简介:Vue实例从创建到销毁是有一个生命周期的,在Vue中这个生命周期分成了多个阶段。
为了让程序员能够在合适的阶段做一些事情,比如对于一个商品页面,当用户看到页面时,
页面的商品都已经显示出来了。这意味着在页面显示出这些商品前,必须在生命周期的某个
阶段将数据从后端服务器读取过来。Vue2提供了8个生命周期钩子函数来供程序员使用:beforeCreate(),created(),beforeMount(),mouted(),beforeUpdate(),updated(),beforeDestory(), destroyed()。
学习代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ref</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
</div>
</body>
<script>
const app = new Vue({
el:"#app",
beforeCreate(){
console.log("beforeCreate");
},
created(){
console.log("created");
},
beforeMount(){
console.log("beforeMount");
},
mounted(){
console.log("mounted");
},
beforeUpdate(){
console.log("beforeUpdate");
},
updated(){
console.log("updated");
},
beforeDestory(){
console.log("beforeDestory");
},
destoryed(){
console.log("destroyed");
},
});
</script>
</html>
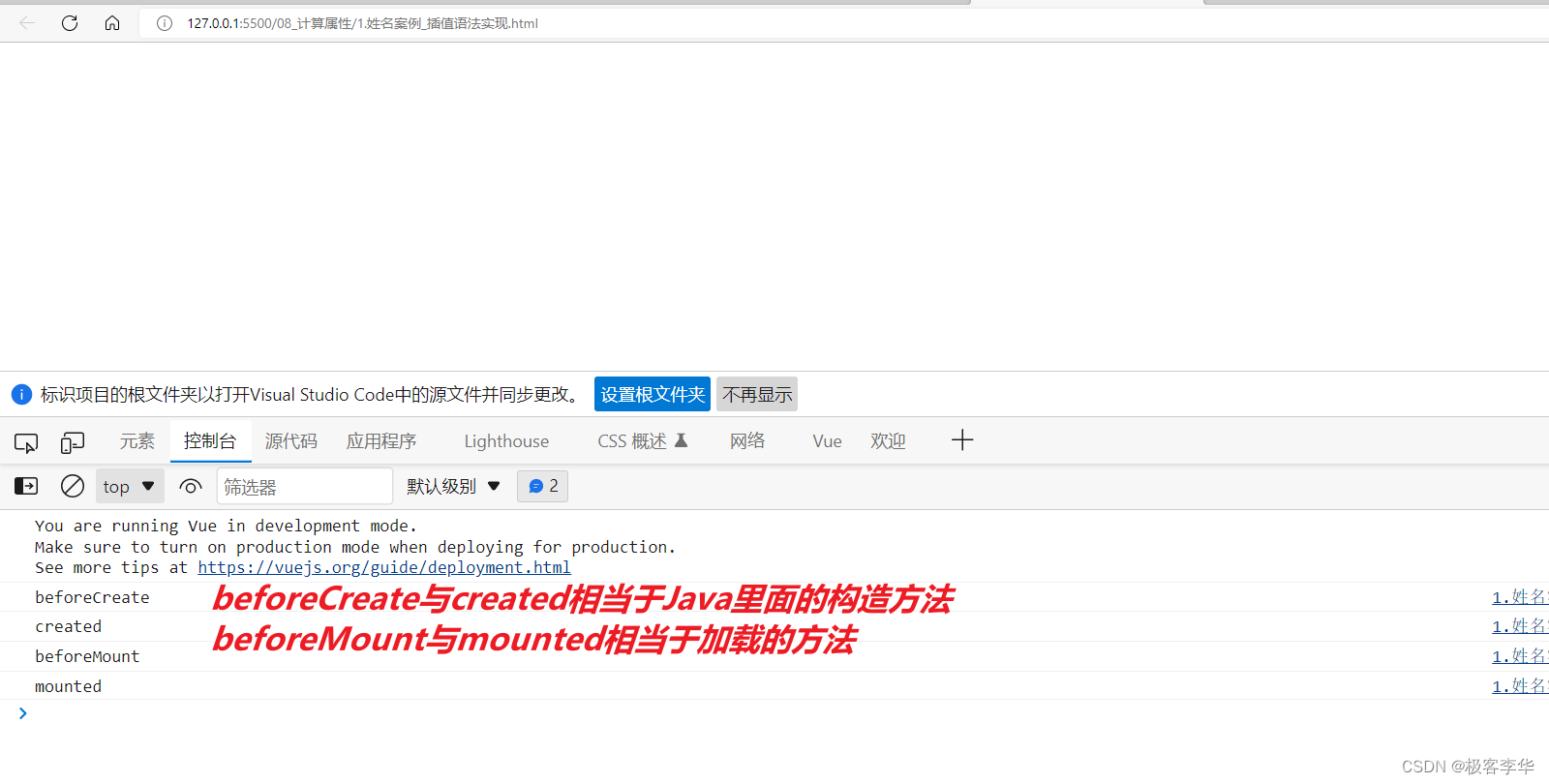
运行结果: