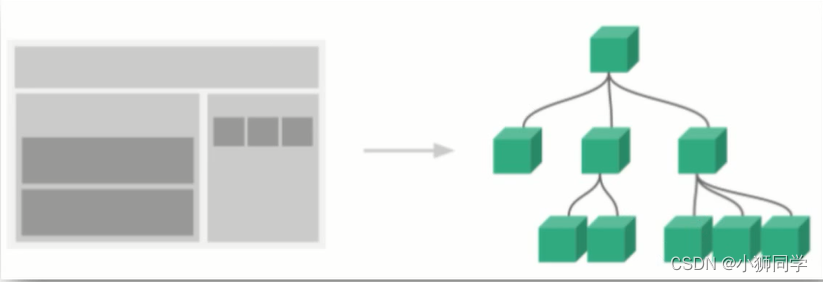
一、了解组件
1、使用组件的目的之一是希望可以尽可能多的重用代码
2、自定义组件中会包含html、css和js,实现起来并不容易,也可能在多次使用时导致冲突,所以国际规范Web Components通过封装好功能的定制元素来解决上述问题。
3、组件是可复用的Vue实例,封装标签、样式和JS代码

二、Vue组件基础使用
HTML文件中(全局组件)
1、注册语法
Vue.component('组件名称', {
data:组件数据,
template:组件模板内容
})
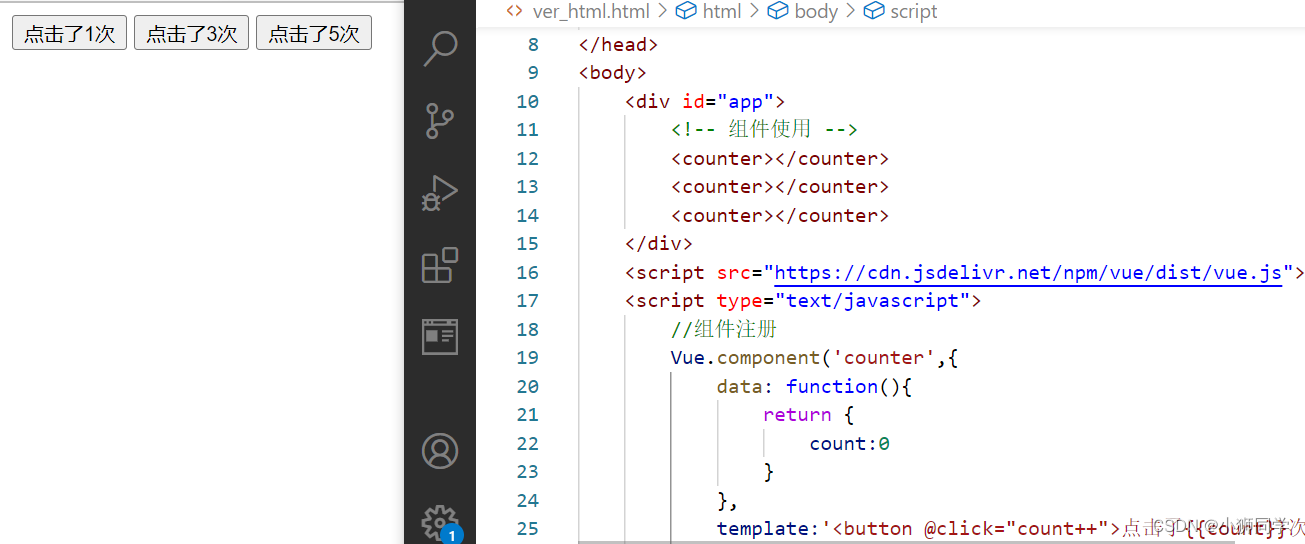
Vue.component('counter',{
data: function(){
return {
count:0
}
},
template:'<button @click="count++">点击了{{count}}次</button>'
})
var vm=new Vue({
el:'#app',
data:{
}
});
2、组件用法
<div id="app">
<button-counter></button-counter>
</div>
组件可以实现重用,重用后每个组件都是独立的,互相不会影响
注意事项:
- data必须是一个函数,如果改为对象会报错
- 组件模板内容必须是单个跟元素
脚手架做法:
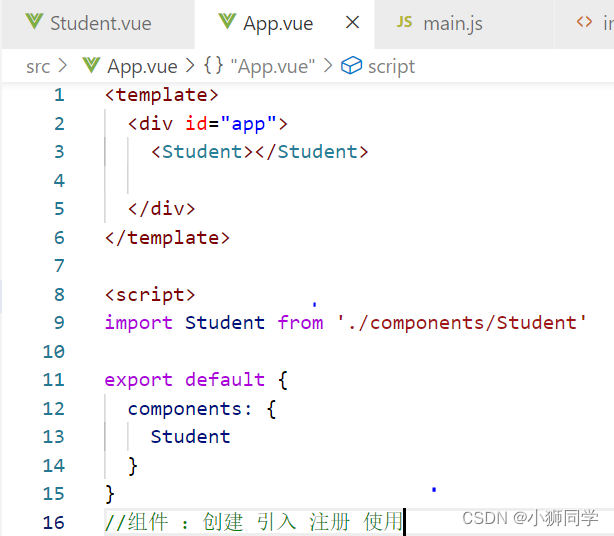
1、创建组件–文件名.vue
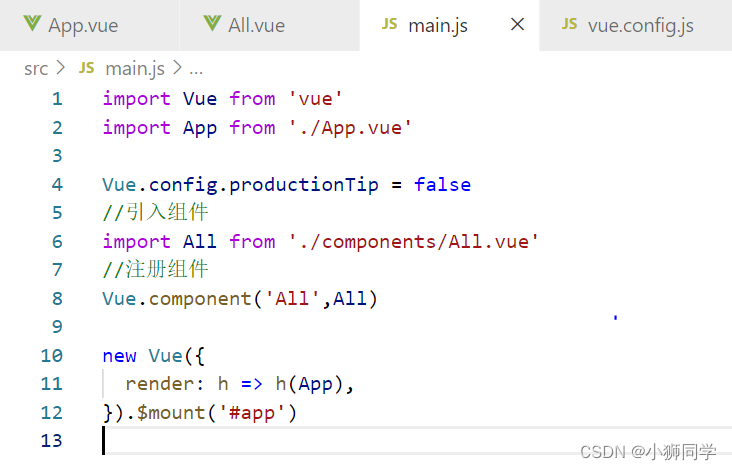
2、引入组件(全局在main.js中)
import 组件对象 from 组件所在文件的地址
3、
a.全局注册组件(在main.js中注册)
语法:Vue.component(“组件名”,组件对象)

b.局部注册组件(较多使用)
语法:component:{
“组件名”:组件对象
}
若key和value变量名同名,可简写:
component:{
组件名
}
4、在需要组件的地方将组件名当作标签使用

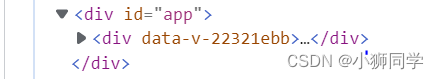
给style标签添加scoped属性:实现Vue组件内样式,只针对当前组件内标签生效
原理:会自动给标签添加data-v-hash值属性,css中的选择器也都会自动添加属性选择器
三、Vue组件通信
(一)父组件向子组件传值
1、明确父和子分别是谁,在父引入子(被引入的是子)
2、在父组件中可能会多次引用子组件,为了使每次组件显示不同的数据信息,所以使用父组件向子组件传值
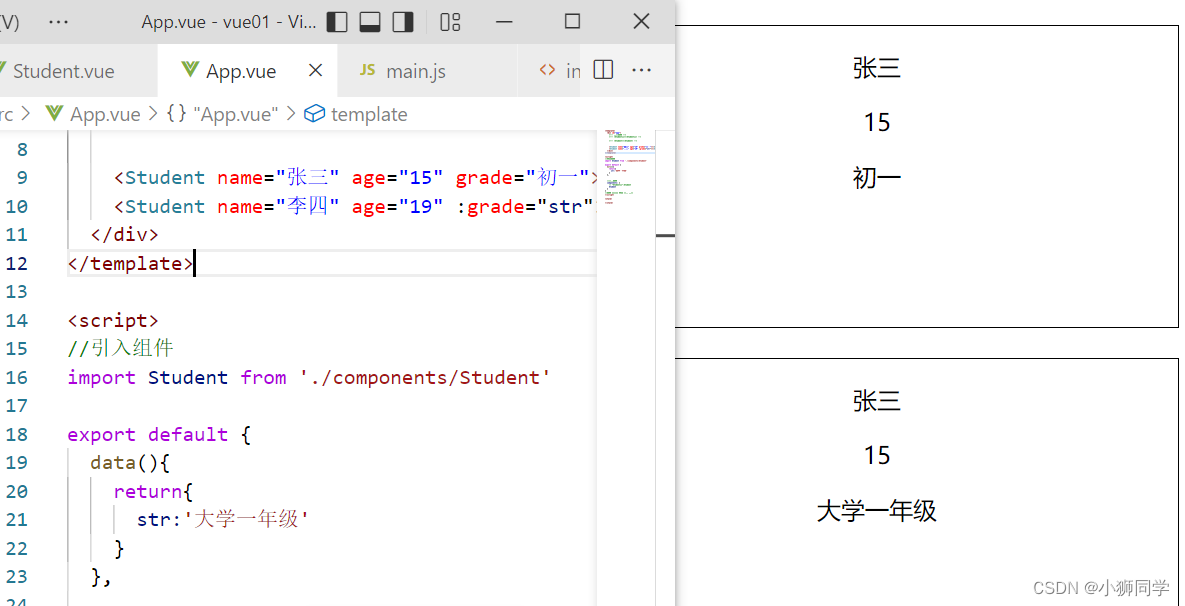
3、步骤:
(1)子组件 - props - 设置变量(数组)(准备接收)
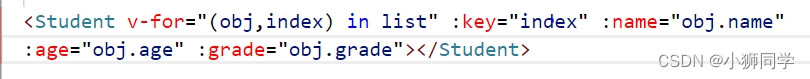
(2)父组件 - 在使用子组件时向子组件传值
两种方式:a.直接用字符串传值 b.用变量进行传值
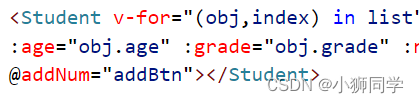
4、父向子配合循环进行传值

单向数据流:从父到子的数据流向
(二)子组件向父组件传值
1、前提:子组件修改父亲传入的数据不通知父亲,会导致数据的不一致性;vue规定props“本身”是只读的,不允许重新赋值
2、如何实现:
父组件内,给组件@自定义事件=“父methods中的函数”

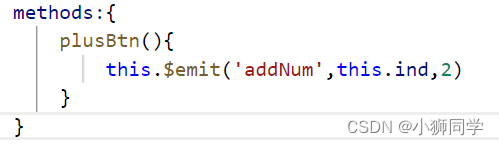
子组件内,恰当时机this.$emit(‘自定义事件名’,值)

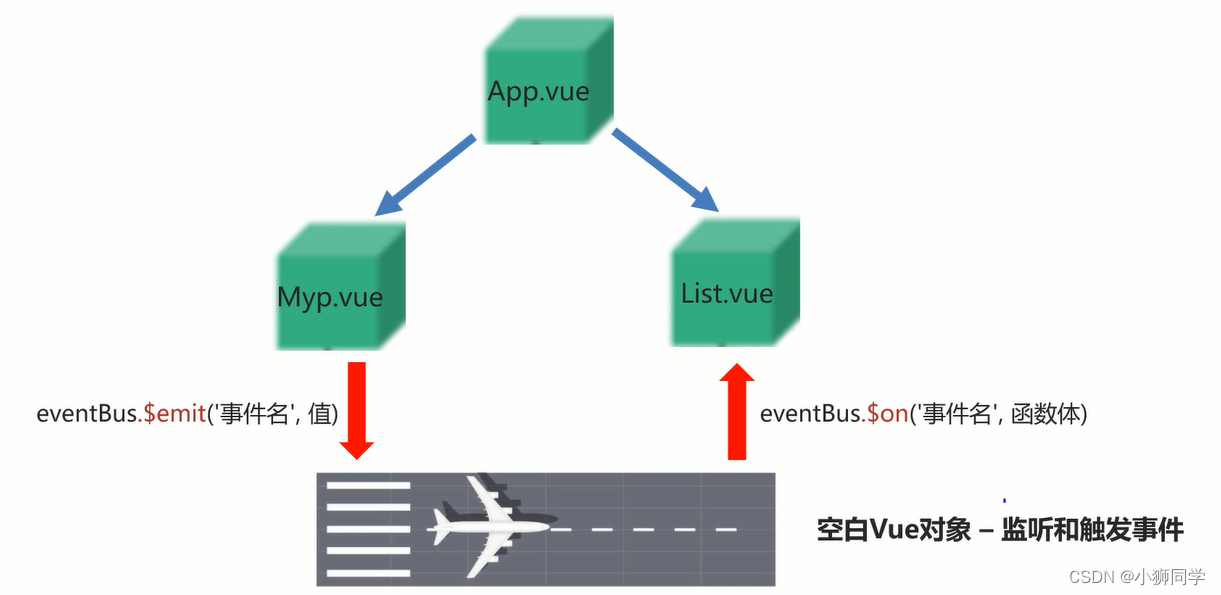
(三)跨组件传值

1、语法:
-
src/EventBus/index.js --创建空白对象Vue对象并导出 import Vue from ‘vue’
-
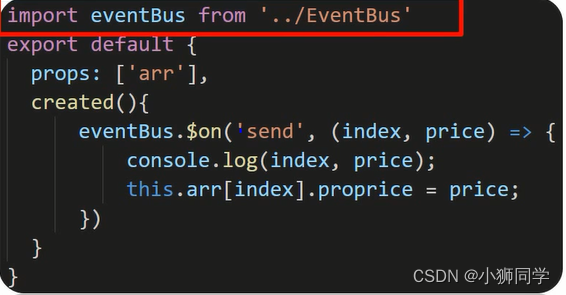
在要接收值的组件中import eventBus from ‘EventBus文件夹所在的路径’(注:路径写到EventBus文件夹,系统会自动找到index.js文件,但如果文件名不叫index.js,则需写上这个文件所在的地址),还要添加created生命周期函数,在其中使用固定方法$on,绑定一个自定义事件名

-
在要传递值的组件中 eventBus.$emit(‘事件名’,值)

四、插槽
主要解决组件中标签不确定的情况。通过slot标签,让组件内可以接收不同的标签结构显示
1、基本语法:
- 组件内用占位
- 使用组件时,在组件标签中间传入标签替换slot
2、解决默认内容:
如果外面不给传标签,需要有一个默认内容
语法: - slot内放置内容,作为默认显示内容
3、解决有2处以上需要外部传入标签的地方:可以给slot起名字,即“具名插槽”
语法:
- slot使用name属性来区分名字
- template配合v-slot:名字来分发对应标签
v-slot:可简写为#
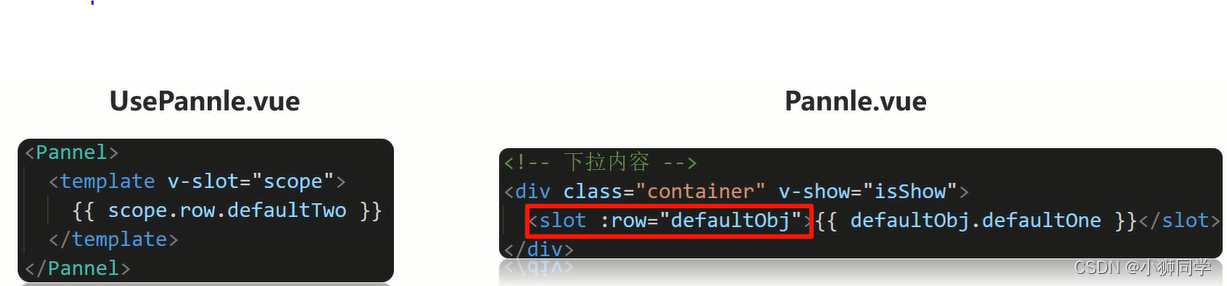
4、解决使用组件内变量的问题(作用域插槽):
语法: - 子组件在slot上绑定属性和子组件内的值 (:row=“变量”)
- 使用组件,传入自定义标签,用template和v-slot=“自定义变量名”
- 自定义变量名自动绑定slot上所有的属性和值