一、Vue实例?

Vue中的每一个组件其实也是一个Vue实例。新建组件item, 模板内容为div块;
现在就可以在根实例里使用这个组件了,使用方法就是通过标签的形式写在根实例里。
实际上在创建组件的时候,Vue底层也会将组件编译成Vue实例。
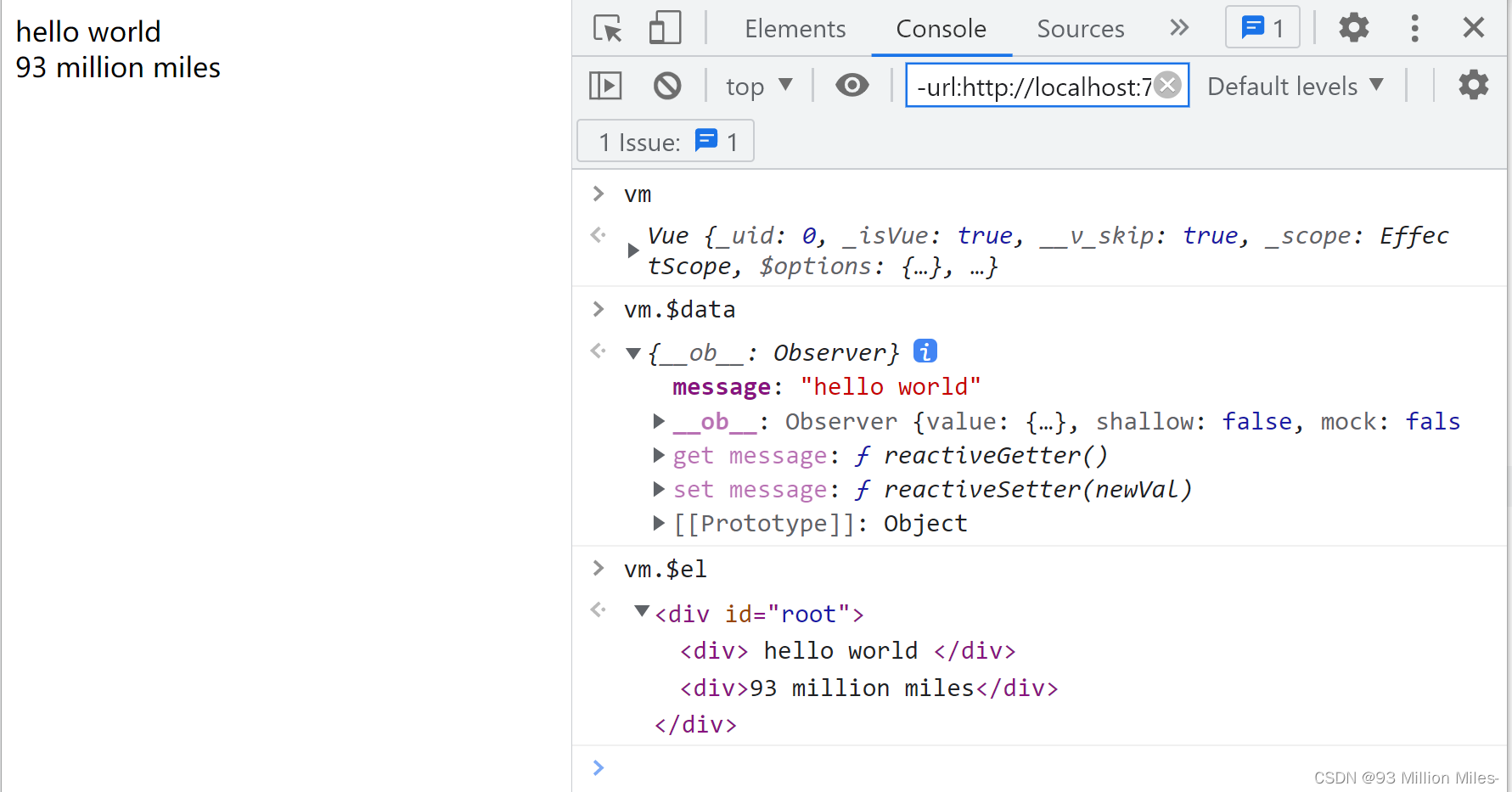
可以在控制台打印实例进行查看:
我们可以通过vm.$data 查看实例里面的数据;通过vm.$el 查看实例接管的DOM元素;凡是以$符号开头的,都是实例的属性或者方法。

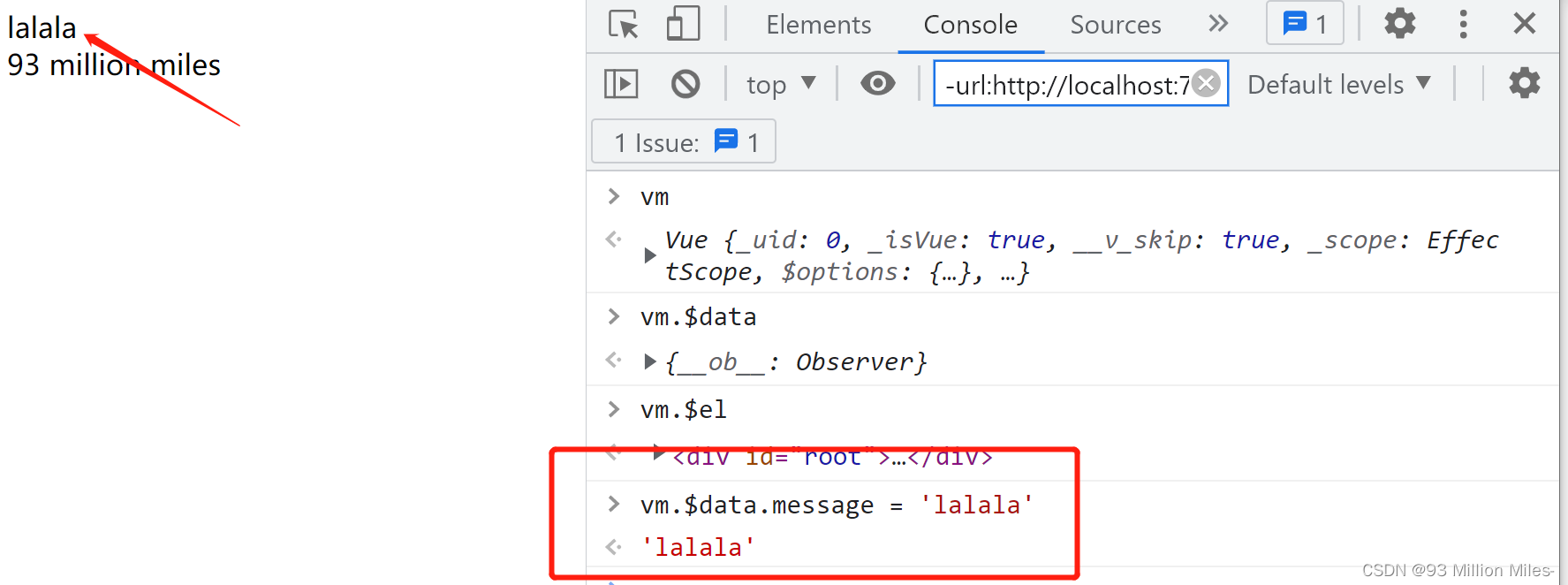
当我们更改实例的数据时,页面也会跟着变化。
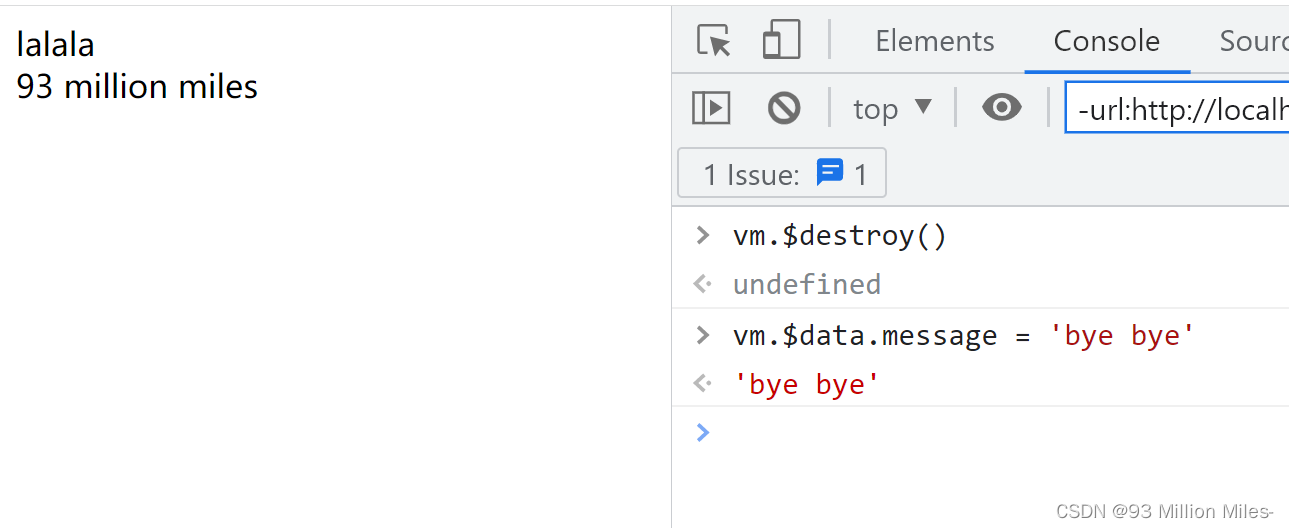
我们可以看一下实例的$destory( )这个方法,它的作用是销毁实例。

?当调用这个方法之后,再次改变$data.message的数据时,页面是不会发生变化的。也就是说vm这个实例已经被销毁了(清理它与其它实例的连接,解绑它的全部指令及事件监听器。),不过已经产生的DOM不会被销毁。
当Vue实例销毁时,已绑定的方法也不会跟着销毁,因为一些方法时放在堆中的,实例中只是保存了它的引用,你实例销毁了,只是引用的那个纽带销毁了,但是堆的内容还在那里啊。所以需要自己手动销毁存储在堆中的内容。
?二、Vue实例生命周期函数
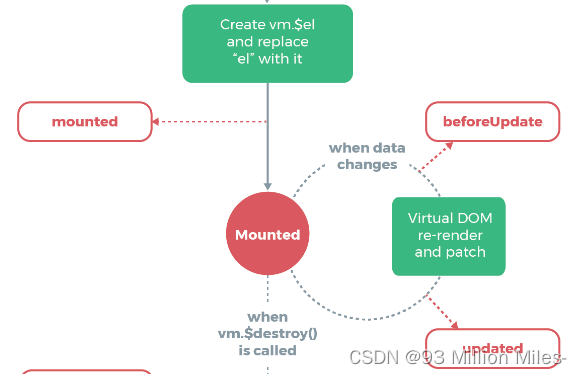
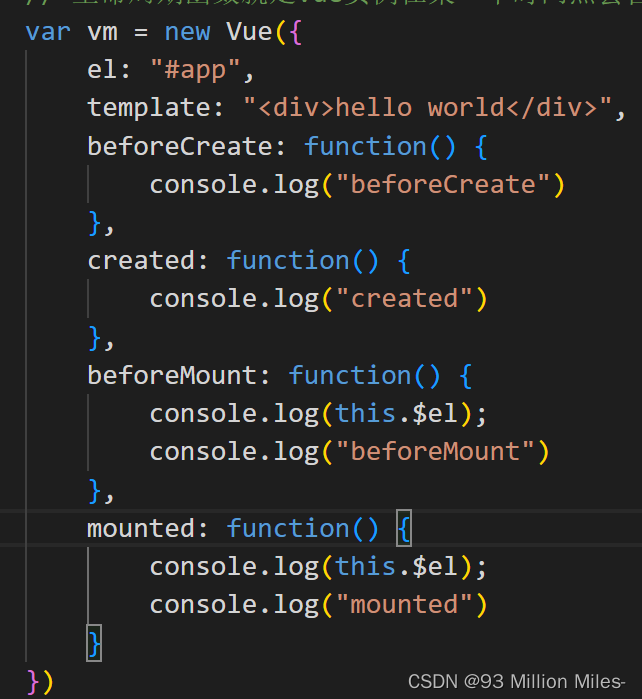
下面是简单的Vue实例代码展示,结合代码和生命周期图示理解:

大家可以结合官网的生命周期图示查看讲解:
生命周期函数可以理解为Vue实例在某一个时间点会自动执行的函数

①首先执行的函数是beforeCreated。当我们创建Vue实例时,实例会进行基础的初始化,然后自动调用beforeCreated函数。
②Vue会继续处理一些外部的注入和一些双向绑定的内容,这部分的初始化也完成时,Vue实例的一些基础化操作都初识完成了然后created函数会自动执行。
③然后会寻问Vue实例里是否有el这个选项,如果有el这个选项会继续寻问是否有template这个属性,如果没有这个属性会走右侧的分支:把el外层的HTML当作外层的模板。也就是说当实例没有模板时,会把外层的div当作模板。如果有模板会走左侧的分支:用模板去渲染页面。

?④在有数据和模板、渲染页面之前会执行beforeMount函数,也就是模板和数据相结合即将挂载到页面之前的时间点上,这个函数会被执行。

⑤模板结合数据最终生成DOM元素挂载到页面之上,也就是hello world会显示在页面上。然后mounted函数会被自动执行。可以分别打印一下查看页面是否渲染:发现在beforeMount函数里页面是没有内容的,在mount函数是显示出来hello world的。

?⑥beforeDestory()是在实例销毁之前才被执行, 和上面的函数一样直接执行是不可以的。
?
?⑦上上图中还有两个函数,一个是beforeUpdate和updated,图示中显示当数据发生改变的时候这个两个函数会执行。数据发生改变还未重新渲染之前,beforeUpdate会执行;重新渲染之后,updated会执行。
我们在代码中写上一条数据然后在控制台进行更改,可以看到beforeUpdate和update执行:


?要注意的是,Vue的生命周期函数直接定义在了Vue实例之上,并没有放在methods对象里。