文章目录
一、什么是路由?
Vue Router 是?Vue.js?的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。
? ?相关名词:
- 路由:route??????? 一组key-v的对应关系(路径的改变对应的组件进行切换)
- 路由器:router? ??多个路由需要路由器管理
- 为了实现单页面应用(SPA)
? ?功能包括:
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- 展示由 Vue.js 的过渡系统提供的过渡效果
- 细致的导航控制
- 自动激活 CSS 类的链接
- HTML5 history 模式或 hash 模式
- 可定制的滚动行为
- URL 的正确编码
二、路由的安装与使用
1.安装
npm i vue-router@3?? 安装3版本
在src根目录创建router目录,在目录中创建index.js,代码如下:
import Vue from 'vue';
//导入vue-router
import VueRouter from 'vue-router'
//应用插件
Vue.use(VueRouter)
//创建router规则对象
const routes = [
]
//创建router
const router = new VueRouter({
routes
})
//导出router
export default router
2.main.js 中进行挂载
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
import router from './router'
new Vue({
render: h => h(App),
router,
}).$mount('#app')3.创建路由组件
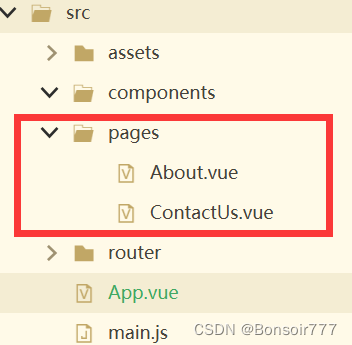
在 src 根目录下创建文件夹 pages

? ?说明:
- 路由组件 pages
- 一般组件 components
- 路由组件多了两个属性:$route? ?$router
? ?路由规则相关书写方法:
// 引入vue import Vue from 'vue'; // 导入 vue-router import VueRouter from 'vue-router'; // 导入组件 import About from '../pages/About'; import ContactUs from '../pages/ContactUs'; import Persons from '../pages/Persons'; import Show from '../pages/Show' // 应用插件 Vue.use(VueRouter); // 创建router规则对象 const routes =[ { path:'/about', component: About }, { path:'/contactus', component: ContactUs }, { path:'/persons/:id/:realname', component:Persons, children:[ { path:'show', component:Show } ] } ] // 创建router const router = new VueRouter({ routes, }) // 导出router export default router
? 使用路由??
该标签是一个vue-router中已经内置的组件,他会被渲染成一个<a>标签。
<router-link to="/about" active-class="hover">关于我们</router-link>
该标签会根据当前的路径,动态渲染出不同的组件,也就是组件的一个占位符。
<router-view></router-view>
? ?router-link属性:
- to: 用于指定跳转的路径。
- tag:tag可以指定<router-link>之后渲染成什么组件。
- replace:replace不会留下history记录,所以指定replace的情况下,后退键返回不能返回到上一个页面中。
- active-class:当<router-link>对应的路由匹配成功时,会自动给当前元素设置一个router-link-active的class,设置active-class可以修改默认的名称。
? ?mode属性??
- hash模式:vue的路由默认是hash模式,地址栏后面会带一个#号。
- history模式:mode=”history”/
区别:
1:hash ?兼容性好,history旧版本浏览器不兼容
2:hash? 带的#不会发送给服务器,history会发送给服务器,程序部署上线时需要后端人员支持,解决404刷新问题。配置一下apache或是nginx的url重定向,重定向到你的首页路由上。
? ?默认路径——也就是页面默认显示的内容??
{
??????? ? path: '/',
??????? ? redirect: '/about'
},
三、路由的传参
1.params的类型
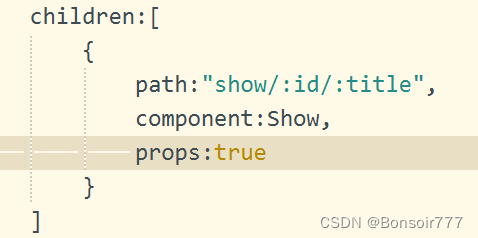
在路由规则中配置路由格式:/router/:id/:title(动态路由)
设置props为true,接收数据
地址栏显示样式 ——? /xxx/xxx/1/张三
模板代码示例代码:
<router-link :to="`/message/show/${item.id}`">{{item.realname}}</router-link>
? 路由的props配置??
- 第一种:props:{id:10,title:'ttt'}
- 第二种:props:true? 该路由的params的参数,传递到该组件的props身上
- 第三种 值为函数(下方query参数在演示)
props($route){
? return {id:$route.query.id,title:$route.query.title}
}
2.Query参数的类型
? ?字符串形式:
<li v-for="item in res"> <router-link :to="`/about/news/show?id=${item.id}&title=${item.title}`">{{item.title}}</router-link> </li>
? ? 参数接收:
methods:{ id( ){ return $route.query.id; }, title( ){ reutrn $route.query.title; } }
3.路由name
作用——简化路由的跳转 ,路由较长的使用名称
上述query跳转 推荐如下写法:
<router-link? :to="{name:'show', query:{id:item.id,title:item.realname}}">{{item.realname}} </router-link>
?四、编程式路由
当不是a标签时候,需要js代码进行跳转,我们就采用编程式路由。两种方式:replace和push。
1:字符串形式
this.$router.push(`/message/show/${item.id}/${item.realname}`);
2:对象形式
this.$router.push({
??????? ??????? ??????? ??????? ??????? name:'show',
??????? ??????? ??????? ??????? ??????? params:{
??????? ??????? ??????? ??????? ??????? ??????? id:item.id,
??????? ??????? ??????? ??????? ??????? ??????? title:item.title
??????? ??????? ??????? ??????? ??????? }
})
3:this.$router.back();//后退
??????? this.$router.forward();? //前进
??????? this.$router.go();?? //参数可以为数字,指定跳转到指定的页面中
五、缓存路由组件
作用——让组件不销毁,保持活跃。
相关参数:
Include 如果不写 让所有组件保持活跃不销毁。
多个组件使用数组,:include=”[‘组件1’,’组件2’]”
<keep-alive include=”组件名称”> <router-view></router-view> </keep-alive>
路由的两个钩子函数:
//组件切换进来(组件显示状态)
activated() {
??????? ??????? ??????? this.myinter =? setInterval(()=>{
??????? ??????? ??????? ??????? ??????? console.log(1)
??????? ??????? ??????? ??????? },100);
},
//组件切换出去(后台显示)
deactivated() {
??????? ??????? ??????? clearInterval(this.myinter);
}
六、路由守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。这里有很多方式植入路由导航中:全局的,单个路由独享的,或者组件级的。
1.1?前置守卫
即对 整个单页应用(SPA) 中的所有路由都生效,初始化时执行、每次路由切换前执行。
代码:
//前置路由守卫
router.beforeEach((to,from,next)=>{
??????? // console.log(to);
??????? // console.log(from);
??????? if(to.name=="news" || to.name=="dt"){
??????? ??????? if(localStorage.getItem("token")=="zs"){
??????? ??????? ??????? next();
??????? ??????? }
??????? }else{
??????? ??????? next();
??????? }
})? 函数中的参数:
- to:进入到哪个路由去。
- from:从哪个路由离开。
- next:函数,决定是否展示你要看到的路由页面。
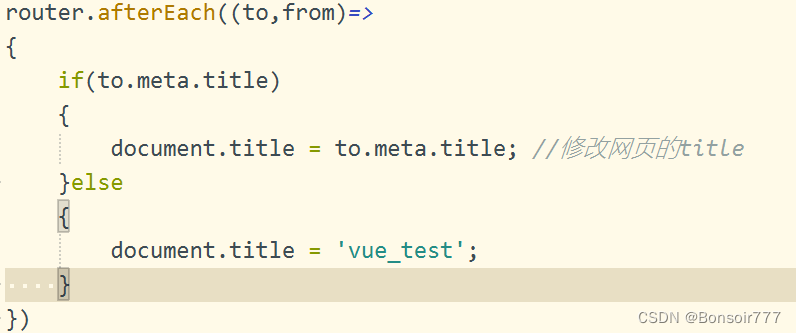
? meta属性:??
路由自定义信息:
用于标示路由是否需要判断守卫拦截,meta()(用于开发人员添加自定义信息)


2.2 后置守卫
全局后置守卫:初始化时执行、每次路由切换后执行

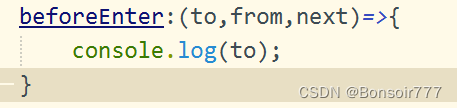
2.2.1?独享路由守卫
与全局路由守卫用法一致,但是只能针对一个路由使用。

2.2.2 组件内路由守卫
组件内守卫(组件内守卫是的两个方法是与生命周期函数平级的);
进入路由时调用,此时不能获取组件实例 this ,因为的当前守卫执行前,组件实例还没被创建。
? ?//通过路由规则,进入组件时调用??
beforeRouteEnter(to,from,next){
?next(vm => {
??? // 通过 `vm` 访问组件实例
? })
}
? ?//通过路由规则,离开组件时调用??
beforeRouteLeave(to,from,next){
}