内容小结:
实现按+-按钮,数字同步变化

引入了v-on针对click与@click来帮助count实现数字变化?
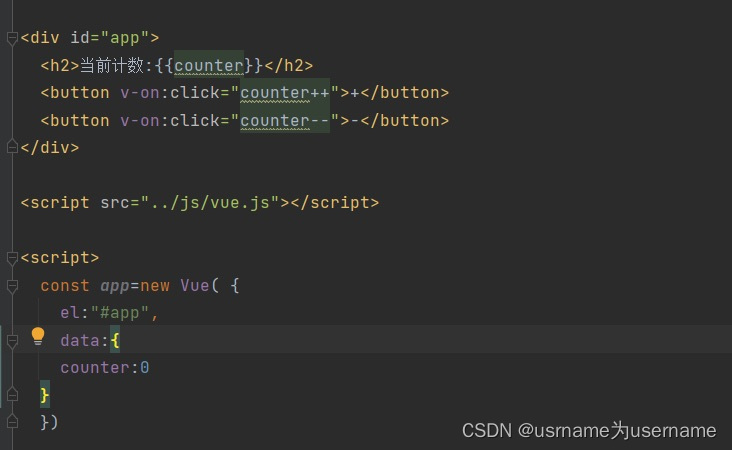
直接在v-on内实现加减
<button v-on:click="counter++">+</button>-->
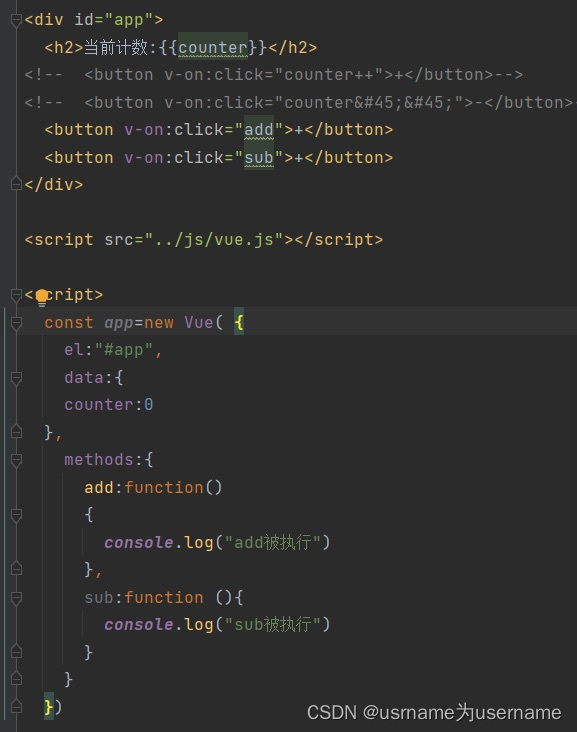
借助定义方法在v-on内直接引入方法
<button v-on:click="add">+</button>
methods:{//新的属性,用于定义方法
? ? ? add:function()
? ? ? {
? ? ? ? console.log("add被执行");
? ? ? ? this.counter++;
? ? ? },
借助@click不用v-on
<button @click="sub">+</button>
源代码:

 ?
?
 ??
??
<!DOCTYPE html>
<html lang="en">
<head>
? ? <meta charset="UTF-8">
? ? <title>Title</title>
</head>
<body><div id="app">
? <h2>当前计数:{{counter}}</h2>
<!-- ?<button v-on:click="counter++">+</button>-->
<!-- ?<button v-on:click="counter--">-</button>-->
? <button v-on:click="add">+</button>
? <button v-on:click="sub">+</button>
</div><script src="../js/vue.js"></script>
<script>
? const app=new Vue( {
? ? el:"#app",
? ? data:{
? ? counter:0
? },
? ? methods:{//新的属性,用于定义方法
? ? ? add:function()
? ? ? {
? ? ? ? console.log("add被执行");
? ? ? ? this.counter++;
? ? ? },
? ? ? sub:function (){
? ? ? ? console.log("sub被执行")
? ? ? ? this.counter--;
? ? ? }
? ? }
? })</script>
</body>
</html>
?