前言
想要学习vue的数据代理,首先需要知道Object.defineProperty方法,vue的数据劫持,数据代理,计算属性都要到了这个方法
Object.defineProperty方法
顾名思义,就是给对象定义添加属性
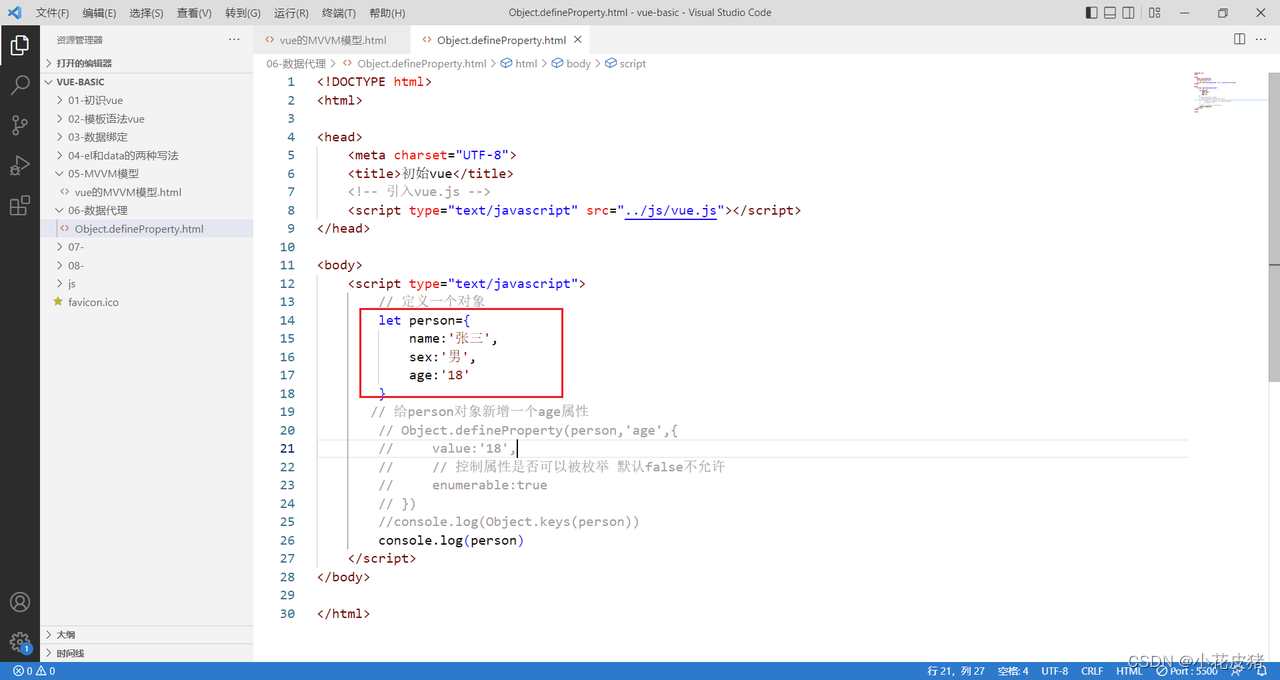
首先看一段简单的代码,简单定一个person对象

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<script type="text/javascript">
// 定义一个对象
let person={
name:'张三',
sex:'男'
}
</script>
</body>
</html>
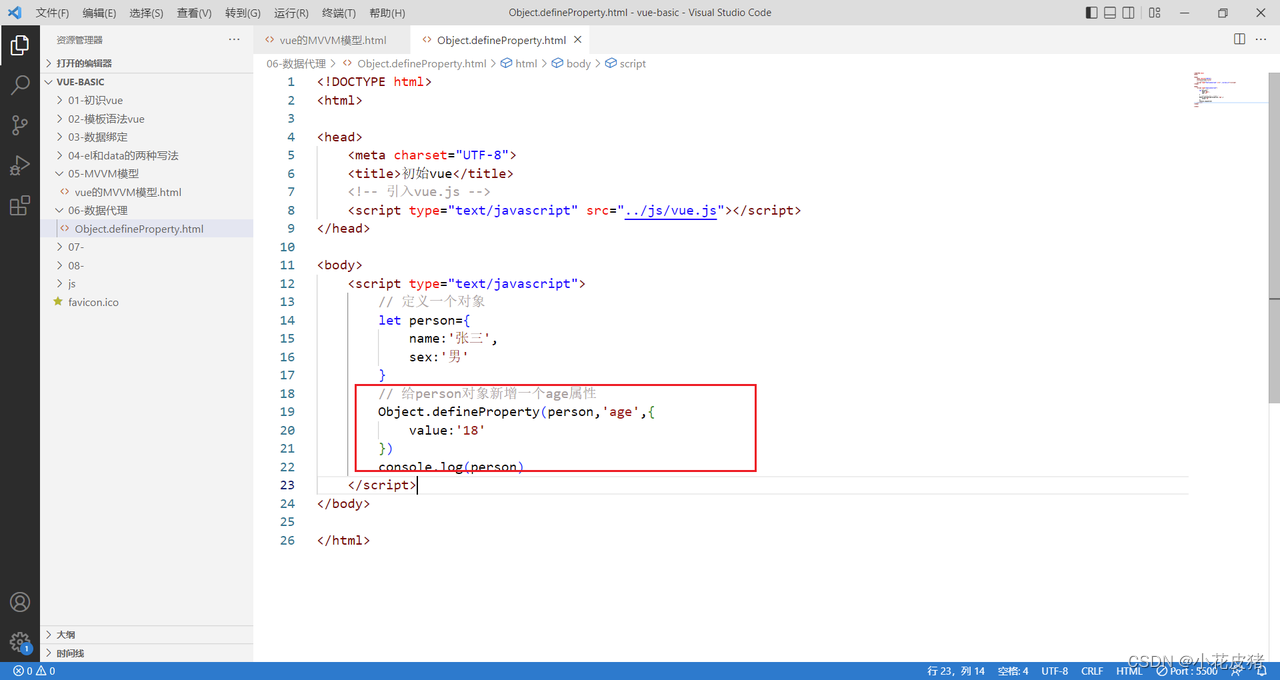
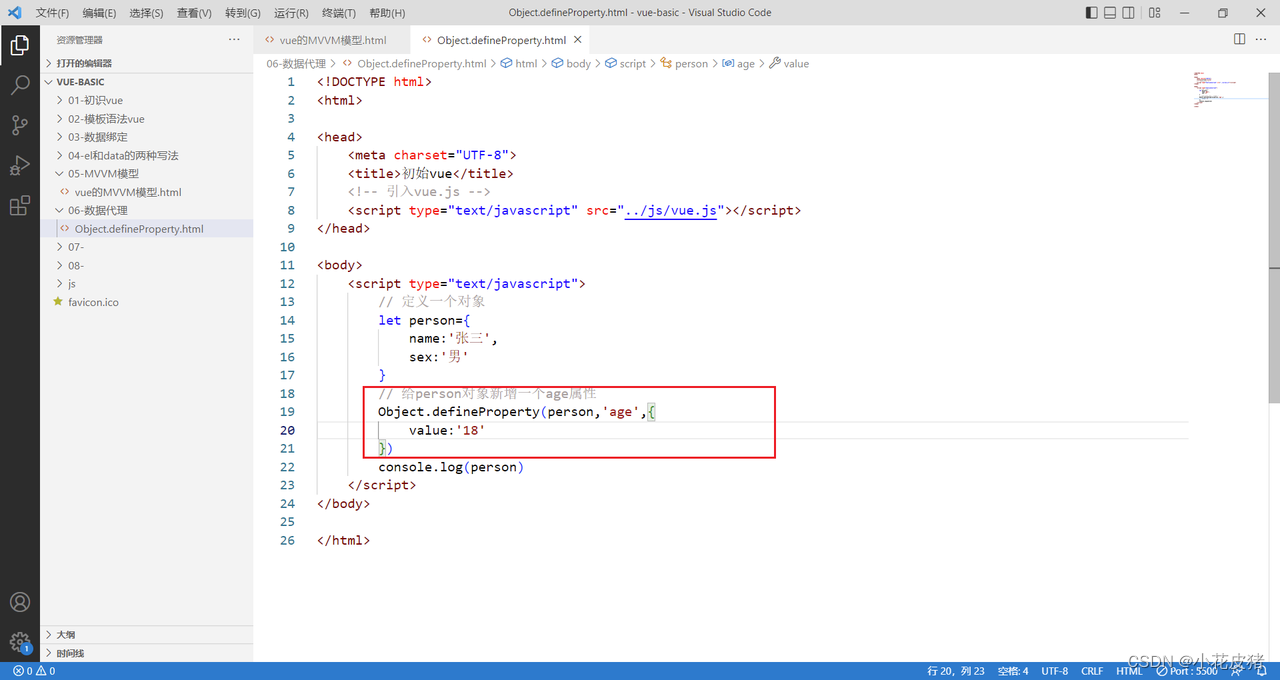
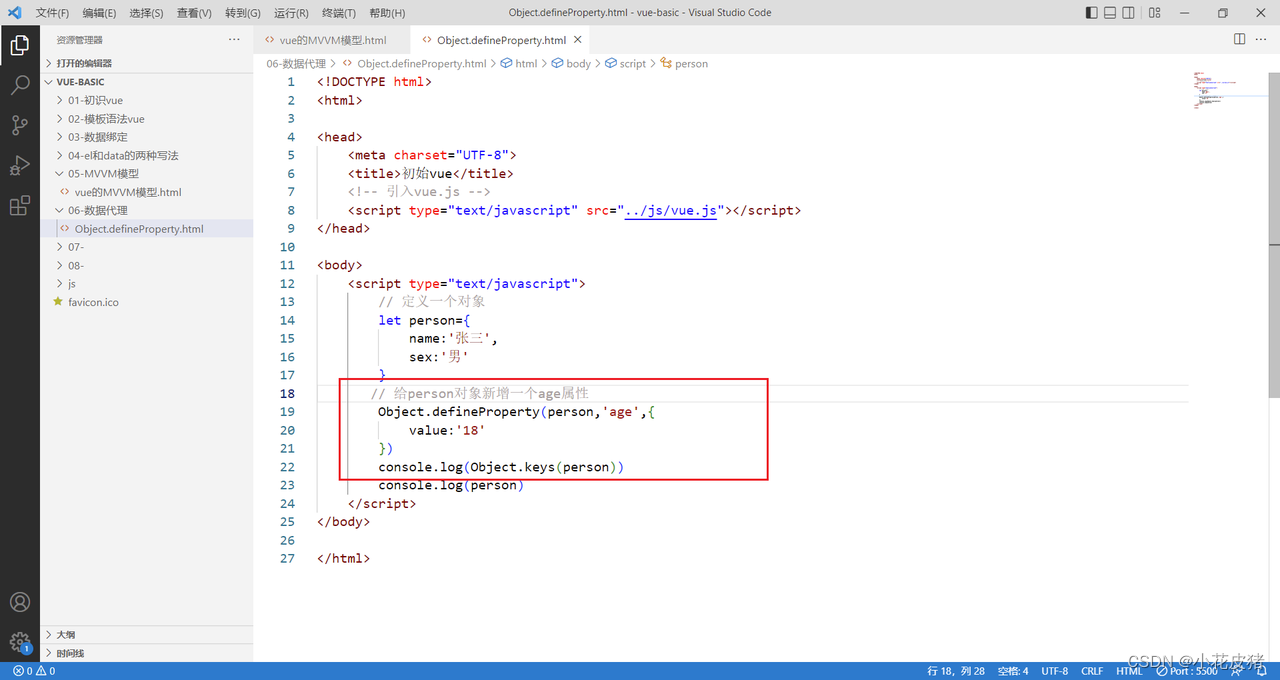
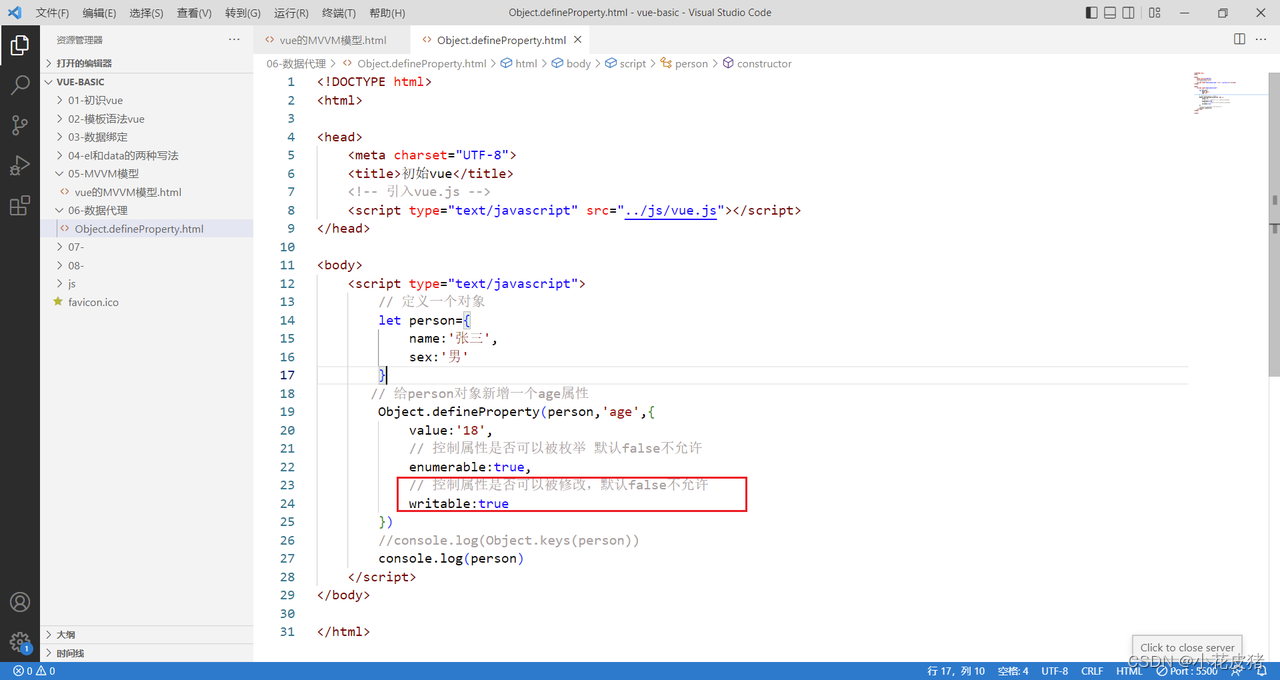
此时我们提需求,需要给person对象新增一个age属性

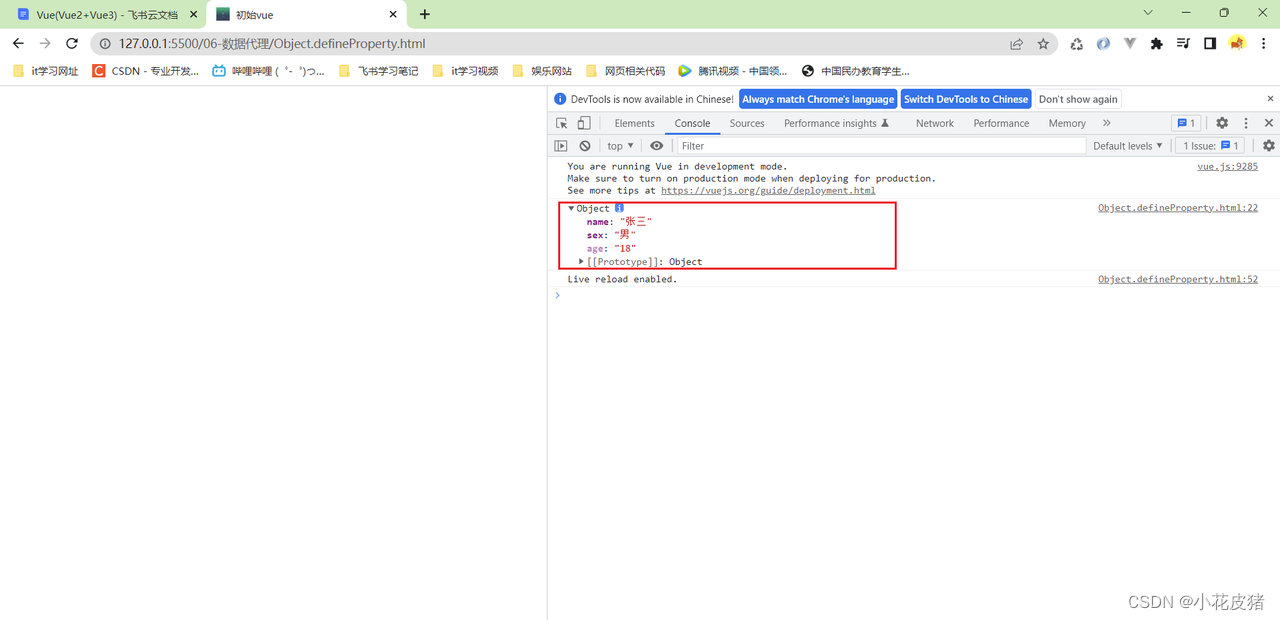
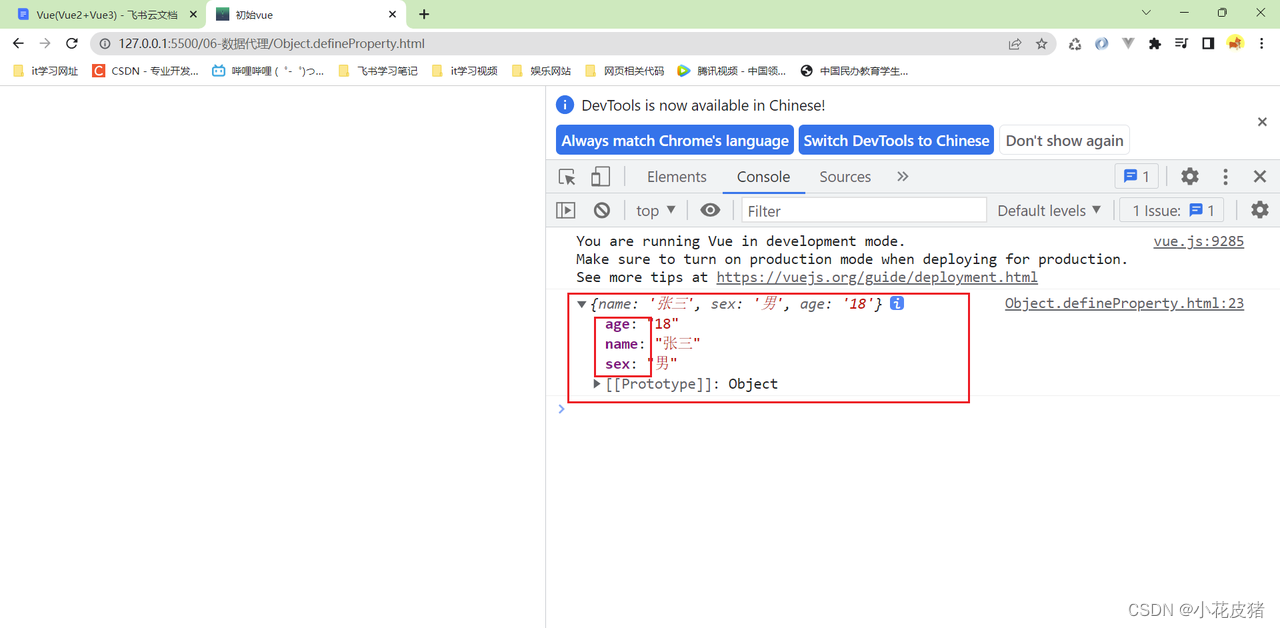
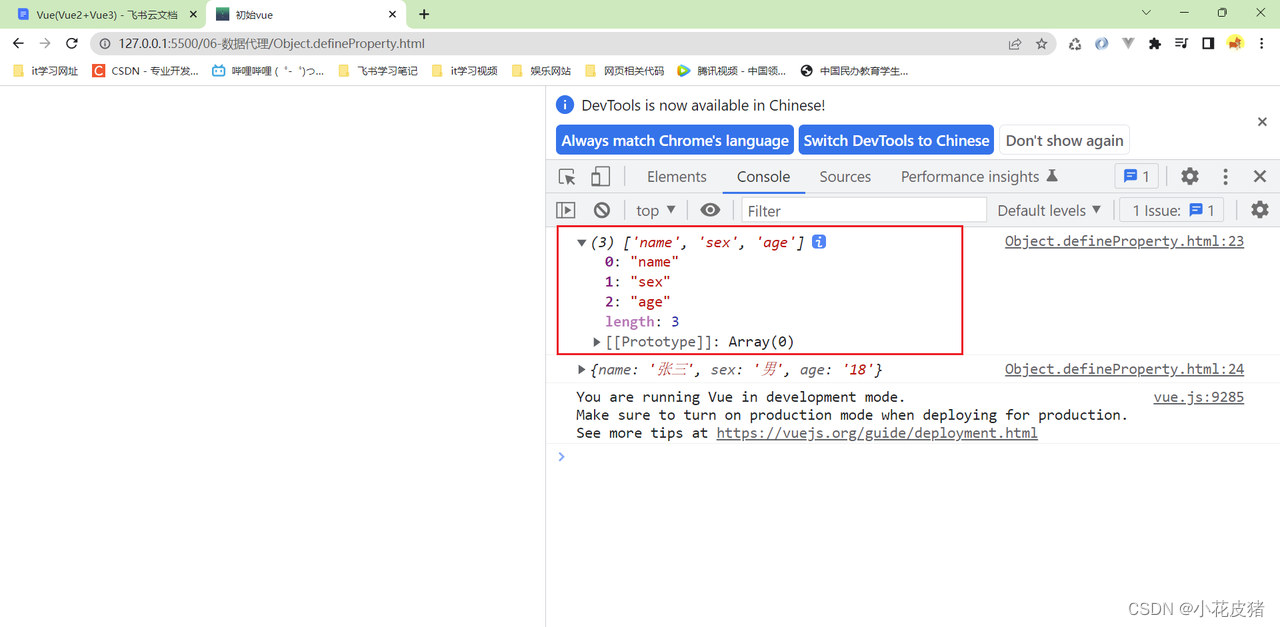
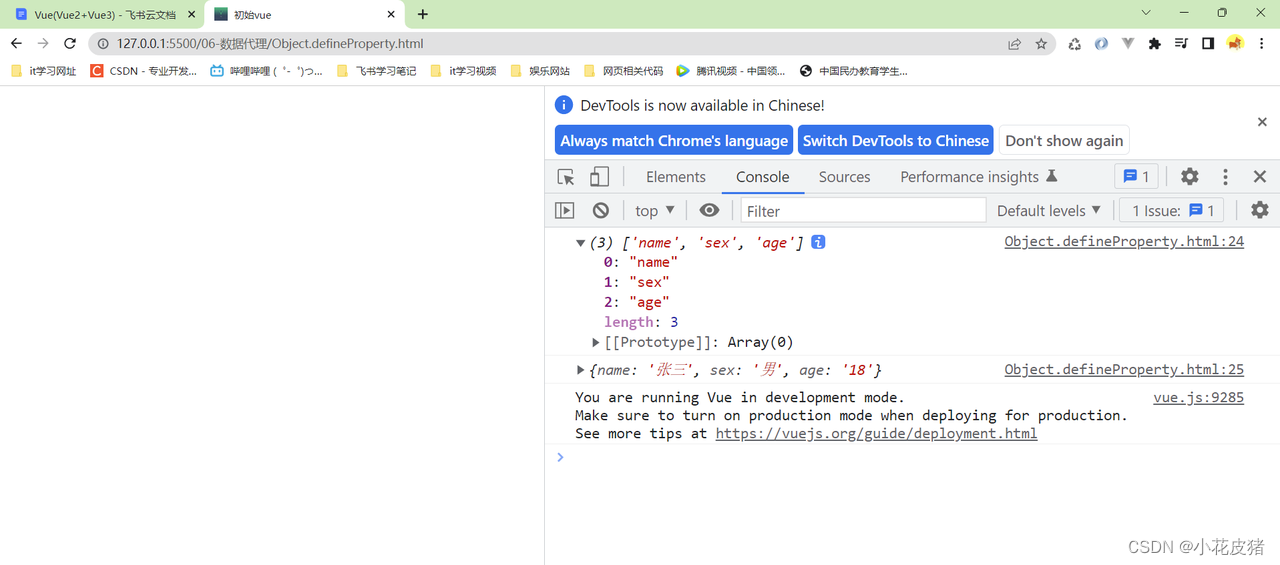
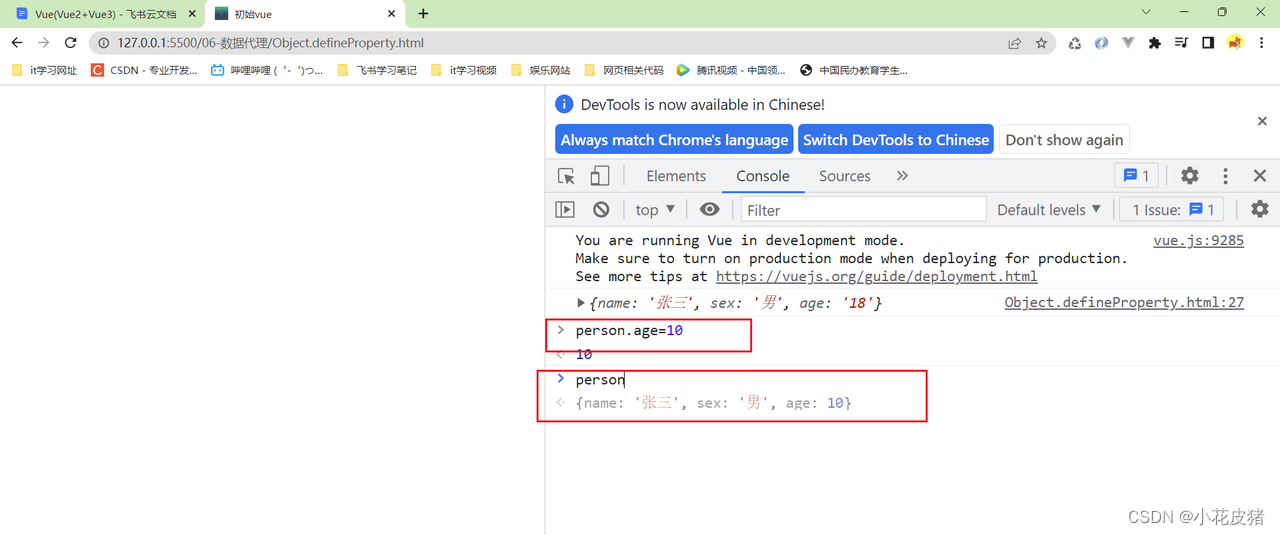
浏览器查看打印

这种方法添加属性的方式虽然麻烦,但是也更加的高级,我们简单的验证下
如果是直接在对象里面添加属性,发现对象的key颜色是一样的


如果是通过方法在对象里面添加属性,发现对象的我们使用方法添加的那个key的颜色,和原有的key颜色是不一样的

可以看到,后来新增的属性明显颜色有点淡

这个颜色淡说明了什么呢?
它想表达式的是,这个age(通过方法新增的属性)是可以被枚举的,也就是不参与遍历的,我们简单验证下
我们可以使用object.keys方法循环遍历对象的全部key,最终会把对象的key放在一起形成一个数组
defineProperty基本配置项
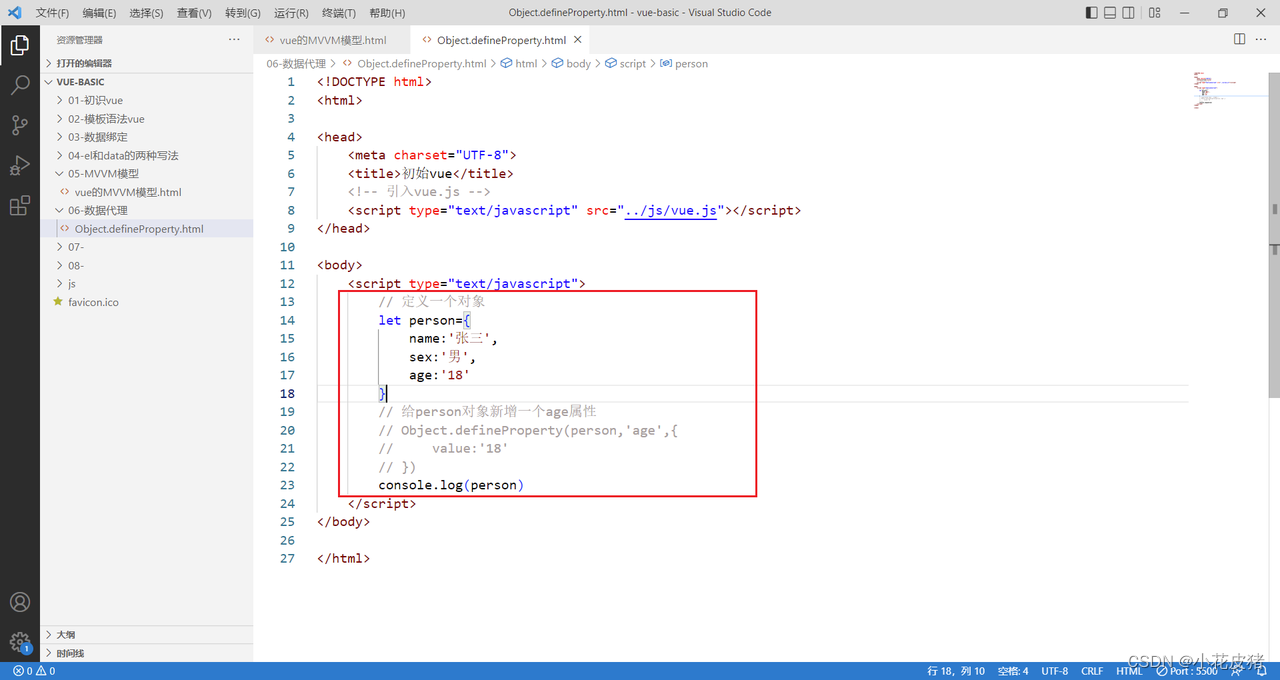
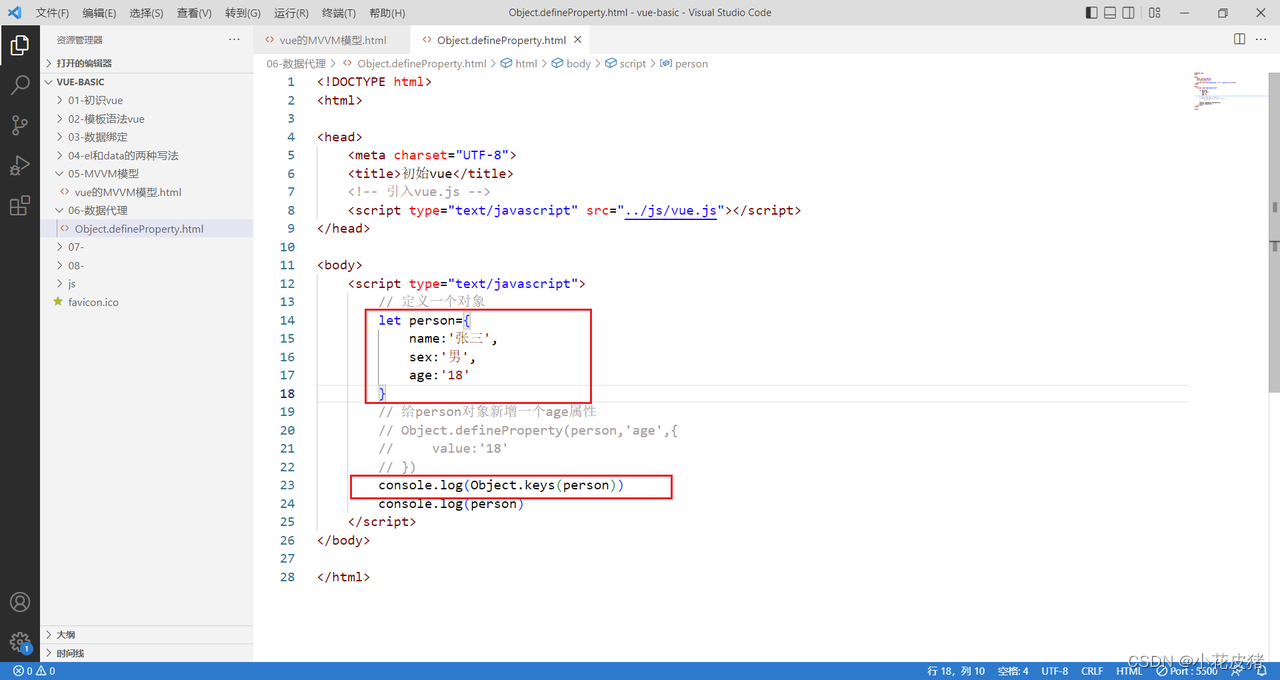
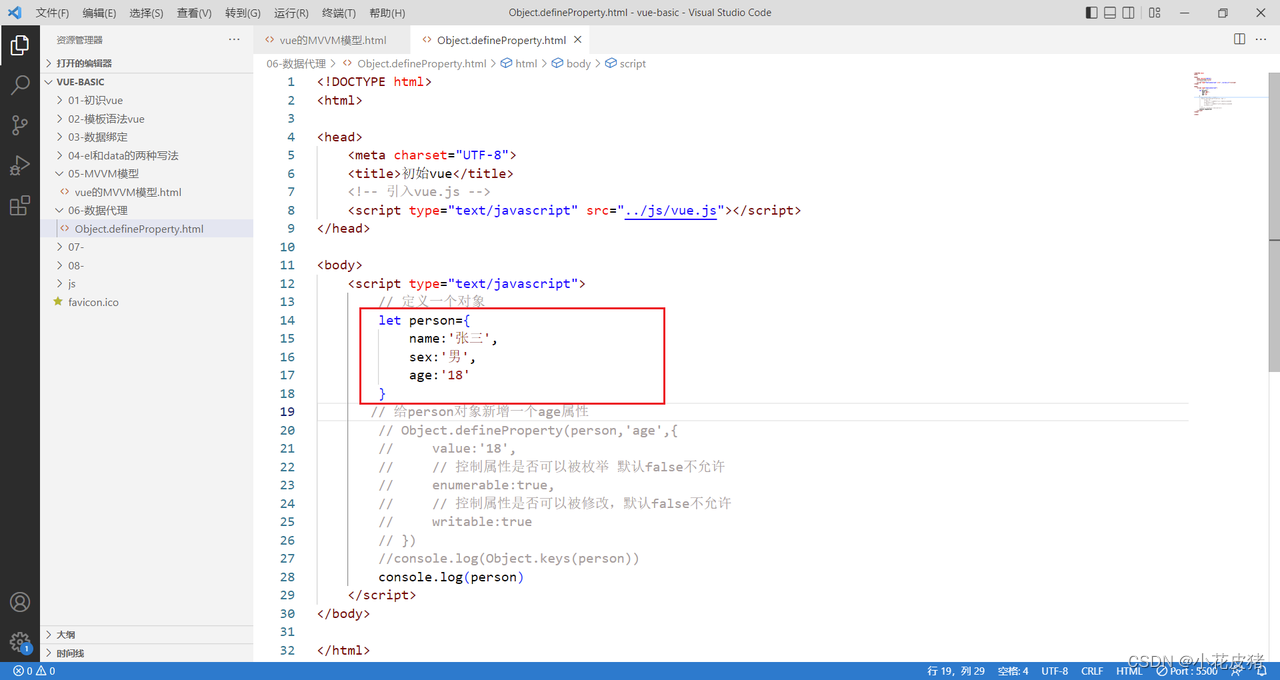
简单修改下代码,我们首先使用第一种方式,也就是直接添加属性进行遍历key
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<script type="text/javascript">
// 定义一个对象
let person={
name:'张三',
sex:'男',
age:'18'
}
// 给person对象新增一个age属性
// Object.defineProperty(person,'age',{
// value:'18'
// })
console.log(Object.keys(person))
console.log(person)
</script>
</body>
</html>

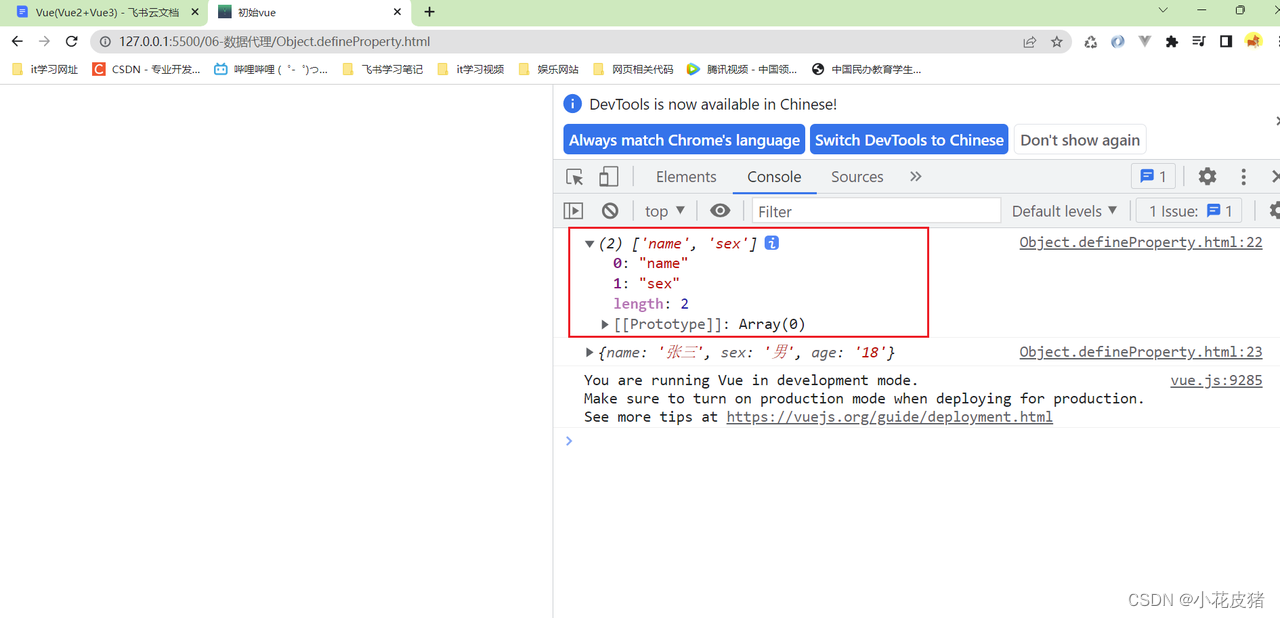
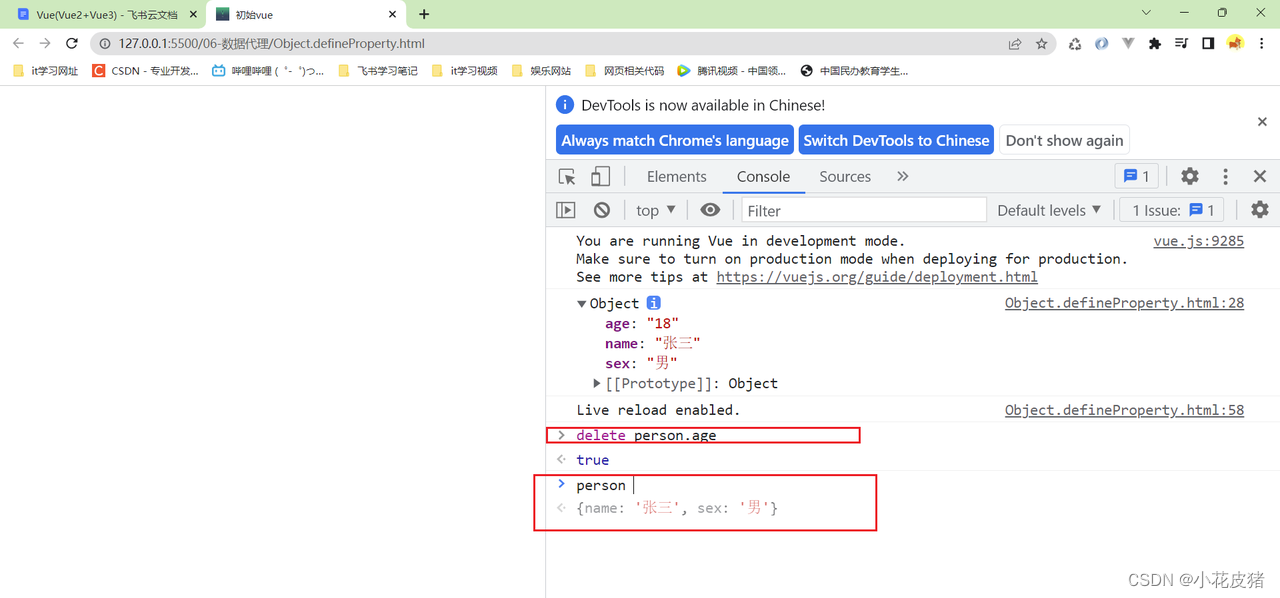
可以看到浏览器控制台三个属性全部打印了

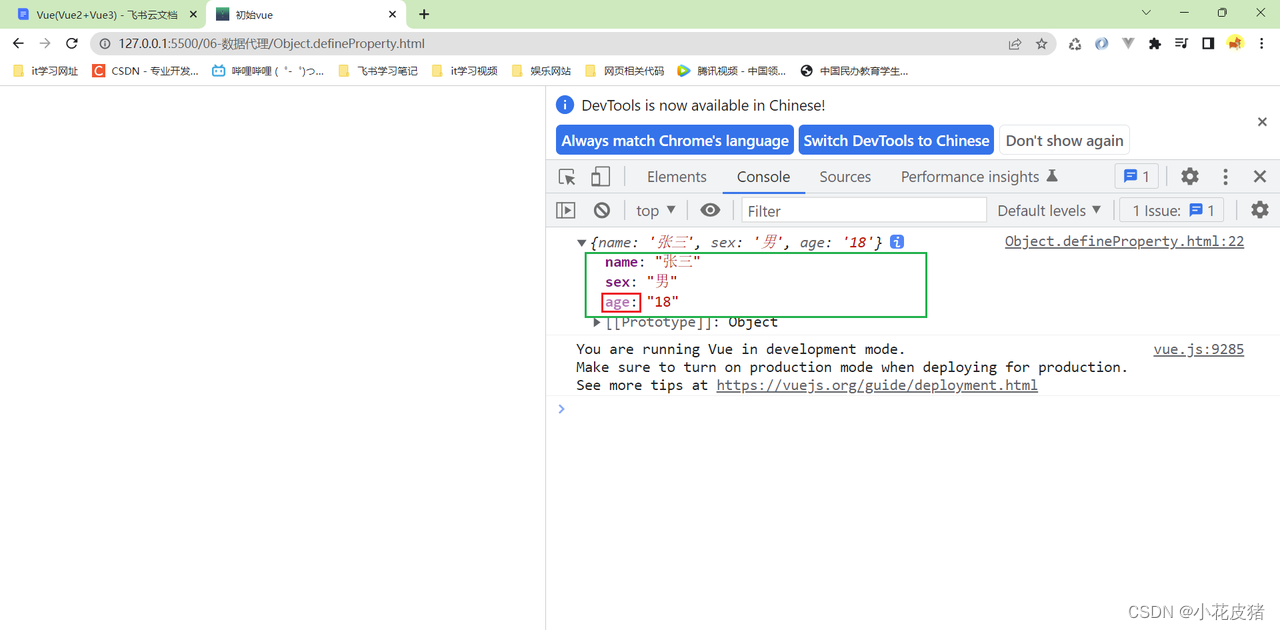
然后修改添加属性方式,通过方法添加,可以看到只剩下两个了,最后新增的那个key没有了,这就验证了枚举是不能被遍历的


如果我非要通过方法添加属性,还要让他遍历呢?
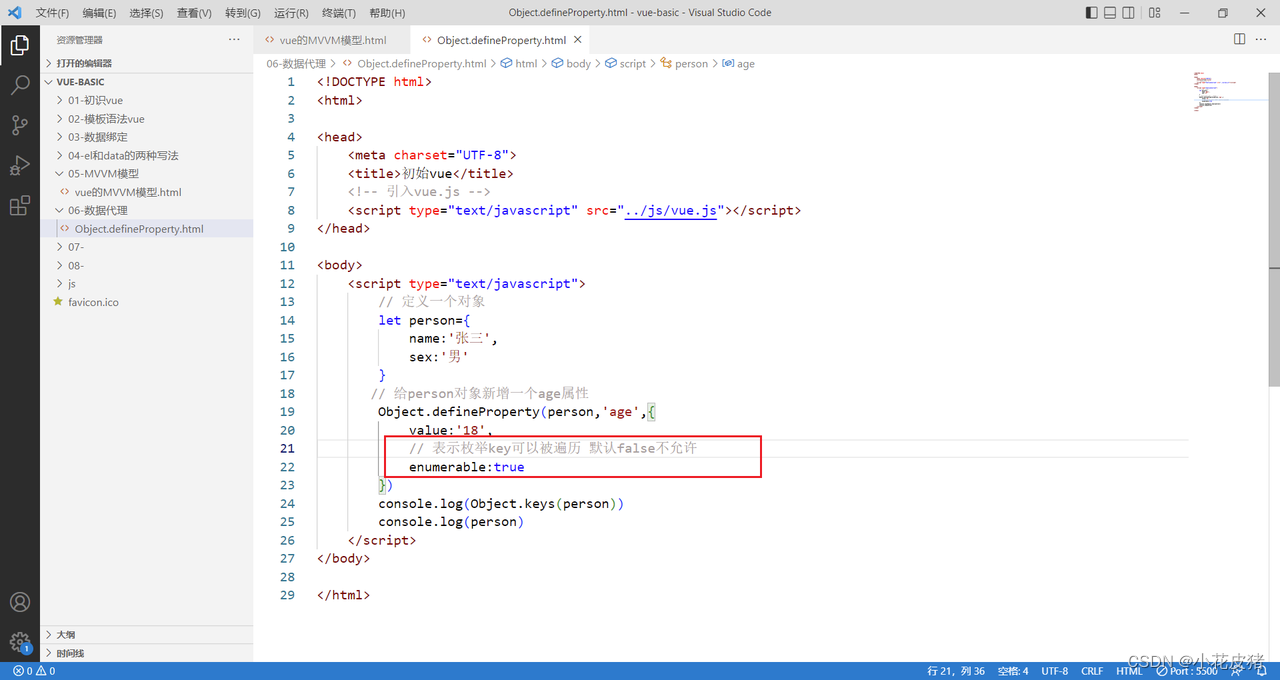
这时候就需要添加一个属性了
// 控制属性是否可以被枚举 默认false不允许
enumerable:true

再来查看控制台,发现枚举key也可以被遍历了

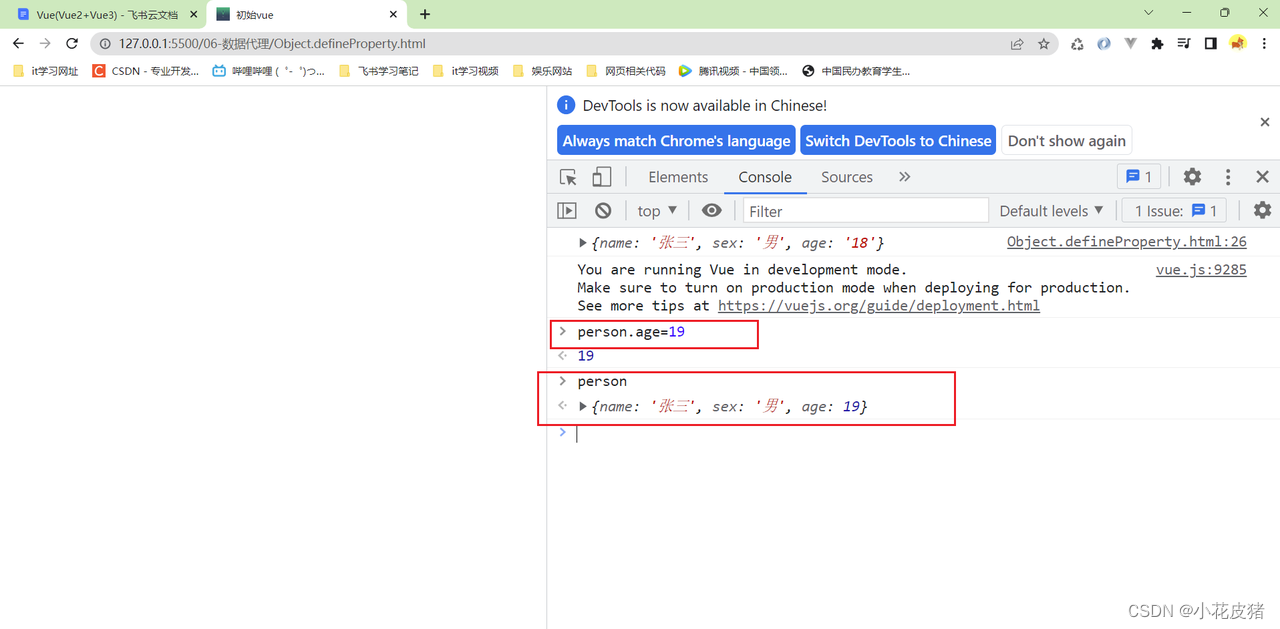
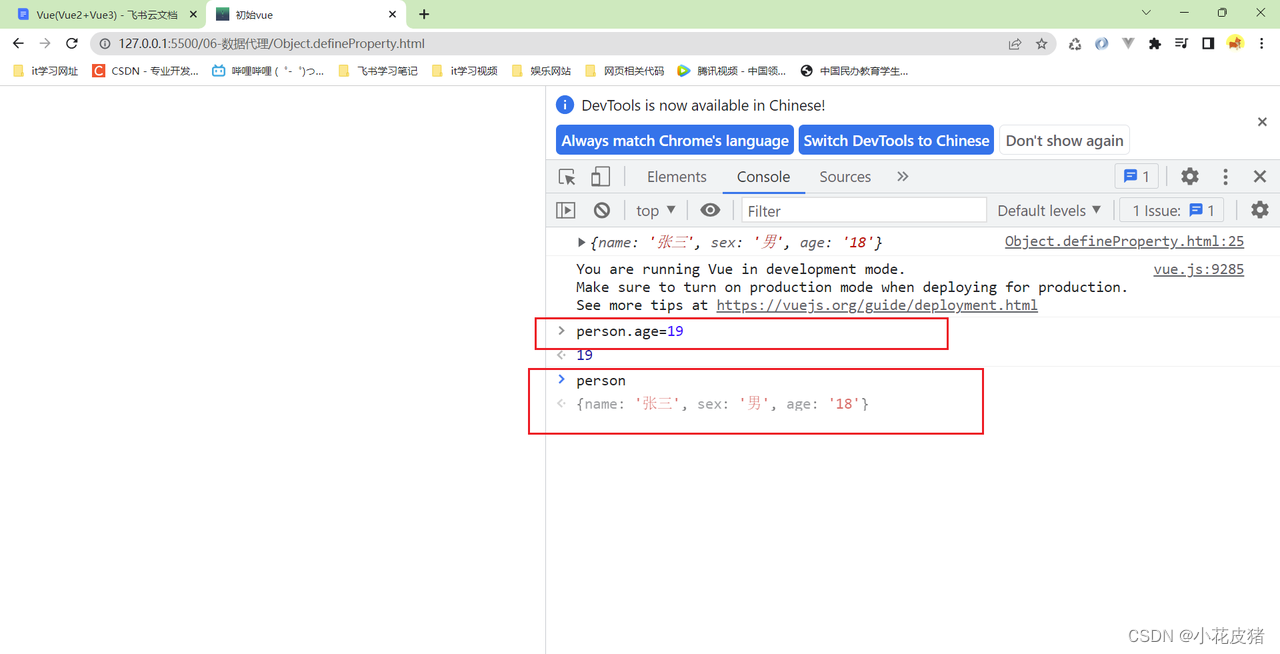
解决了这个问题,我们继续看,如果我们直接在对象里面添加属性,那么我们可以去修改这个属性的值


但是我们通过方法,是不能修改key的值的

如果非要修改key的值,我们需要新增一个属性
// 控制属性是否可以被修改,默认false不允许
writable:true

这时候再来修改key的值,就没问题了

我们通过直接添加属性,可以随意修改删除属性,直接在控制台输入delete object.key


如果我们使用对象删除.就不能使用这种方式随意修改删除了.删除指令直接返回false,也就是失败

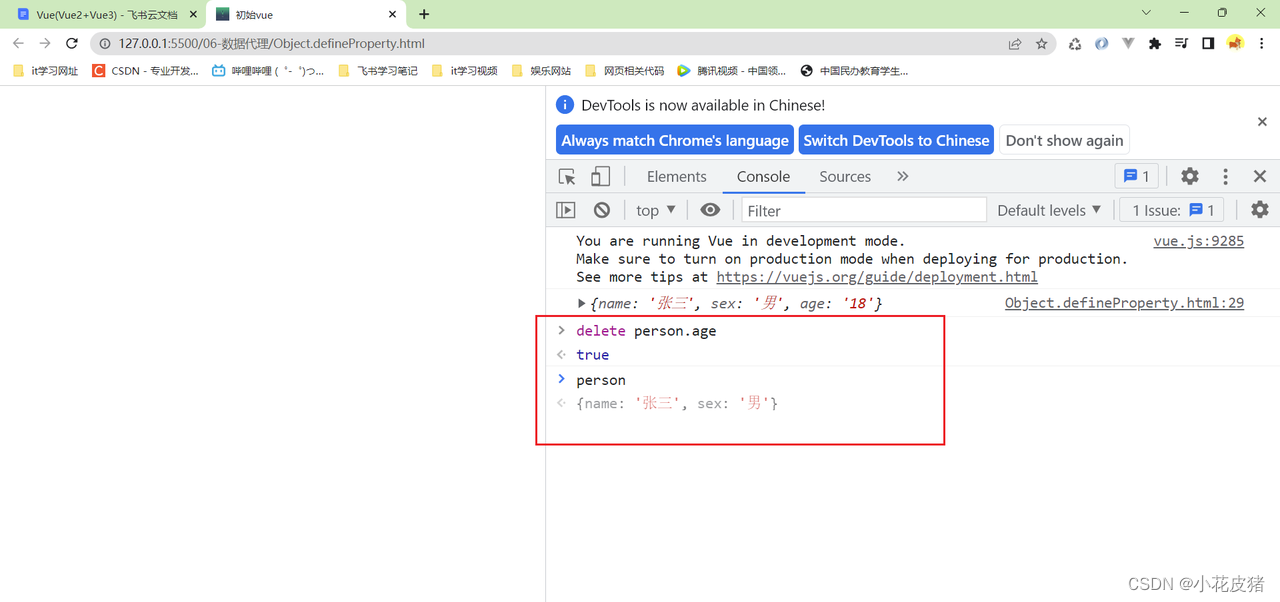
如果想要删掉,也需要新增一个配置项
// 控制属性是否可以被删除,默认false不允许
configurable:true


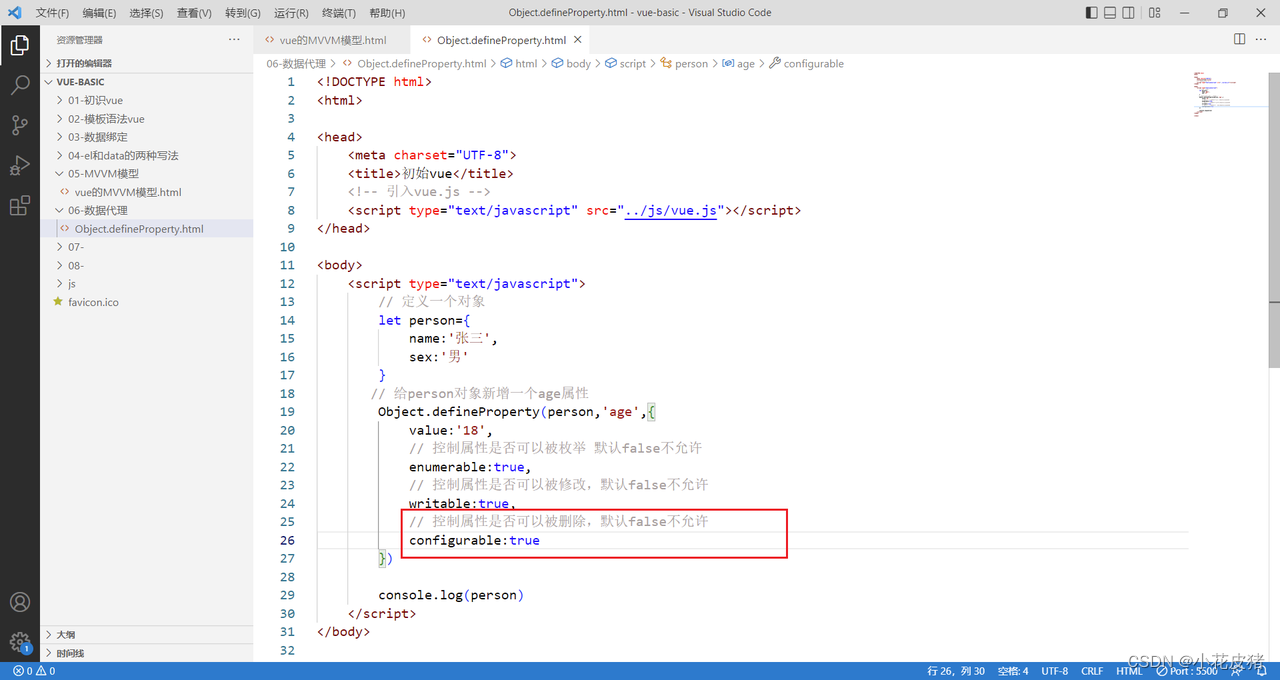
这些属性只是列出其中几个,完整代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<script type="text/javascript">
// 定义一个对象
let person={
name:'张三',
sex:'男'
}
// 给person对象新增一个age属性
Object.defineProperty(person,'age',{
value:'18',
// 控制属性是否可以被枚举 默认false不允许
enumerable:true,
// 控制属性是否可以被修改,默认false不允许
writable:true,
// 控制属性是否可以被删除,默认false不允许
configurable:true
})
console.log(person)
</script>
</body>
</html>
defineProperty高级配置项
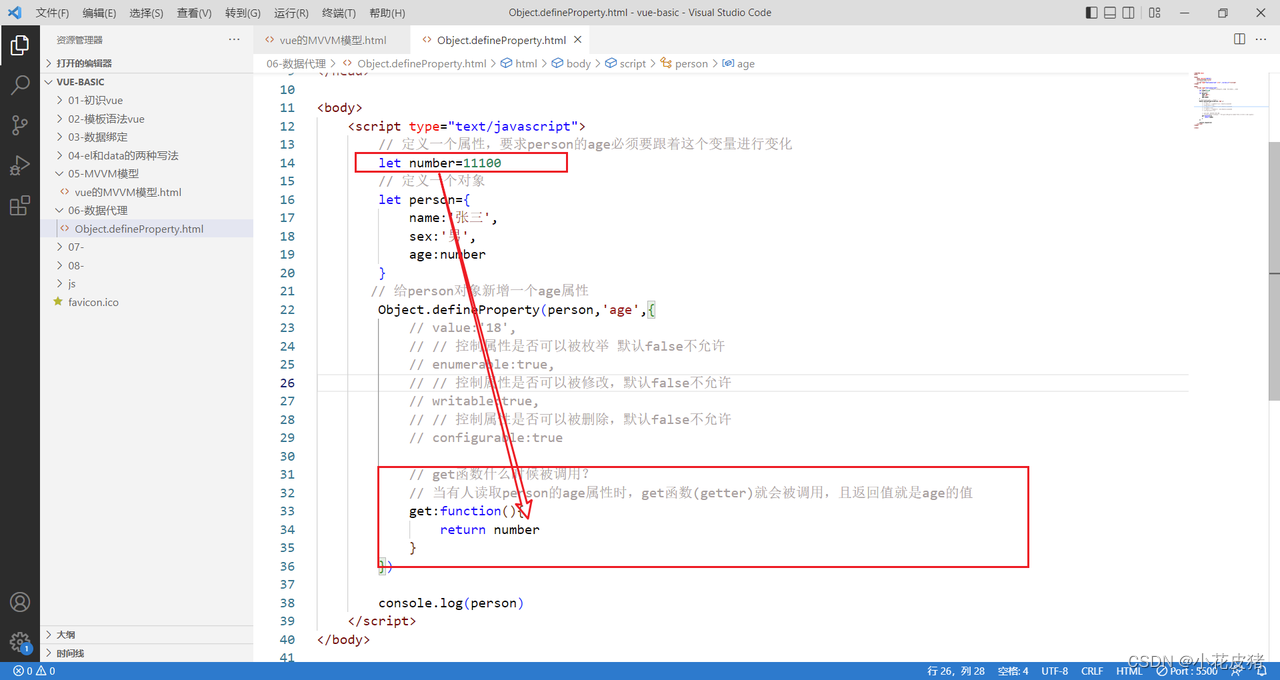
还是上面的例子,现在有一个新的需求,我们定义一个变量number,要求它的值就是age,并且age要随着number的值变化进行动态变化
想要实现这个需求,需要借助get(getter)函数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<script type="text/javascript">
// 定义一个属性,要求person的age必须要跟着这个变量进行变化
let number=11100
// 定义一个对象
let person={
name:'张三',
sex:'男',
age:number
}
// 给person对象新增一个age属性
Object.defineProperty(person,'age',{
// value:'18',
// // 控制属性是否可以被枚举 默认false不允许
// enumerable:true,
// // 控制属性是否可以被修改,默认false不允许
// writable:true,
// // 控制属性是否可以被删除,默认false不允许
// configurable:true
// get函数什么时候被调用?
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get:function(){
return number
}
})
console.log(person)
</script>
</body>
</html>

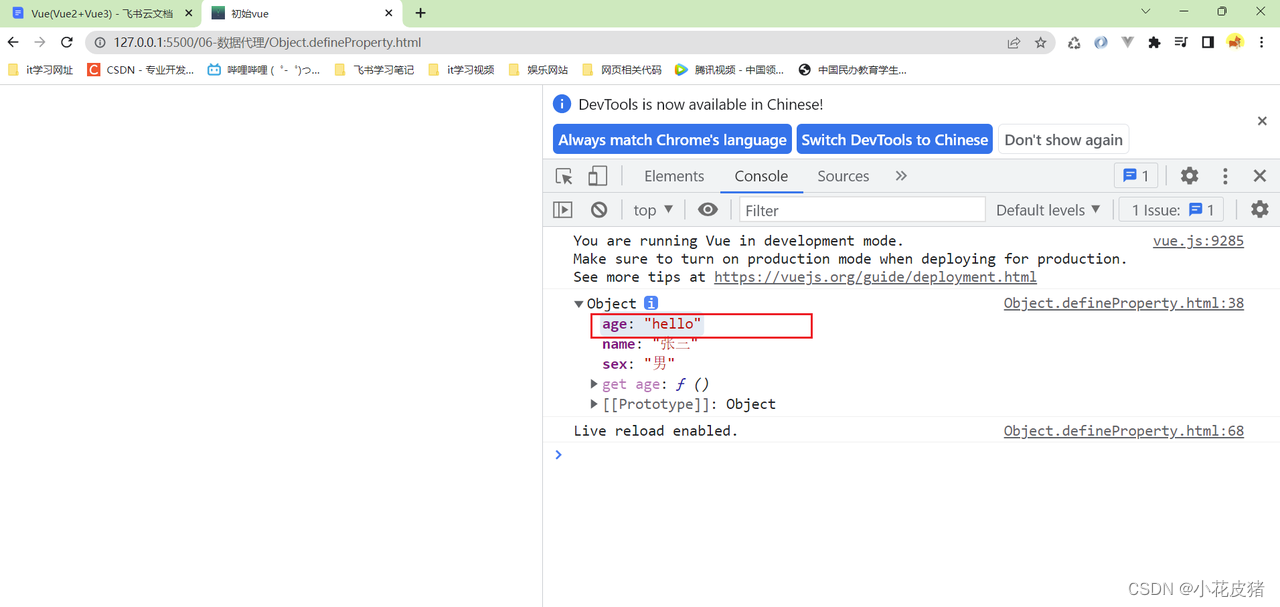
查看浏览器,需要点击三个点才能获取到数据

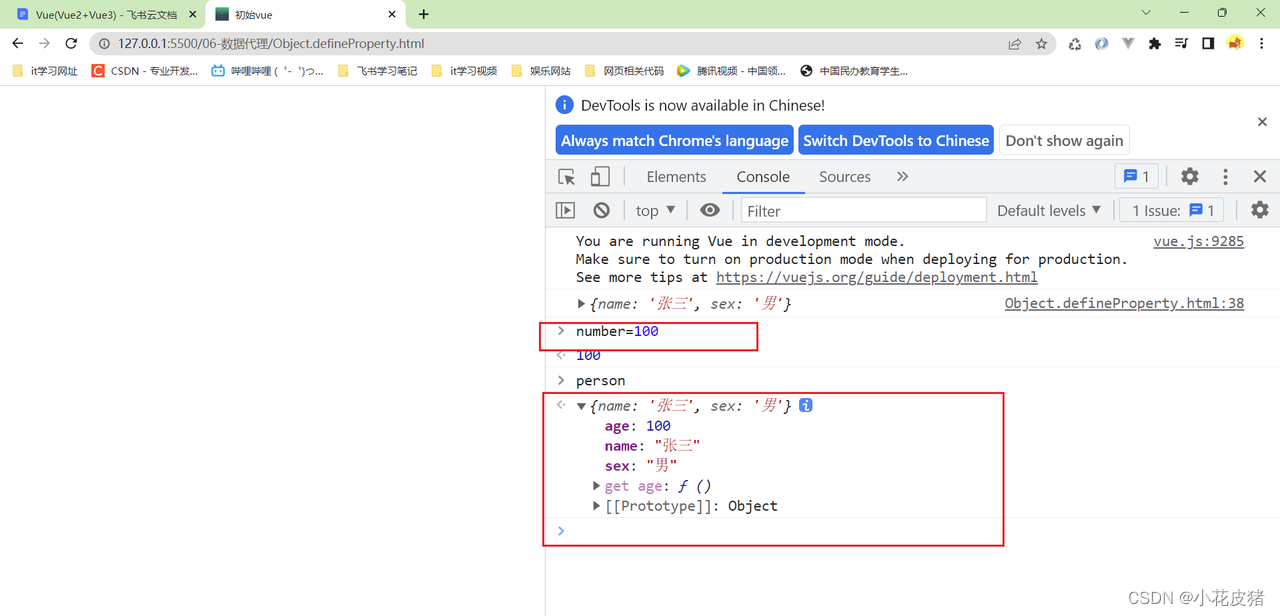
如果我们想修改数据也是没问题的,会随着修改的属性值进行动态获取变化

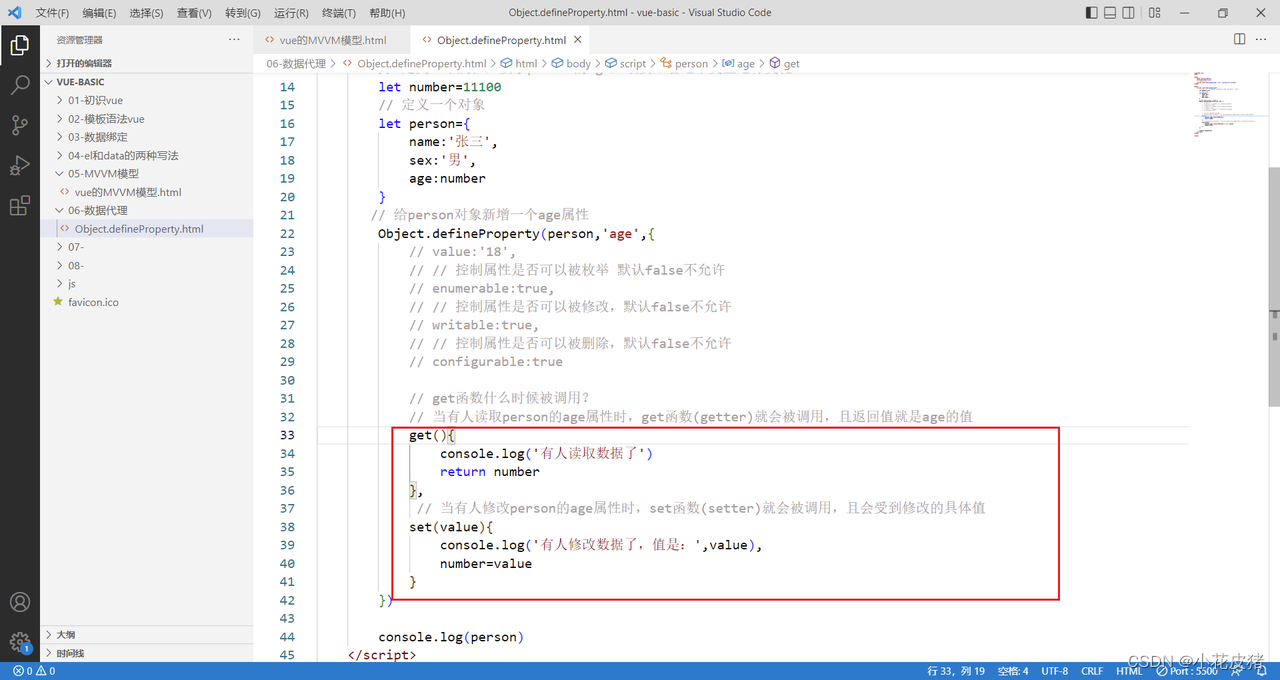
既然有get,那么就有set
当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值

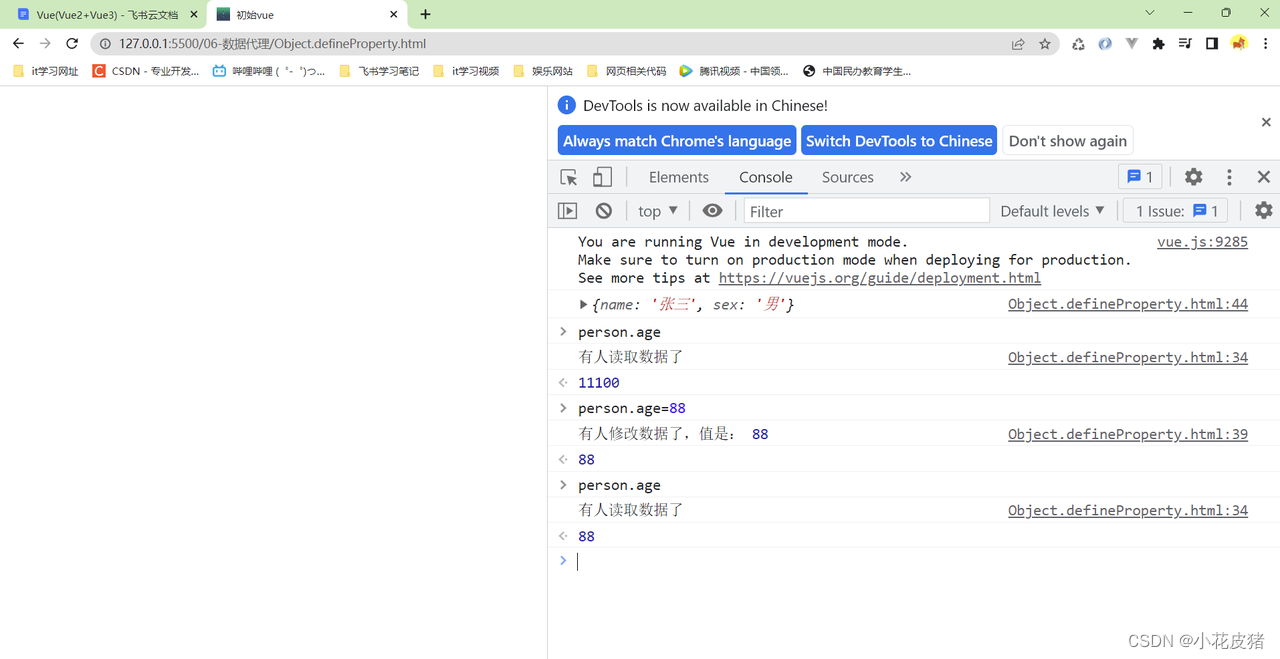
我们验证下,可以通过set去修改数据进行动态变化并且get读取数据

理解数据代理
我们写一段代码简单理解数据代理
简单来说,数据代理就是:通过一个对象代理另一个对象中属性的操作(读/写)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 数据代理:通过一个对象代理另一个对象中属性的操作(读/写) -->
<script type="text/javascript">
let a={x:100}
let b={y:200}
Object.defineProperty(b,'x',{
get(){
return a.x
},
set(value){
a.x=value
}
})
</script>
</body>
</html>
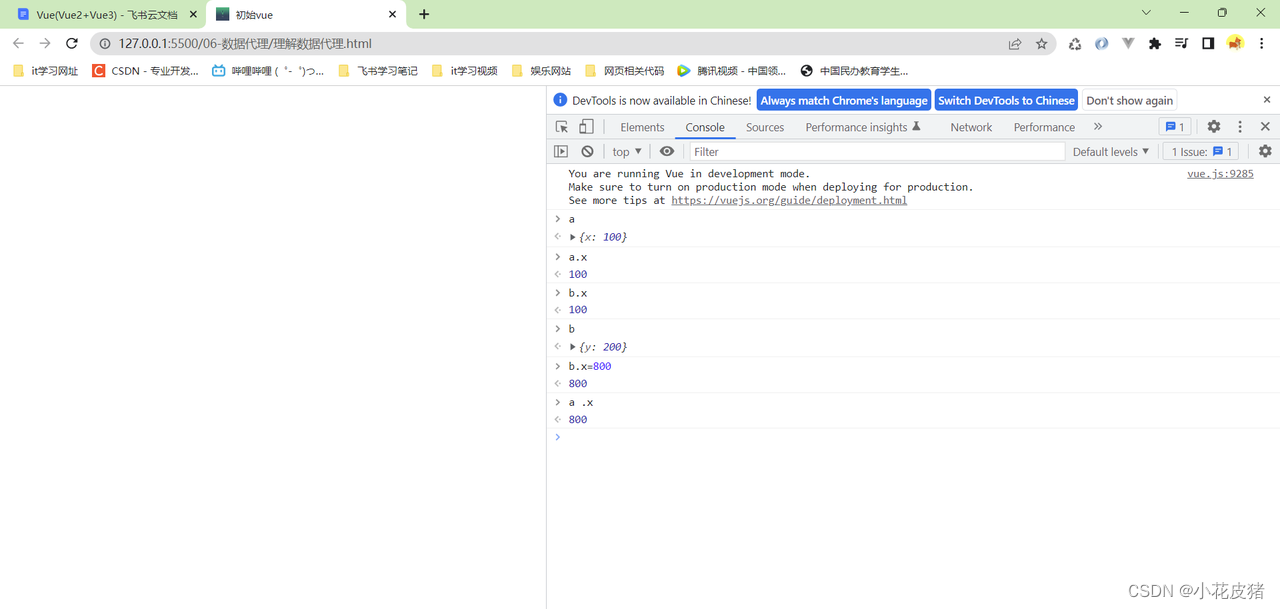
浏览器测试

vue的数据代理
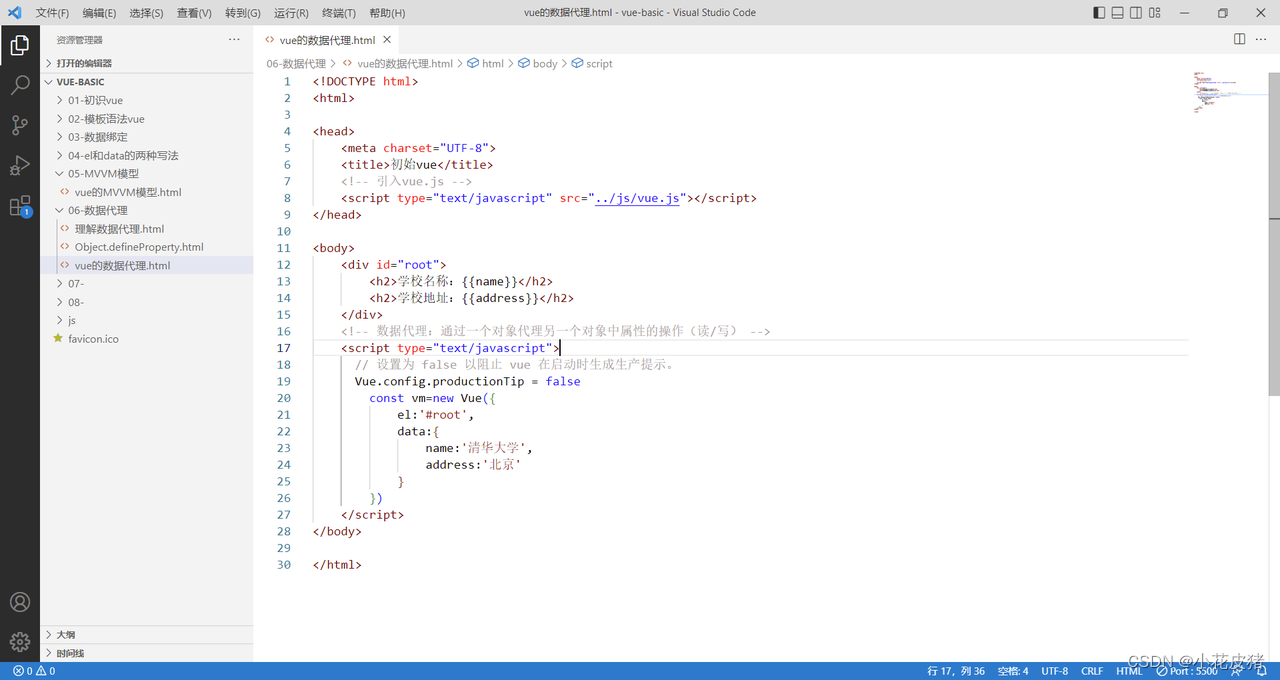
首先做一个简单的数据绑定


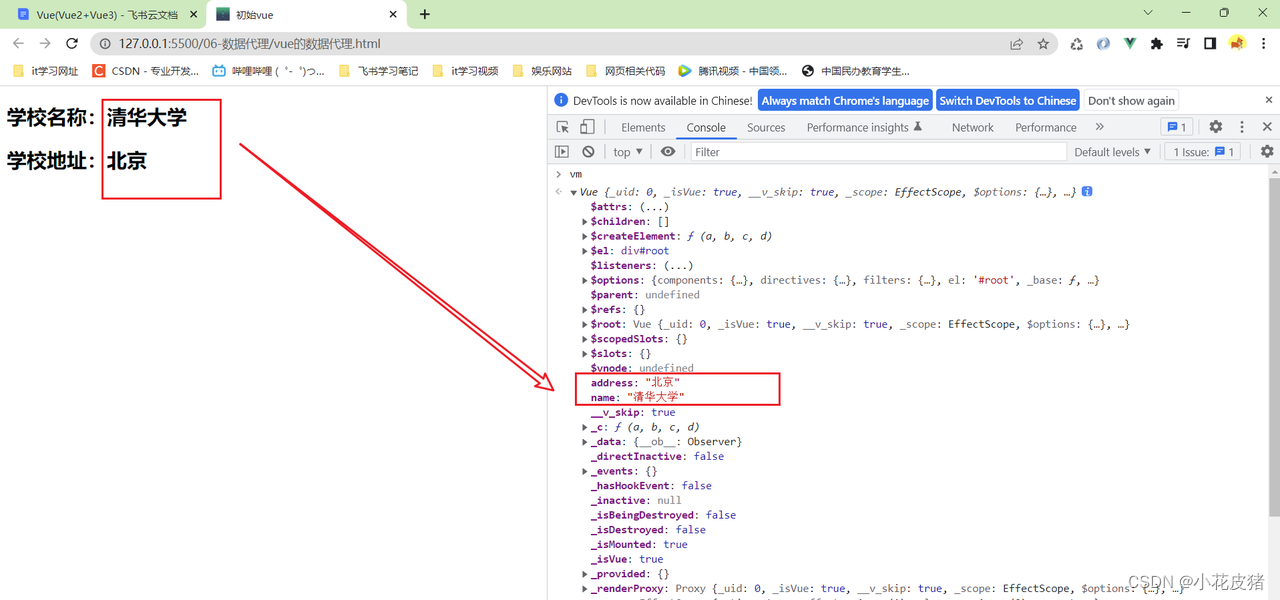
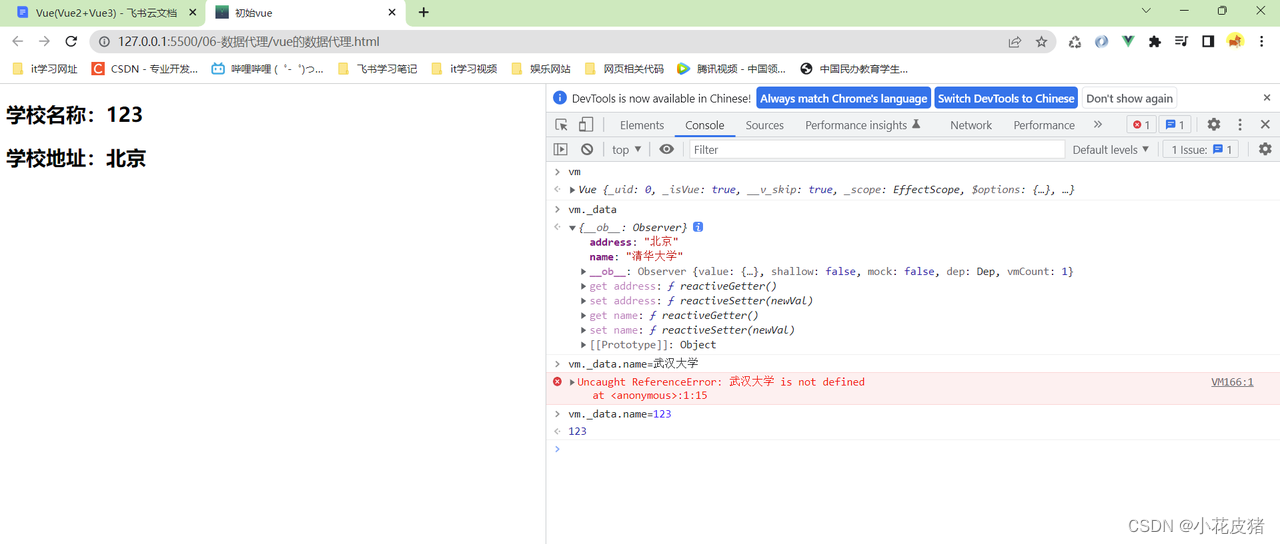
通过vm可以访问到name和address,说明data是被代理的

总结
1 vue中的数据代理
通过vm对象来代理data对象中属性的操作(读/写)
2 vue中的数据代理的好处
更加方便的操作data中的数据
3 基本原理
通过Object.defineProperty()把data对线中所有属性添加到vm上
为每一个添加到vm上的属性,都准备一个getter/setter方法
在getter/setter内部去操作(读/写)data中对应的属性