一、@vitejs/plugin-vue-jsx
vite+vue3项目全面支持jsx语法
npm i @vitejs/plugin-vue-jsx -D
在vite.config.ts配置
import vueJsx from '@vitejs/plugin-vue-jsx'
plugins: [
vueJsx()
]
二、vite-plugin-vue-setup-extend
此插件解决了:使用setup语法糖的时候没办法直接为组件定义name(页面缓存需要name属性)
npm i vite-plugin-vue-setup-extend -D
在vite.config.ts配置
import vueSetupExtend from 'vite-plugin-vue-setup-extend'
plugins: [
vueSetupExtend ()
]
在页面使用
<script lang="ts" setup name="自定义name">
</script>
三、unplugin-auto-import
让API自动导入;无需import { ref} from 'vue’这样引入了
npm i unplugin-auto-import -D
在vite.config.ts配置
import AutoImport from 'unplugin-auto-import/vite'
plugins: [
AutoImport({
imports: ['vue', 'vue-router','pinia'], // 自动导入vue、vue-router、pinia相关API
dts: 'src/auto-import.d.ts' // 生成 `auto-import.d.ts` 全局声明
}),
]
在页面使用
<script lang="ts" setup name="自定义name属性">
// onmounted属于vue的 API不需要单独引入了
// import { onMounted } from 'vue'
onMounted(() => {
console.log('===')
})
</script>
四、vite-plugin-compression
静态资源压缩
npm i vite-plugin-compression -D
在vite.config.ts配置
import viteCompression from 'vite-plugin-compression'
plugins: [
viteCompression({
verbose: true,
disable: false, // 不禁用压缩
deleteOriginFile: false, // 压缩后是否删除原文件
threshold: 10240, // 压缩前最小文件大小
algorithm: 'gzip', // 压缩算法
ext: '.gz' // 文件类型
})
]
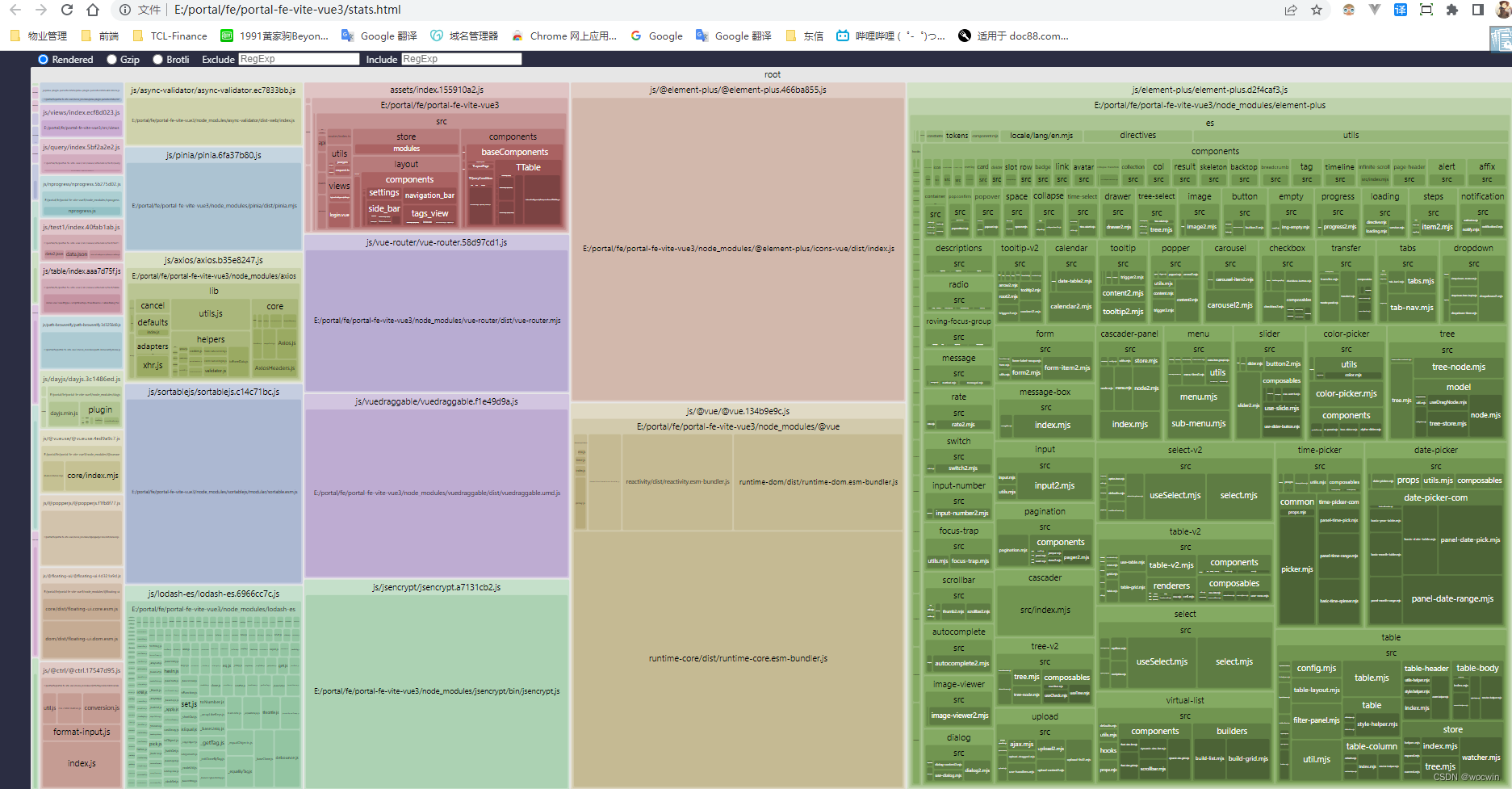
五、rollup-plugin-visualizer
打包后的视图文件——生成一个stats.html文件
npm i rollup-plugin-visualizer -D
在vite.config.ts配置
import {visualizer} from 'rollup-plugin-visualizer'
plugins: [
visualizer({
open:true, //注意这里要设置为true,否则无效
gzipSize:true,
brotliSize:true
}),
]
打包后会生成一个stats.html文件