一、vue-登录注册
目录
- 1. 搭建项目
- 1.1 使用vue-cli创建项目
- 1.2 通过npm安装element-ui
- 1.3 导入组件
- 2 创建登录页面
- 2.1 创建登录组件
- 2.2 引入css(css.txt)
- 2.3 配置路由
- 2.4 在Login组件中将提交按键调整为100%宽度
- 2.5 运行效果
- 3. 后台交互
- 3.1 引入axios
- 3.2 axios/qs/vue-axios安装与使用
- 3.2.1 安装axios
- 3.2.2 发送get请求:
- 3.2.3 发送post请求:
- 3.2.4 简化axios使用
1. 搭建项目
工程方式搭建项目,请将测试需要用的后台web服务程序事先准备好。
1.1 使用vue-cli创建项目
在命令行,到自己的vue工程存放的目录,运行一下命令,前提是vue-cli先安装好。
vue init webpack vuepro
1.2 通过npm安装element-ui
npm install element-ui -S
1.3 导入组件
打开 src目录下的main.js,该文件是项目的入口文件,所以在这里导入,其他组件均可使用,不用再导入。
import Vue from 'vue'
//新添
import ElementUI from 'element-ui'
//新增
import 'element-ui/lib/theme-chalk/index.css'
//新增
Vue.use(ElementUI)
。。。
2 创建登录页面
2.1 创建登录组件
1) 新建views目录,在目录上右击,选择新建vue(简单模块)创建Login
<template>
</template>
<script>
</script>
<style>
</style>
2)在element-ui组件,在form组件中找到与登录页面类似的组件,拷贝代码到刚新建的Login组件中,修改为自己需要的登录页面,页面包含:账户,密码, 提交按钮
<template>
<div>
<el-form >
<el-form-item label="账户" >
<el-input type="password" v-model="userName" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="密码" >
<el-input type="password" v-model="passWord" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'Login',
data: function() {
return {
userName: null,
passWord: null,
}
},
methods: {
submitForm: function() {
console.log("fdfdd");
}
}
}
</script>
<style>
</style>
2.2 引入css(css.txt)
按照css.txt中的说明进行引入,用于控制样式,加入样式

base64编码:
基于64个可打印字符来表示二进制数据,用于传输8Bit字节代码,可用于在HTTP环境下传递较长的标识信息。采用Base64编码具有不可读性,需要解码后才能阅读。
2.3 配置路由
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
//首先导入组件
import Login from '@/views/Login'
Vue.use(Router)
export default new Router({
routes: [
{
//配置路由,根路径访问Login组件
path: '/',
name: 'Login',
component: Login
}
]
})
2.4 在Login组件中将提交按键调整为100%宽度
<el-button type="primary" @click="submitForm('ruleForm')" style="width:100%">提交</el-button>
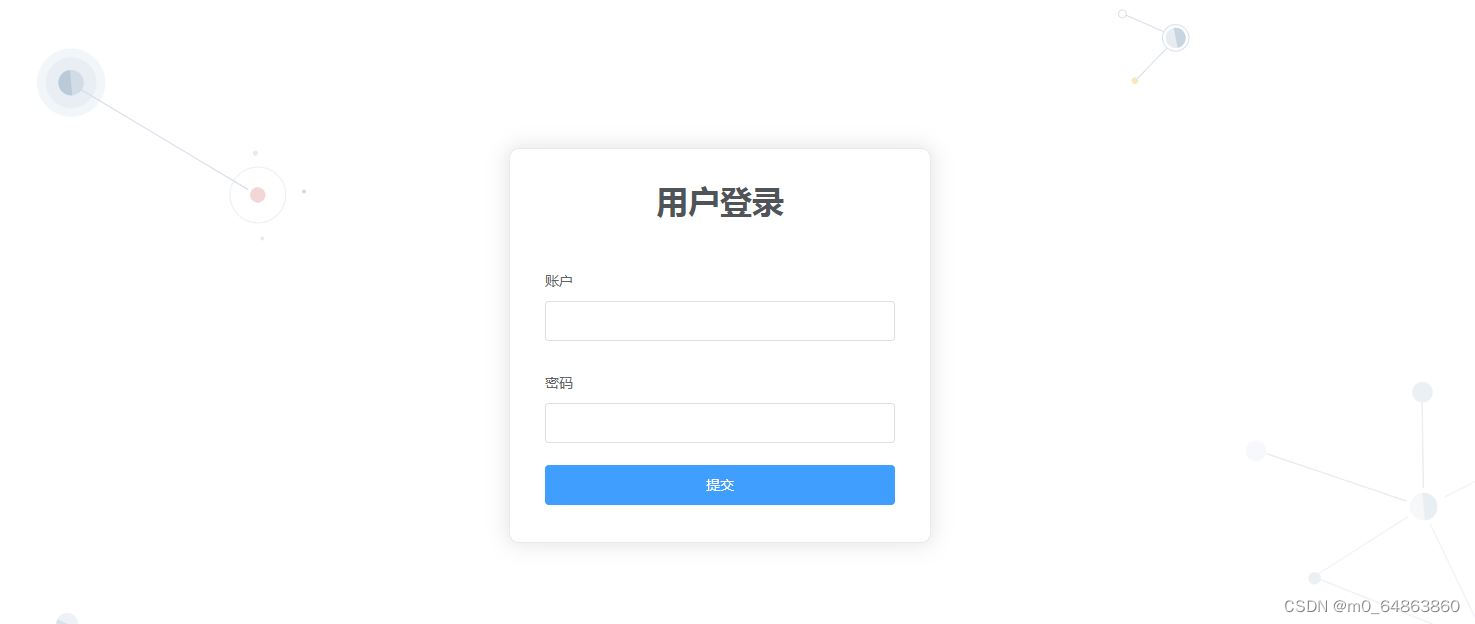
2.5 运行效果
在项目目录,运行一下命令,启动服务:
npm run dev
界面效果:
3. 后台交互
3.1 引入axios
axios是vue2提倡使用的轻量版的ajax。它是基于promise的HTTP库。它会从浏览器中创建XMLHttpRequests,与Vue配合使用非常好。
vue.js有著名的全家桶系列:vue-router,vuex, vue-resource,再加上构建工具vue-cli,就是一个完整的vue项目的核心构成。其中vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应,但在vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios
3.2 axios/qs/vue-axios安装与使用
注:
qs.js它是一个url参数转化的js库。用法就两个:
var obj = qs.parse('a=b&c=d'); //将URL解析成对象的形式:{a:'b',c:'d'}
var str = qs.stringify(obj); //将对象 序列化成URL的形式,以&进行拼接:a=b&c=d'
vue-axios是在axios基础上扩展的插件,在Vue.prototype原型上扩展了$http等属性,可以更加方便的使用axios
3.2.1 安装axios
npm install axios -S
2)在Login组件中导入axios
import axios from 'axios'
export default {
......
3.2.2 发送get请求:
在提交按钮的监听函数中加入发送get请求的代码:
//请求url,需要保证服务可用
let url = 'http://localhost:8080/webserver/userMsg/userAction!login.action';
//注意数据是保存到json对象的params属性
axios.get(url, {
params: {
userNo: this.userNo,
userPwd: this.userPwd
}
}).then(function(response) {
console.log(response);
}).catch(function(error) {
console.log(error);
});
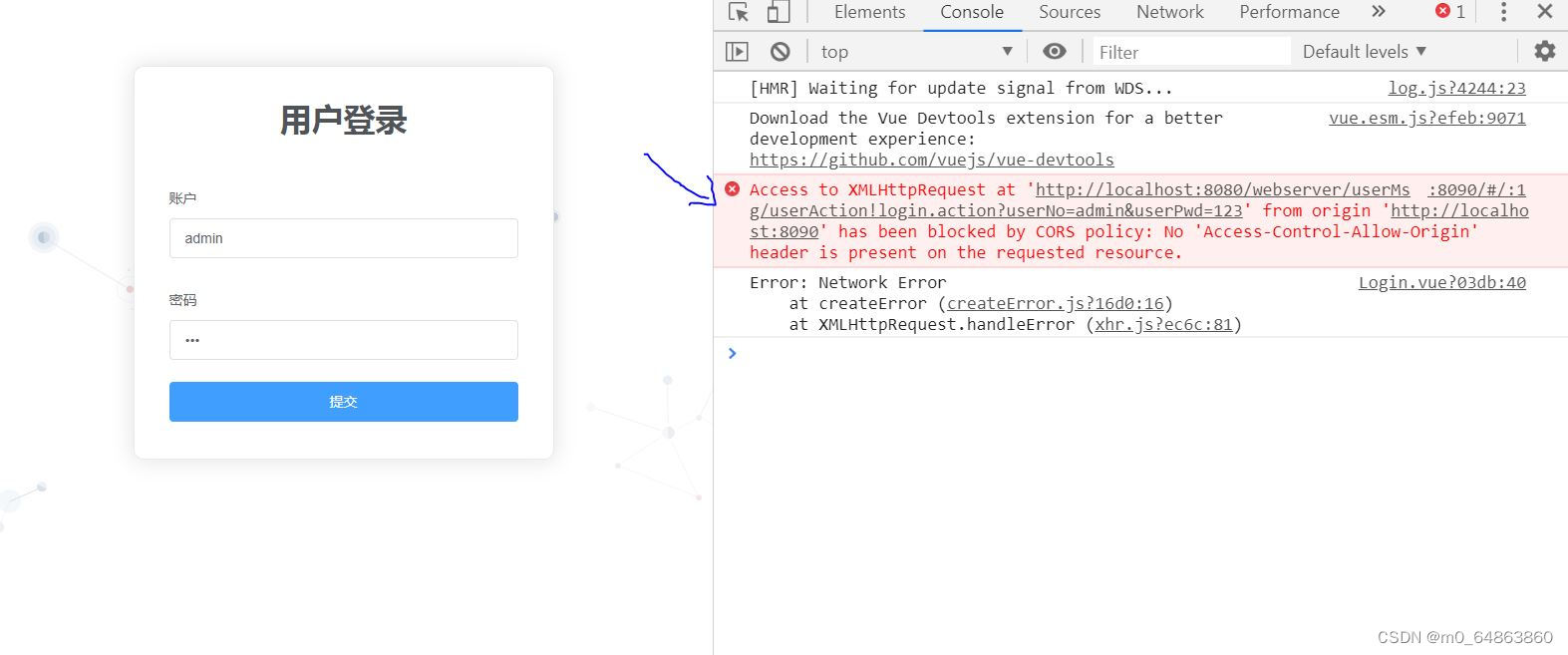
请注意下面图上的错误信息,请求发生了跨域错误问题:

跨域请求问题:
因为我们采用的是前后端分离的方式进行开发,前端和后端分别泡在不同的服务器上,基于安全性考虑,浏览器有同源策略,所以出现了跨域问题。
同源策略[same origin policy]是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。 同源策略是浏览器安全的基石。
4)跨域问题的处理
在filter中处理跨域问题,关键代码:
// Access-Control-Allow-Origin就是我们需要设置的域名
// Access-Control-Allow-Headers跨域允许包含的头。
// Access-Control-Allow-Methods是允许的请求方式
httpResponse.setHeader("Access-Control-Allow-Origin", "*");// *,任何域名
httpResponse.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE");
filterChain.doFilter(servletRequest, servletResponse);
在课件资料中提供了CorsFilter,配置到web.xml中,对所以请求进行拦截处理,可解决跨域问题。注意:请配置在struts中央控制器之前
3.2.3 发送post请求:
//注意数据是直接保存到json对象
axios.post(url, {
userNo: 'admin',
userPwd: '123'
}).then(function(response) {
console.log(response);
}).catch(function(error) {
console.log(error);
});
输入的测试账号和密码均正确,使用get发送请求获取的响应为“密码正确”,但post方式发送的请求获取的响应为“密码不正确”!
原因分析:通过观察控制台可以发现,post发送请求时,请求参数是以json格式通过request payload进行传送的,的struts的并没有处理这种方式传递的参数(起码是我们使用的struts版本),所以传递到服务器的参数并没有得到有效的解析。
问题处理:
第一种方式: 在服务端编码实现request payload参数解析。在BaseAction中加入一个方法,该方法从request payload中获取json数据,并转化为指定的类。
public Object getRequestBody(Class clazz) {???
????????BufferedReader br;
????????HttpServletRequest request = ServletActionContext.getRequest();
????????try {
????????????br = request.getReader();
????????????String str, aStr = "";
????????????while((str = br.readLine()) != null){
????????????????aStr += str;
????????????}
????????????System.out.println(aStr);
????????????Object obj = JSONObject.parseObject(aStr, clazz);
????????????return obj;
????????} catch (IOException e) {
???????????throw new RuntimeException("获取请求参数异常: " + e);
????????}
????}
获取参数时调用该方法获取
User user = (User)this.getRequestBody(User.class);
第二种方式:使用qs.js库,将{a:'b',c:'d'}转换成'a=b&c=d'。
1) 安装qs和vue-axios
npm install qs -S
npm install vue-axios -S
安装成功后会在package.json中“dependencies”中会看到安装的新库。
在提交请求时使用qs对json对象进行转换
//注意数据是直接保存到json对象
let params = {
userNo: 'admin',
userPwd: '123'
};
//参数格式转换
let paramStr = qs.stringify(params);
console.log(paramStr);
//提交时使用转换之后的参数
axios.post(url, paramStr).then(function(response) {
console.log(response);
}).catch(function(error) {
console.log(error);
});
观察控制台中的输出,已经将json格式转化为&连接的格式。查看返回结果是否是预期值。
3.2.4 简化axios使用
为简化axios使用,还可以使用axios全局配置及拦截器
1) 安装vue-axios
npm install vue-axios -S
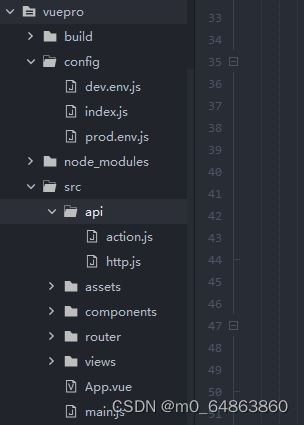
2) 将随课件提供的api目录考到src根路径下

现在可以将在Login组件中的导入axios和qs语句删除, action.js和http.js的配置详见代码中的注释。
3)将action中的配置修改为自己的后台服务配置
export default {
'SERVER': 'http://localhost:8080/webserver', //服务器
'SYSTEM_USER_DOLOGIN': '/userMsg/userAction!login.action', //登陆
'SYSTEM_USER_DOREG': '/userAction.action', //注册
//获取完整的请求地址
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
4)配置main.js
import Vue from 'vue'
//vue项目对axios的全局配置(增加配置)
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)
......
5) 在提交时不需要手动处理转换,全局配置进行转换。
//修改url的获取方式,url已经配置在了action.js中,这里只要指定action路径
//服务地址和服务上下文已经在http.js中设置了axios.defaults.baseURL,
//axios会根据配置自动获取。
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
this.axios.post(url, params).then(resp => {
console.log(resp);
}).catch(resp => {});
6)发生post请求,测试
作业:
1、全局方式配置要配出来,后续需要使用axios的拦截器处理token。
2、搭建基于ssh2的后台框架,后面的课程会用到。
二、首页导航+左侧菜单
- 1. mockjs
- 1.1 mockjs介绍
- 1.2 mockjs使用步骤
- 1.2.1 安装mockjs依赖
- 1.2.2 在项目中引入mockjs
- 1.2.3 创建目录和文件
- 1.2.4 为每个组件准备模拟数据
- 1.2.5 测试
- 1.2.6 前端调试
- 1.2.7 mockjs生成随机响应数据
- 1.2.8 根据不同响应,给出不同提示
- 2. 登录注册间的跳转
- 2.1 加入登录及注册按钮
- 2.2 增加注册组件
- 2.3 配置路由
- 3. 系统首页
- 3.1 准备
- 3.2 Main.vue
- 3.3 配置路由
- 3.4 编辑登录组件
- 3.5 顶部组件显示折叠或展示图标
- 3.6 实现左侧栏折叠效果
- 4. 下节课的准备工作
1. mockjs
1.1 mockjs介绍
Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率。众所周知Mock.js因为两个重要的特性风靡前端:
- 数据类型丰富
支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。 - 拦截Ajax请求
不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
注:easy-mock,一个在线模拟后台的数据平台
1.2 mockjs使用步骤
1.2.1 安装mockjs依赖
# -D表示只在开发环境中使用
npm install mockjs -D
1.2.2 在项目中引入mockjs
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在env中做一个配置。
在config目录里面有两个配置文件,分别是dev.env.js(开发环境),prod.env.js(生产环境)。
开发环境配置如下:
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
//增加配置
MOCK:'true'
})
生产环境配置如下:
module.exports = {
NODE_ENV: '"production"',
//新增mockjs配置
MOCK:'false'
}
修改main.js:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
//开发环境下才会引入mockjs,新增
//import是ES6标准中的模块化解决方案,require是node中遵循CommonJS规范的模块化解决方案
//后者支持动态引入,也就是require(${path}/xx.js)
//process对象是Node的一个全局对象,提供当前Node进程的信息
//process.env返回环境变量
process.env.MOCK && require('@/mock')
......
注意:import是ES6标准中的模块化解决方案,require是node中遵循CommonJS规范的模块化解决方案,后者支持动态引入,也就是require(${path}/xx.js)
1.2.3 创建目录和文件
1) 在src目录下创建mock目录,定义mock主文件index.js,并在该文件中定义拦截路由配置,/src/mock/index.js。
index.js内容如下:
//引入mockjs,npm已安装
import Mock from 'mockjs'
//引入封装的请求地址
import action from '@/api/action'
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
//延时400s请求到数据
// timeout: 400
//延时200-400s请求到数据
timeout: 200 - 400
})
1.2.4 为每个组件准备模拟数据
为每个组件(*.vue)准备模拟数据。然后导入到mock/index.js中
在mock/index.js中导入,设置请求url,模拟发送数据
。。。。。。
//将模拟数据导入到这里。
import loginData from '@/mock/json/login-mock.js'
//获取请求的url
let url = action.getFullPath("SYSTEM_USER_DOLOGIN");
//通过mockjs模拟发送请求
//url 请求url
//post 请求方式
//loginData 模拟数据
//mockjs会拦截发送的请求,并使用模拟数据充当真实返回的响应数据
//Mock.mock(url, "post", loginData);
//如果请求既可以是get又可以是post的请求方式可以使用如下方式:
Mock.mock(url, /post|get/i, loginData);
设置模拟数据,编辑login-mock.js
//为增加可读性loginData与mack/index.js中导入的名称对应
const loginData = {
"success": true,
"msg": "密码正确"
}
//将当前模块导出,导出后index.js才可以导入
export default loginData
1.2.5 测试
启动nodejs服务,关闭后台服务,测试登录。现在已经可以通过mockjs进行模拟数据测试了。
在mock/index.js中设置的mock请求,既可以是post可以是get方式的,如果要测试get请求方式,可以将Login.vue中的发送请求部分修改为get方式。
//修改url的获取方式,url已经配置在了action.js中
//post请求方式
/* let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
this.axios.post(url, params).then(resp => {
console.log(resp);
}).catch(resp => {}); */
//get请求方式,注意:与post请求不同的是参数的设置方式
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
this.axios.post(url, {params: params}).then(resp => {
console.log(resp);
}).catch(resp => {});
注意:使用mockjs进行前端测试时,前提示要和后台开发人员定义好接口,否则测试没有意义。
1.2.6 前端调试
修改mock/index.js文件中的配置:
//如果请求既可以是get又可以是post的请求方式可以使用如下方式:
//Mock.mock(url, /post|get/i, loginData);
//前端调试模式
Mock.mock(url, /post|get/i, (options) => {
// 最佳实践,
debugger;
return Mock.mock(loginData);
});
修改后点击提交,在打开开发者工具的前提下,会进入调试模式。
1.2.7 mockjs生成随机响应数据
编辑login-mock.js文件:
//静态响应
/* const loginData = {
"success": true,
"msg": "密码正确"
} */
//随机响应
const loginData = {
//1表示50%概率
"success|1": true,
//2-3指重复2到3次
"msg|2-3": "msg"
}
1.2.8 根据不同响应,给出不同提示
编辑Login.vue文件
//get请求方式
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
this.axios.post(url, {
params: params
}).then(resp => {
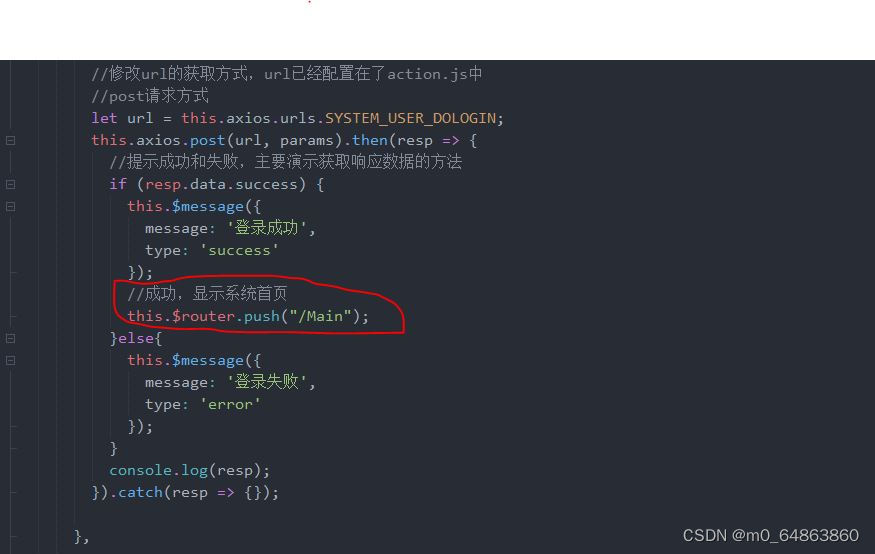
//提示成功和失败,主要演示获取响应数据的方法
if (resp.data.success) {
//可以到element-ui官网查看用法
this.$message({
message: '登录成功',
type: 'success'
});
}else{
this.$message({
message: '登录失败',
type: 'error'
});
}
console.log(resp);
}).catch(resp => {});
2. 登录注册间的跳转
2.1 加入登录及注册按钮
编辑Login.vue,加入忘记密码,注册按钮
<!-- 加入忘记密码和注册链接 -->
<el-row style="text-align:center;margin-top: -5px;">
<el-link type="primary" style="margin-right: 40px;">忘记密码</el-link>
<el-link type="primary">用户注册</el-link>
</el-row>
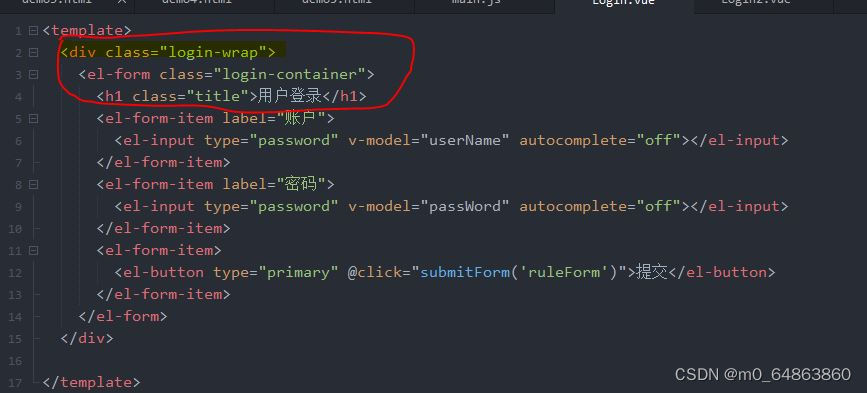
2.2 增加注册组件
Register.vue
<template>
<div class="login-wrap">
<el-form class="login-container">
<h1 class="title">用户登录</h1>
<el-form-item label="账户">
<el-input type="text" v-model="userNo" placeholder="账户" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input type="password" v-model="userPwd" placeholder="密码" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="确认密码">
<el-input type="password" v-model="userPwd2" placeholder="确认密码" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="register()" style="width:48%">注册</el-button>
<el-button type="primary" @click="cancel()" style="width:48%">返回</el-button>
</el-form-item>
</el-form>
</div>
</template>
export default {
name: 'Register',
data: function() {
return {
userNo: '',
userPwd: '',
userPwd2: ''
}
},
methods: {
register: function() {
},
gotoLogin: function() {
//获取路由,转换到根路径,及登录组件
this.$router.push('/');
}
}
}
通过路由跳转,常用方式:
- 字符串: this.$router.push('/home/first')
- 对象: this.$router.push({ path: '/home/first' })
- 命名的路由:
this.$router.push({ name: 'home', params: { userId: wise }})
params为传递的参数
this.$router.push、replace、go的区别:
this.router.push(): 跳转到不同的url,这个方法会向history栈添加一个记录,点击后退会返回到上一个页面 this.router.replace() : 同样是跳转到指定的url,但是这个方法不会向history里面添加新的记录,点击返回,会跳转到上上一个页面。上一个记录是不存在的。
this.$router.go(n):相对于当前页面向前或向后跳转多少个页面,类似 window.history.go(n)。n可为正数可为负数。负数返回上一个页面
2.3 配置路由
router/index.js
//首先导入组件
import Login from '@/views/Login'
import Register from '@/views/Register'
Vue.use(Router)
export default new Router({
routes: [
{
//配置路由,根路径访问Login组件
path: '/',
name: 'Login',
component: Login
},
{
//增加注册组件路由
path: '/Register',
name: 'Register',
component: Register
}
]
})
3. 系统首页
3.1 准备
- 在随课件提供的目录中有图片(assets目录),拷入项目的assets目录
- 将Main.vue拷贝放入项目的views目录 (首页)
- LeftAside.vue(左侧栏组件),TopNav.vue(顶部组件)拷贝放入components目录
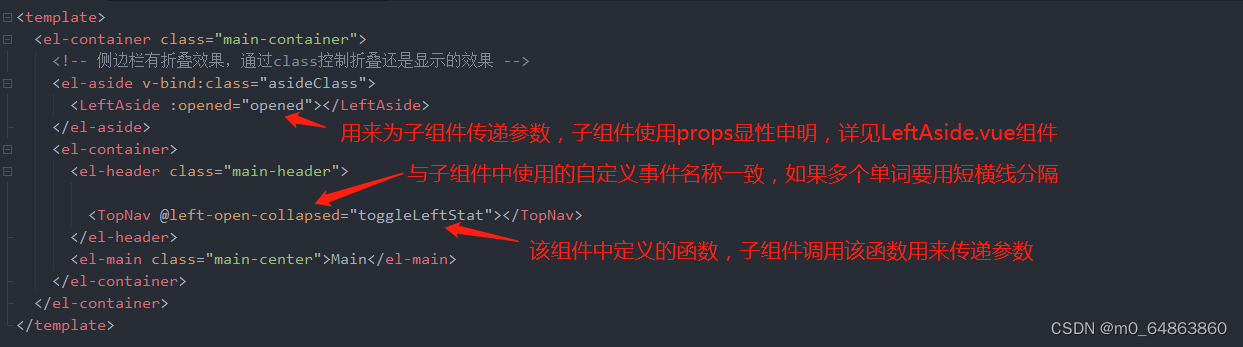
3.2 Main.vue
<template>
<el-container class="main-container">
<!-- 侧边栏有折叠效果,通过class控制折叠还是显示的效果 -->
<el-aside v-bind:class="asideClass">
<LeftAside></LeftAside>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">Main</el-main>
</el-container>
</el-container>
</template>
// 导出模块
export default {
//组件名称
name: 'Main',
data: function() {
return {
asideClass: 'main-aside',
}
},
//将import的组件定义的Main中以便于使用
components:{
TopNav, LeftAside
}
};
3.3 配置路由
router/index.js, 配置路由前先导入Main组件
....
{
//增加Main组件路由
path: '/Main',
name: 'Main',
component: Main
}
3.4 编辑登录组件
当登录成功后,显示系统首页:
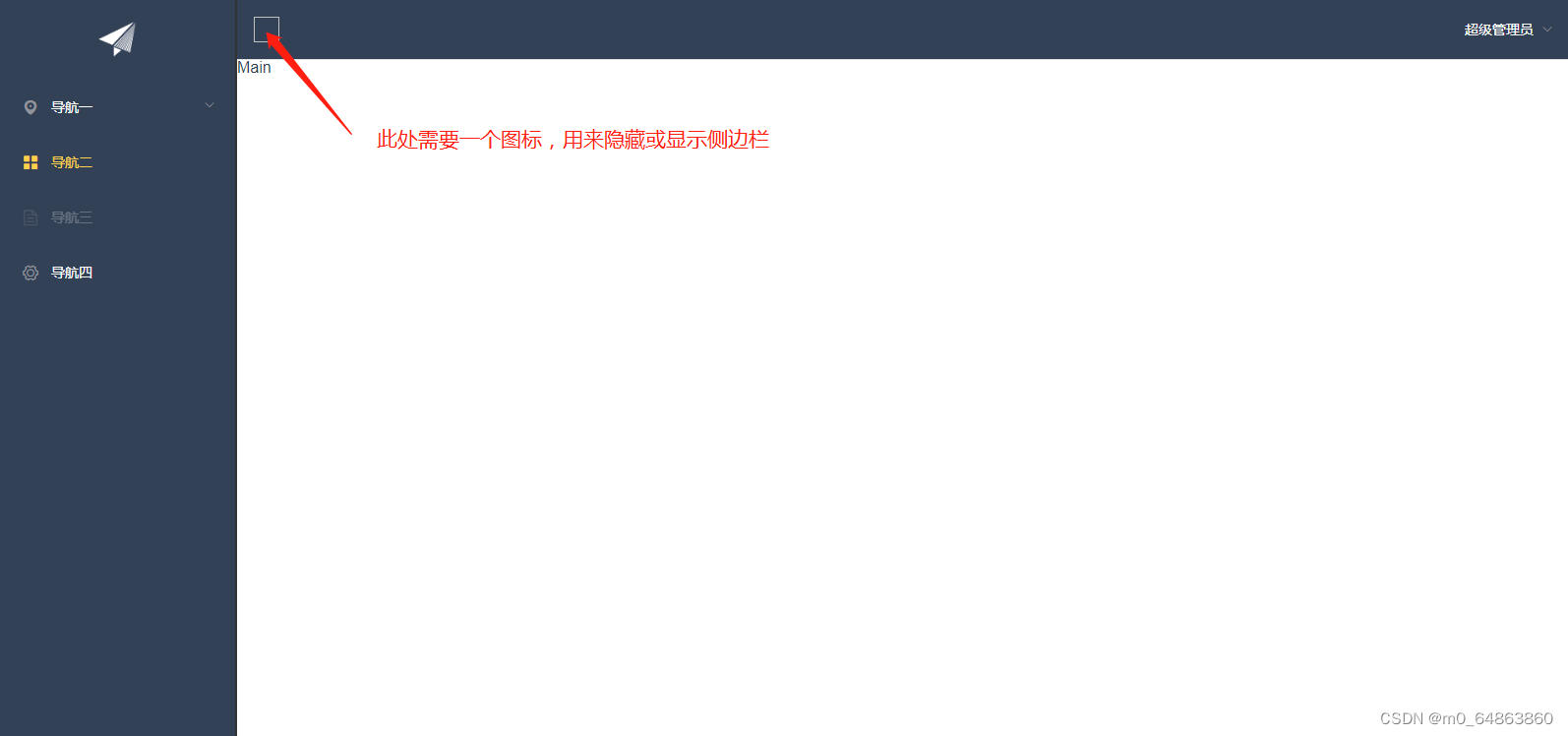
?系统运行后的界面:

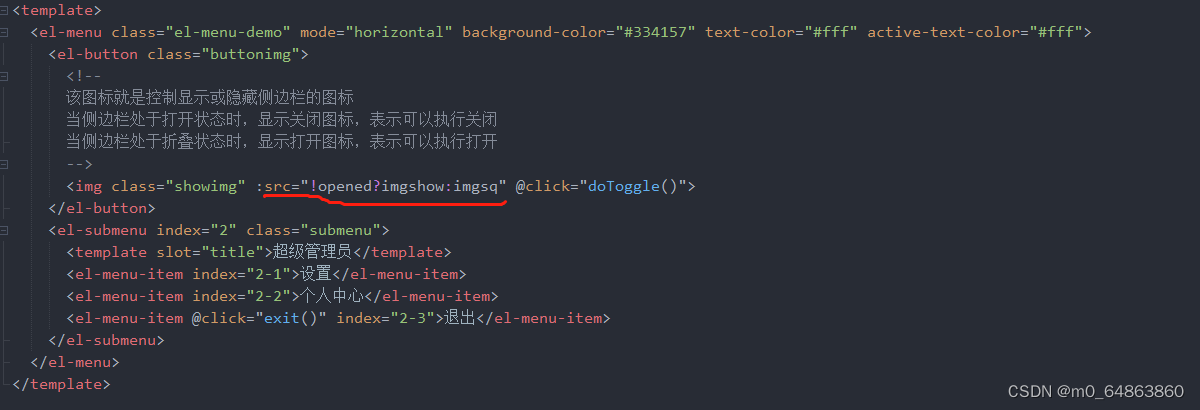
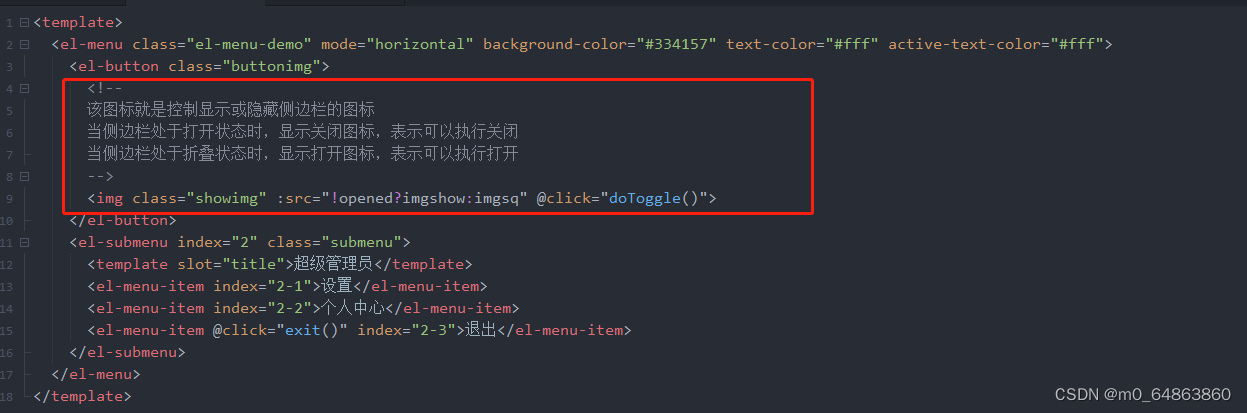
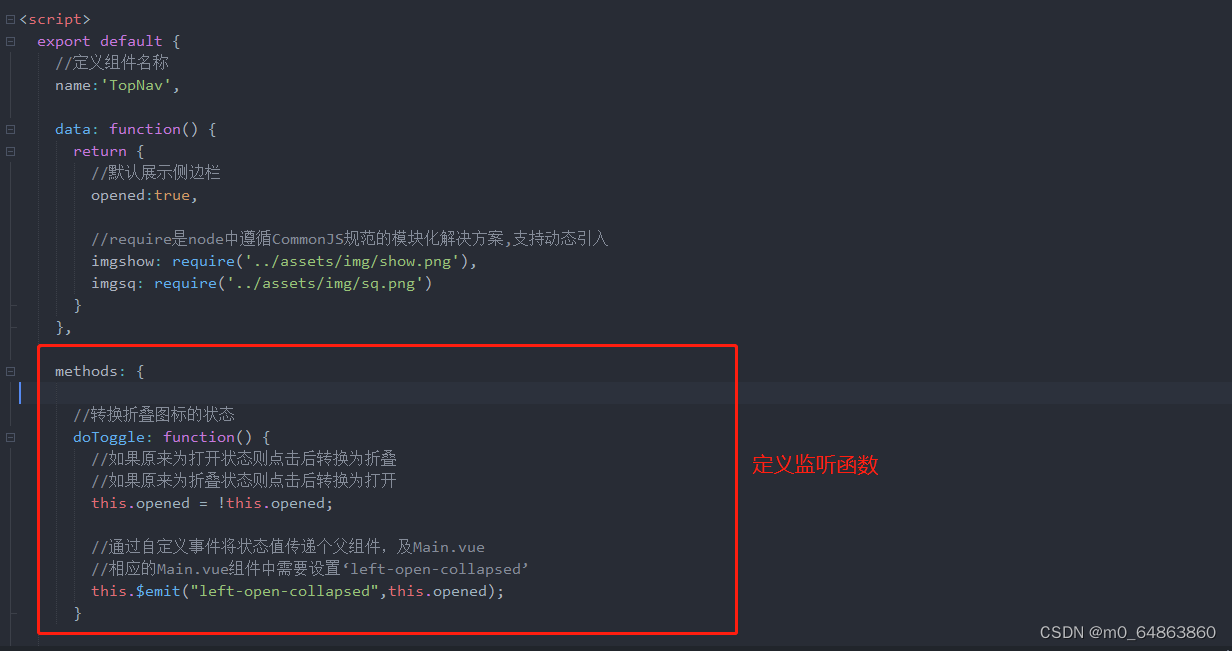
3.5 顶部组件显示折叠或展示图标
TopNav.vue

export default {
//定义组件名称
name:'TopNav',
data: function() {
return {
//默认展示侧边栏
opened:true,
//require是node中遵循CommonJS规范的模块化解决方案,支持动态引入
imgshow: require('../assets/img/show.png'),
imgsq: require('../assets/img/sq.png')
}
}
}
3.6 实现左侧栏折叠效果
步骤:
- TopNav.vue定义监听函数,监听折叠按键的click事件,并将折叠或打开的状态值通过自定义事件传递给Main.vue组件。


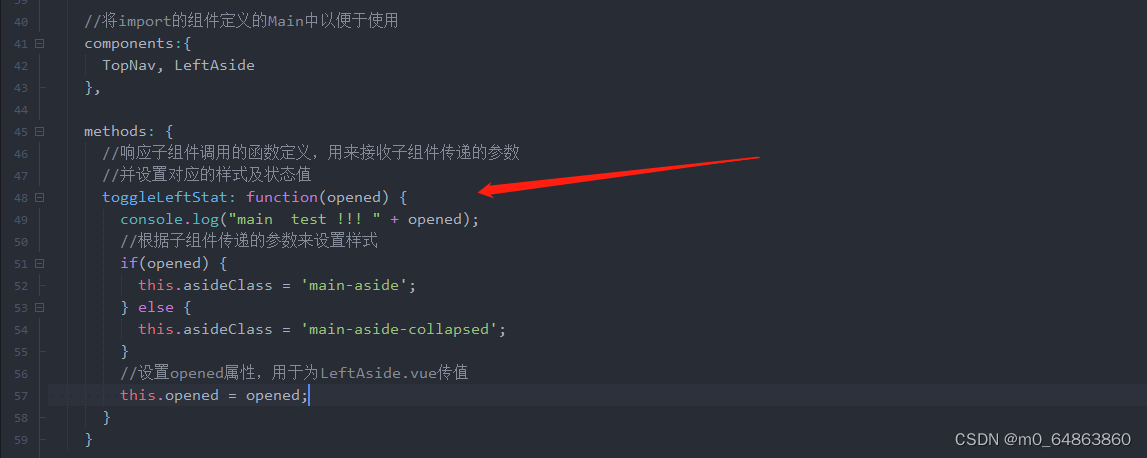
2.Main.vue组件接收到TopNav.vue组件传递的状态值,根据状态值设置打开或折叠的样式,并将状态值通过props传递给LeftAside.vue组件?

?script部分:

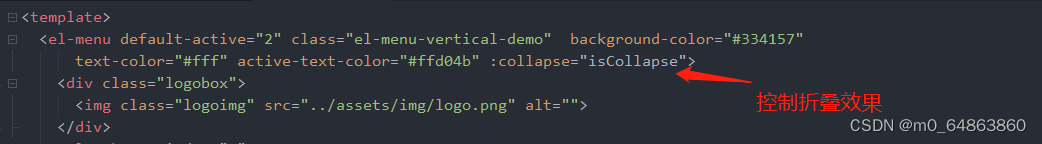
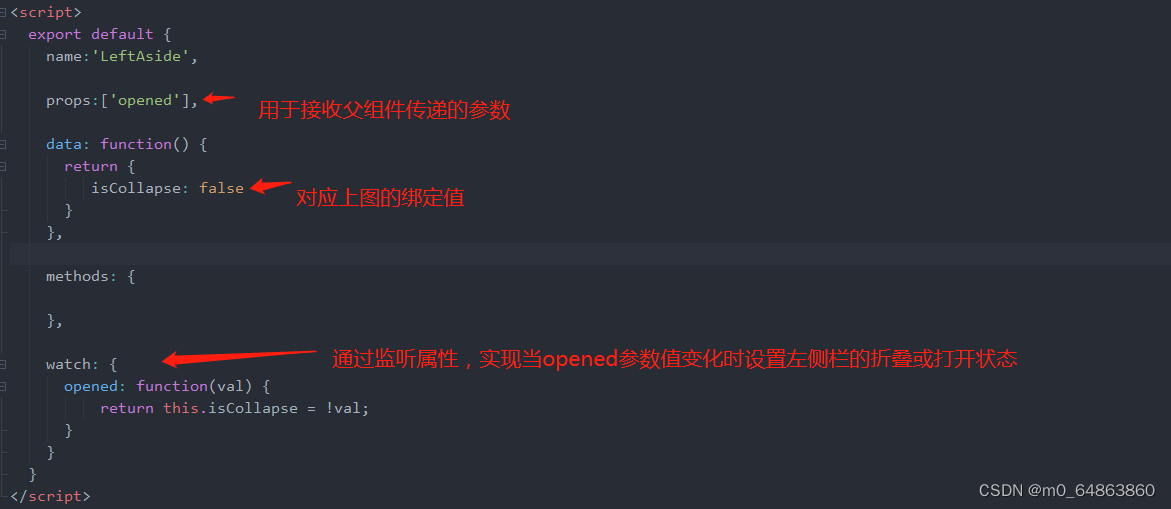
3. LeftAside.vue组件通过接收到的状态值设置自身的打开或折叠效果。 ?
?
4. 下节课的准备工作
- 根据课件提供的建库脚本创建数据库
- 编写t_module_vue查询, t_module_vue自关联表,用于定义功能菜单,目前只要支持两级即可
- 编写t_book_vue查询,需要支持分页
- 这两个查询要求有对应的单元测试。