近期接触MapBox ,为了避免重复的编写地图应用,我计划以mapbox gl为核心构建一套GIS组件库。
不多废话直接讲干货,首先我们要清楚如何写一套组件库,类似于使用vue编写的elementui,使用react编写的antdesign等,我们现在要以GIS为核心写组件库,其实原理类似。
首先我们以vue为例,我们之前肯定也有过以插件的方式使用第三方库的体验,例如:
Vue.use(ElementUI)因此我们开发一套地图框架也尽量是以插件的方式,用Vue的use方法来引入组件。
接下来我们详细的记录一下构建流程。
1.安装node环境,测试npm版本。大家自行百度
2.使用vue create app命令创建一个vue项目
vue create MapboxApp这里项目的名称最好不要用-连字符,因为不方便后续的发布和引入,尽量使用驼峰命名
3.打开项目结构,先删除不需要的helloworld,App.vue,这两个在我们的组件库当中没有用的。
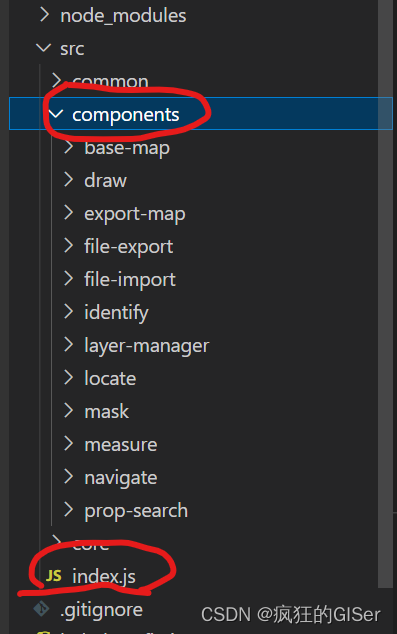
将项目结构整理成如下图的样子就行:

最重要的是在src目录下面要有存放组件的components文件夹,和平级目录下要有一个index.js用于暴露我们所有的组件给外部。
4.我们可以在components目录下建立多个组件的文件夹?
 订阅专栏 解锁全文
订阅专栏 解锁全文
