一、组件介绍
概念:代表页面中的某部分及功能
特点:可复用,独立
二、两种创建方式
2.1函数组件
使用JS函数创建的组件
函数名必须大写开头
组件必须有返回值
function Hello(){
return(
<div>3333333333</div>
)
}
ReactDom.render(<Hello />,document.getElementById("root"))2.2类组件
类名大写开头
类组件应继承React.Component父类
类组件必须提供render()方法
render()必须有返回值
class Ok extends React.Component{
render(){
return{
<div>你好 class</div>
}
}
}
ReactDOM.render(<Ok/>,document.getElementById("root"))三、将组件代码放在独立的js文件中
3.1创建组件js文件,eg:Book.js
3.2在Book.js文件中导入React
3.3实用类或者函数创建组件
3.4组件必须要导出才能使用
3.5在指定的文件中导入Book.js
3.6渲染组件
//Book.js
import React from 'react'
class Book extends React.Component{
render(){
return(
<h1>读书明智</h1>
)
}
}
//导出
export default Book//index.js
import Book from './Book'
ReactDom.render(<Book />,
document.getElementById("root"))四、组件样式
行内样式(官方推荐)
<div>
{/*第一个{}是JSX语法
第二个是{}对象*/}
<p style={{color:'red'}}>today</p>
<p style={style}>is very good</p>
</div>外部导入:准备好外部css文件,在js中使用import引入
注意:class属性建议写为className
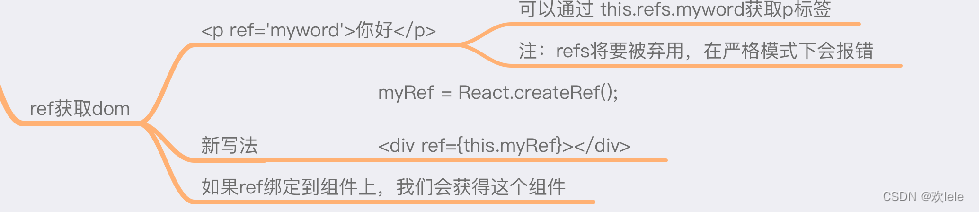
五、ref获取dom
可以通过this.refs.myword获取p标签

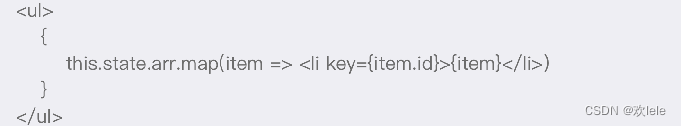
六、列表渲染
使用js原生的map方法,为了列表的复用性,设置key值,提高性能
 ?
?
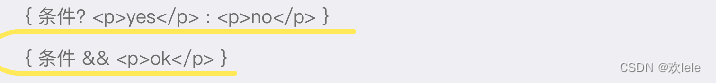
七、条件渲染

?
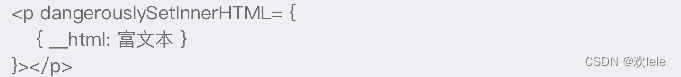
八、富文本展示

?
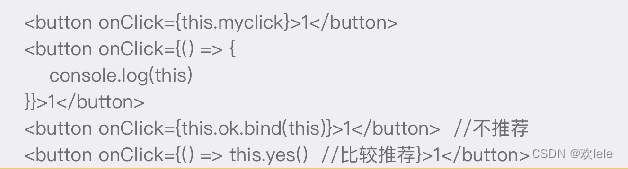
九、事件处理
事件绑定:on+事件名称={fn}
React并不会真的绑定一个事件到具体的元素上,而是采用事件代理的模式
注意:这里要用驼峰命名法和this指向问题

?