1.获取form中的数据
1.1概况
想从form中获取数据,观察如下element官网中的代码可以发现:这里获取数据的方法是给外面一层添加一个 :model=''name" 在下面里面的位置放入v-model=“name.”,然后再在下面的输出中返回结果即可。


1.2实操:获取数据
src/components/Login.vue
<!-- src/components/Login.vue -->
<template>
<div class="login_container">
<div class="login_box">
<div class = "logo">
<!-- 专门用于加载logo图标,创建一个单独的div -->
<img src="../assets/logo.png" alt="">
</div>
<!-- 粘贴element中代码 -->
<!-- 由于在这里element-ui引入了新的对象(el-form等等)需要去element中引入,来自form表单模块 -->
<!-- 从form表单中获取数据使用model= v-mode= -->
<el-form :model="userForm" label-width="0px" class="form_style">
<el-form-item>
<!-- 加入图标sufix-icon(放后面,我这用放前面)去form表单复制,想要什么图标去图标模块找 -->
<el-input v-model="userForm.name" prefix-icon="el-icon-user-solid" placeholder="用户名"></el-input>
</el-form-item>
<el-form-item >
<el-input v-model="userForm.pwd" prefix-icon="el-icon-unlock" placeholder="密码"></el-input>
</el-form-item>
<el-form-item class="btns">
<el-button type="primary">登录</el-button>
<el-button>重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
import '../plugins/element.js'
// 默认导出
export default {
name: 'Login',
data(){
return{
userForm:{
name:'sxt',
pwd:'123'
}
}
}
}

发现这里密码是明文展示,这样很不友好
1.3隐藏密码
<el-input show-password v-model="userForm.pwd" prefix-icon="el-icon-unlock" placeholder="密码"></el-input>
可以通过小图标,让密码展示和隐藏

2.账户密码的输入框验证
2.1概况
刚刚通过return,把输入框和数据绑定一起,这样方便前期搭建项目的验证。
由于避免给后端服务器过大压力,前端可以做一个简单的输入框验证,对数据初步验证。
2.2实操



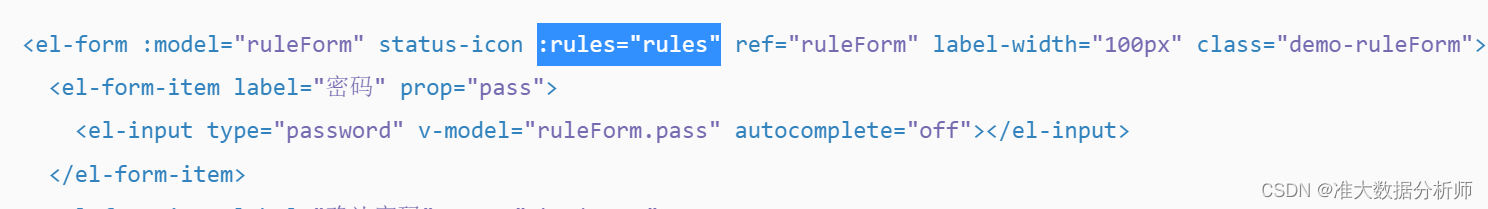
通过观察element官网可以看出,在组件外层设置好规则名称: :rules,给内层的输入框通过prop取名。再使用return返回。
src/components/Login.vue
<!-- src/components/Login.vue -->
<template>
<div class="login_container">
<div class="login_box">
<div class = "logo">
<!-- 专门用于加载logo图标,创建一个单独的div -->
<img src="../assets/logo.png" alt="">
</div>
<!-- 粘贴element中代码 -->
<!-- 由于在这里element-ui引入了新的对象(el-form等等)需要去element中引入,来自form表单模块 -->
<!-- 从form表单中获取数据使用 :model= v-mode= -->
<!-- 从form表单中做数据验证使用 :rules= prop -->
<el-form :model="userForm" :rules="rule" label-width="0px" class="form_style">
<el-form-item prop="name">
<!-- 加入图标sufix-icon(放后面,我这用放前面)去form表单复制,想要什么图标去图标模块找 -->
<el-input v-model="userForm.name" prefix-icon="el-icon-user-solid" placeholder="用户名"></el-input>
</el-form-item>
<el-form-item prop="pwd">
<el-input show-password v-model="userForm.pwd" prefix-icon="el-icon-unlock" placeholder="密码"></el-input>
</el-form-item>
<el-form-item class="btns">
<el-button type="primary">登录</el-button>
<el-button>重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
import '../plugins/element.js'
// 默认导出
export default {
name: 'Login',
data(){
return{
userForm:{
name:'sxt',
pwd:'123'
},
rule:{
pwd:[
{ required: true, message: '请输入名称', trigger: 'blur' },
{ min: 3, max: 6, message: '长度在 3 到 6 个字符', trigger: 'blur' }
],
name:[
{ required: true, message: '请输入密码', trigger: 'blur' }
]
}
}
}
}
</script>
<style lang="less" scoped>
/*
scpoed:只针对当前组件的样式
less:语法格式
*/
.login_container{
color: #FF8C00;
background-color: #FF8C00;// 百度搜索颜色值
}
// 设计登录的方框
.login_box{
width: 450px;
height: 300px;
// 圆角
border-radius: 5px;
background-color: #fff;
position: absolute;
left: 50%;
top: 50%;
// 定位方框位置
transform:translate(-50%,-50%);
}
.logo{
height: 80px;
width: 200px;
border: 1px solid #eee;
padding: 10px;
border-radius: 10%;
position: absolute;
left: 50%;
transform: translate(-50%,-50%);
// 阴影效果
box-shadow: 0 0 10px #eee;
img{
// 充满整个边框
width: 100%;
height: 100%;
}
}
.form_style{
position: absolute;
width: 100%;
bottom: 0px;
padding: 0 10%;
// 方框的盒子模型是要设置的,不然使用默认大小
box-sizing: border-box;
}
.btns{
display: flex;// 让他活动,然后置于右边
justify-content: flex-end;
}
</style>
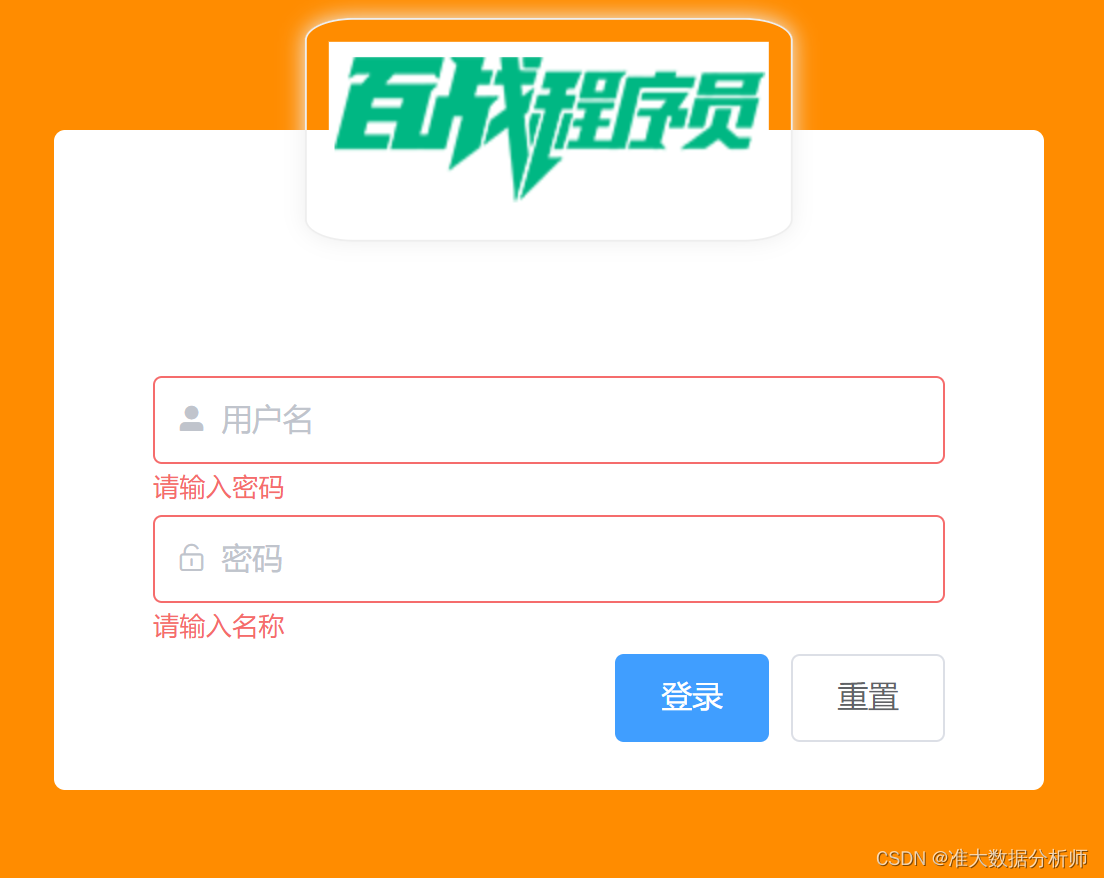
2.3效果展示