文章目录
涉及内容:(Vue基础),组件初始化,父子组件传值,插槽
1-11 Vue介绍
原生js开发慢,更少的时间干更多的活——开发网站速度快
渐进式js框架,一套拥有自己规则的语法
渐进式:逐渐进步,想用什么就用什么,不必全都使用
web里的渐进式:html写网页,css能让网页更好看,js赋予网页交互效果,jQ写的更快,node可以提供动态数据
Vue里的渐进式,声明式渲染,组件系统,客户端路由,大规模状态管理,构建工具
官网地址https://cn.vuejs.org
11.1 库和框架
库:封装的属性或方法(jQuery)
框架:拥有自己的规则和元素,比库强大得多(Vue)
11.2 Vue学习方式
传统开发模式:基于html文件开发Vue
工程化开发方式:在webpack环境中开发Vue,这是最推荐,企业常用的方式(如下图)
1-12 Vue脚手架介绍
12.1 @vue/cli脚手架介绍
@vue/cli是Vue官方提供的一个全局模块包(得到vue命令),此包用于创建脚手架项目
脚手架是为了保证各施工过程顺利进行而搭设的工作平台
好处:开箱即用 0配置webpack(babel支持,css、less支持,开发服务器支持)
创建脚手架项目vue create 项目名
如何在网页上浏览这个项目
1.所在文件夹路径处cmd 进入终端
2.yarn serve 启动本地热更新开发服务器(http网址复制到浏览器中打开)


12.2 @vue/cli目录和代码分析

脚手架中的主要文件及作用说明
node_modules 下载的第三方包
public/index.html 浏览器运行的网页
src/main.js webpack打包的入口
src/App.vue Vue页面入口
package.json 依赖包列表文件
1-13 Vue配置
13.1 项目架构了解
知道项目入口,代码执行顺序和引入关系


main.js 项目打包主入口——Vue初始化
App.vue Vue页面主入口
index.html 浏览器运行的文件
App.vue => main.js => index.html
13.2 @vue/cli自定义配置

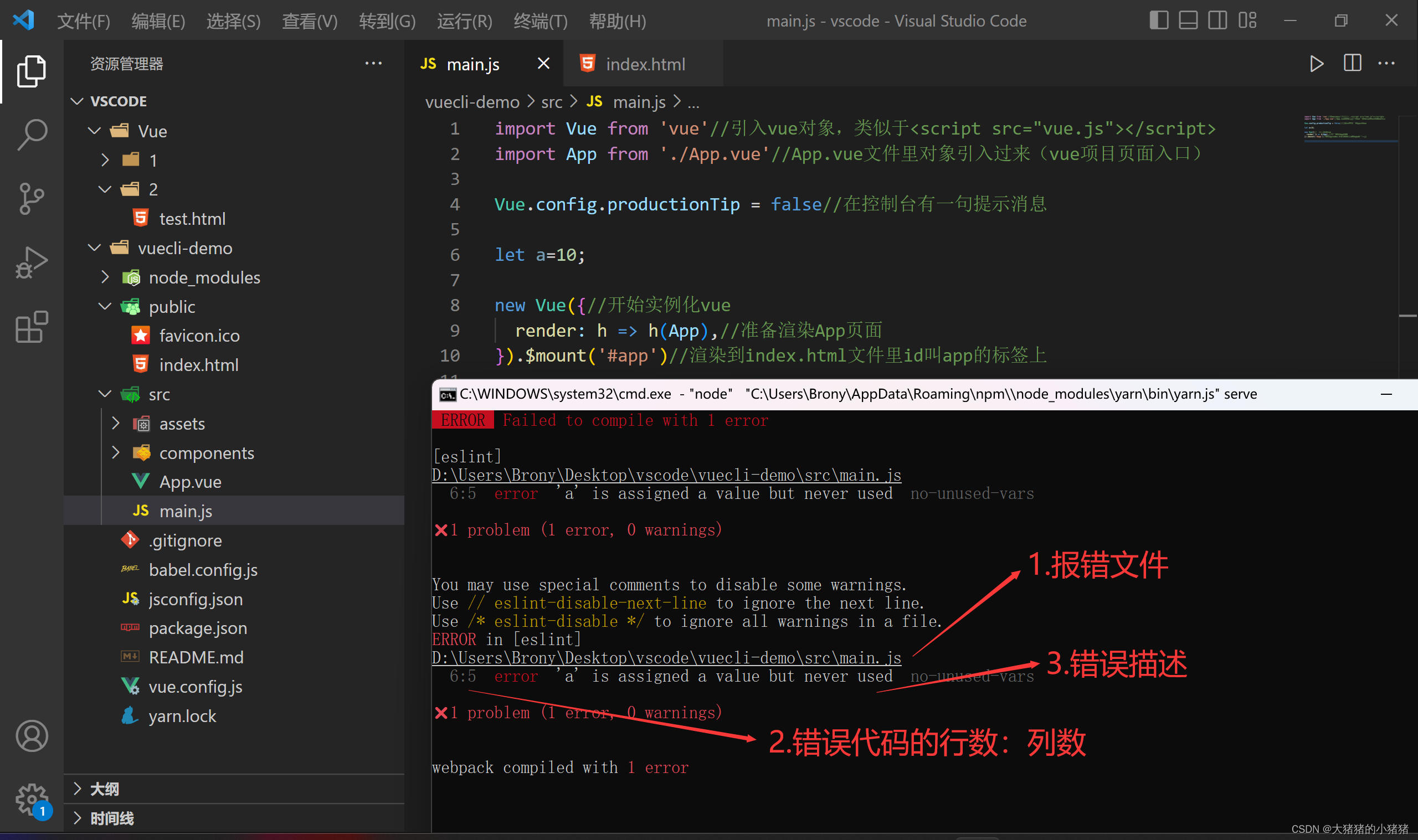
13.3 eslint检查代码
代码检查工具,写代码违反eslint的规则——报错
演示:在main.js中随便定义变量,不使用(这个变量),会报错
解决方法:
1.手动解决错误,以后项目中会讲如何自动解决
2.暂时关闭eslint检查,在vue.config.js中配置后重启服务器
module.exports = {
//...其他配置,
lintOnSave:false //关闭eslint检查
}
1-14 Vue单文件开发
14.1 vue单文件开发
代码写在一起,需要留意class类名和js变量名不能重复
Vue推荐采用.vue文件来开发项目
template里只能有一个根标签
js独立作用域互不影响
style配合scoped属性,保证样式只针对当前template内标签有效
<!-- template必须,只能有一个根标签,影响渲染到页面的标签结构 -->
<template>
<div>欢迎使用Vue</div><!-- 一个根标签 可以是p 也可以是div等 -->
</template>
<!-- js相关 -->
<script>
export default {
name: 'App',
}
</script>
<!-- 当前组件的样式,设置scoped,可以保证样式只对当前页面有效 -->
<style scoped>
</style>
单vue文件好处:独立作用域,不再担心变量重名问题
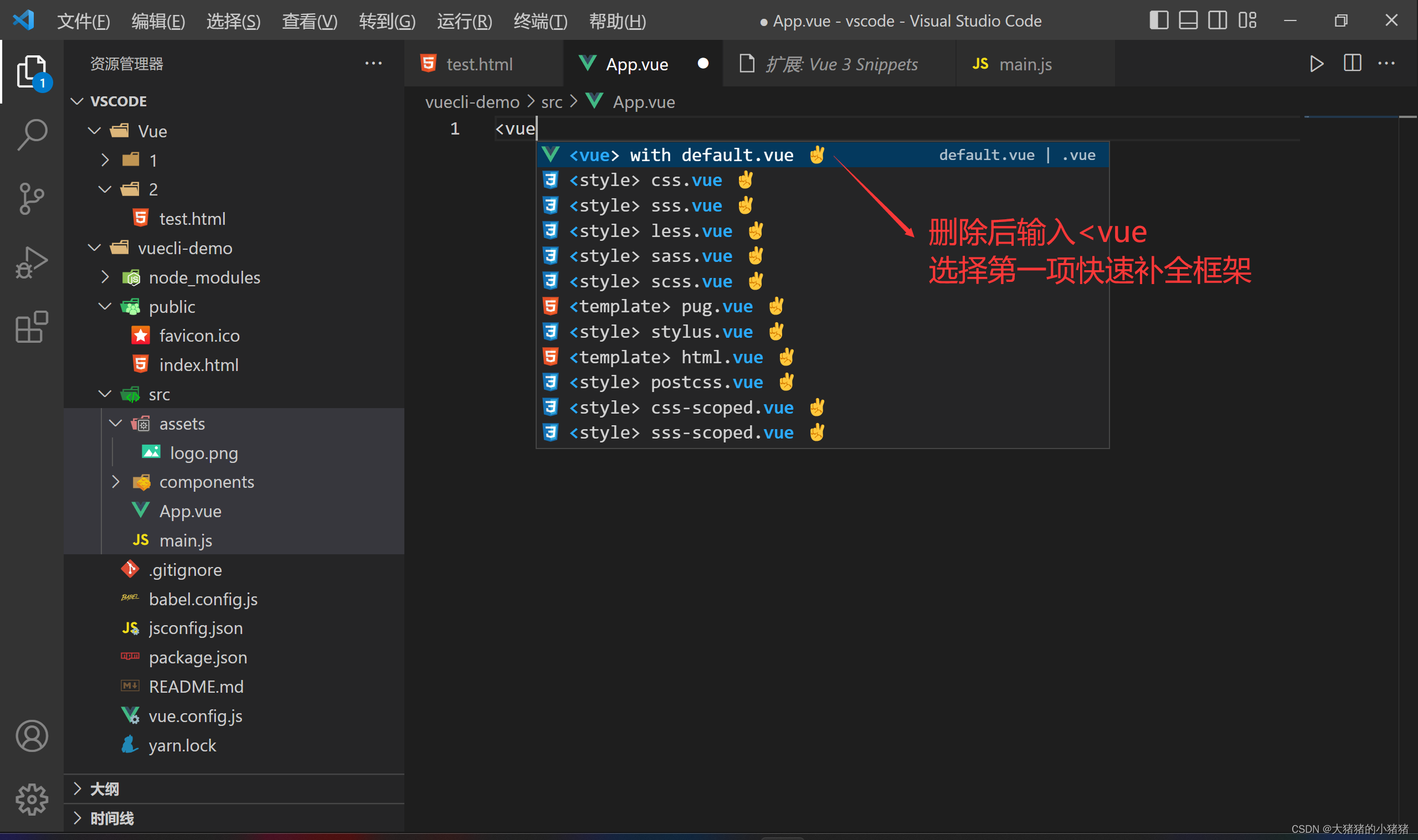
14.2 清空脚手架欢迎界面



<template>
<!-- 添加div标签 -->
<div></div>
</template>
<script>
export default {
}
</script>
<style>
</style>
1-15 Vue指令(一)
1-16 Vue指令(二)
1-25 Vue组件
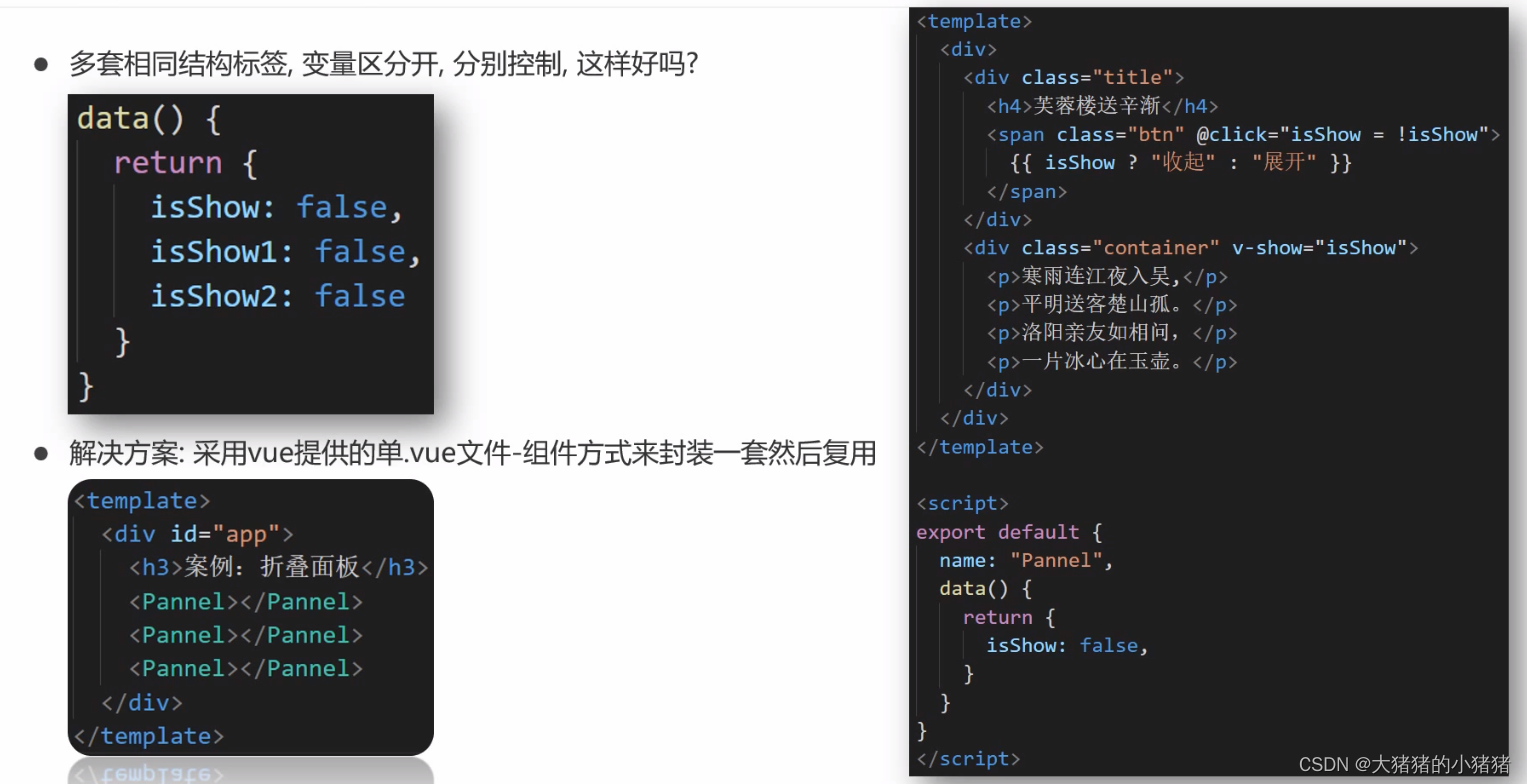
25.1 实现多个
多套相同结构标签,变量区分开,分别控制,需要一一命名(isShow1,isShow2,…)
解决方案:采用vue提供的单.vue文件——组件方式来封装一套然后复用

(对应style也要拿过来)
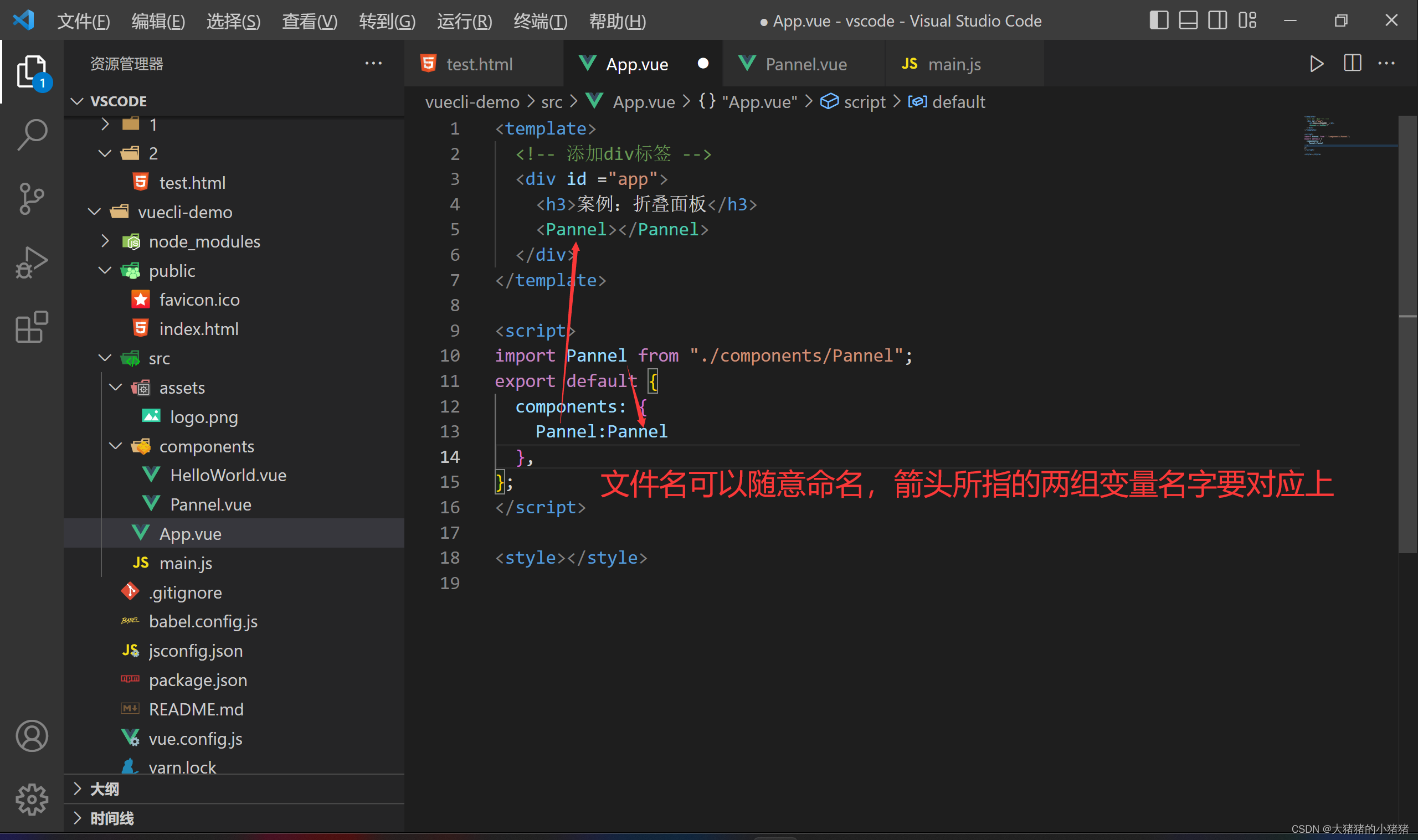
25.2组件引入,注册

<template>
<!-- 添加div标签 -->
<div id="app">
<h3>案例:折叠面板</h3>
<Pannel></Pannel>
<Pannel></Pannel>
<Pannel></Pannel>
</div>
</template>
<script>
import Pannel from "./components/Pannel";//引入
export default {
components: {
Pannel: Pannel,//注册
},
};
</script>
<style></style>
组件可以自己进行封装,在别的项目也可以进行使用
组件各自独立,便于复用
25.3 组件概念
组件是可复用的Vue实例,封装标签,样式和代码
组件各自独立,互不影响
组件化,封装的思想,把页面上“可重用的部分”封装为组件,从而方便项目的开发和维护
一个页面,可以拆分成一个个组件,一个组件就是一个整体,每个组件可以有自己独立的结构、样式和行为(html,css,js)
遇到重复标签,可复用的时候——封装组件
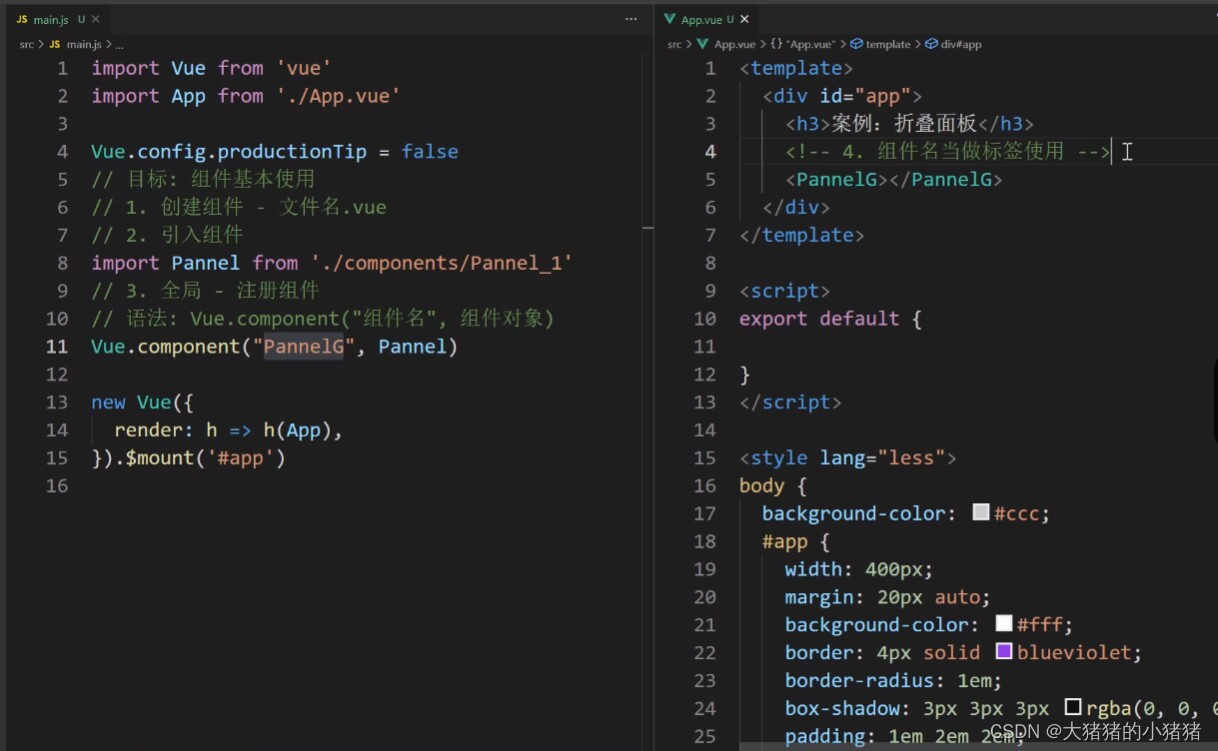
25.4 组件基本使用
1.创建组件,封装要复用的标签,样式,js代码
2.引入,注册组件
3.组件名当作标签使用即可
a.全局注册——main.js中
import Vue from 'vue'
import 组件对象 from 'vue文件路径'
Vue.component("组件名",组件对象)
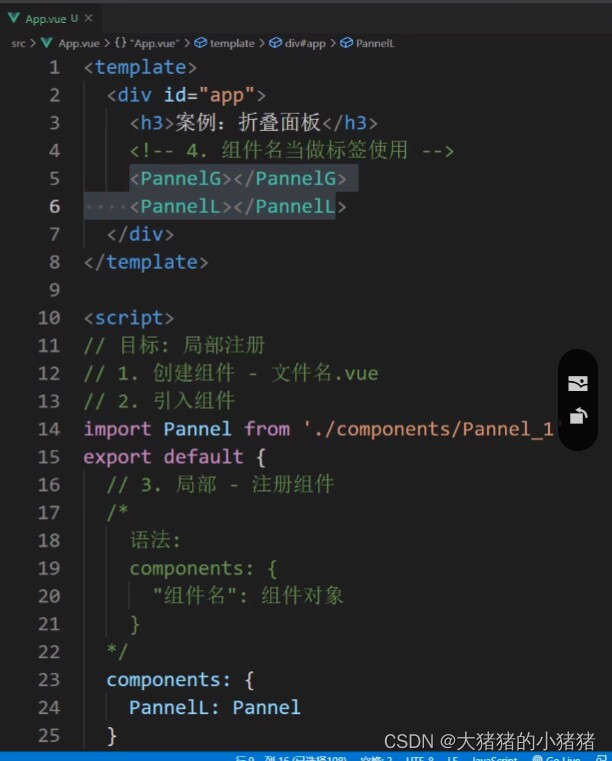
b.局部注册——某.vue文件内
import 组件对象 from 'vue文件路径'
export default {
????components: {
????????????"组件名":组件对象
??????}
}
注意:key和value变量名同名——组件名与组件对象变量名同名时,可以简写
eg.components: {
?????//Product:Product
?????Product//简写形式
}
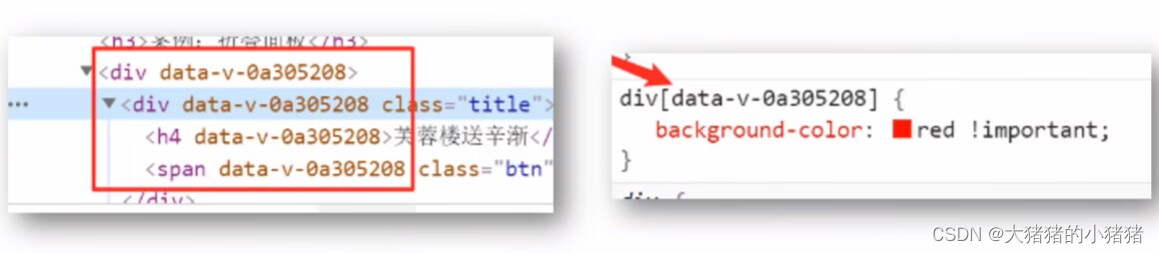
25.5 组件——scoped作用
准备:当前组件内标签都被添加data-v-hash值的属性
获取:css选择器都被添加 [data-v-hash值] 的属性选择器

1-26 组件通信
引入:如何从一个组件内,给另外一个组件传值?(不使用localStorage,直接传递)
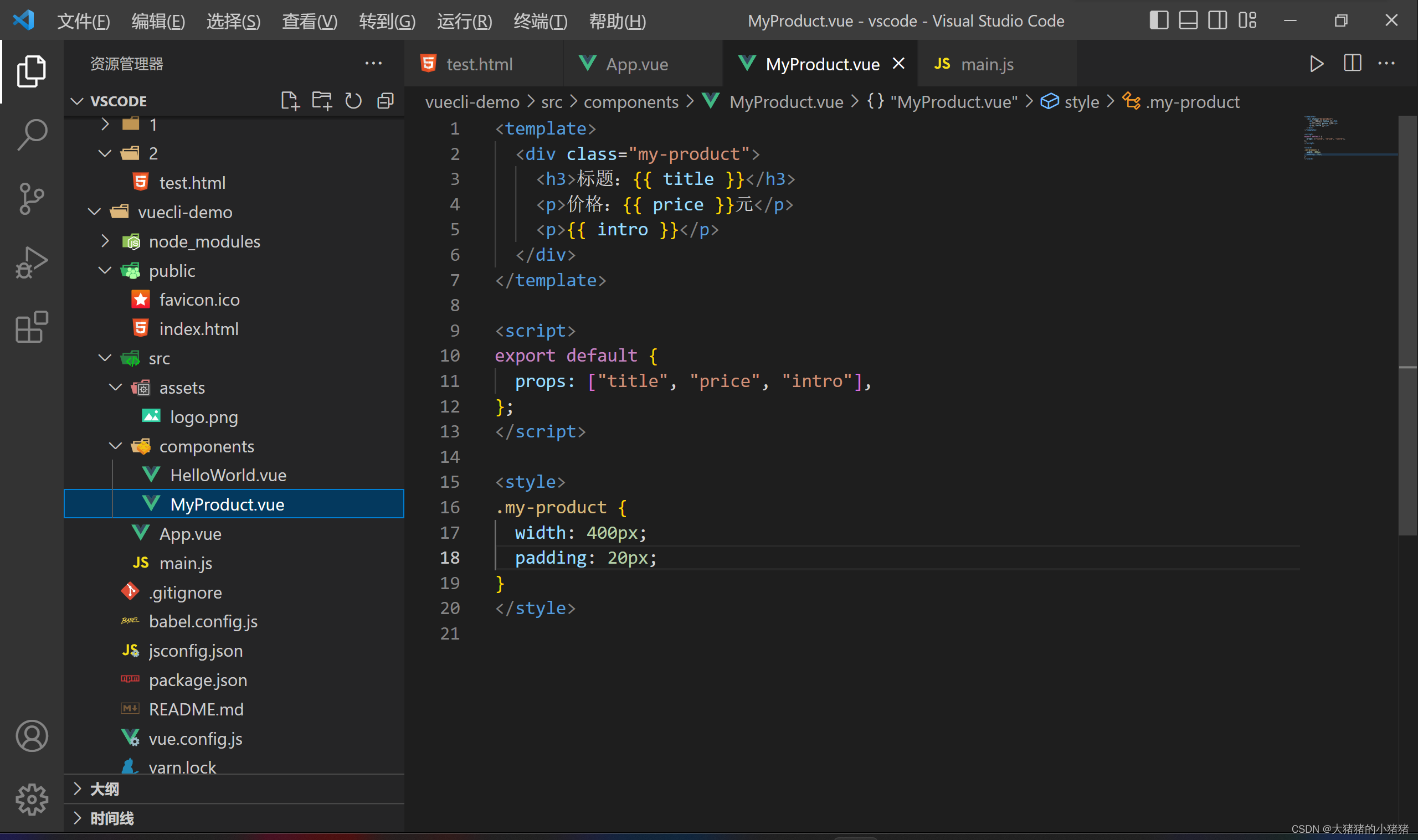
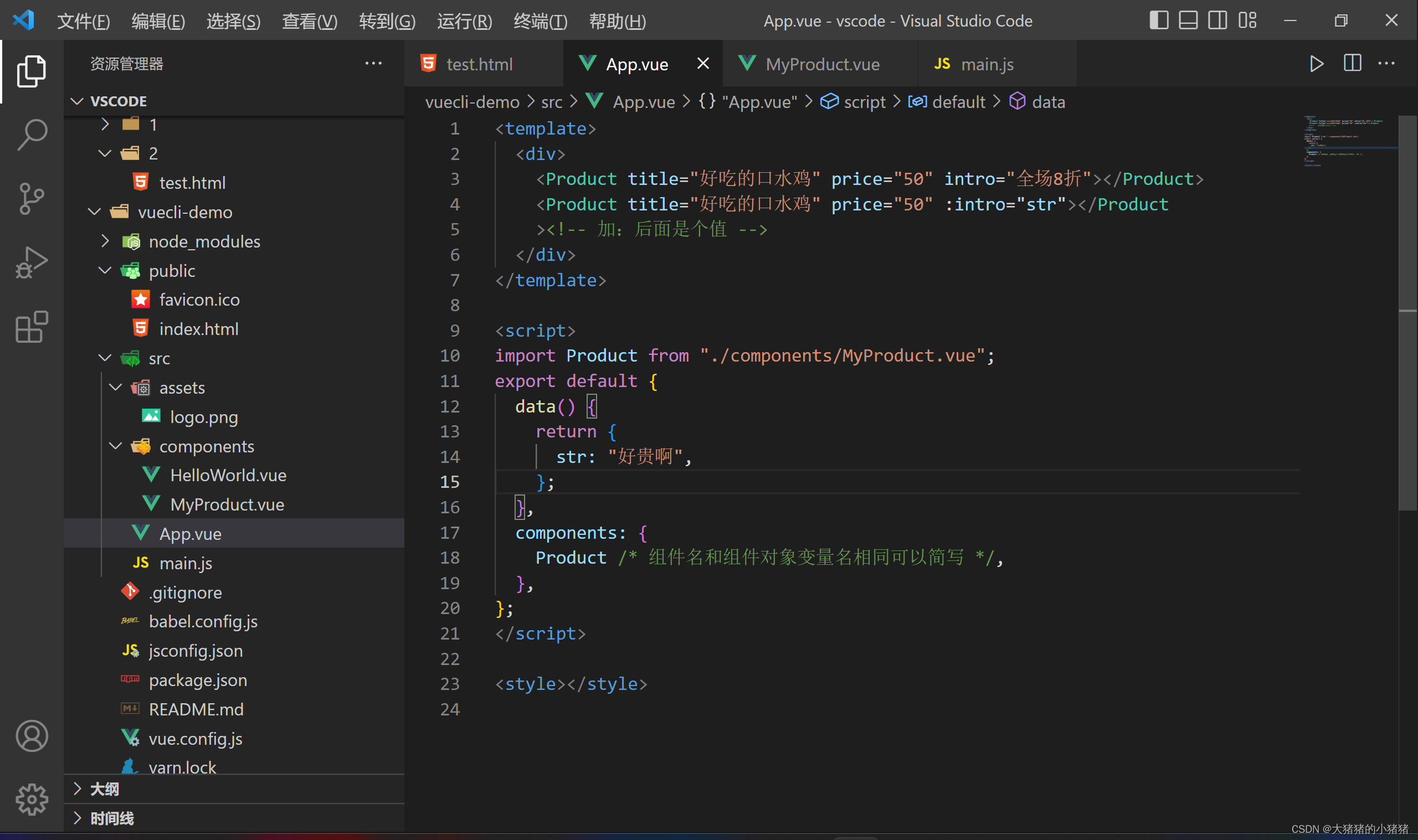
26.1 父传子_props
父组件 => 子组件
首先明确父和子是谁(在父引入子——被引入的是子)
目标:父传子,分别传值进入,每次组件显示不同的数据信息
1.子组件——props——变量(准备接收)

2.父组件——传值进去

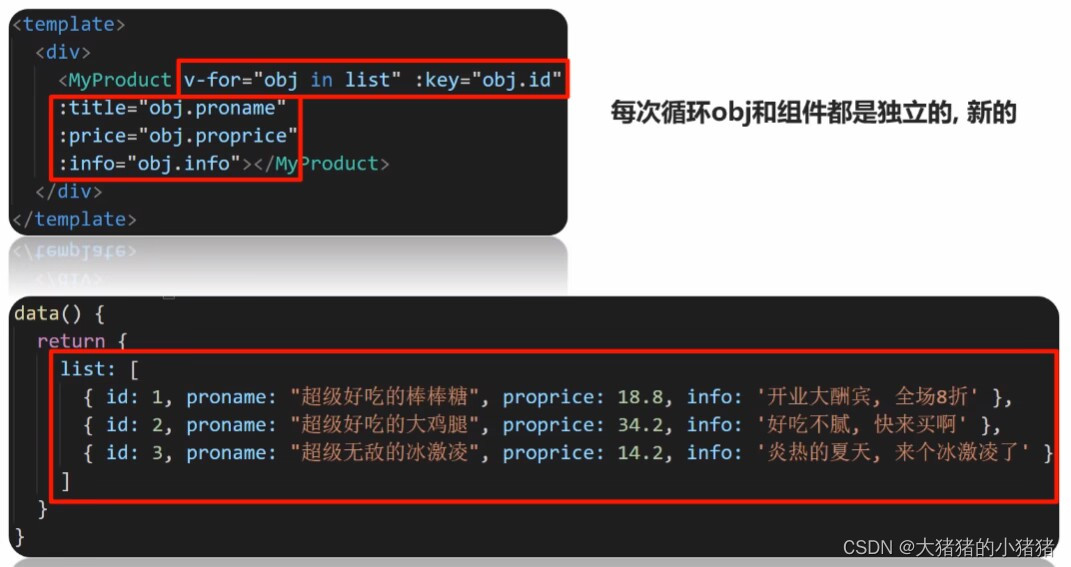
26.2 父向子配合循环使用

注意:每次循环,变量和组件都是独立的,obj也是独立的,变量前面要加“:”
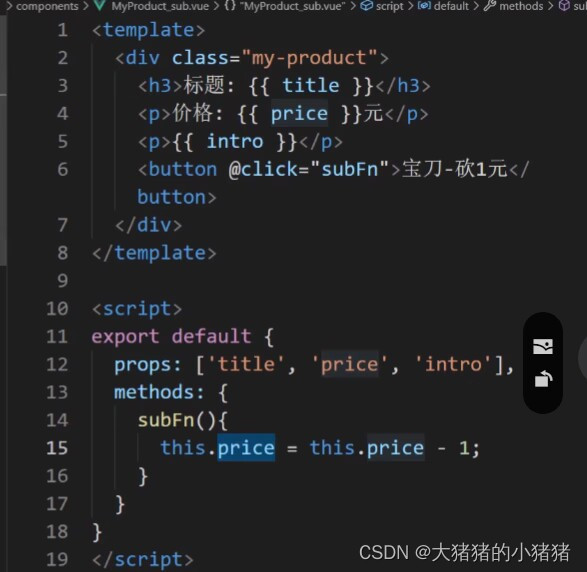
26.3 单向数据流
从父到子的数据流向,叫单向数据流
子组件修改,不通知父级,造成数据不一致
Vue规定props里的变量,本身是只读的
仅针对基本数据类型,对象等类型修改后仍可以正常对父组件进行修改

点击一次按钮,价格会-1,但是若最终结算,父组件中的值没有被改变
不建议子组件修改父组件传过来的值
26.4 子向父_自定义事件
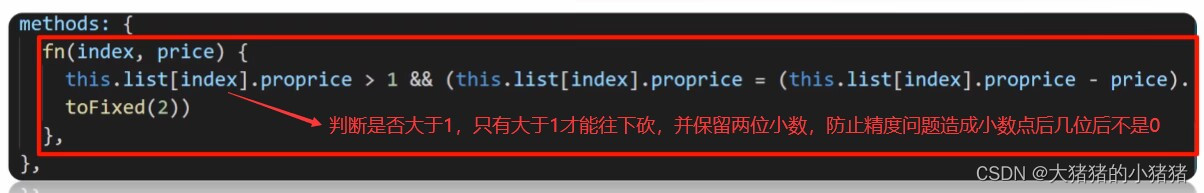
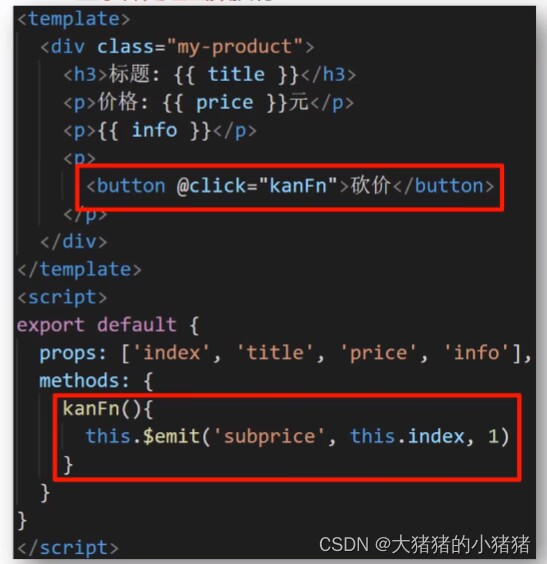
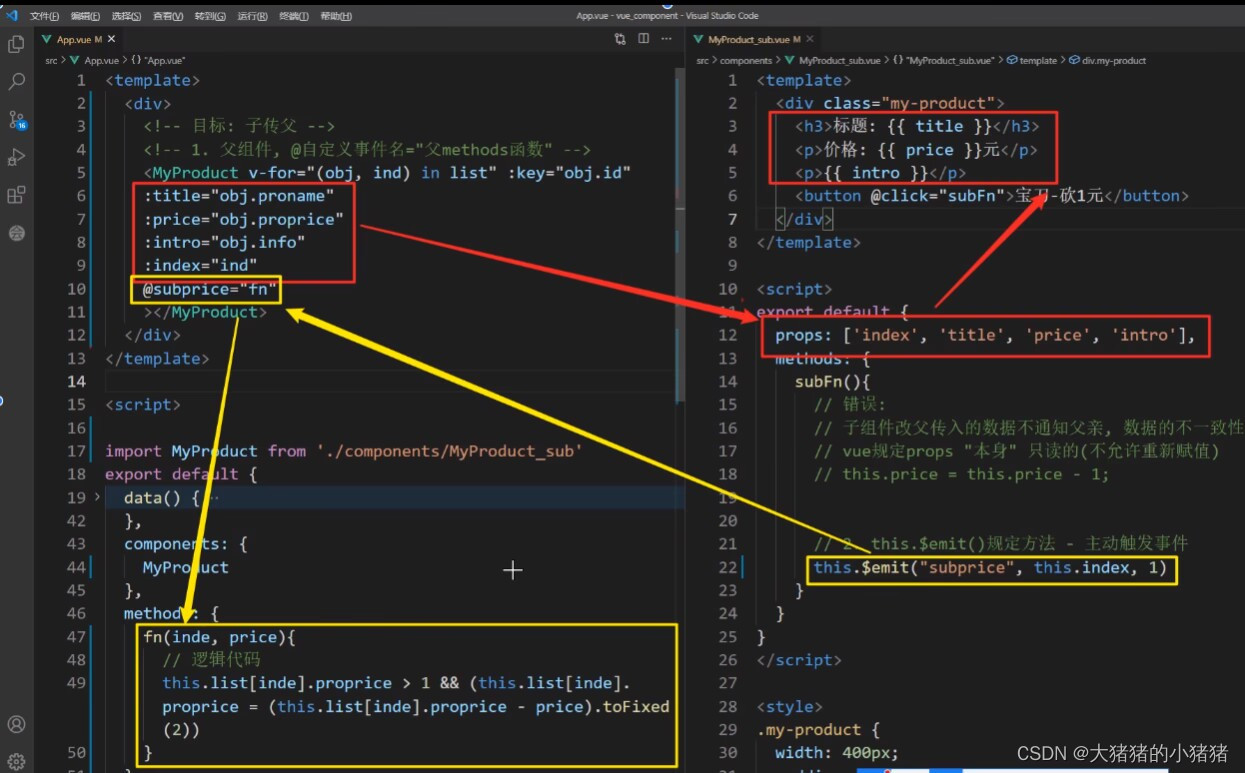
目标:子组件触发父组件自定义事件的方法(子想要改变父中的数据)
父 => 索引 => 子组件(用于区分哪个子组件)

1.父组件内,绑定自定义事件和事件处理函数
语法:@自定义时间名=“父methods里函数名”
2.子组件内,恰当的时机,触发父给我绑定的自定义事件,导致父methods里事件处理函数执行
语法:this.$emit(‘自定义事件名’,值)



26.5 总结流程图

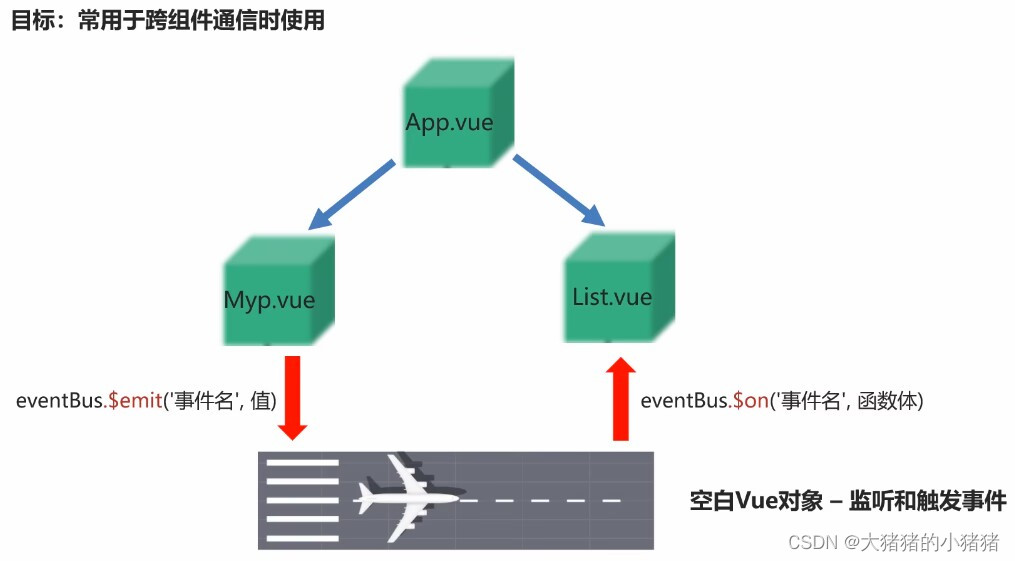
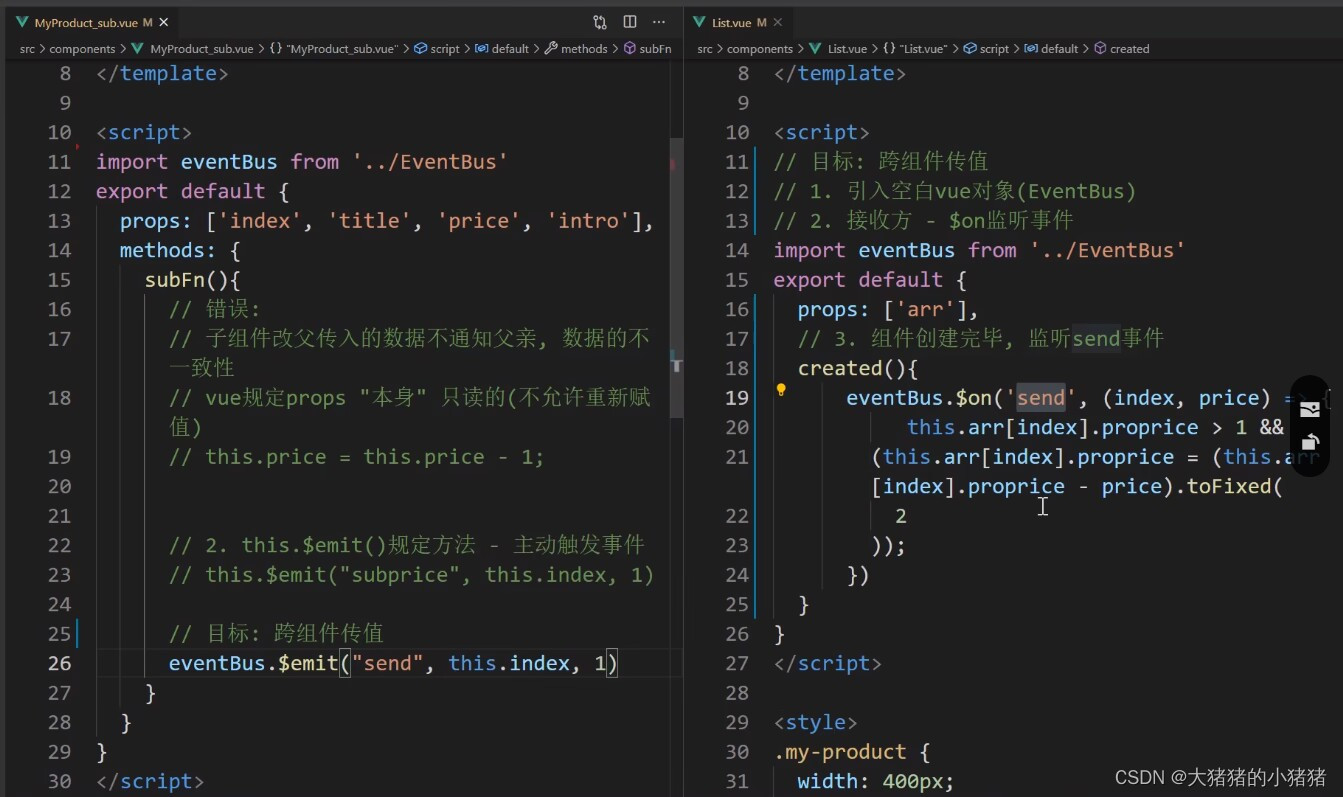
26.6 跨组件传值_EventBus技术(事件总线技术)
兄弟组件之间传值
创建空白Vue对象——监听和触发事件,给兄弟找一个共同的爹

语法:src/EventBus/index.js——创建空白Vue对象并导出
在要接收值的组件 eventBus.$on(‘事件名’,函数体)在要传递值的组件 eventBus.$emit(‘事件名’,值)


1-34 插槽
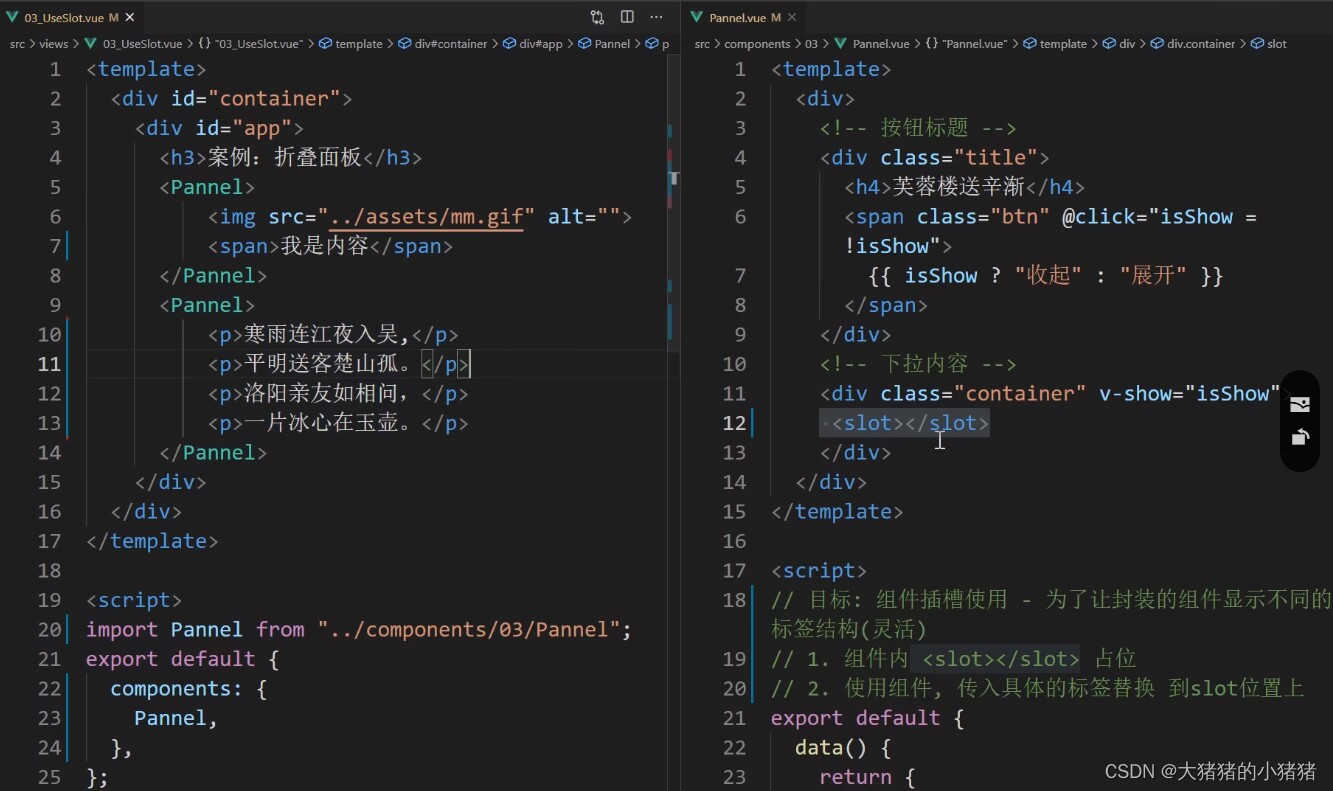
34.1 组件插槽
通过slot标签,让组件内可以接受不同的标签结构显示(使组件更加灵活)
给组件插入什么标签,组件就显示什么标签
语法:
1.组件内用<slot></slot>占位
2.使用组件,传入具体的标签替换到slot位置上
运行效果:传入的标签会替换掉slot显示

34.2 插槽默认内容
目标:如果外面不给传,想设置一个默认显示内容(可以是带标签的内容)
<slot>内放置内容,作为默认显示内容
语法:<slot> 默认内容</slot>
注意:如果外面给传了内容,默认内容仍然会被替换为传入的内容(即默认内容不会显示)
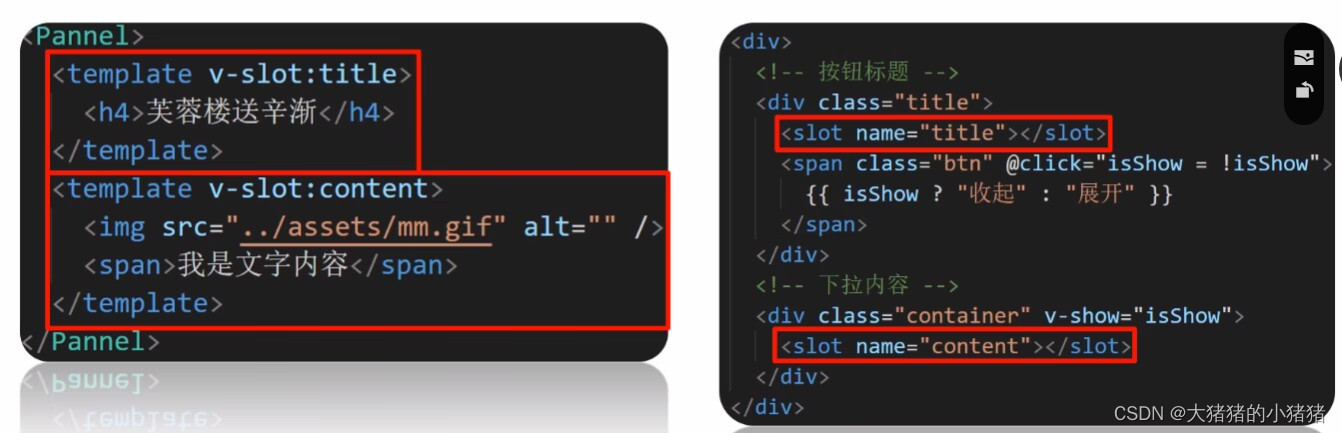
34.3 具名插槽
组件内有2处以上不确定标签时(一个组件内有两处以上需要外部传入标签的地方)——需要给每个slot起名
语法:
1.slot占位——name属性起名字
2.使用组件,template配合v-slot:插槽名,夹着传入具体标签
注意:“v-slot:”可以简化成**#**
如:v-slot:title可简写为**#title**

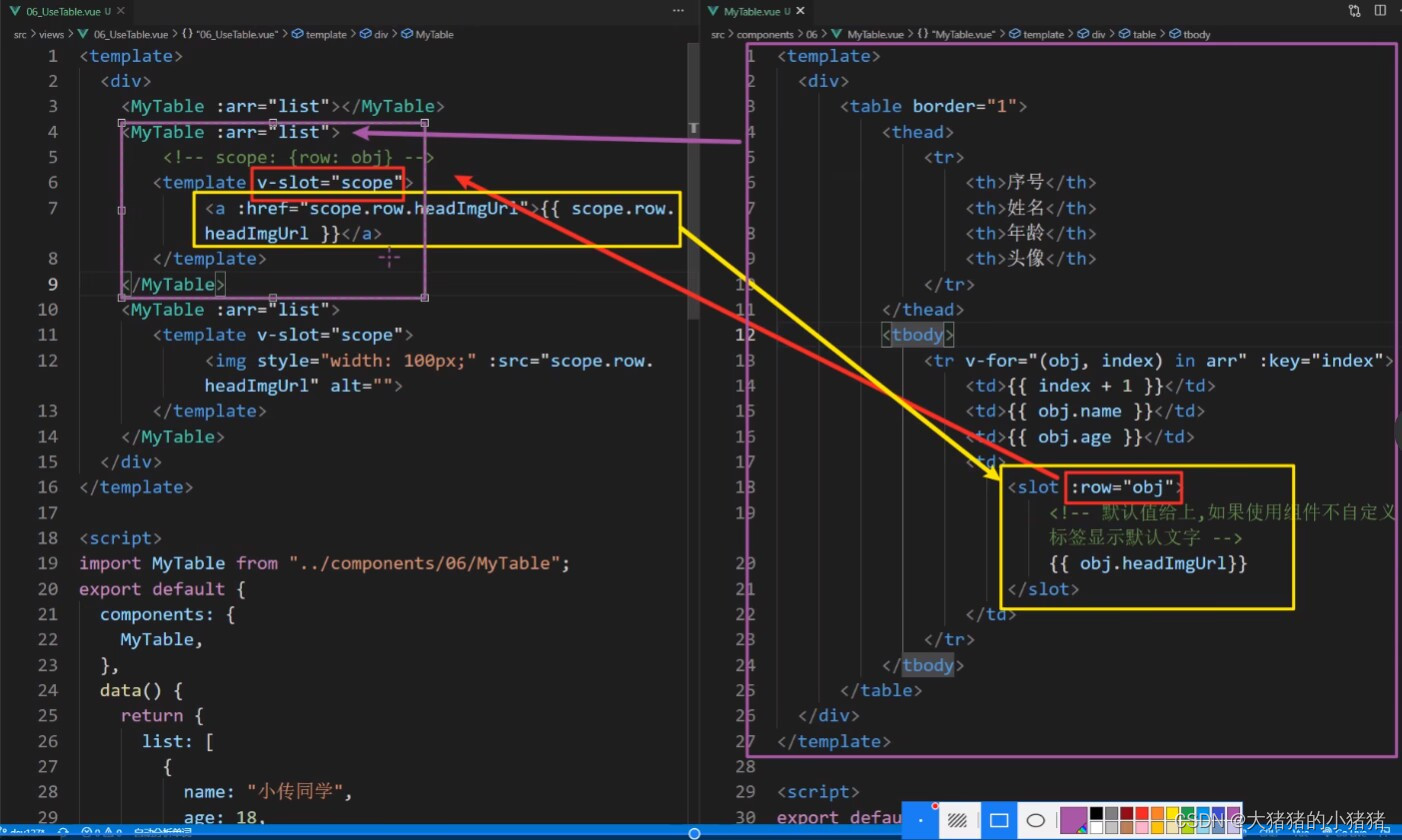
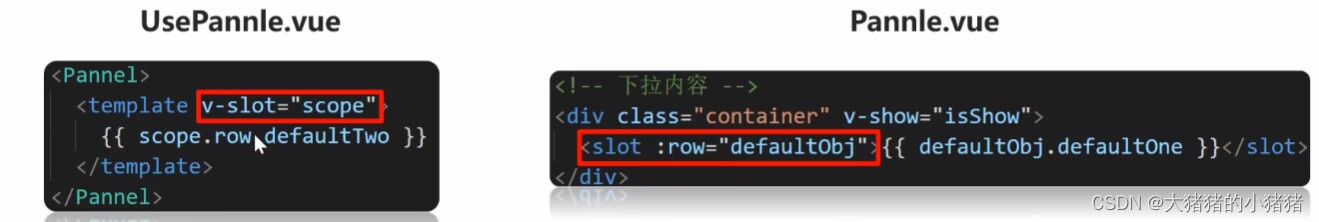
34.4 作用域插槽
目标:使用插槽时,想使用子组件内的变量
1.子组件在slot上绑定属性和子组件内的值
2.使用组件,传入自定义标签,用template和v-slot=“自定义变量名”
3.scope变量名自动绑定slot上所有属性和值scope={row:defaultObj}

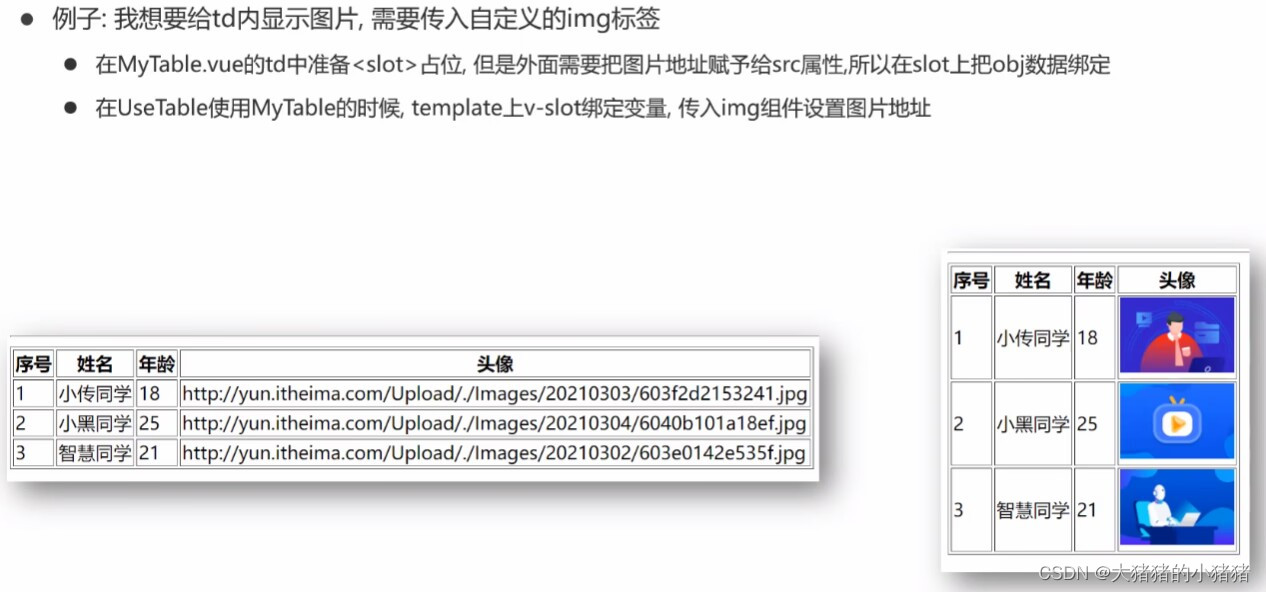
34.5 作用域插槽使用举例