最近做项目要求将webpack打包方式换成vite,下面将详细讲解一下配置vite需要改动的东西,以及踩的坑。
vite官网:https://vitejs.cn
1.新建viteconfig.js文件
//该项目的版本是node12,有时候import引入不进去,就会用const替代
import { defineConfig, loadEnv } from 'vite';
const { createVuePlugin } = require('vite-plugin-vue2');
const vitePluginHtmlConfig = require('vite-plugin-html-config');
const { viteExternalsPlugin } = require('vite-plugin-externals');
import path from 'path';
import cdnConfig from './cdn.config';
const resolve = (dir) => path.resolve(__dirname, dir);
export default defineConfig(({ command, mode }) => {
const envParams = loadEnv(mode, __dirname);
return {
root: resolve('./src'), // 入口index.html,注意入口js应该与index.html 同一目录下
base: './',
publicDir: resolve('static'),
resolve: {
alias: {
'@': resolve('src'),
},
extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.vue'],//扩展名可以忽略
},
// 反向代理
server: {
host: '0.0.0.0', //服务器ip地址
port: 5566, //本地端口
fs: {
strict: false, // 支持引用除入口目录的文件
},
// open: true, // 是否自动在浏览器打开
proxy: {
'/szapi': {
target: 'https://tradesz.test.api.qywgpo.com/',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/szapi/, ''),
},
},
},
plugins: [
createVuePlugin(),
// 打包babel编译
vitePluginHtmlConfig(cdnConfig.getCdnConfig()), // 使用cdn,传入分支参数判断使用哪种环境的js
viteExternalsPlugin(cdnConfig.externals), // 打包过滤被引入cdn的包
],
build: {
//打包环境移除console.log,debugger
minify: 'terser',
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true,
},
},
//打包文件按照类型分文件夹显示
rollupOptions: {
input: {
main: path.resolve(__dirname, 'src/index.html'),
},
output: {
chunkFileNames: 'js/[name]-[hash].js',
entryFileNames: 'js/[name]-[hash].js',
assetFileNames: '[ext]/[name]-[hash].[ext]',
},
},
},
};
});
共享配置
root
类型: string
默认: process.cwd()
项目根目录(index.html 文件所在的位置)。可以是一个绝对路径,或者一个相对于该配置文件本身的相对路径。
base
类型: string
默认: /
开发或生产环境服务的公共基础路径。合法的值包括以下几种:
绝对 URL 路径名,例如 /foo/
完整的 URL,例如 https://foo.com/
空字符串或 ./(用于开发环境)
plugins
类型: (Plugin | Plugin[])[]
需要用到的插件数组。Falsy 虚值的插件将被忽略,插件数组将被扁平化(flatten)。
publicDir
类型: string | false
默认: “public”
作为静态资源服务的文件夹。该目录中的文件在开发期间在 / 处提供,并在构建期间复制到 outDir 的根目录,并且始终按原样提供或复制而无需进行转换。该值可以是文件系统的绝对路径,也可以是相对于项目的根目录的相对路径。
将 publicDir 设定为 false 可以关闭此项功能。
resolve.alias
类型:Record<string, string> | Array<{ find: string | RegExp, replacement: string }>
将会被传递到 @rollup/plugin-alias 作为 entries 的选项。也可以是一个对象,或一个 { find, replacement } 的数组。
当使用文件系统路径的别名时,请始终使用绝对路径。相对路径的别名值会原封不动地被使用,因此无法被正常解析。
构建选项
build.rollupOptions
类型: RollupOptions
自定义底层的 Rollup 打包配置。这与从 Rollup 配置文件导出的选项相同,并将与 Vite 的内部 Rollup 选项合并。
2.新建index.html模板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>交易平台</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta content="always" name="referrer" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0"
/>
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta
name="apple-mobile-web-app-status-bar-style"
content="black-translucent"
/>
<meta name="format-detection" content="telephone=no" />
<meta name="full-screen" content="yes" />
<meta name="x5-page-mode" content="app" />
<meta content="yes" />
<meta content="black" />
<meta content="telephone=no,email=no" />
<script src="https://pv.sohu.com/cityjson?ie=utf-8"></script>
</head>
<body>
<noscript>
<strong
>We're sorry but vue3.0 doesn't work properly without JavaScript
enabled. Please enable it to continue.</strong
>
</noscript>
<div id="app-gpo-index-hide">
<div id="app-header">
<div class="app-header-left">
<img
class="app-header-left-logo"
src="https://gpo.oss-cn-shenzhen.aliyuncs.com/gpo/sys/qywlogo.png"
alt="交易平台"
/>
<span class="app-header-left-span">交易平台1111111</span>
</div>
</div>
<div id="app-body"></div>
<div id="app-body-line"></div>
<div id="spinner">
<div class="rect1"></div>
<div class="rect2"></div>
<div class="rect3"></div>
<div class="rect4"></div>
<div class="rect5"></div>
</div>
</div>
<div id="app"></div>
<script type="module" src="./main.js"></script>
</body>
</html>
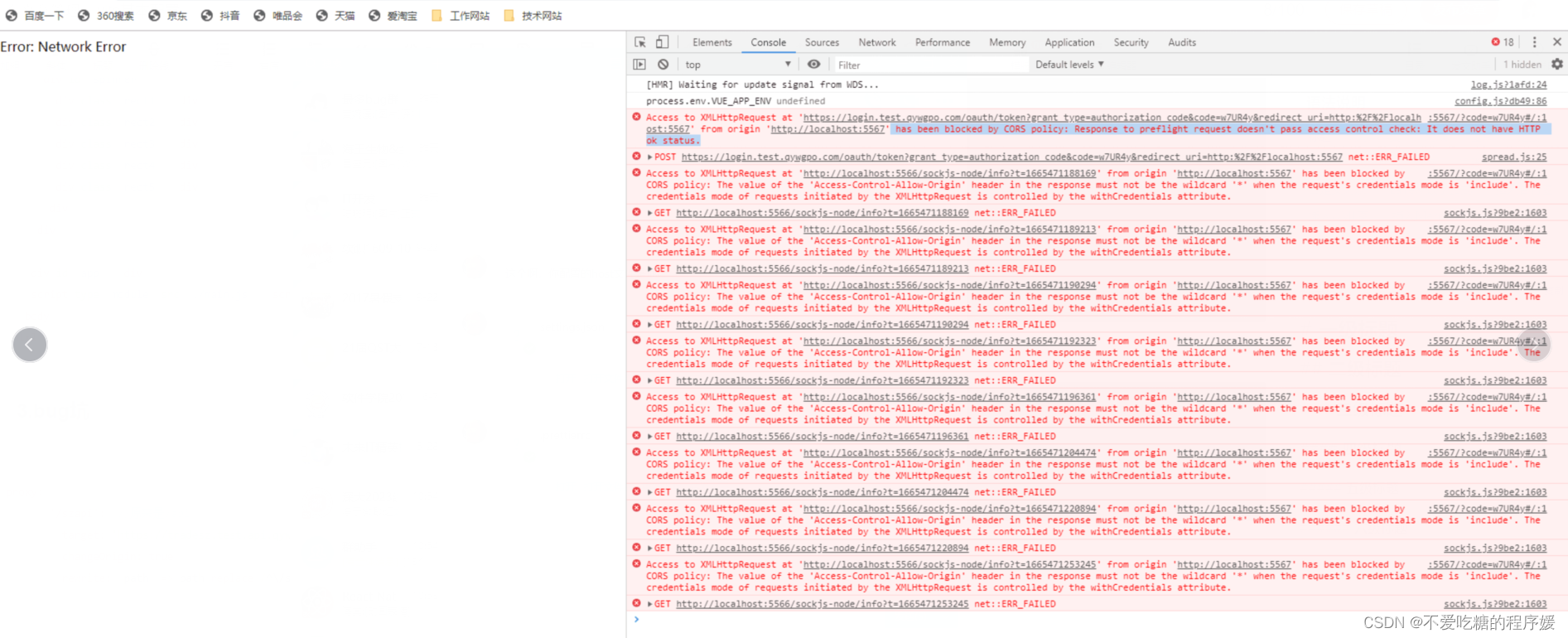
3.bug坑
bug重现
控制台请求不到auth.js和config.js的资源,报错404或者502

解决思路:
1.先试验文件是否引入正确;
2.再比较自己写的文件与参考的项目文件哪里不一样,可以借用工具对比;实在不行,就再对着原来项目文件重新按照顺序抄一遍也行。
3.最后发现bug居然是在proxy的 '/api’这里,因为在main.js文件那里是这样引入文件的,
在proxy的 ‘/szapi’。
/**
* 入口文件
*/
// import Vue from 'vue';
import VueBus from "vue-bus";
// import $ from 'jquery';
import "qywgpo-public/lib/static/iconfontv2/iconfont.css"; // 图标字体
import "qywgpo-public/lib/index.css"; // 公共组件公共样式
import "@/element";
import "./../theme/index.css";
import "@/assets/css/reset.css";
import "@/assets/css/base.css";
import "@/assets/css/components.css";
import App from "@/App.vue";
import router from "@/router";
import store from "@/vuex/store";
import auth from "@/api/auth";
import pathConfig from "@/api/config";
import config from "@/config";
proxy: {
'/szapi': {//原来是/api
target: 'https://tradesz.test.api.qywgpo.com/',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/szapi/, ''),
},
},