接上篇《67、上线-开启gzip和配置HTTPS服务》
上一篇我们学习了如何开启gzip配置来减少文件访问体积,并配置HTTPS服务。本篇我们讲解一下如何使用pm2管理项目。
本篇是该系列的最后一篇,感谢各位小伙伴坚持到最后,祝各位技术越来越牛逼(#^.^#)。
一、前言
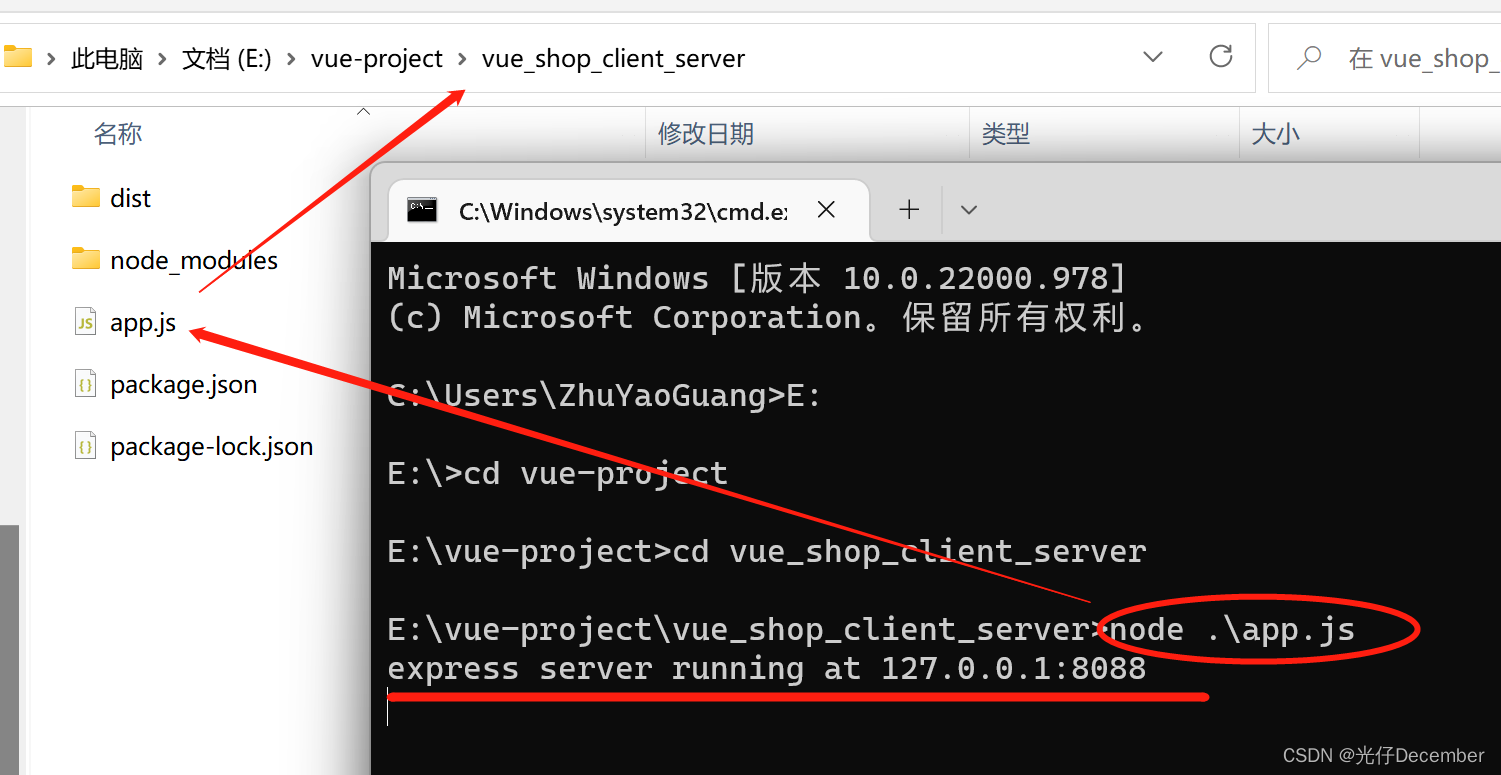
我们打开之前打包部署的前端项目,找到启动文件app.js,其中我们创建了一个运行在8080端口的服务:
//导入express
const express = require('express')
// 导入compression压缩插件包
const compression = require('compression');
//创建web服务器
const app = express()
// 启动compression压缩插件中间件
app.use(compression())
//在这里调用express.static()方法, 快速对外提供静态资源
//如果要对外提供多个静态资源目录,重复写更换文件目录即可
app.use(express.static('./dist'))
//启动web服务器
app.listen(8088,(req,res)=>{
? ? console.log('express server running at 127.0.0.1:8088')
})我们运行该项目的时候,是需要通过命令窗口进入项目app.js所在目录,然后使用“node .\app.js”去启动它,才能在浏览器中访问我们的系统:
如果此时我们关闭这个命令窗口时,服务就停掉了,我们也无法访问系统了。此时就存在一个问题,如果我在服务器中开启很多个这样的项目,就会出现很多个这种命令窗口,很不好管理而且容易误操作关闭。
那么我们现在急需要一种手段,在我们启动了web网站之后,关闭命令窗口,也能让系统正常保持运行状态。此时我们就需要借助pm2的管理工具来完成。
二、什么是pm2?
1、pm2简介
pm2是可以用于生产环境的Nodejs的进程管理工具,并可以查看node进程的状态,同时支持性能监控,进程守护,负载均衡等功能,并且使用起来非常简单。同类工具还有Supervisor、Forever等。
总而言之,pm2最好的用处就是可以保证服务不会中断一直在线,并且可以监控我们的生产环境下的node程序运行状态。
2、pm2主要特性
●内建负载均衡(使用node cluster集群模块,可以使用服务器上的所有cpu)
●后台运行(node app.js 这种命令是直接在前台运行的,不稳定,很容易断)
●0秒停机重载(上线升级的时候不需要停机)
●停止不稳定的进程(避免无限循环)
●控制台检测
三、如何安装和使用pm2
首先我们需要在服务器安装pm2,使用"npm i pm2 -g"指令全局安装:
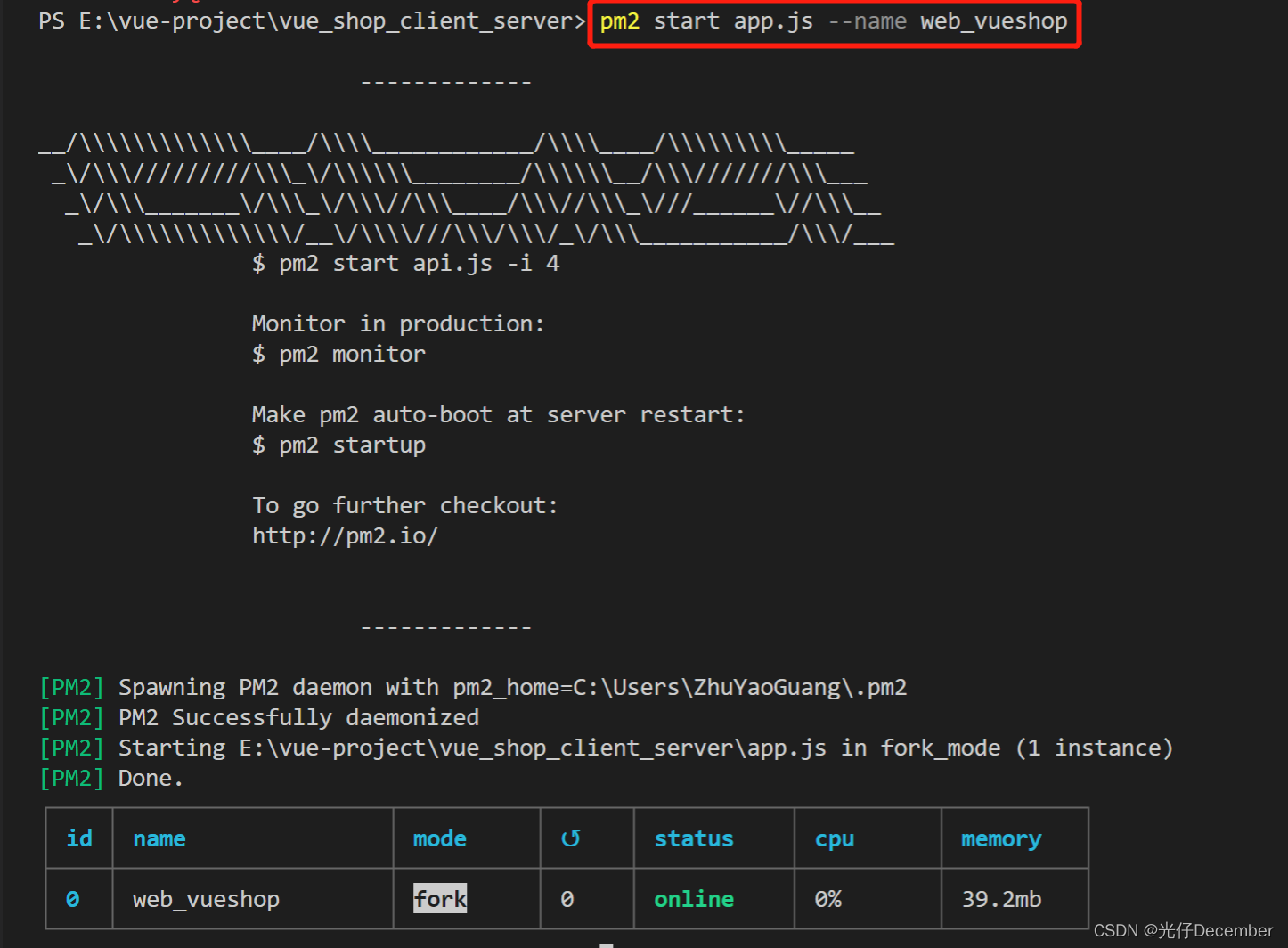
当程序安装完毕之后,使用“pm2 start .\app.js --name web_vueshop”启动项目:
该指令的格式是“pm2 start <script_file|config_file> [options]”,含义是启动指定应用的意思。其中“<script_file|config_file>”是脚本或者配置文件的名称,“[options]”是设置的参数,这里的“--name web_vueshop”就是为脚本服务自定义一个服务名称“web_vueshop”。
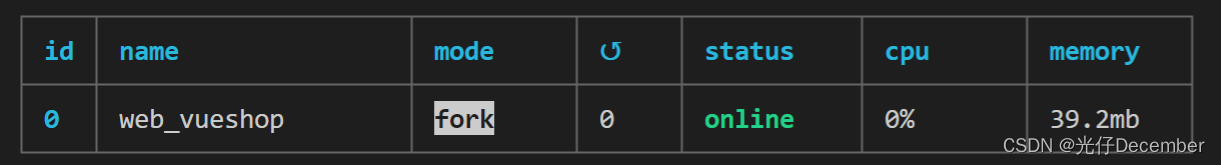
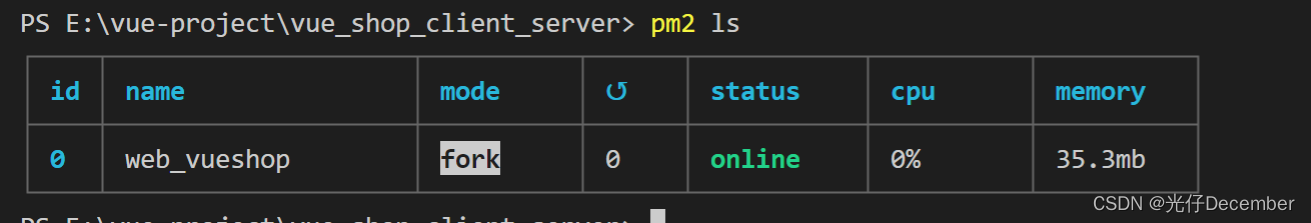
我们运行该指令后,可以看到最后打印了一个表格:
该表格显示我们当前服务器上运行了一个项目,名称为“web_vueshop”,模式是“fork”,状态是在线,还显示cpu占用率以及内存的占用率。
此时我们把命令窗口关闭,发现依然可以访问我们的项目:
这就是pm2将项目作为后台服务托管的好处。
然后运行“pm2 ls”指令(“pm2 list”命令的简写),可以查看目前pm2托管运行的所有进程情况:
可以看到我们名为“web_vueshop”的服务正在运行着。
我们还可以通过“pm2 stop 服务名”来停止项目后台服务的运行:
可以看到服务已经停止了:
我们还可以通过“pm2 restart 服务名”来进行项目的重启(这里最后跟上我们前面自定义的服务名即可):
可以看到服务又可以访问了:
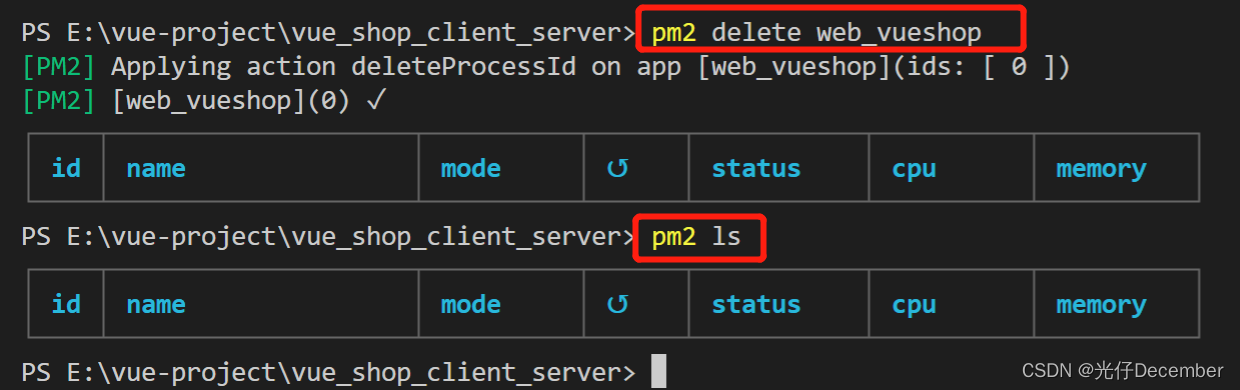
我们还可以通过“pm2 delete 服务名”来删除项目后台服务:
删除后通过“pm2 ls”查看服务列表,可以看到服务已经不存在了,此时访问系统也是不可用状态。
至此,我们的pm2的使用也讲解完毕,全系列已结束,完结撒花??ヽ(°▽°)ノ?!
再次感谢各位的支持!请关注后续我的新系列博文~
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/127335393