前端:React/Vue项目打包后的代码不部署,怎么在本地运行?
前端web工程要查看运行效果,要怎么做?
开发时本地预览:
一般脚手架可以通过配置webpack的webpack-dev-server,
安装
npm i -D webpack-dev-server
直接运行通过命令行运行
npx webpack serve
打包构建
这时如果直接运行npn run build是可以运行并打包你的代码的,不会报任何异常或错误,但是会看到打包完成有这样一句提示

打包后会产生dist 目录

一般情况下,直接打开index.html会在浏览器看到内容。
然而惊奇地发现网页一片空白,丝毫没有一点点痕迹。打开了控制台,看到console tab下一片404的各种找不到资源
解决方案
- server https://www.npmjs.com/package/server
- http-server https://www.npmjs.com/package/http-serve
- live-server https://www.npmjs.com/package/live-server
- 在本地搭建express服务器
- 使用nginx本地服务器
前三种基本使用方法是一致的,都是使用插件这里以 http-server为例子展开详情说明
tips: 再加上HTTPS支持,它使服务器成为前端测试的理想之选
流程:全局安装 –> 在打包好的 dist文件夹直接运行
http-serve
全局安装
打包好的 `dist`文件夹直接运行
http-server插件可以简单创建一个本地服务,执行以下命令全局安装live-server插件
npm install -g http-server
2、在dist文件夹(刚刚打包成功后出来的文件夹)终端输入
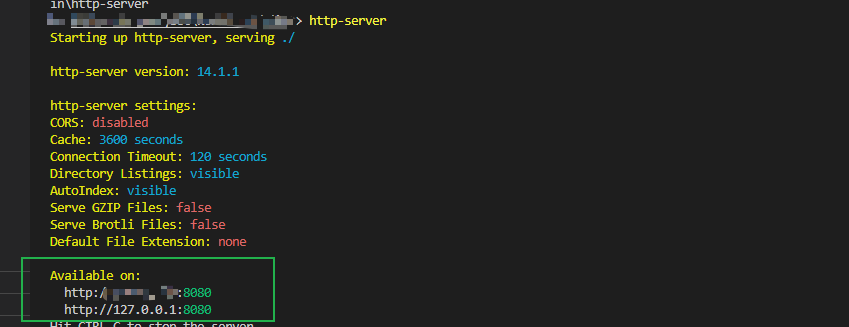
http-server
默认监听在8080端口
打开浏览器,输入localhost:8080 就可以预览了

搭建express本地服务器
流程
npm i express-generator -g
express express-projec
npm run start
全局安装
创建项目
拷贝打包代码
启动项目
浏览器查看
1、安装express-generator
npm i express-generator -g
2、创建一个express项目
express express-project
3、进入项目目录
cd express-project
这时候能看到express-project文件夹下的内容是这样的

4、安装相关项目依赖
npm install
然后把刚刚打包后的dist文件夹下的所有文件复制到public文件夹下面
5、启动项目
npm run start
6、浏览器中查看
在地址栏输入localhost:3000即可
使用nginx本地服务器运行
1、下载nginx
直接去官网下载 http://nginx.org/en/download.htm
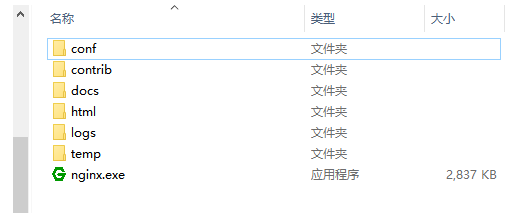
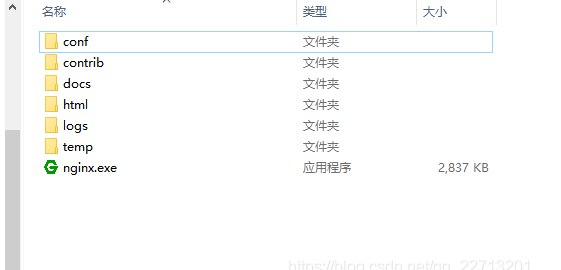
2、解压,解压之后目录如下

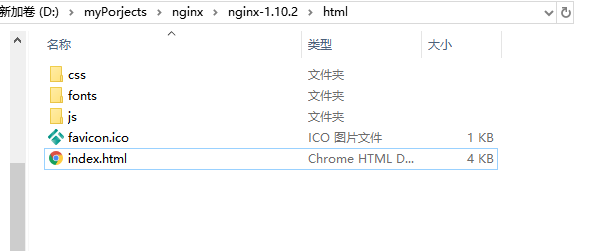
2、打开目录的 html文件夹,删掉里面的内容,将已打包的dist文件夹里面的内容,全部复制到html文件夹下
此时的html文件夹内容是这样的

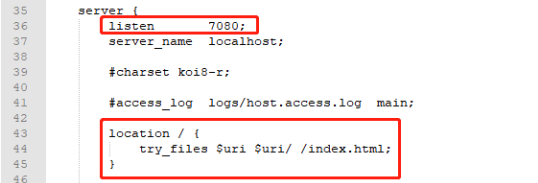
3、打开conf文件夹,找到 nginx.conf文件,用编辑器打开
找到http对象中的server,将这部分改一下,其他不用动,listen为端口号

4、启动项目
双击nginx.exe
6、浏览器中查看
在地址栏输入localhost:7080即可