事件以后,某个事件其实就是一个对象。事件对象
//使用jquery获取事件对象,在回调函数中传入event参数,event是jquery定义好的一个变量
$(function(){
$("#areaDiv").mousemove(function(event){
$("#showMsg2").text("x="+event.screenX+" y="+event.screenY)
})
})
window.onload = function(){
//使用js获取事件对象
var areaDiv = document.getElementById("areaDiv");
var showMsg = document.getElementById("showMsg");
//同样是将event传入回调函数
areaDiv.onmousemove = function(event){
var x = event.pageX;//当前页面的坐标
var y = event.pageY;//Y
showMsg.innerHTML = "x="+x+" y="+y;
};
}
/* window.onload = function(){
var areaDiv = document.getElementById("areaDiv");
var showMsg = document.getElementById("showMsg");
areaDiv.onmousemove = function(event){
var x = event.pageX;
var y = event.pageY;
showMsg.innerHTML = "x="+x+" y="+y;
};
}
$(function(){
$("#areaDiv").mousemove(function(event){
$("#showMsg2").text("x="+event.screenX+" y="+event.screenY)
})
}) */
</script>
</head>
<body>
<div id="areaDiv"></div>
<div id="showMsg"></div>
<div id="showMsg2"></div>
</body>
</html>
执行结果:鼠标在方框内不同位置,下面的xy会随着鼠标位置的变动而变动。