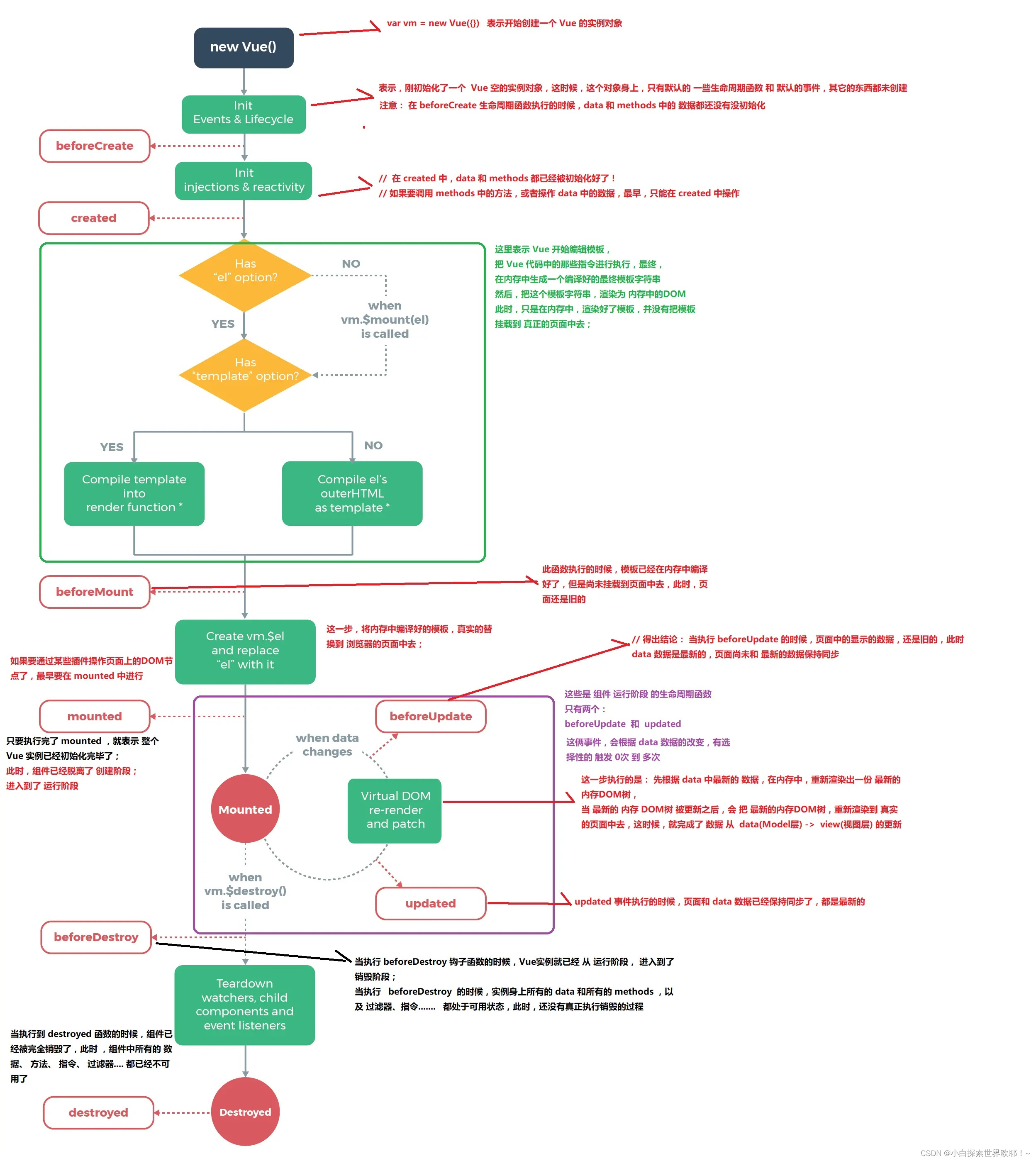
| beforeCreate | 组件实例被创建之初 | 在加载实例时触发。而data和menthod都没有初始化,不能在这个阶段使用。我们可以在这个阶段加个loading事件。 |
| created | 组件实例已经完全创建 | 初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用。而data和menthod都已经初始化,可以在这个阶段使用。 |
| beforeMount | 组件挂载之前 | 在内存中已经编译好了模板了,但是还没有挂载到页面中,此时,页面还是旧的 |
| mounted | 组件挂载到实例上去之后 | 已挂载 Vue实例已经初始化完成了。此时组件脱离了创建阶段,进入到了运行阶段。 如果我们想要通过插件操作页面上的DOM节点,最早可以在和这个阶段中进行 |
| beforeUpdate | 组件数据发生变化,更新之前 | 更新前 页面中的显示的数据还是旧的,data中的数据是更新后的, 页面还没有和最新的数据保持同步 |
| updated | 组件数据更新之后 | 如果对数据统一处理,在这里写上相应函数,更新页面显示的数据和data中的数据同步了,都是最新的 |
| beforeDestroy | 组件实例销毁之前 | Vue实例从运行阶段进入到了销毁阶段,这个时候上所有的 data 和 methods , 指令, 过滤器 ……都是处于可用状态。但还没有真正被销毁,可以做类似确认停止事件的确认框事件。 |
| destroyed | 组件实例销毁之后 | 这个时候上所有的 data 和 methods , 指令, 过滤器 ……都是处于不可用状态。组件已经被销毁了。 |
| activated | activated keep-alive 缓存的组件激活时 | |
| deactivated | keep-alive 缓存的组件停用时调用 | |
| errorCaptured | 捕获一个来自子孙组件的错误时被调用 | |
| nextTick | 更新数据后立即操作dom | 用来处理我们数据更新了,但是页面数据没有更新的情况 |