为了更方便地对页面进行渲染,我们引入并安装Element Plus(如果当时上篇文章中选的是"2.x",就引入Element-ui,安装指南)。又为了方便路由接口的使用我们引入并安装axios。
Element Plus安装并导入
Element Plus 可以在支持?ES2018?和?ResizeObserver?的浏览器上运行。 如果您确实需要支持旧版本的浏览器,请自行添加?Babel?和相应的 Polyfill 。
由于 Vue 3 不再支持 IE11,Element Plus 也不再支持 IE 浏览器。
选择NPM进行安装,
- 首先进入目标文件夹
# 转换盘符
C:\Users\CityOfSky>F:
# 进入目标文件夹system
F:\>cd F:\SystemDevelop\system
- 安装element-plus
# NPM
npm install element-plus --save
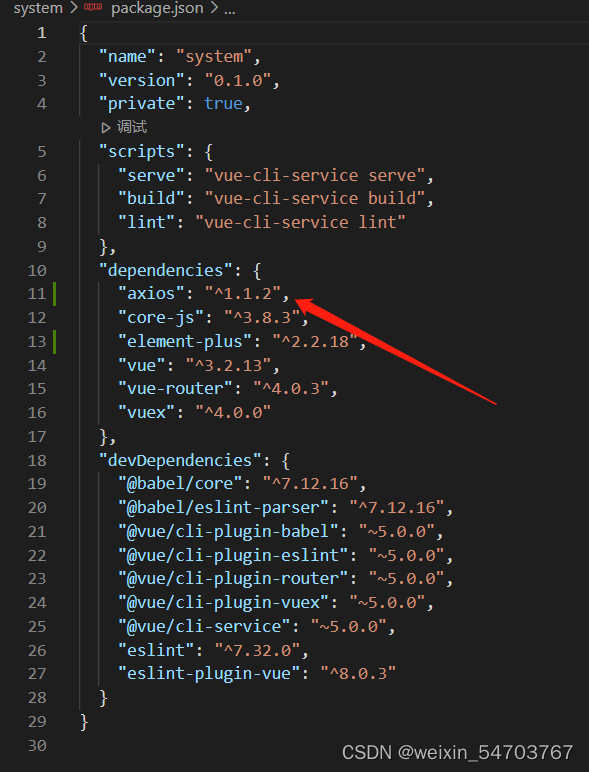
package.json中出现下面一行,并显示版本号则说明安装成功

- 全局引入element plus
在main.js中插入以下代码
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(store).use(ElementPlus).use(router).mount('#app')安装引入axios
Axios 是一个基于?promise?网络请求库,作用于node.js?和浏览器中。 它是?isomorphic?的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js?http?模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
- 在目标文件夹下安装axios
npm install axios
package.json中出现下面一行,并显示版本号则说明安装成功。

- ?全局引入axios
在main.js文件中写入以下代码
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 全局引入element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 全局引入axios
import axios from 'axios'
// 全局挂载 axios
createApp(App).config.globalProperties.$axios = axios
createApp(App).use(store)
.use(ElementPlus)//全局挂载element plus
.use(router)
.mount('#app')
?