目录
问题:如果要对很多路由切换时都需要做出判断,为了判断语句不显得代码很繁琐,应该怎么做?
路由守卫:保护路由的安全(需要某种权限)
一般情况下,路由组件点击就可以跳转,但是现在有需求是,在某种条件达成时,路由组件才能进行跳转。
1.全局前置路由守卫
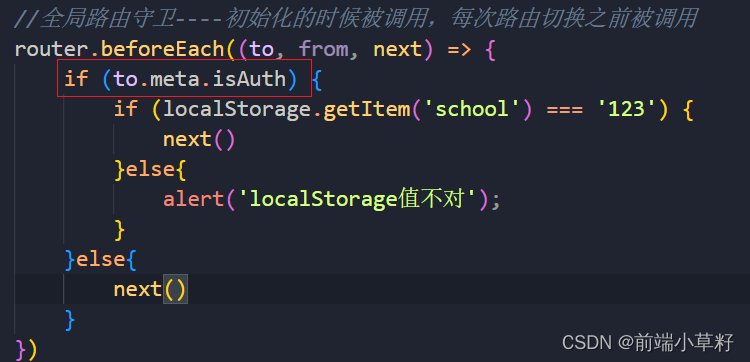
全局前置路由守卫: 初始化的时候被调用,每次? 路由切换之前? 被调用。
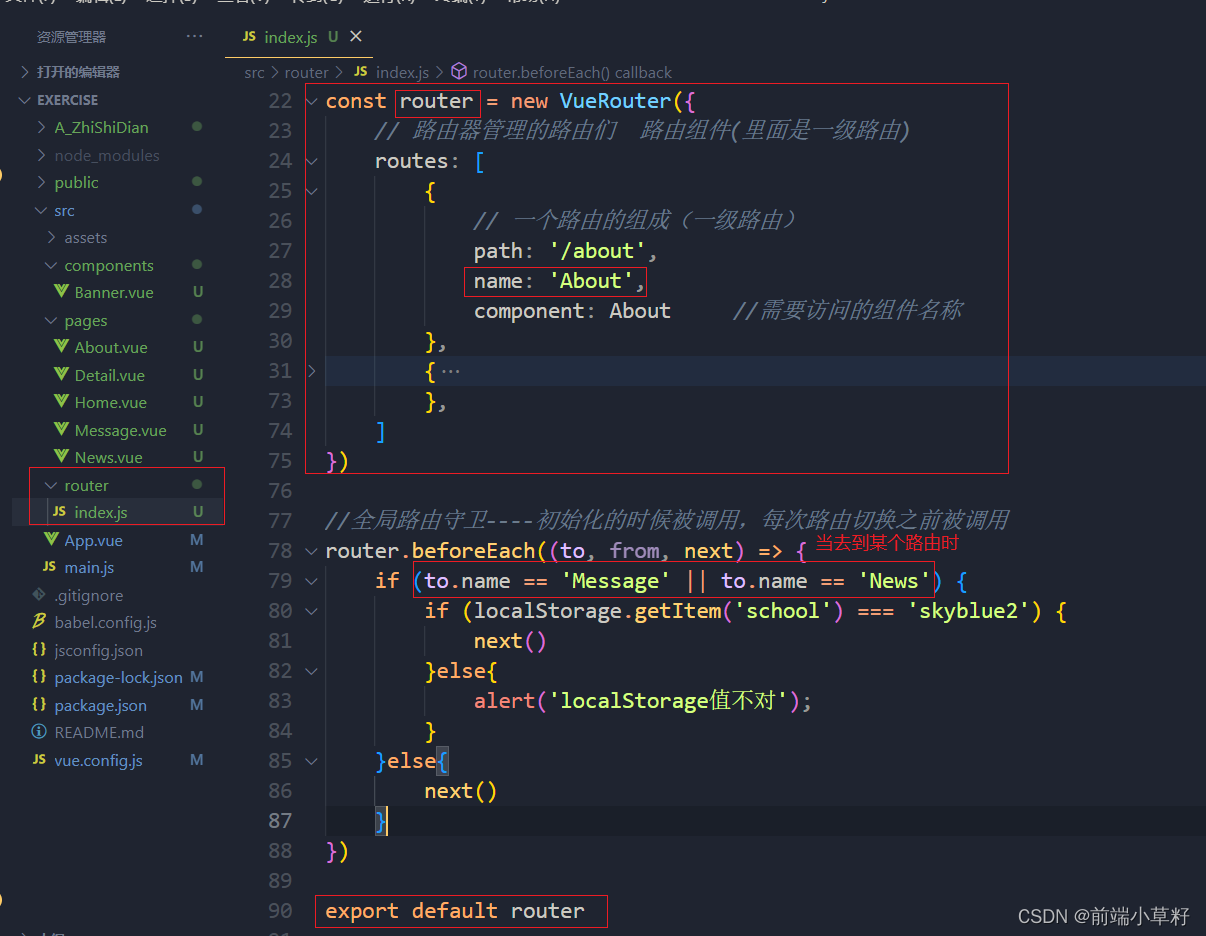
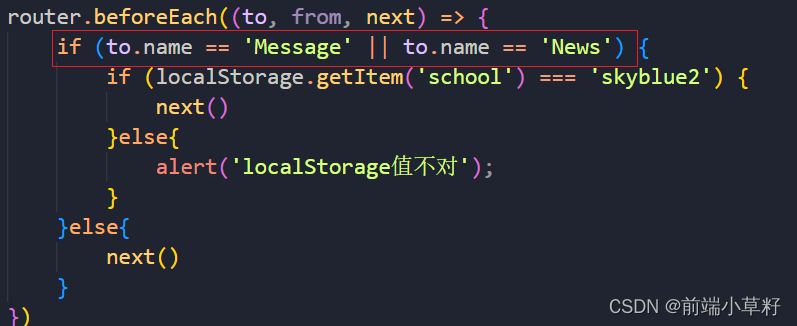
//全局路由守卫----初始化的时候被调用,每次路由切换之前被调用 router.beforeEach((to, from, next) => { if (to.name == 'Message' || to.name == 'News') { if (localStorage.getItem('school') === 'skyblue2') { next() }else{ alert('localStorage值不对'); } }else{ next() } })参数说明:
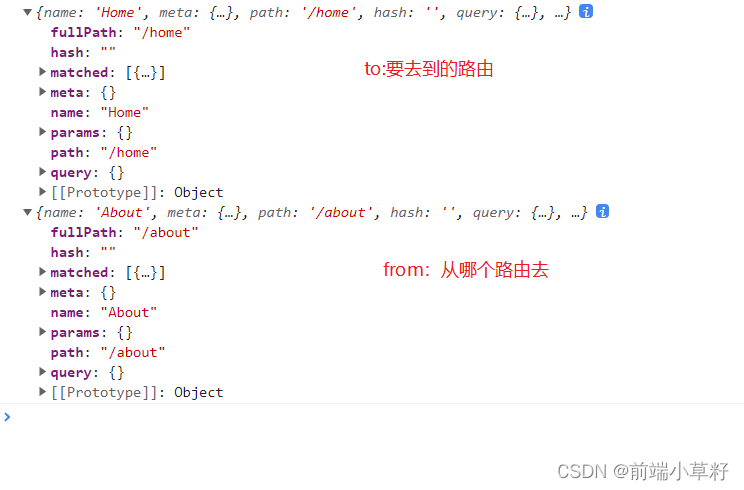
? ? ? ? 1. to: 要去到的路由
? ? ? ? 2.from:从哪个路由去
? ? ? ? 3.next :允许去否? ? 允许就 next()
 ?
?
?分析:在路由器里面配置路由规则时,一定要写name属性,方便路由守卫使用。
问题:如果要对很多路由切换时都需要做出判断,为了判断语句不显得代码很繁琐,应该怎么做?

?if判断那里就显得很拥挤,所以我们可以在 路由配置项里面,设置一个值,来判断该路由是否需要鉴权。?
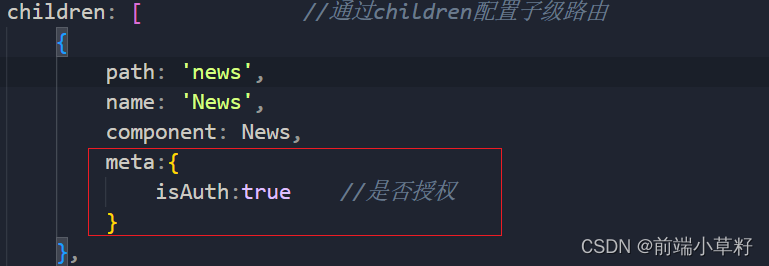
可以在路由配置项的meta(路由元信息)里面,设置我们自定义的一些信息

 ?
?
?
 ?
?
?授权News路由可以通过。
2.全局后置路由守卫
全局后置路由守卫---初始化的时候被调用,每次路由切换之后被调用。
//全局后置路由守卫----初始化时执行,每次路由切换后执行
router.afterEach((to,from)=>{
//to:去到哪个路由组件 from:从哪个路由组件去
if(to.meta.title){
document.title = to.meta.title; //修改网页的title
}else{
document.title = 'vue_project'
}
})注意点:要用的meta中title的话,需要提前在配置路由时,配置好meta。后置路由守卫可以用来在切换到某个路由组件后,修改对应页面的标题。
3.独享路由守卫
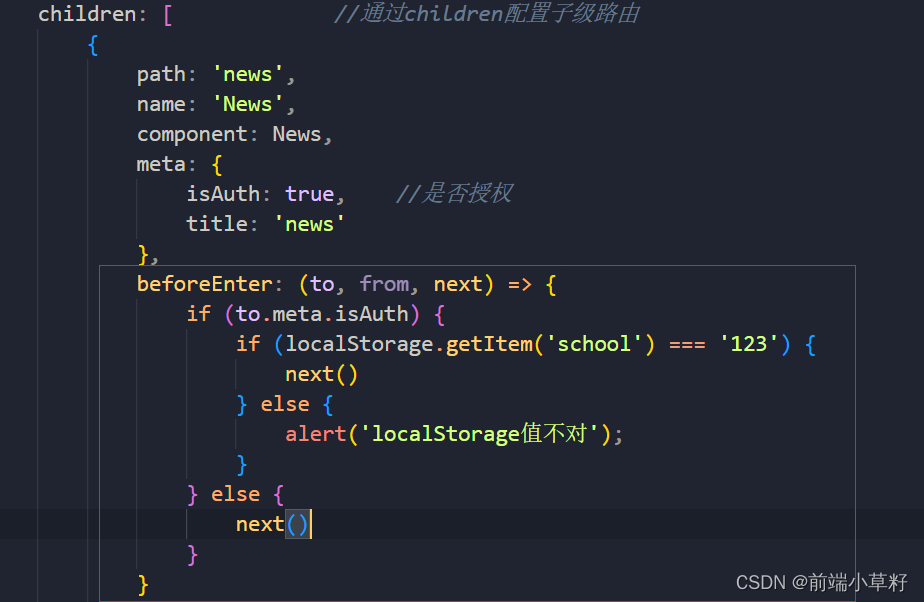
独享路由守卫只有前置没有后置。 是某一个路由所独享的,名字叫 beforeEnter.
是在配置路由时就写的。

beforeEnter: (to, from, next) => {
if (to.meta.isAuth) {
if (localStorage.getItem('school') === '123') {
next()
} else {
alert('localStorage值不对');
}
} else {
next()
}
}4.组件内路由守卫
是写在组件内的路由守卫,而不是写在路由的配置文件 router/index.js文件中的路由守卫。
如果想给某个组件单独写一点逻辑,就用组件内路由守卫。

?离开组件时 beforeRouteLeave 时,也要放行,不然也离开不了。 next()