前提是安装了nodejs
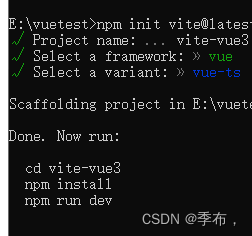
npm init vite@latest


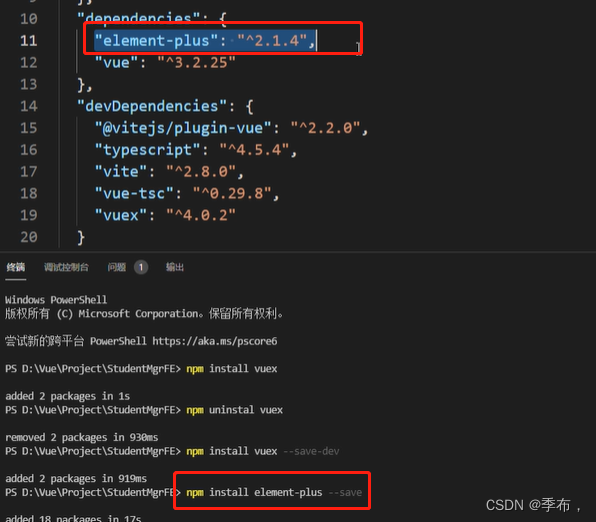
package.json
{
"name": "vite-vue3",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
#npm run dev 指的就是这里的名为dev,脚本为vite (dev也可以改为其他名字 比如abc npm run abc 也能运行)
# vite这个脚本在node_modules里面
"dev": "vite",
# 会将项目打包,生成浏览器能够识别的html,css,js
"build": "vite build",
# npm run preview和上面的 npm run dev 效果是一样的
"preview": "vite preview"
},
# 生产环境的依赖
"dependencies": {
"vue": "^3.2.37"
},
#开发环境的依赖
"devDependencies": {
"@vitejs/plugin-vue": "^3.1.0",
"vite": "^3.1.0"
}
}
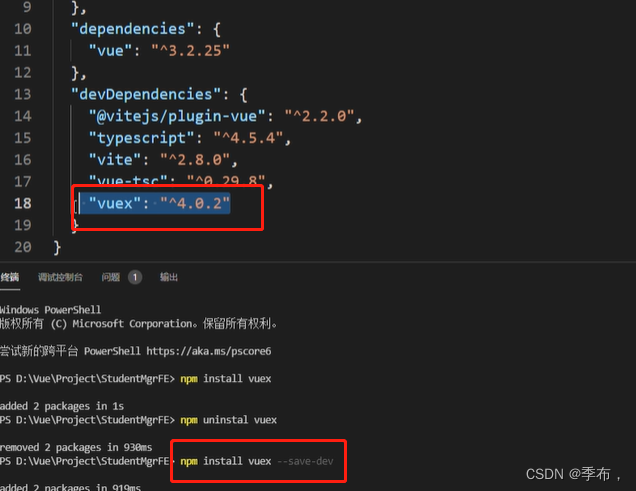
比如安装下面的包会安装在开发环境的依赖包中
npm install vuex --save-dev

比如安装下面的包会安装在生产环境的依赖包中
npm install element-plus --save

npm 命令总结
这几种命令都是一个意思,只不过写法不同
npm install vuex --save
npm install vuex -S
npm i vuex --save
npm i vuex -S
npm install vuex --save-dev
npm install vuex -D
npm i vuex --save-dev
npm i vuex -D
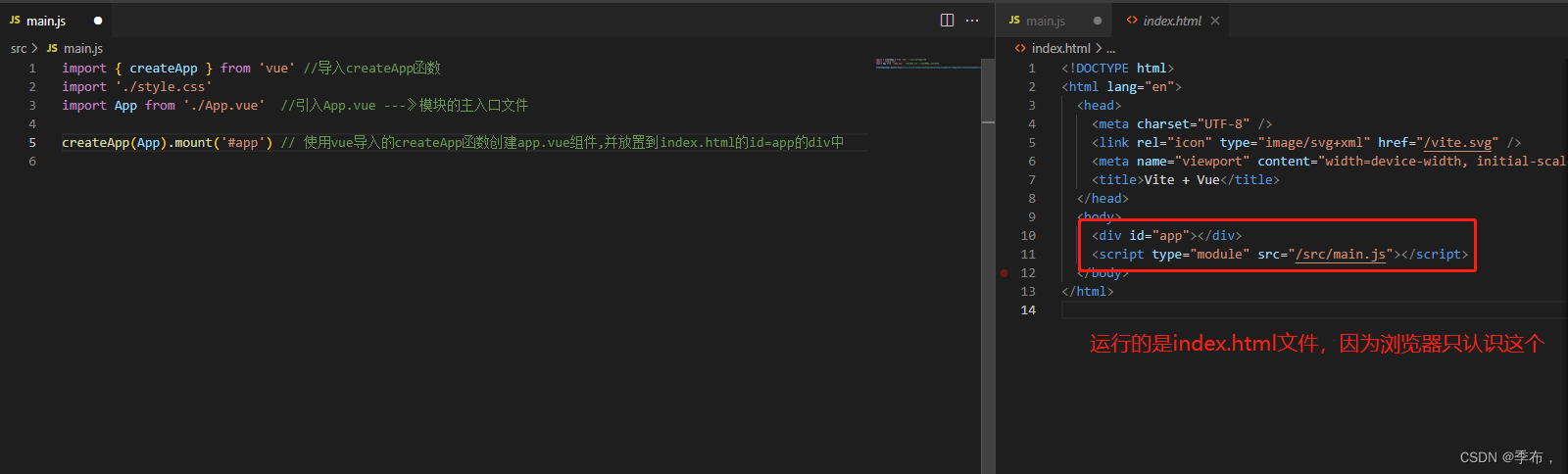
三个重要的文件
index.html 静态文件
main.js 自动运行的脚本文件
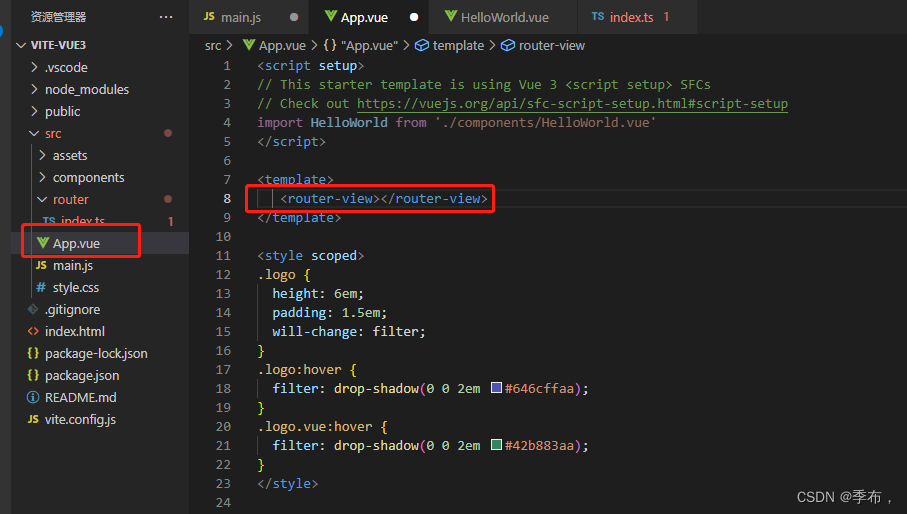
app.vue 主组件,是页面入口文件

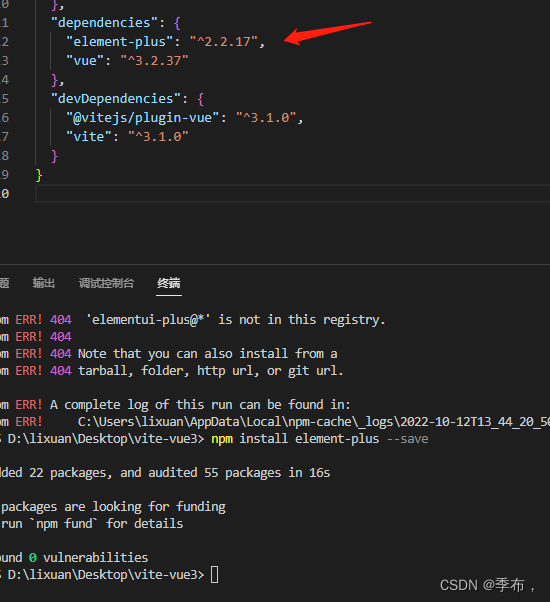
引入element-plus 会安装在开发环境中
npm install element-plus --save

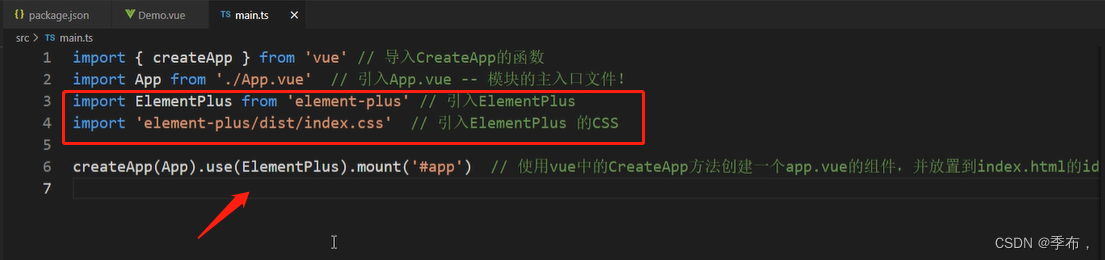
在main.js中全局引入
这样就意味着所有的app下的组件都可以使用elementui

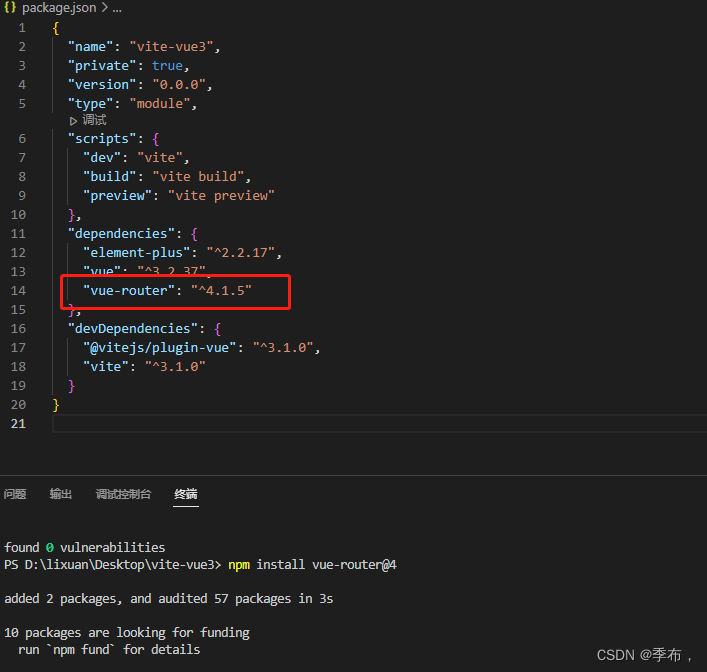
安装路由router
npm install vue-router@4

创建一个router文件夹,在里面创建index.js文件,管理路由
// 导入组件
import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router"
import { Helloworld } from "../components/Helloworld";
// 创建路由匹配的数据集合
const routes: Array<RouteRecordRaw> = [
{
path: "/",
component: Helloworld
}
]
//创建一个vue-router的对象
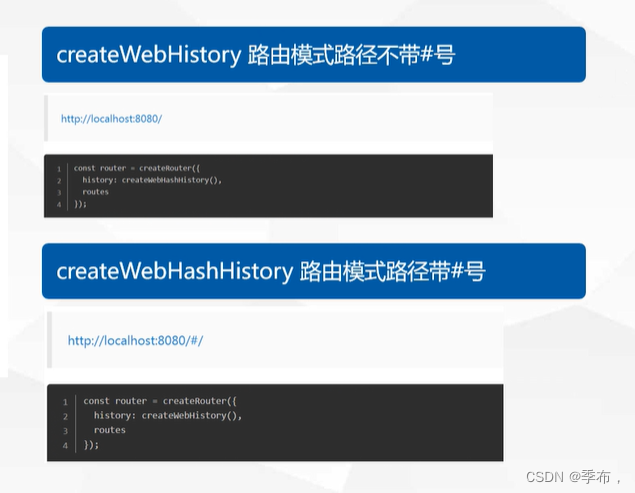
const router = createRouter({
history:createWebHistory(),
routes
})
// 暴露
export default router
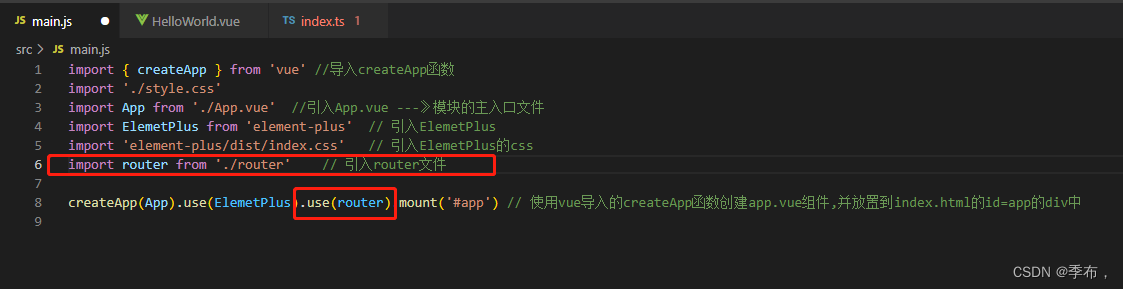
在main.js中全局引入

在APP.vue这个主组件入口(这样的话访问哪个路由就把对应的组件加载到这个App.vue窗口)