目录
第一步:选择日期选择器
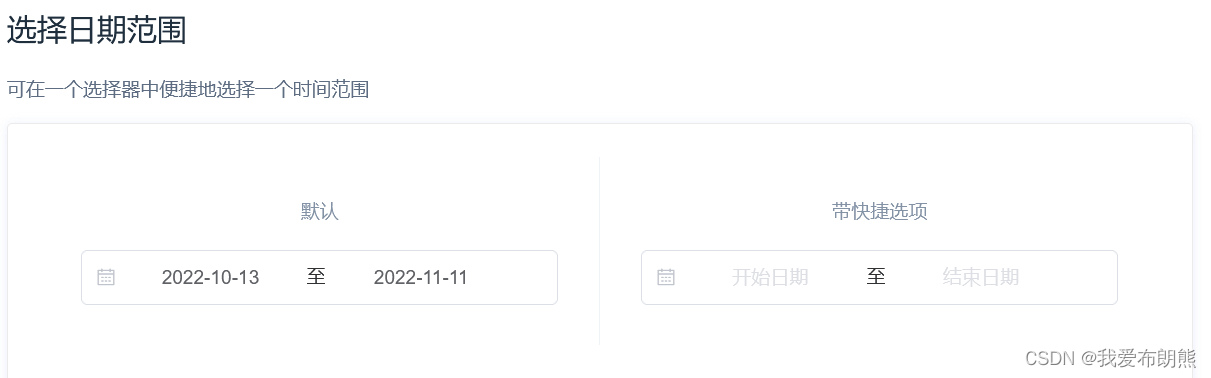
在Element-UI官网上,我选择的是下图中左侧的默认的一个日期选择器

<!-- 日期选择器 -->
<el-date-picker v-model="duringTimeArray" type="daterange"
range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期">
</el-date-picker>?下面是data中的数据,经过测试,下面是数组也行,是对象也行
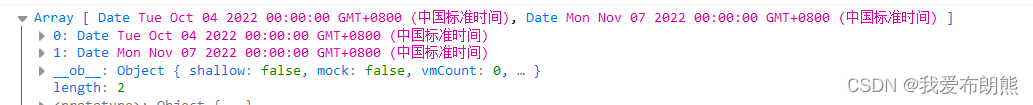
duringTimeArray:[]且经过测试,我们在控制台可以输出一下,我们发现这个数据就是数组的形式
console.log(this.duringTimeArray)
?
第二步:创建后端接口
在这里我们选择post请求,请求体选用Date泛型的List集合,List集合会比数组更好的操作,方便我们的以后
对接收到的信息,我们也可以遍历输出一下,便于我们观察
// 周期性统计数据的购买金额与册数
@PostMapping("/statisticsBookPriceNumber")
public ResultObject statisticsBookPriceNumber(@RequestBody List<Date> dateList){
for (Date date:dateList){
System.out.println(date);
}
return null;
}
第三步:Vue方面使用axios发送请求
方法名不用在意,这是我测试用的,后期还会改
test(){
if(this.duringTimeArray.length===0){
// 数组为零 点击按钮之后应该是不能发送的
return this.$message.error("请选择日期!")
}
// 运行到这里肯定是有日期的
this.$http.post("/books/books/statisticsBookPriceNumber",this.duringTimeArray)
.then(
response=>{
console.log(response.data)
},
error=>{
this.$message.error("服务器出现错误,请稍后重试")
}
)
console.log(this.duringTimeArray)
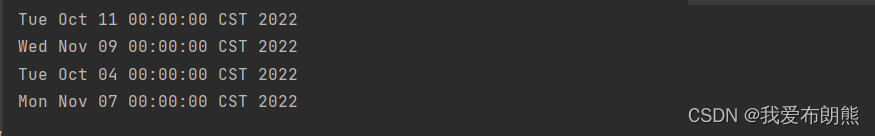
}第四步:查看后端信息,是否接收到
?下面是idea控制台中的信息,因为我发送了两次,所以会有两组四条消息,很显然这是原始的日期信息,我们可以借助日期的其他方法对日期进行再改造