组件从创建到销毁的整个过程就是生命周期
钩子函数:
vue框架内置函数,随着组件的生命周期阶段,自动执行
作用:
特定的时间点,执行特定的操作完毕后,可以在creatd生命周期函数中发起ajax请求
初始化data数据;mounted函数中,操作dom元素.......
4大阶段8个方法
创建
整个生命周期只执行一次
- beforeCreate
- created

<script>
export default {
data() {
return {
msg:'123456',
arr:[1,2,3,],
timer:null,
}
},
// 一 创建阶段
// new Vue()以后,vue内部给实例添加了一些属性和方法 data methods
beforeCreate(){
// 创建前 没有数据 没有方法
console.log('123') // 123
console.log(this.msg)// undefined
},
created(){
// 创建后 data和methods初始化后
// 场景 网络请求 注册全局事件 开启定时器
console.log(this.msg)// 123456
this.timer = setInterval( ()=> {
console.log('你是猪')
},1000)
}
}
</script>挂载
整个生命周期只执行一次
- beforeMount
- mounted

?
<template>
<div>
<p>学习vue生命周期</p>
<p id="myP"> {{msg}} </p>
<ul>
<li v-for=" (val,index) in arr">
{{ val }}
</li>
<button @click="arr.push(123)">添加</button>
</ul>
</div>
</template>
<script>
/* 挂载
真实dom挂载之前
场景:预处理data,不会触发updated钩子函数 */
export default {
data() {
return {
msg: "123456",
arr: [1, 2, 3,],
timer: null,
isShow:true
}
},
beforeMount(){
console.log(document.getElementById('myP'))
// null
},
/* 真实dom挂载以后
场景:ajax请求 dom操作 echarts */
mounted(){
console.log(document.getElementById('myP'))
// <p data-v-7ba5bd90="" id="myP"> 123456 </p>
}
}
</script>
<style scoped>
</style>更新
- beforeUpdate
- updated

?
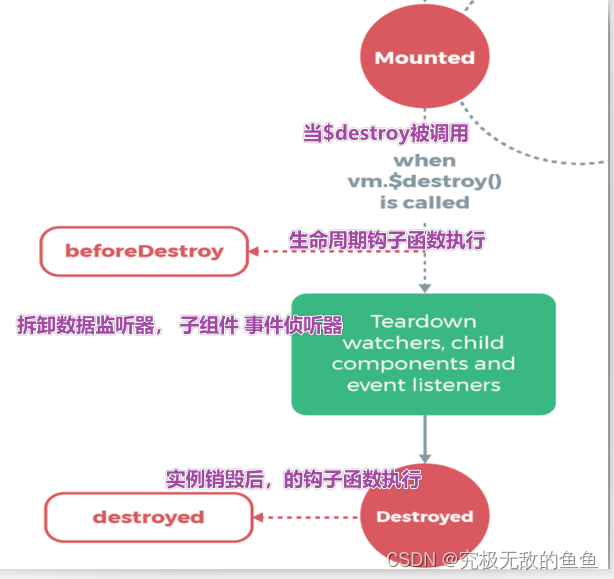
销毁
- beforeDestory
- destoryed
销毁要通过 v-if??

?
?App.vue
<template>
<div>
<Pannel v-if = isShow></Pannel>
<button @click="fn">123</button>
</div>
</template>
<script>
import Pannel from './components/Pannel.vue'
export default {
data() {
return {
msg: "123456",
arr: [1, 2, 3,],
timer: null,
isShow:true
}
},
methods:{
fn(){
this.isShow = ! this.isShow
}
},
components: { Pannel }
}
</script>
<style scoped>
</style>?Pannel.vue?
<template>
<div >
123456
</div>
</template>
<script>
export default {
data() {
return {
key: value
}
},
}
</script>
<style scoped>
</style>