脚手架建立好之后安装cesium,
1.安装依赖:
npm i cesium
2.cesium需要配置webpack才可以使用
2.1重点:导入安装好的依赖,vue.config.js中
let cesiumSource = './node_modules/cesium/Source'
const cesiumWorkers = '../Build/Cesium/Workers';```
2.2配置plugins:
plugins: [
new CopyWebpackPlugin({
patterns: [{
from: path.join(cesiumSource, cesiumWorkers),
to: "Workers"
}, ],
}),
new CopyWebpackPlugin({
patterns: [{
from: path.join(cesiumSource, "Assets"),
to: "Assets"
}],
}),
new CopyWebpackPlugin({
patterns: [{
from: path.join(cesiumSource, "Widgets"),
to: "Widgets"
}],
}),
new CopyWebpackPlugin({
patterns: [{
from: path.join(cesiumSource, "ThirdParty/Workers"),
to: "ThirdParty/Workers",
}, ],
}),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify("./"),
}),
],
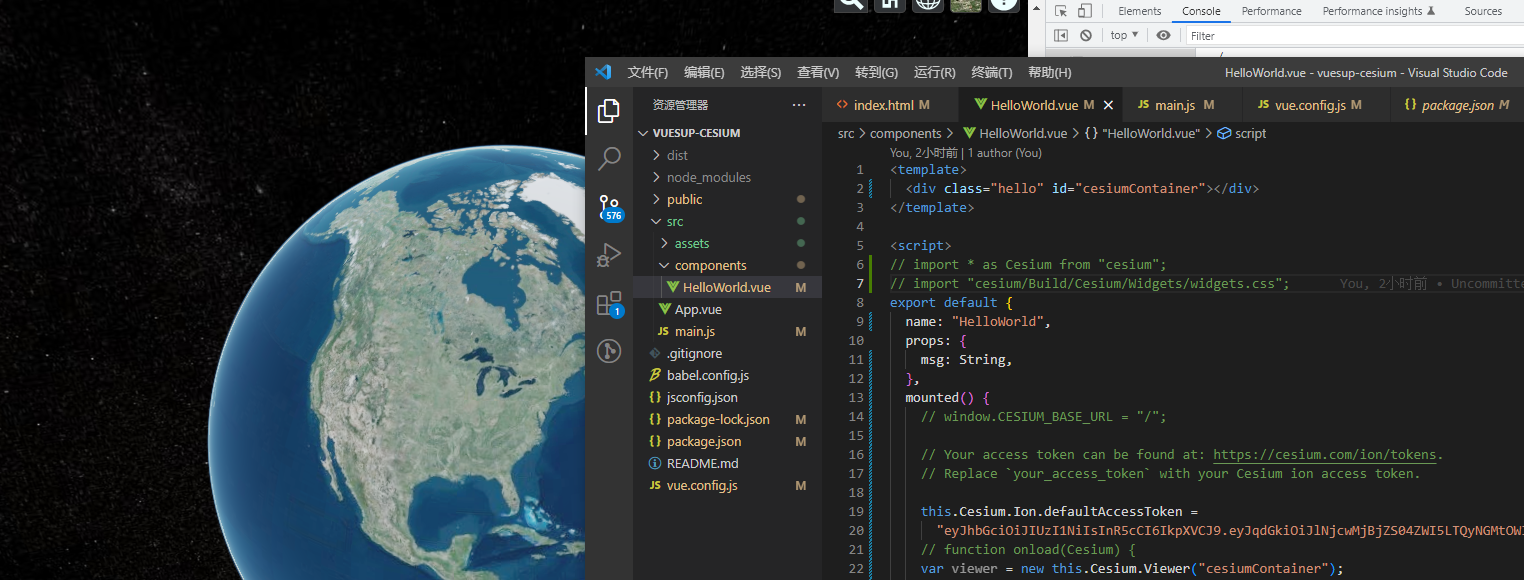
3.main.js内全局导入js和css(如果不是全局用在.vue页面导入也可以)
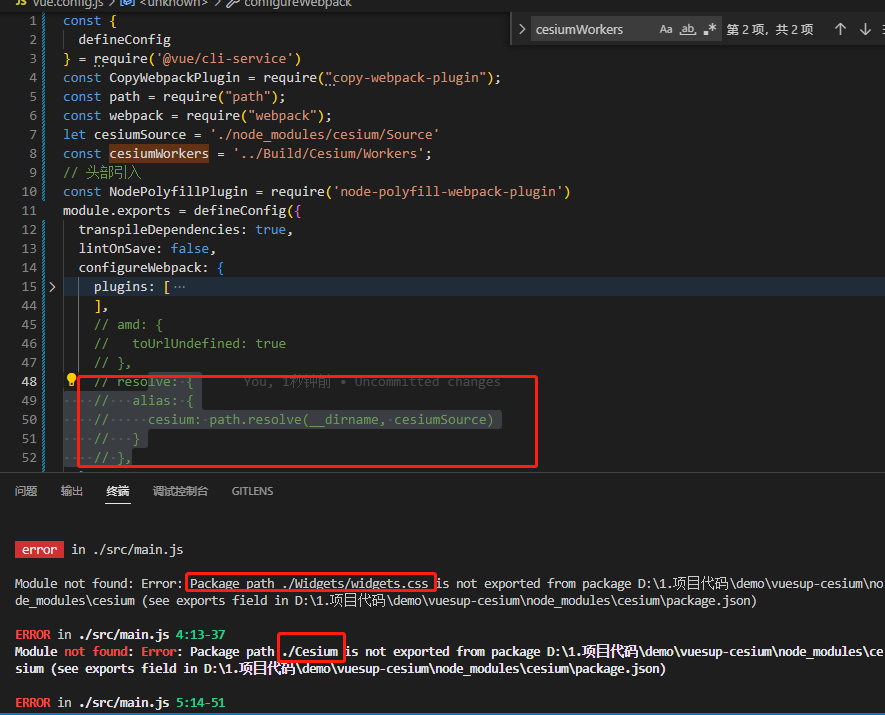
如果css没导入的话会出现如下所示情况:

// 方法1导入可以
// var Cesium = require("cesium/Cesium");
// var widgets = require("cesium/Widgets/widgets.css");
// 方法2导入也可以
import * as Cesium from "cesium/Cesium"
import * as widgets from "cesium/Widgets/widgets.css"
//全局挂载 之后可用this.Cesium 访问
Vue.prototype.Cesium = Cesium
Vue.prototype.widgets = widgets
4.如果不设置别名mian.js导入就会报错:

写了就不会
resolve: {
alias: {
cesium: path.resolve(__dirname, cesiumSource)
}
},
*注意这里如果也出现了webpack < 5 used to include polyfills…的错误,同理:
安装依赖
npm install node-polyfill-webpack-plugin
导入vue.config.js
const CopyWebpackPlugin = require("copy-webpack-plugin");
plugins内配置
new NodePolyfillPlugin()
vue.config.js:
const { defineConfig} = require('@vue/cli-service')
const CopyWebpackPlugin = require("copy-webpack-plugin");
const path = require("path");
const webpack = require("webpack");
let cesiumSource = './node_modules/cesium/Source'
const cesiumWorkers = '../Build/Cesium/Workers';
// 头部引入
const NodePolyfillPlugin = require('node-polyfill-webpack-plugin')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
configureWebpack: {
plugins: [
new CopyWebpackPlugin({
patterns: [{
from: path.join(cesiumSource, cesiumWorkers),
to: "Workers"
}, ],
}),
new CopyWebpackPlugin({
patterns: [{
from: path.join(cesiumSource, "Assets"),
to: "Assets"
}],
}),
new CopyWebpackPlugin({
patterns: [{
from: path.join(cesiumSource, "Widgets"),
to: "Widgets"
}],
}),
new CopyWebpackPlugin({
patterns: [{
from: path.join(cesiumSource, "ThirdParty/Workers"),
to: "ThirdParty/Workers",
}, ],
}),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify("./"),
}),
new NodePolyfillPlugin()
],
resolve: {
alias: {
cesium: path.resolve(__dirname, cesiumSource)
}
},
}
})
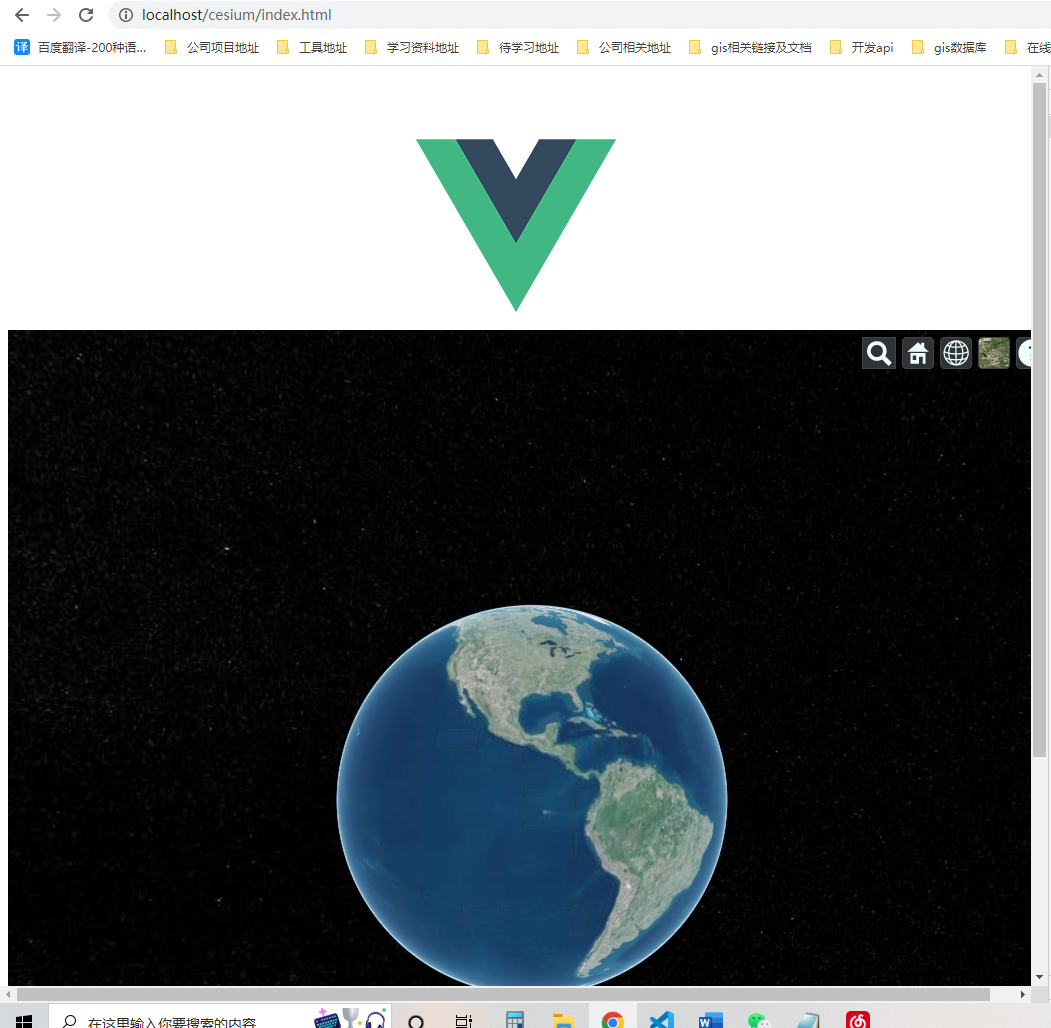
最后运行示例加载效果:

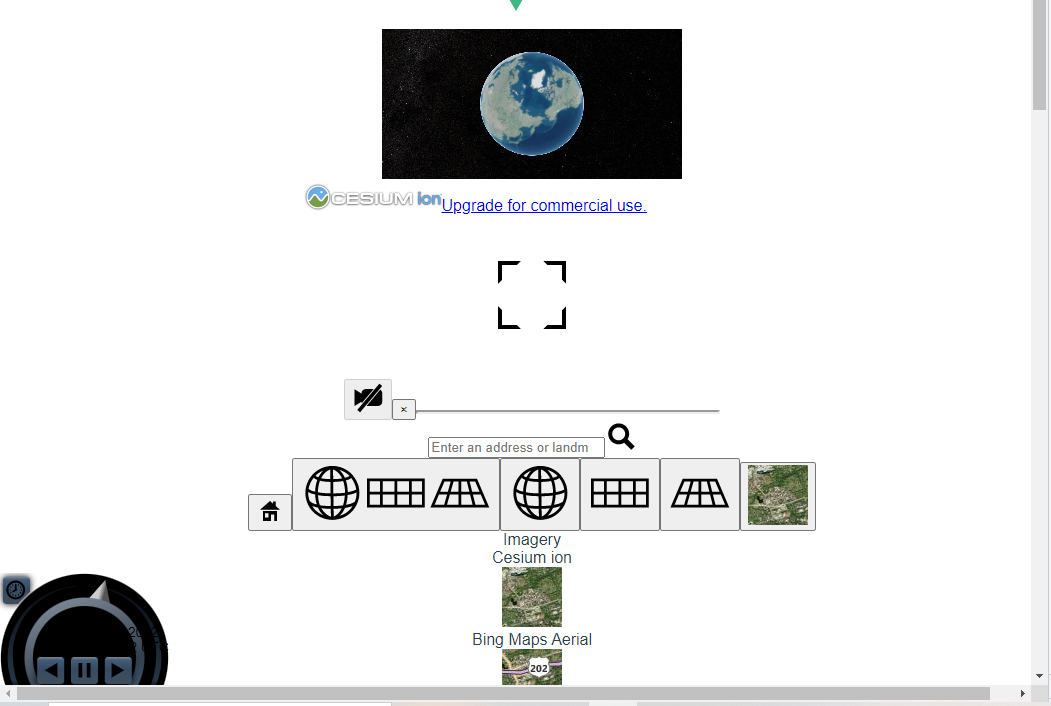
打包放置到服务器上的效果: