一、jQuery介绍
1、JavaScript库
JavaScript库:即library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面。
简单理解:就是一个JS文件,里面对我们原生js代码进行了封装,存放到里面。这样我们可以快速高效的使用这些封装好的功能了。比如 jQuery,就是为了快速方便的操作DOM,里面基本都是函数(方法)。
2、 jQuery的概念
jQuery是一个快速、简洁的JavaScript库,其设计的宗旨是"write Less,Do More",即倡导写更少的代码,做更多的事情。j就是JavaScript; Query查询;意思就是查询js,把js中的DOM操作做了封装,我们可以快速的查询使用里面的功能。jQuery封装了JavaScript常用的功能代码,优化了DOM操作、事件处理、动画设计和Ajax交互。
3、jQuery的优点
1.轻量级。核心文件才几十kb,不会影响页面加载速度。
2.跨浏览器兼容,基本兼容了现在主流的浏览器。
3.链式编程、隐式迭代。
4.对事件、样式、动画支持,大大简化了DOM操作。
5.支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等。
6.免费、开源。
二、jQuery的基本使用
1、jQuery的下载
jQuery的官网地址:https://jquery.coml,官网即可下载最新版本。各个版本的下载:https://codejquery.coml。
2、使用jQuery
步骤:
1.引入jQuery文件。
2.在文档最末尾插入 script标签,书写体验代码。
3.通过$("div")获取jQuery对象,然后调用函数操作对象。
//在head或body标签中引入jQuery的类库
<script src="js/jquery.min.js"></script>
<div>我是div标签</div>
<script>
$C"div").htm1 ("He11o"); //给标签填充内容
$("div".hide); //让标签隐藏
</script>
3、jQuery的入口函数
jQuery中常见的两种入口函数:
//第一种:简单易用。
$(function (){
? ? ? ? ? ?//此处是页面 DOM加载完成的入口
});
//第二种:繁琐,但是也可以实现
$(document) .ready (function(){
????????????//此处是页面 DOM加载完成的入口
});
1.等着DOM结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery帮我们完成了封装。
2.相当于原生js中的DOMContentLoaded。
3.不同于原生js 中的load事件是等页面文档、外部的js 文件、css文件、图片加载完毕才执行内部代码。
4.更推荐使用第一种方式。
4、jQuery中的顶级对象$
1.$是jQuery的别称,在代码中可以使用jQuery代替,但一般为了方便,通常都直接使用$。
2.$是jQuery的顶级对象,相当于原生JavaScript中的window。把元素利用$包装成jQuery对象,就可以调用jQuery 的方法。
5、jQuery对象和DOM对象的转换
//1、DOM对象转换成jQuery对象,方法只有一种:
????????var box = document.getElementById('box');? ?// 获取DOM对象
????????var jQueryobject = $(box);? //把DOM对象转换为jQuery对象
// 2、jQuery对象转换为DOM对象有两种方法:
//2.1 jQuery对象[索引值]
????????var domobject1 =$('div'[0]);
//2.2 jQuery对象.get(索引值)
????????var domobject2 = $('div').get(0);
示例:
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
padding:0px;
margin: 0px;
}
#d1{
width: 100px;
height: 100px;
background-color: #FF0000;
}
#d2{
width: 100px;
height: 100px;
background-color: aquamarine;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
<!-- 引入jQuery的类库 -->
<script src="JQuery.js"></script>
<!-- 书写jQuery的代码 -->
<script type="text/javascript">
//jQuery加载文档
$(function(){
//JS获取的是DOM对象
var dom = document.getElementById("d1");
//JQ获取的是jQuery对象
var jq =$("#d1");
// //JQ对象转换成DOM对象
jq[0].innerText="xzy";
//DOM对象转换成JQ对象
$(dom).text("111");
});
</script>
</body>
</html>
三、?jQuery选择器
1、基础选择器
$("选择器")//里面选择器直接写CSS选择器即可,但是要加引号。

<html>
<head>
<meta charset="utf-8">
<title>jQuery选择器</title>
</head>
<body>
<div id="a1">id选择器</div>
<div class="b1">id选择器</div>
<p>元素选择器</p>
<script src="JQuery.js"></script>
<script type="text/javascript">
//入口函数
$(function(){
//JQ的id选择器获取元素
var a1 =$("#a1");
console.log(a1);
//JQ的元素选择器获取元素
var p = $("p");
console.log(p);
//JQ的class选择器获取元素
var b1 = $(".b1");
console.log(b1);
});
</script>
</body>
</html>
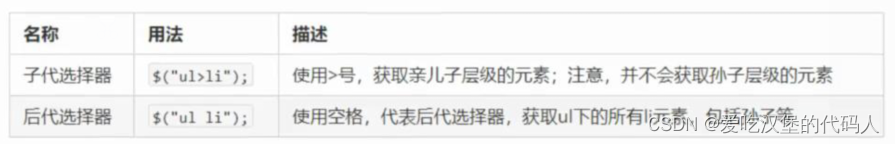
2、层级选择器
层级选择器最常用的两个分别为:后代选择器和子代选择器。

<html>
<head>
<meta charset="utf-8">
<title>jQuery选择器</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<ol>
<li>5.1</li>
<li>5.2</li>
<li>5.3</li>
</ol>
</ul>
<script src="JQuery.js"></script>
<script type="text/javascript">
//入口函数
$(function(){
//JQ的层级选择器获取ul所有的后代li元素
var a2 = $("ul li");
console.log(a2);
for (var i = 0;i < a2.length;i++) {
alert(a2[i].innerText);
}
//JQ的层级选择器获取ul直属的子代li元素
var a3 = $("ul>li");
console.log(a3);
for (var i = 0;i < a3.length;i++) {
alert(a3[i].innerText);
}
});
</script>
</body>
</html>
3、属性选择器
属性选择器是制定DOM元素对应属性的一种选择器。

<html>
<head>
<meta charset="utf-8">
<title>jQuery选择器</title>
</head>
<body>
<a href="https://www.baidu.com" target="_blank">超链接1</a><br>
<a href="" target="_parent">超链接2</a><br>
<a href="">超链接3</a><br />
<a href="">超链接4</a><br />
<script src="JQuery.js"></script>
<script type="text/javascript">
//入口函数
$(function(){
//JQ的属性选择器
var a4 = $("a[target]");
a4.css("color","red");
var a4 = $("a[target='_blank']");
a4.css("color","red");
});
</script>
</body>
</html>
4、过滤选择器
筛选选择器,顾名思义就是在所有的选项中选择满足条件的进行筛选选择。常见如下:

<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>桃子</li>
<li>西瓜</li>
<li>榴莲</li>
</ul>
<script src="JQuery.js" ></script>
<script type="text/javascript">
$(function(){
//获取最后一个li元素
var a1 = $("ul>li:last");
a1.css("color","red");
//获取第一个li元素
var a2 = $("ul>li:first");
a2.css("color","red");
//获取li元素中索引为3的元素
var a3 = $("ul>li:eq(3)");
a3.css("color","red");
// 获取li元素中索引为奇数的元素
var a4 = $("ul>li:odd");
a4.css("color","red");
// 获取li元素中索引为偶数的元素
var a4 = $("ul>li:even");
a4.css("color","red");
});
</script>
</body>
</html>
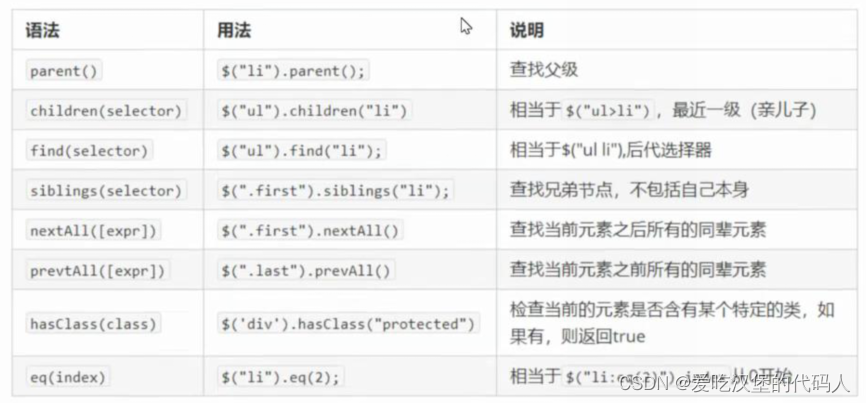
另: jQuery中还有一些筛选方法,类似DOM中的通过一个节点找另外一个节点,父、子、兄以外有所加强。

?5、表单过滤选择器
在表单元素中,针对不同的表单元素状态jQuery提供的表单过滤选择器。

<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="#" method="post">
可用表单:<input type="text" name="a1" id="" value="123" /><br />
不可用表单:<input type="text" name="a2" id="" value="zxy" disabled="true"/><br />
单选框:<input type="radio" name="sex" id="" value="男" />男
<input type="radio" name="sex" id="" value="女" />女<br />
复选框:<input type="checkbox" name="hobby" id="" value="画画" />画画
<input type="checkbox" name="hobby" id="" value="唱歌" />唱歌
<input type="checkbox" name="hobby" id="" value="跳舞" />跳舞<br />
下拉列表:<select name="address">
<option value ="河南">河南</option>
<option value ="河北">河北</option>
<option value ="山东">山东</option>
<option value ="四川">四川</option>
</select><br />
<button id="btn" type="button">按钮</button>
<script src="JQuery.js" ></script>
<script type="text/javascript">
//入口函数
$(function(){
$("input[type='text']:enabled").val("JQ设置可用表单的值");
$("input[type='text']:disabled").val("JQ设置不可用表单的值");
//按钮事件
$("#btn").click(function(){
//单选框
var sex = $("input[type='radio']:checked").val();
//alert(sex);
//复选框
var hobby = $("input[type='checkbox']:checked");
for (var i=0;i<hobby.length;i++) {
// alert(hobby[i].value);
}
//下拉列表
var address = $("select>option:selected").val();
// alert(address);
});
});
</script>
</form>
</body>
</html>
?6、知识铺垫
jQuery设置样式
?s ('div').css('属性',‘值')
?jQuery里面的排他思想
//想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
$(this).css("co1or", "red");
$(this). siblings (). css("color","");
?隐式迭代
//遍历内部 DOM元素(伪数组形式存储》的过程就叫做隐式迭代。
//简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
$('div').hide(); // 页面中所有的div全部隐藏,不用循环操作
?链式编程
//链式编程是为了节省代码量,看起来更优雅。
$(this).css('color', 'red').sibling(.css('color',' ');
?案例:淘宝服饰精品案例

<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 初始化 */
*{
margin: 0px;
padding: 0px;
}
a{
text-decoration: none;
}
ul li{
list-style: none;
}
#context{
width: 280px;
height: 252px;
border: 1px pink solid;
margin: 10px auto;
overflow: hidden; /* 超出范围的隐藏 ,隐藏多余的图片*/
}
#left{
width: 70px;
float: left;
}
#right{
width: 200px;
float: right;
}
#left ul li a{
display: inline-block; /* 行内块元素 */
width: 70px;
height: 26px;
border: 1px lightpink solid;
text-align: center; /* 文字左右居中 */
line-height: 26px; /* 文字上下居中(行高和高度一致) */
font-size: 16px;
font-family: "楷体";
font-weight: bold;
color: #000000;
background-color: papayawhip;
text-decoration: none; /* 去超链接自带样式 */
}
#left ul li a:hover{
background-color: snow;
}
</style>
</head>
<body>
<div id="context">
<div id="left">
<ul>
<li><a href="#">女靴</a></li>
<li><a href="#">雪地靴</a></li>
<li><a href="#">冬裙</a></li>
<li><a href="#">呢大衣</a></li>
<li><a href="#">毛衣</a></li>
<li><a href="#">棉服</a></li>
<li><a href="#">女裤</a></li>
<li><a href="#">羽绒服</a></li>
<li><a href="#">牛仔裤</a></li>
</ul>
</div>
<div id="right">
<ul>
<li><img src="img/女靴.jpg" ></li>
<li><img src="img/雪地靴.jpg"></li>
<li><img src="img/冬裙.jpg" ></li>
<li><img src="img/呢大衣.jpg" ></li>
<li><img src="img/毛衣.jpg" ></li>
<li><img src="img/棉服.jpg" ></li>
<li><img src="img/女裤.jpg" ></li>
<li><img src="img/羽绒服.jpg" ></li>
<li><img src="img/牛仔裤.jpg" ></li>
</ul>
</div>
</div>
<script src="JQuery.js" ></script>
<script type="text/javascript">
$(function(){
//当鼠标划入某一个菜单项的时候,显示对应图片
$("#left>ul li").mouseover(function(){
//拿到鼠标划入左侧菜单项的索引
var index = $(this).index();
//根据索引,右侧li的图片显示,其他隐藏
$("#right>ul li:eq("+index+")").fadeIn(1000).siblings().hide();
});
});
</script>
</body>
</html>
?效果演示:
