初始化
首先自己先创建一个项目vue create proj,就像平常那样
(创建好项目后可以选择删除一些多余的东西,比如views文件夹,router里面文件夹)
创建组件
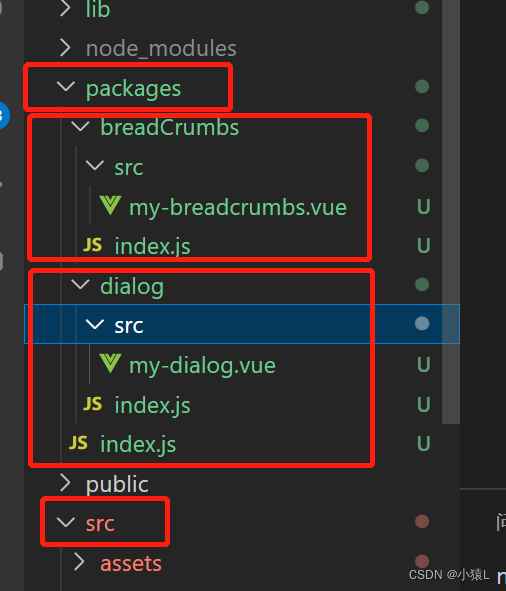
创建packages文件,与src同级,里面放自己的要封装的发布npm的组件,比如我这里封装了两个dialog?和 breadcrums

dialog组件,创建dialog文件夹,里面新建src文件夹,然后创建.vue文件? 同级src文件下新建index.js文件,目录结构如上图
在vue文件中放置自己的组件,比如my-dialog.vue(基于element-ui改造)
<template>
<div class="my-dialog">
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
>
<span class="title">
{{dialogTitle}}
</span>
<slot name="content">内容自定义</slot>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'MyDialog',
props: {
dialogTitle: {
type: String,
default: '默认题目'
}
},
data () {
return {
dialogVisible: true
}
}
}
</script>
<style lang="less" scoped>
.my-dialog {
.title{
color: #409eff;
font-weight: 700;
display: block;
margin: 10px;
}
}
</style>
dialog组件里面的index.js 暴露dialog
其它组件里面的index.js类推,改名即可
import MyDialog from './src/my-dialog.vue'
/* istanbul ignore next */
MyDialog.install = function(Vue) {
Vue.component(MyDialog.name, MyDialog);
};
export default MyDialog;
packages下一级index.js
这里我封装了两个组件 一个MyDialog? 一个 MyBreadCrumbs
import Vue from "vue"
import MyBreadCrumbs from './breadCrumbs/index.js'
import MyDialog from './dialog/index.js'
const components = [
MyDialog,
MyBreadCrumbs
];
const install = function(Vue) {
components.forEach(component => {
Vue.component(component.name, component);
});
}
/* istanbul ignore if */
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue);
}
export default {
install,
MyDialog,
MyBreadCrumbs
}
封装其它组件以此类推……
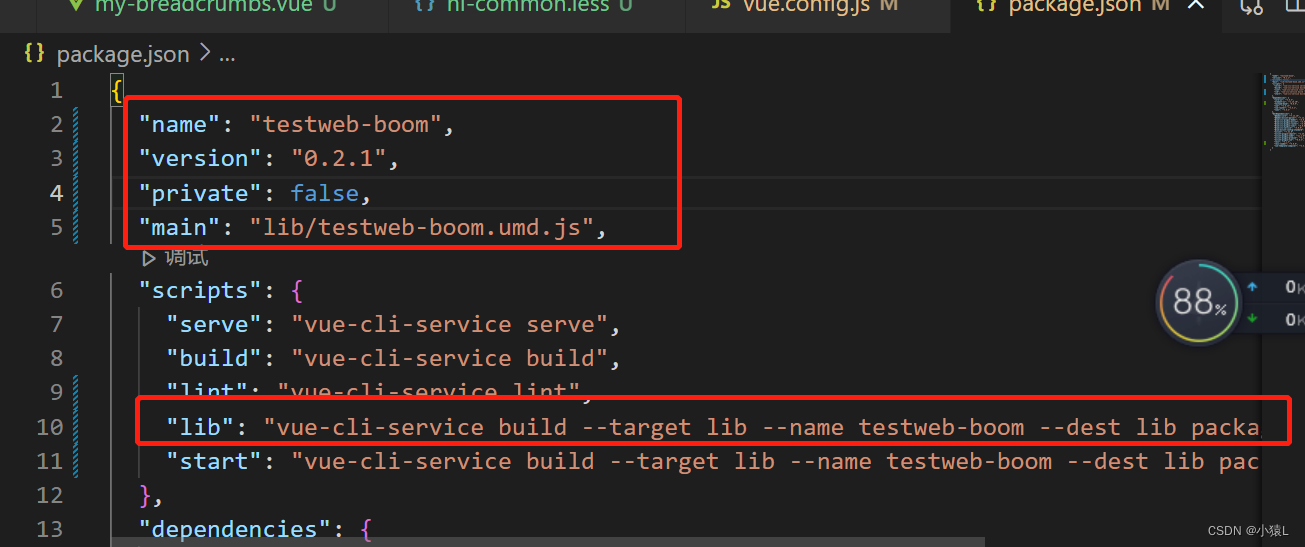
修改配置文件package.json
(1)name? 发npm包名?
(2)private:false 为公开
(3)main入门文件?
(4)version版本,也是更新npm包的必要修改条件

?script调试打包?
(1)--target 包名? ?
(2)--name 打包的文件名字?
(3)--dest 文件入口
"lib": "vue-cli-service build --target lib --name testweb-boom --dest lib packages/index.js"发包上npm
1、首先上npm创建账号npm
2、登录npm命令: npm adduser
3、发包:npm publish
PS: 删除包发包24小时内(npm unpublish 包名)
验证包试用
npm i 包名main.js中引用(因为有些组件是基于lelement-ui封装的,所以需要先引入element-ui)
import E from "element-ui"
import 'element-ui/lib/theme-chalk/index.css' //上面引入element-ui,下面引入自己的包
import Hl from "包名"
Vue.use(E)
Vue.use(Hl)使用:直接用组件定义的名字即可,比如上面我的My-Dialog组件,在需要的页面中直接使用即可
<My-Dialog>
<div slot="content">
自己定义的内容哦ooo
</div>
</My-Dialog>撒花!!!(虽然卡了许久。。菜鸟学习中。。)