安装脚手架
在使用vue脚手架之前,我们要先全局安装vue脚手架,可以使用下列任一命令安装这个新的包
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
vue --version
创建项目
[1]Powershell窗口或cmd小黑窗,执行命令
vue create 项目名
[2]会出现以下选择

若是选择常用的保留选项或默认创建,项目目录就直接创建完成了。
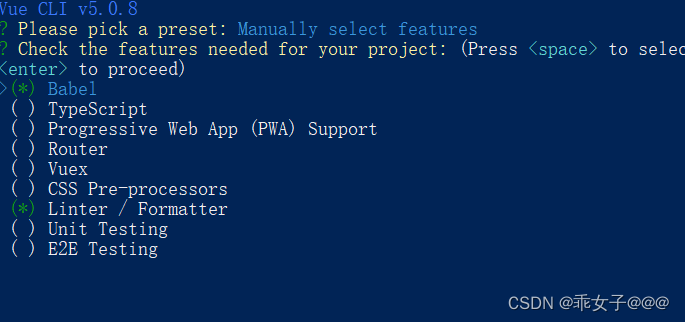
[3]若是进行手动选择,会出现下列选项可供选择项

*代表选中,若是想切换有没有选中—使用 空格 切换
- babel: 将高版本js转编译为浏览器能够识别的低版本js;
- Router: vue-router路由;
- Vuex:共享数据管理;
- CSS Pre-processors:使用 css 预处理器;
- Linter / Formatter:代码检查方式
[4]Use history mode for router? —是否选择history的路由
注:路由方式分为两种,一种是history路由另一种是hash路由;
------区别:hash与history模式的区别;
------(目前)使用hash路由----history路由需要后台进行一定的配置;
[5]若是选择了css预处理器,则会出现以下选择
- Sass/SCSS (with dart-sass)
- Sass/SCSS (with node-sass)
- Less
- Stylus
[6]若是选择了Eslint,会出现以下选择
- ESLint with error prevention only
- ESLint + Airbnb config
- ESLint + Standard config(常用)
- ESLint + Prettier
[7]Pick additional lint features—选择什么时候进行eslint检查
[8]Where do you prefer placing config for Babel, ESLint, etc.?—将以上选择的插件的文件信息放在哪里
- In dedicated config files
- In package.json(常用)
然后等待就安装完成了。
注意点
- 项目名称不能使用中文,英文大写;
- 安装项目的时候,尽量放在非中文目录下;
- 若是网络不好,卡住了–按一次的 ctrl+c,表示我要下载【加速】;
- 两次ctrl+c表示终止运行;
项目目录
1.node_modules:第三方包管理;、
存放在node_modules中的包,导入时不需要写路径,直接写包名即可(原因:只要是存在在这个包中,vue能够自动识别);
2.pubic:存放网站图标和首页html;
3.src:项目代码写在这里
[1]assets:存放静态资源(图片,css等);
[2]compontents:存放公共组件(多个页面都需要使用的组件);
[3]App.vue—主组件(一个项目只有一个主组件—最大的父组件)
[4]main.js—入口文件
注:webpack打包的时候,默认是从main.js入口文件开始打包的;如果没有导入到入口文件中,脚手架并不知道该文件地存在会导致文件被忽略(导入到其他已经导入到main.js的文件也可以–局部导入);
4.gitignore:忽略git文件夹;(也就是说在里面写的文件夹,项目在上传到仓库时,不上传该文件;eg:node_modules);
5.babel.config.js—babel的配置文件
6.package-lock.json:存放导入包的下载信息;
注:在删除了node_modules时,仅需在项目根目录右击终端打开,输入明令npm i即可恢复;原因:package-lock.json存放了以前下载过的包的地址;
7.package.json:存放下载包的版本信息
注:dependencies属性中存放的是:上线还要使用的包
devDependencies属性存放的是:开发中使用的包