一、TypeScript概述
1.1 TypeScript的概念
TypeScript是拥有类型的JavaScript超集,它可以编译成普通、干净、完整的JavaScript代码。
上面的官方概念可以理解为:
- 可以将
TypeScript理解成加强版的JavaScript。 JavaScript所拥有的特性,TypeScript全部都是支持的,并且它紧随ECMAScript的标准,所以ES6、ES7、ES8等新语法标准,它都是 支持的;- 并且在语言层面上,不仅仅增加了类型约束,而且包括一些语法的扩展,比如枚举类型(
Enum)、元组类型(Tuple)等; TypeScript在实现新特性的同时,总是保持和ES标准的同步甚至是领先;TypeScript最终会被编译成JavaScript代码,所以并不需要担心它的兼容性问题,在编译时也不需要借助于Babel这样的工具; 所以,我们可以把TypeScript理解成更加强大的JavaScript,不仅让JavaScript更加安全,而且给它带来了诸多好用的好用特性;
1.2 TypeScript的特点
-
始于
JavaScript,归于JavaScriptTypeScript可以编译出纯净、 简洁的JavaScript代码,并且可以运行在任何浏览器上、Node.js环境中和任何支持ECMAScript 3(或 更高版本)的JavaScript引擎中 -
TypeScript是一个强大的工具,用于构建大型项目
类型允许
JavaScript开发者在开发JavaScript应用程序时使用高效的开发工具和常用操作比如静态检查和代码重构;类型是可选的,类型推断让一些类型的注释使你的代码的静态验证有很大的不同。类型让你定义软件组件之间的接口和洞察现有
JavaScript库的行为;
-
拥有先进的
JavaScriptTypeScript提供最新的和不断发展的JavaScript特性,包括那些来自2015年的ECMAScript和未来的提案中的特性,比如异步功能和Decorators,以帮助建立健壮的组件;
1.3 TypeScript官网
https://www.typescriptlang.org/
二、TypeScript的编译环境和运行环境
2.1 编译环境
TypeScript最终会被编译成JavaScript来运行,所以我们需要搭建对应的环境。
需要在电脑上安装TypeScript,这样就可以通过TypeScript的Compiler将其编译成JavaScript。
安装命令:
npm install typescript -g
查看版本:
tsc --version
tsc(typescript complier):typescript编译器的意思
2.2 运行环境
每次为了查看TypeScript代码的运行效果,都通过经过两个步骤的话就太繁琐了:
-
通过
tsc编译TypeScript到JavaScript代码;tsc helloTYpeScript.ts编译后,会生成一个helloTYpeScript,js文件
-
在浏览器或者
Node环境下运行JavaScript代码;node helloTYpeScript.js
为了解决上面的问题,有两种解决方式:
- 通过
ts-node - 通过
webpack - 通过
vite
学习阶段使用ts-node,而项目中会基于webpack使用Vue脚手架或者基于vite去搭建一个ts项目
2.2.1 使用ts-node运行ts代码
1)安装ts-node
npm install ts-node -g
2)安装ts-node需要依赖 tslib 和 @types/node 两个包
npm install tslib @types/node -g
3)通过 ts-node 来运行TypeScript的代码
ts-node helloTYpeScript.ts
在不开发Vue项目单纯联系使用ts的时候,可以使用ts-node来运行ts文件
开发项目时,一般会使用webpack或者vite来构建项目自动配置好ts环境
2.2.2 基于webpack使用Vue脚手架构建TypeScript项目
1) 创建项目
vue create tsdemo
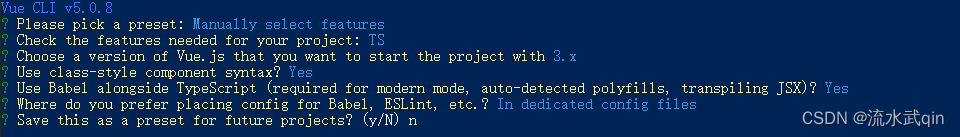
2)选择手动选择项目特性

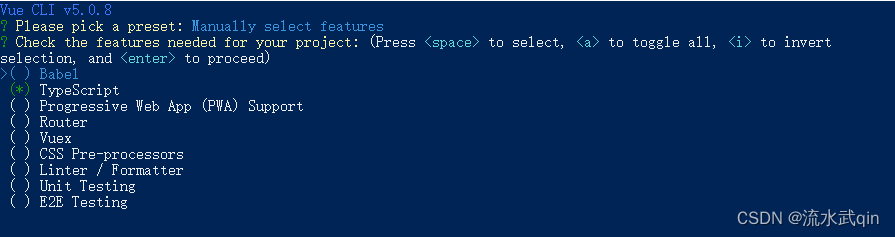
3)选择TypeScript特性

按空格键选择想要的特性,按回车键进入下一步。
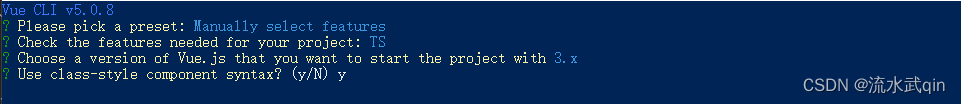
4)选择Vue版本

5)是否使用类样式的组件语法
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xkhVOI21-1666227820992)(assets/cli-是否使用类样式的组件语法.png)]
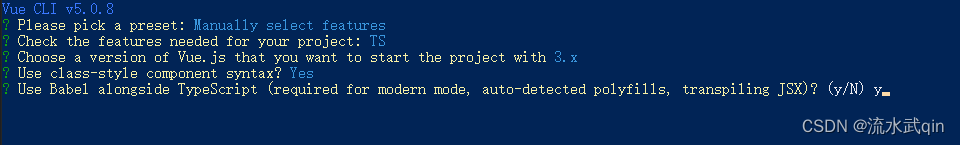
6)是否在使用TypeScript的同时使用Babel

根据项目需求选择
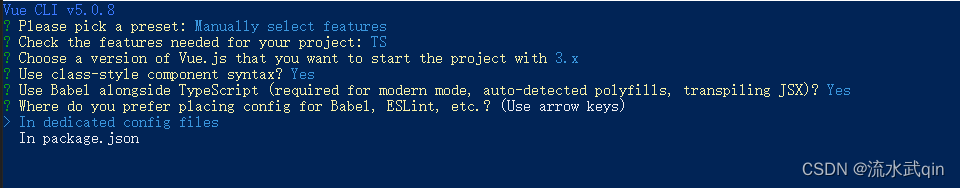
7)选择babel配置信息存放位置

In dedicated config files:把预设配置放单独的文件当中
In package.json:把预设配置放package.json文件当中
8)是否保存刚才的选择作为一个项目预设
如果配置需要复用就yes,反之选择no
完成上面配置按回车,等待项目构建成功后,就有了一个基于TypeScript的Vue3项目了。
2.2.3 基于vite构建TypeScript项目
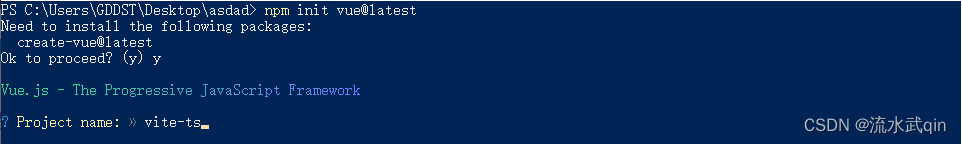
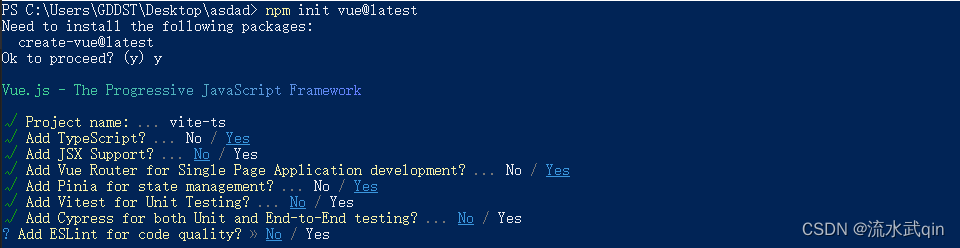
1) 输出初始化项目命令
npm init vue@latest
上面的命令主要做了这几件事:
-
安装一个本地工具
create-vue -
使用
create-vue创建一个vue项目
输入之后会提示需要安装create-vite@3.1.0这个包,这是目前的最新版本的包。

这里输入y,需要安装。
2)输入项目名称
确认安装包后又会询问项目名称是什么?
我输入vite-ts,直接按回车键进行下一步。

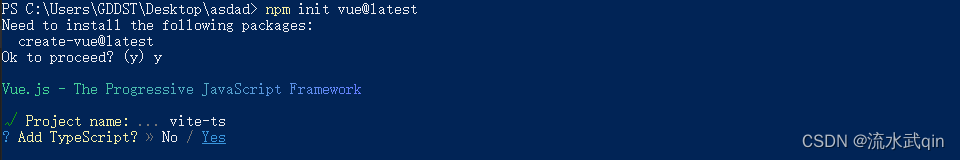
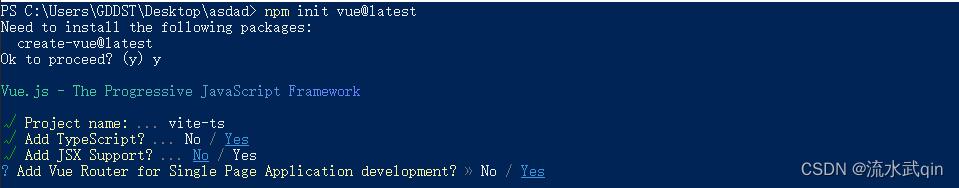
3)选择是否添加TypeScript

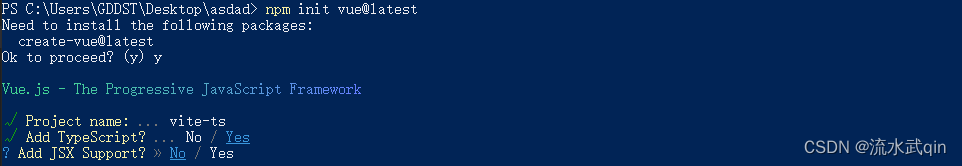
4)是否添加jsx支持

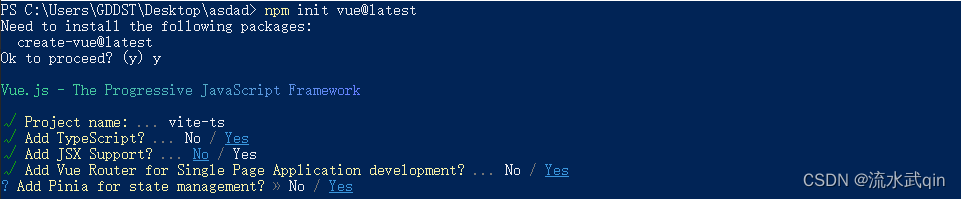
5)是否添加路由支持

6)是否添加pinia状态管理

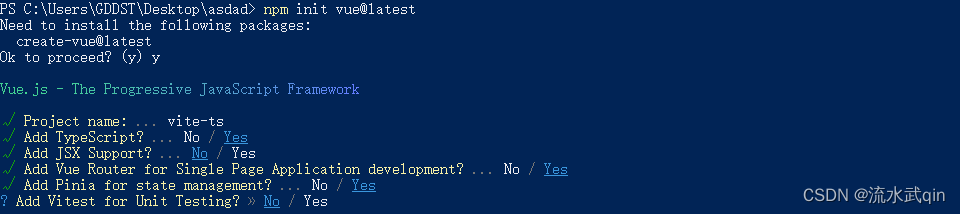
7)是否添加单元测试

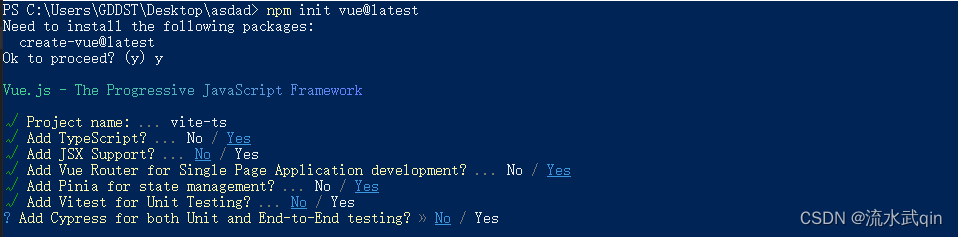
8)是否添加端到端的测试

9)是否开启ESLint代码检查

完成上面配置按回车,等待项目构建成功后,就有了一个基于
TypeScript的Vue3项目了。随着vue、vite和pinia的发展,它们加上ts组合将会成为趋势
2.3 全局安装tslint(可选)
安装命令:
npm install tslint -g
tslint代码检查,可以让TypeScript代码更加规范。
生成tslint.json
tslint --init
运行以后,会生成一个
tslint.json的文件,有了这个文件以后,代码不规范的时候,会提示警告信息。
ts组合将会成为趋势
2.3 全局安装tslint(可选)
安装命令:
npm install tslint -g
tslint代码检查,可以让TypeScript代码更加规范。
生成tslint.json
tslint --init
运行以后,会生成一个
tslint.json的文件,有了这个文件以后,代码不规范的时候,会提示警告信息。