组件初始化,父子组件传值,插槽
组件
遇到重复标签想复用,就封装成组件。
组件的好处:各自独立,便于复用。
1.组件的概念
- 组件是可复用的Vue实例,封装标签,样式和JS代码
- 组件化:封装的思想,把页面上
可复用的部分封装为组件,从而方便项目的开发和维护 - 一个页面,可以拆分成一个个组件,一个组件就是一个整体,每个组件可以有自己独立的结构样式和行为(html,css,js)
2.组件的基本使用
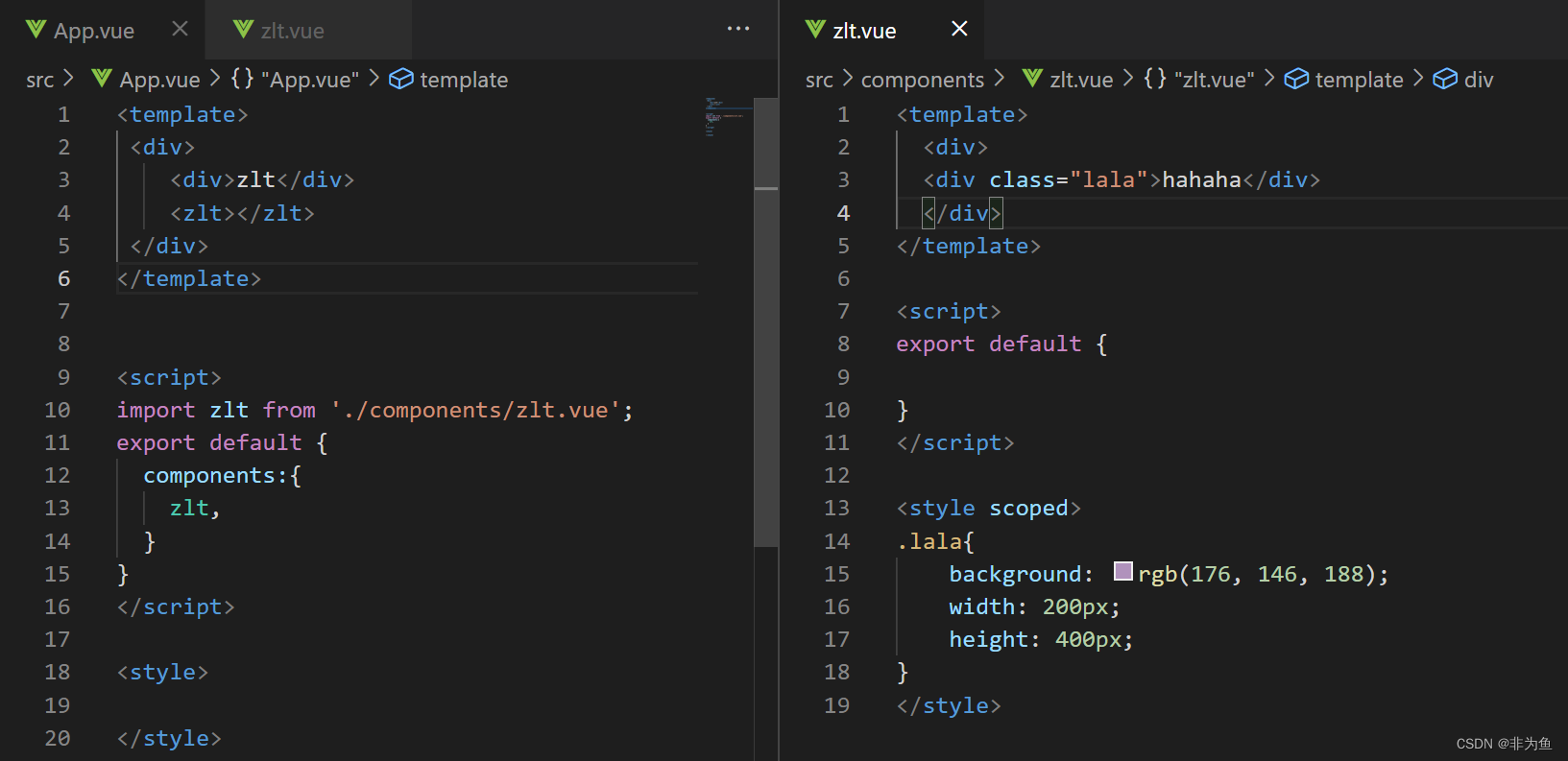
- 1.创建组件 - 文件名.vue
创建的组件里边的style标签里应该加上scoped,只对当前的vue有效
<style scoped>...</style>
组件名命名要用小驼峰(即最少要用两个单词)
- 2.引入组件
- 3.注册组件
全局 - 注册组件 语法:
Vue.component("组件名",组件对象),写在main.js里
局部 - 注册组件 语法:components:{ 组件名: 组件对象 },当组件名与组件对象名字相同的时候,可以只写其中一个,如:zlt,
- 4.组件名当作标签使用
<组件名></组件名>

3.父子组件传值
当我们需要从一个vue组件向另一个vue组件传值时
子组件内,props定义变量,在子组件使用变量
父组件内,使用子组件,属性方式给props变量传值
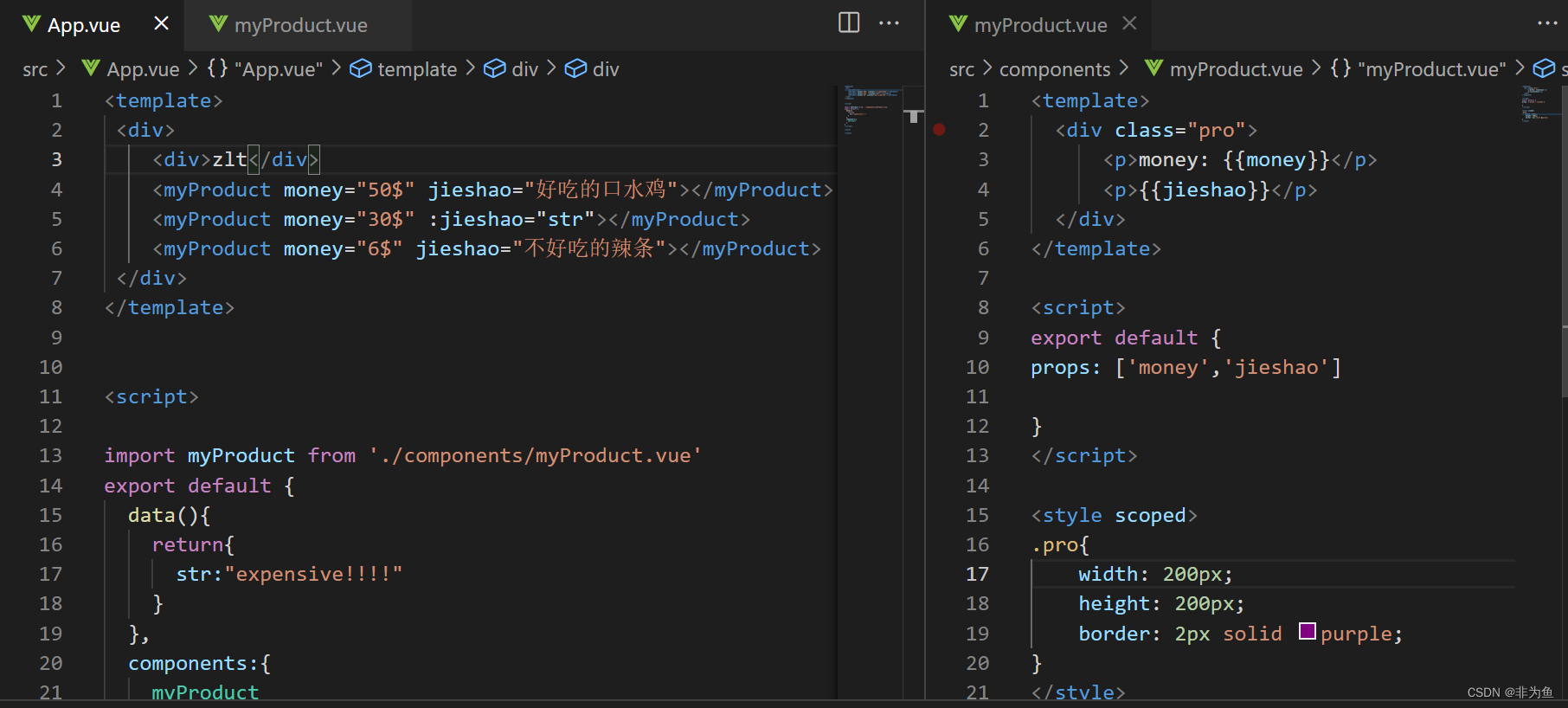
- 1.子组件(myProduct.vue)内,定义变量,准备接收,然后使用变量
- 父组件(App.vue),传值进去
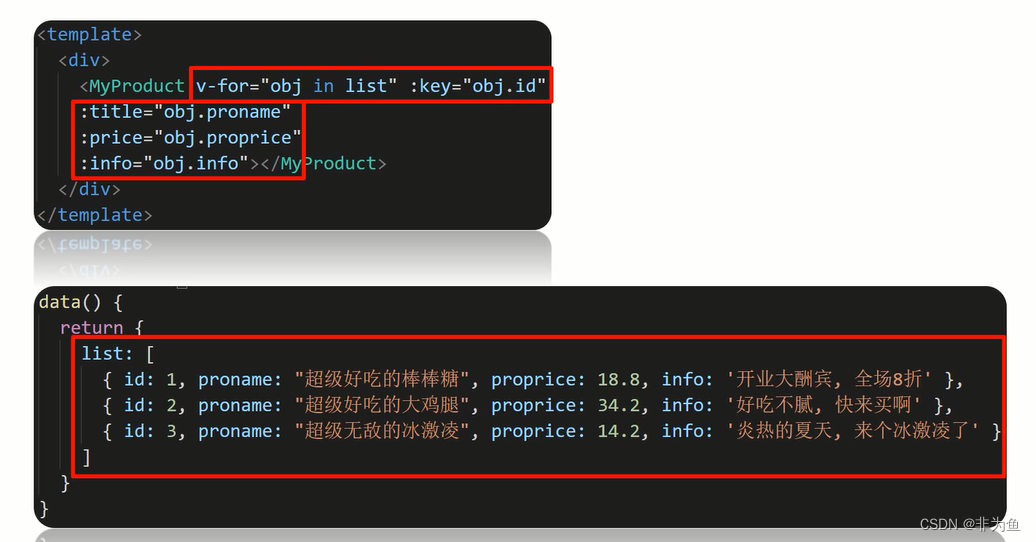
- 当要循环使用时
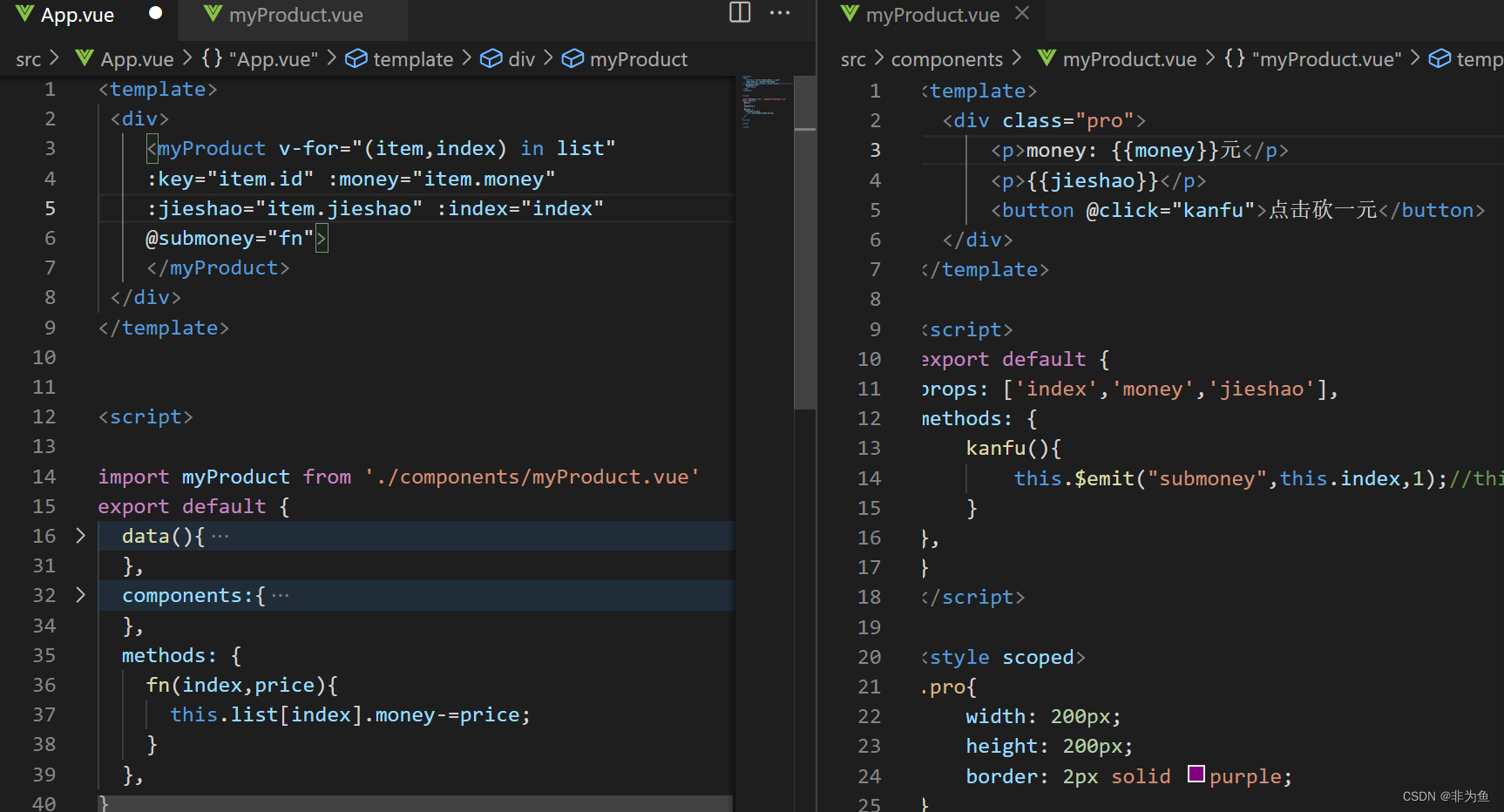
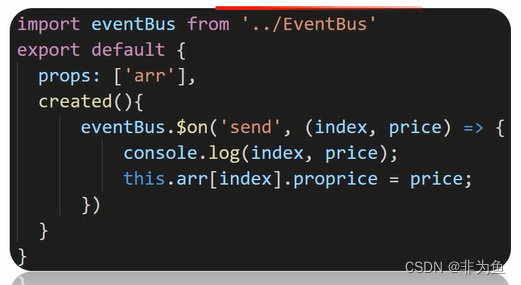
- 单向数据流:从父到子的数据流向。子组件修改数据不通知父亲,会造成数据不一致,vue规定props里的变量,本身是只读的。那么子向父通信就要用子组件触发父亲自定义的事件方法
1.父组件内,绑定自定义事件和事件处理函数,语法:
@自定义事件名="父methods里的函数名"
2.子组件内在恰当时机,触发父亲给我绑定的自定义事件,导致父亲methods里的事件处理函数执行this.$emit('自定义事件名',值)
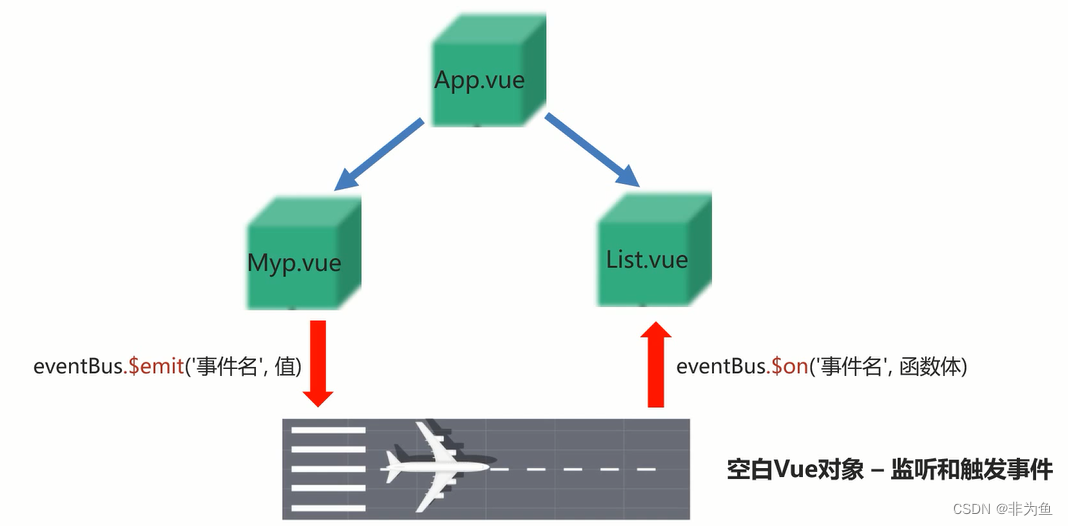
4.跨组件传值(EventBus)
两个没有引用关系的组件相互传值
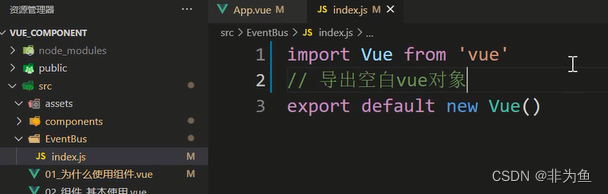
- 1.src/
EventBus/index.js - 创建空白Vue对象并导出,其中EventBus和index都是自定义命名 - 2.在要接收值的组件(List.vue)里
eventBus.$on('事件名',函数体) - 3.在要传递值的组件(MyProduct.vue)
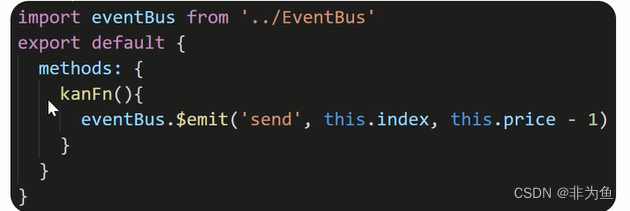
eventBus.$emit('事件名',值)



插槽
组件插槽
- 语法口诀:
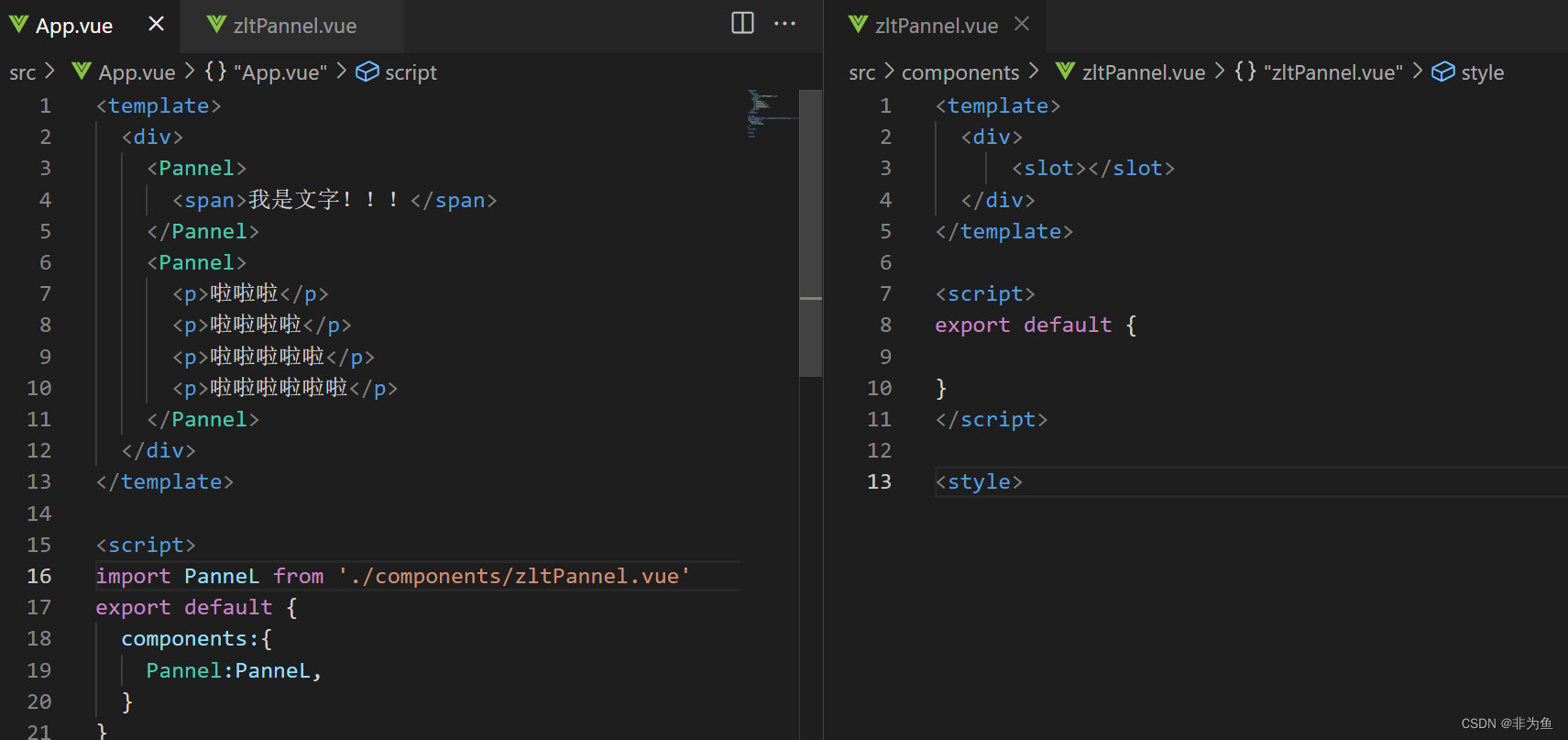
1.组件内用占位
2.使用组件时夹着的地方,传入标签替换slot
如果外面不给传,想给个默认的显示内容
可以在内放置内容

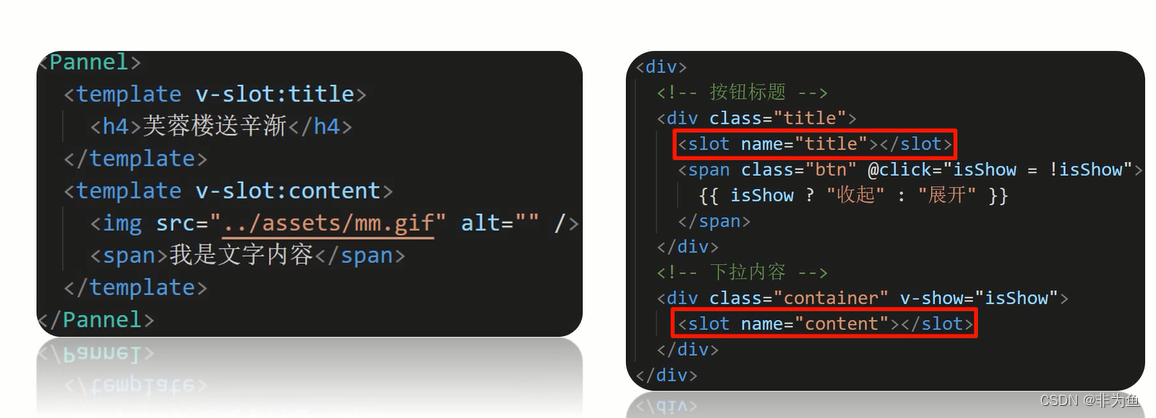
当一个组件内有两处以上的不确定的地方需要外部传入,可以:
- 1.slot标签使用name属性区分名字
- 2.
template配合v-slot:名字来分发对应标签,v-slot:可以简化为#

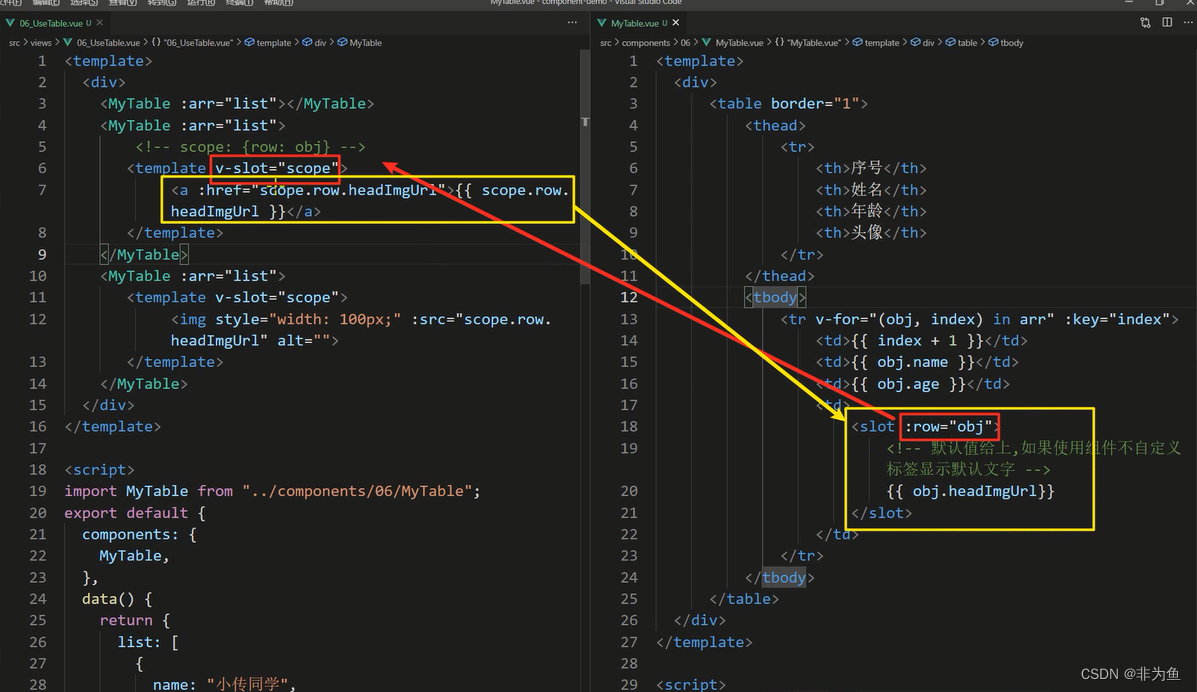
作用域插槽
使用插槽时,想用子组件内的变量
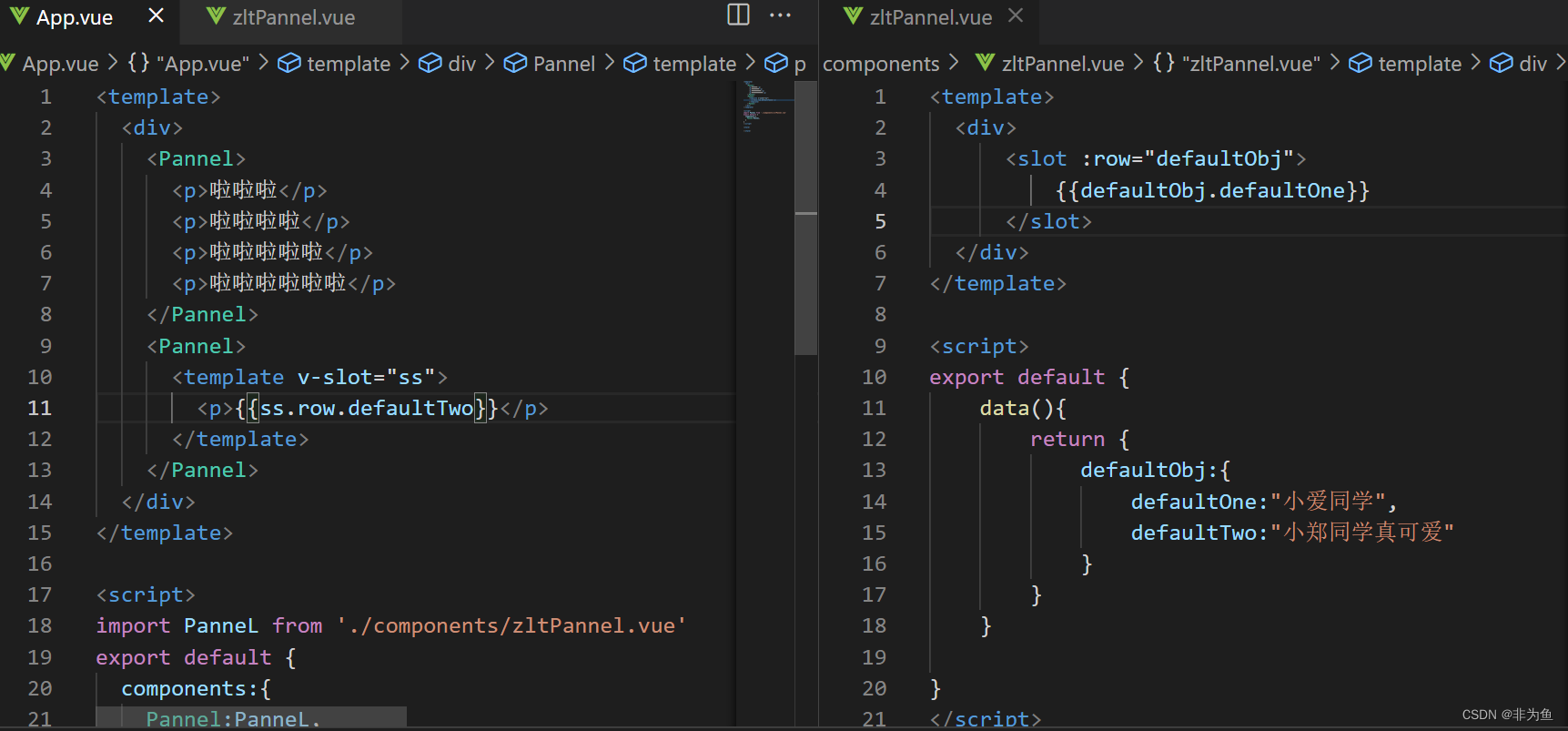
- 1.子组件,在slot上绑定属性和子组件内的值
- 2.使用组件,传入自定义标签,用
template和v-slot="自定义变量名" - 3.自定义变量名自动绑定slot上所有的属性和值(
scope={ row : defaultObj })


实例运用: