Vue2 后台管理系统模板推荐
1、vue-element-admin
推荐指数:star:55k
Github 地址:https://github.com/PanJiaChen/vue-element-admin
Demo体验:https://panjiachen.github.io/vue-element-admin/#/dashboard
一个基于 vue2.0 和 Eelement 的控制面板 UI 框架,这是使用vue技术栈开发的前端程序员的首选管理系统模板,模板以及非常的成熟了,并且有相关的社区和维护人员,开发时候遇到问题也不要慌。

2、ant-design-vue-pro
推荐指数:star:11.2k
官网:https://www.antdv.com/docs/vue/introduce-cn/
GitHub 地址:https://github.com/vueComponent/ant-design-vue/

Vue3 后台管理系统模板推荐
1、vue-vben-admin (13.5k)
Vue-Vben-Admin(github上的标星数为13.5k)是一个基于 Vue3.0、Vite、 Ant-Design-Vue、TypeScript 的后台解决方案,目标是为开发中大型项目提供开箱即用的解决方案。包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。项目使用前端较新的技术栈,可以作为项目的启动模版,以帮助你快速搭建企业级中后台产品原型。
文档地址:https://vvbin.cn/doc-next/
仓库地址:完整版、简化版
预览地址:完整版、简化版
特点
最新技术栈:使用 Vue3/vite2 等前端前沿技术开发
TypeScript: 应用程序级 JavaScript 的语言
主题:可配置的主题
国际化:内置完善的国际化方案
Mock 数据 内置 Mock 数据方案
权限 内置完善的动态路由权限生成方案
组件 二次封装了多个常用的组件
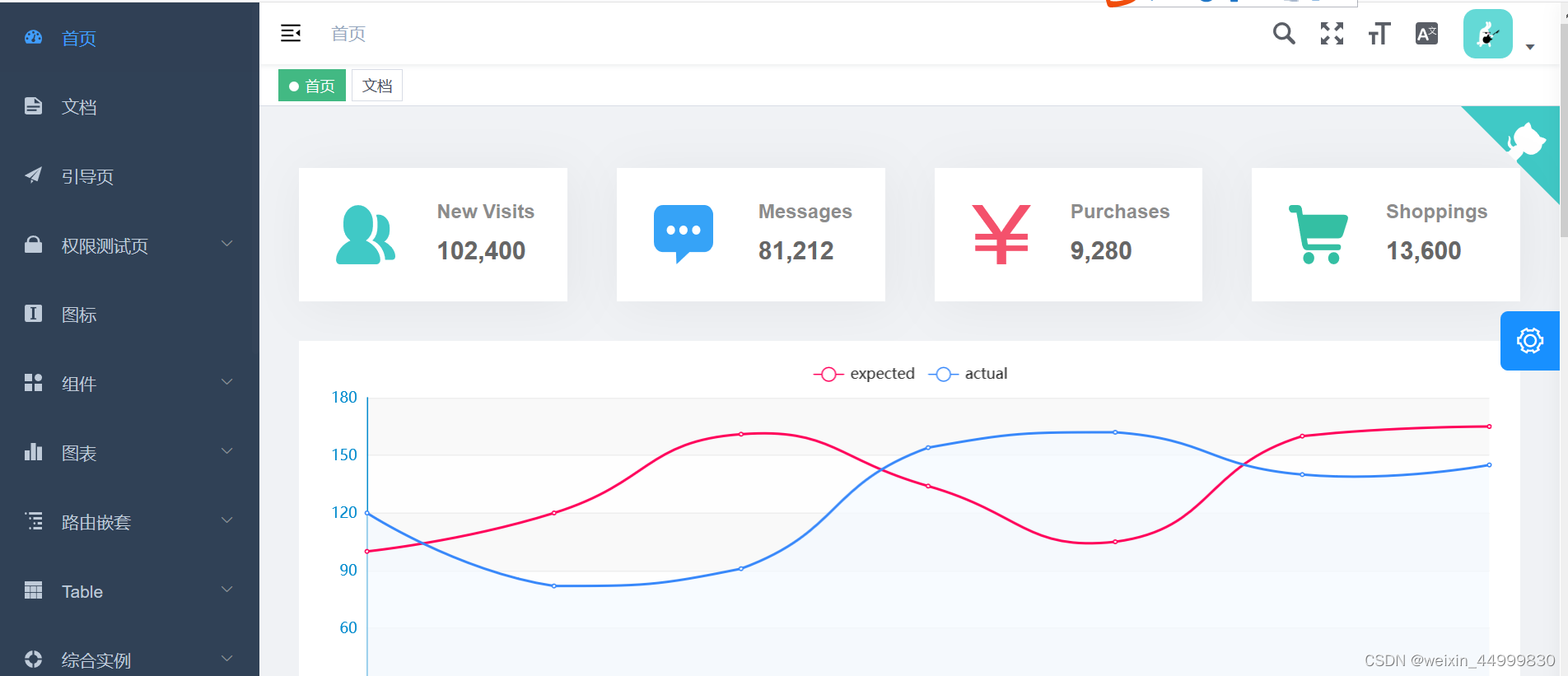
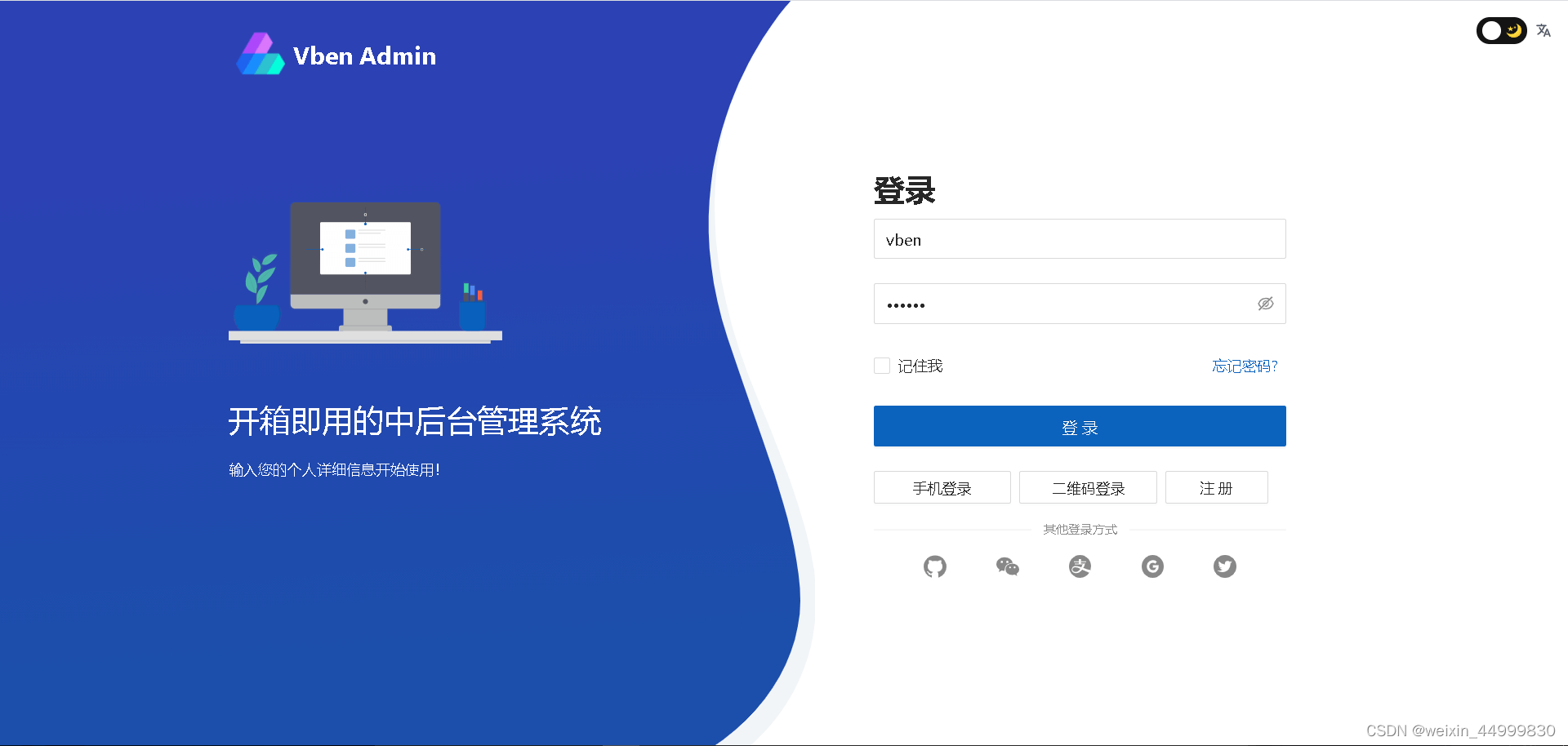
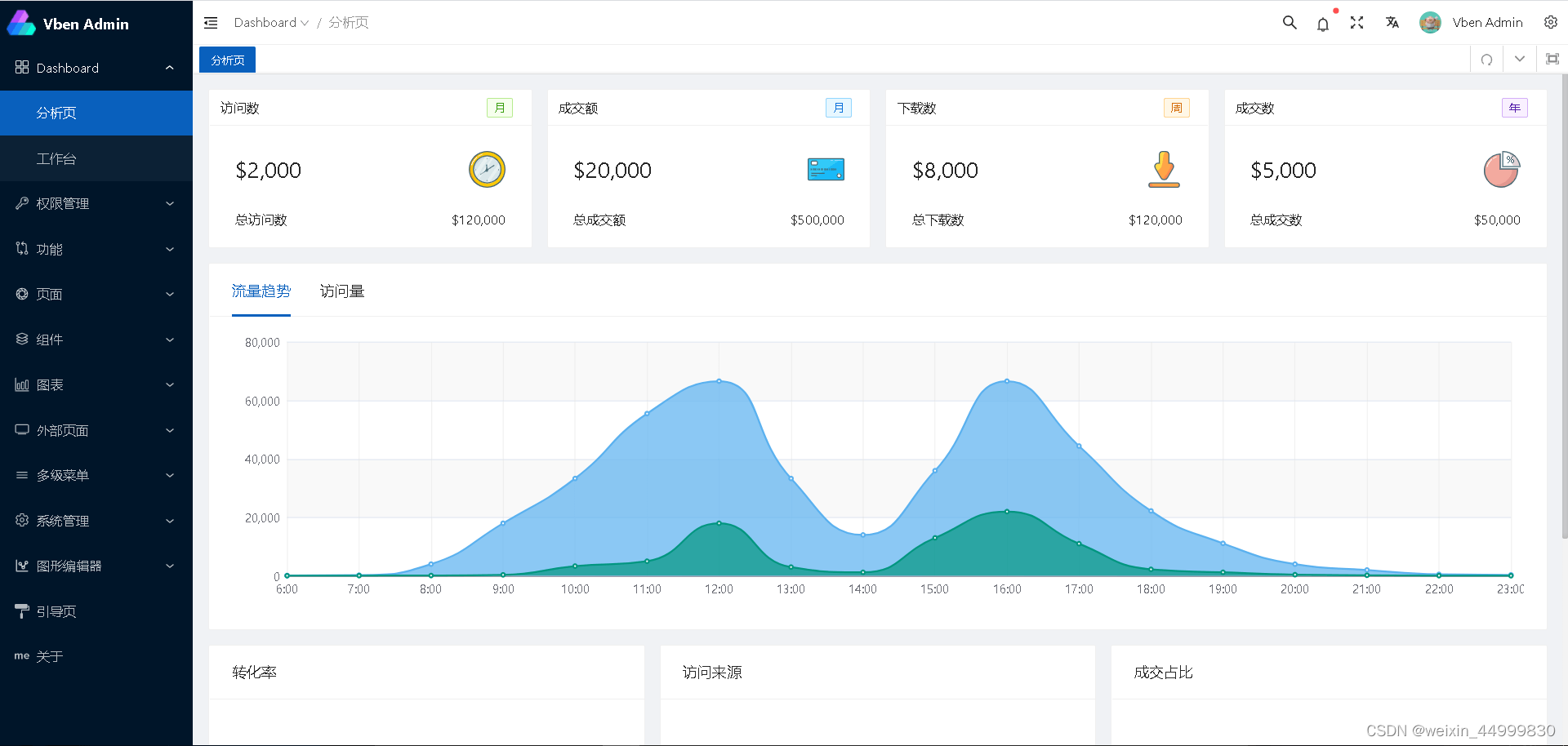
效果:


2、gin-vue-admin (14.2k)
gin-vue-admin(github上的标星数为14.2k)基于 vite + vue3 + gin 搭建的开发基础平台(支持TS,JS 混用),集成 jwt鉴权,权限管理,动态路由,显隐可控组件,分页封装,多点登录拦截,资源权限,上传下载,代码生成器,表单生成器等开发必备功能。
相关地址
文档地址:gin-vue-admin Documentation
仓库地址:https://github.com/flipped-aurora/gin-vue-admin
预览地址:http://demo.gin-vue-admin.com
技术选型
前端:用基于 Vue 的 Element 构建基础页面。
后端:用 Gin 快速搭建基础 restful风格API,Gin 是一个go语言编写的Web框架。
数据库:采用MySql>5.7版本,数据库引擎 innoDB,使用 gorm 实现对数据库的基本操作,已添加对sqlite数据库的支持。
缓存:使用Redis实现记录当前活跃用户的jwt令牌并实现多点登录限制。
API文档:使用Swagger构建自动化文档。
配置文件:使用 fsnotify 和 viper 实现yaml格式的配置文件。
日志:使用 zap 实现日志记录。
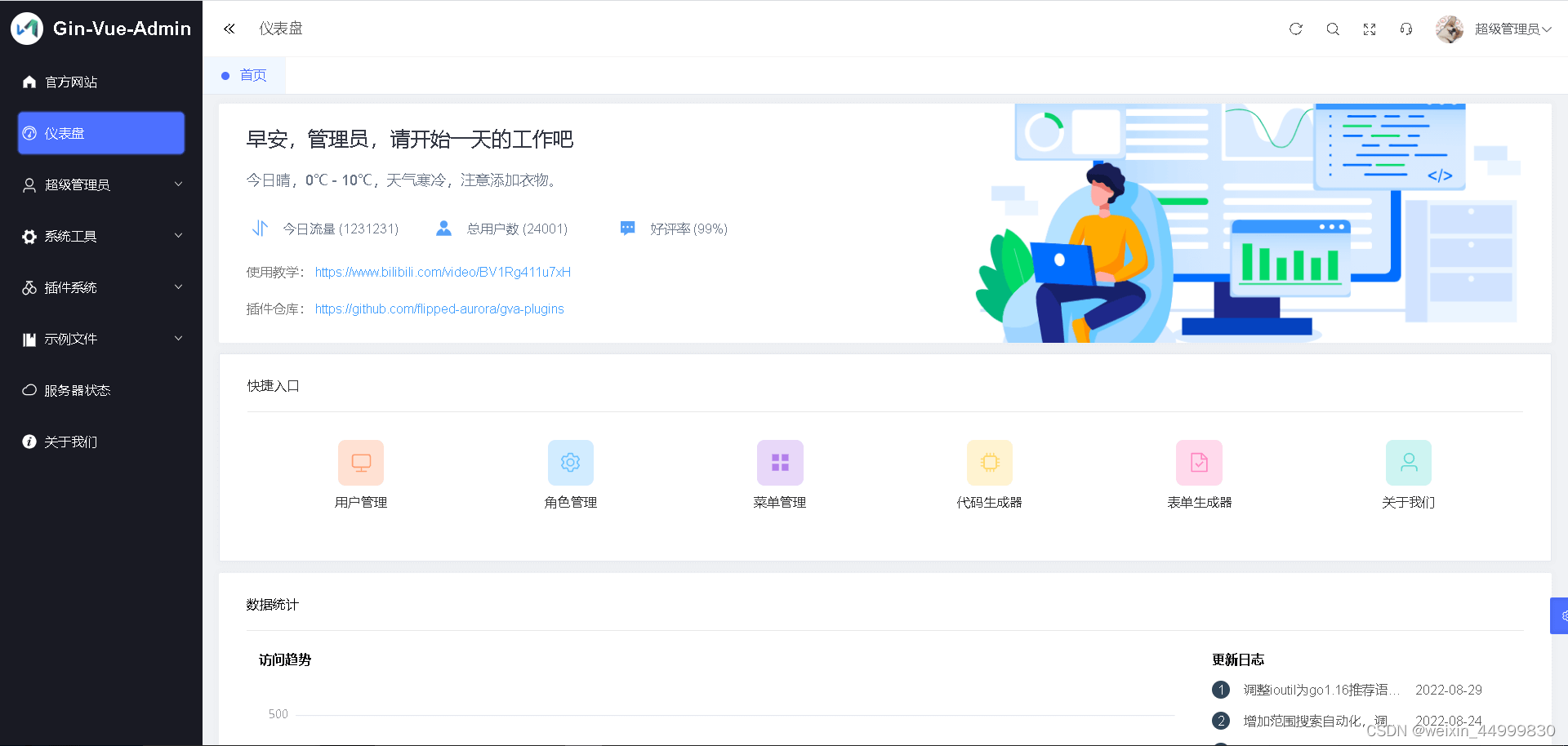
预览:

参考:https://blog.csdn.net/xqnode/article/details/122055558
https://blog.csdn.net/qq_41356250/article/details/126656945