一、状态state
1.设置了state的组件称之为有状态组件,没有设置state的组件称之为无状态组件
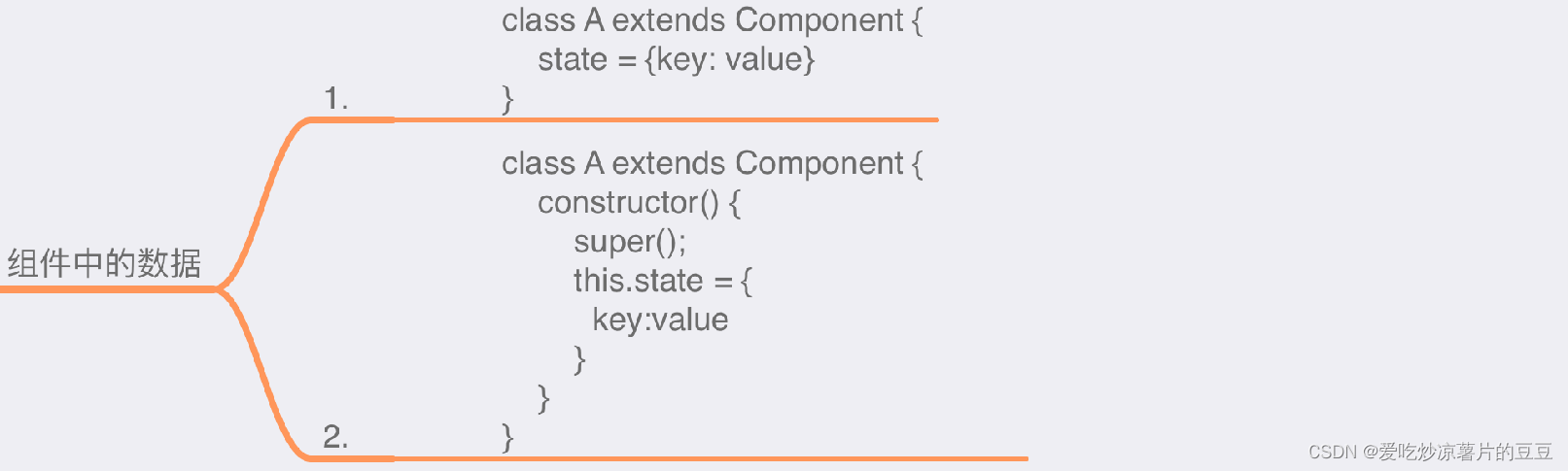
2.组件中的数据:

3.在类中定义state{只能写这个名字}对象? ?
state={key:value}
4.不要直接修改state:this.state.ok=’ok‘? ?
使用setState{key:value}
5.setState注意:
在同步逻辑中,异步更新状态与真实dom
在异步逻辑中,同步更新状态与真实dom
接受第二个参数,是个回调函数,在这里状态与dom更新完毕
二、属性props(只读)
1.state是内部属性,props是为了更好的实现复用性,从外部接受数据
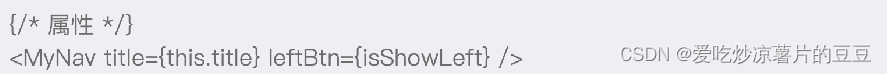
2.某组件

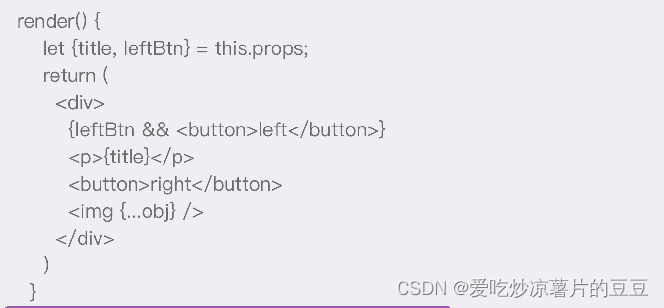
3. MyNav.js

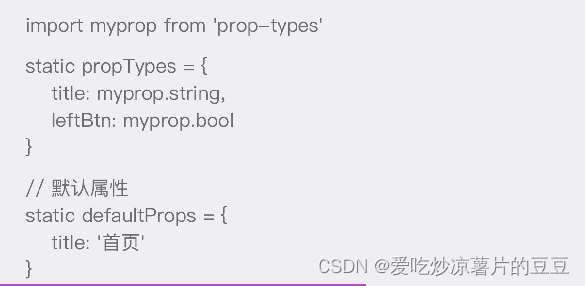
?属性验证:

三、属性及状态总结
属性是父组件对子组件的数据传输与操作
状态时组件自己内部的数据
四、表单
受控组件:
1.由React控制
2.value绑定state中的值
3.实现表单元素的change事件
4.优化:可以使用name属性,统一完成change事件
5.注意:选择框与其他表单元素获取的值方式不一样
非受控组件:
由DOM控制
在constructor中React.createRet()
五、通信
1.父传子:属性值
2.子传父:回调函数
3.在父组件中对子组件进行ref标记,可以获取到子组件的引用
4.中间人模式:由父组件充电中间人,利用子传父+父传子模式完成
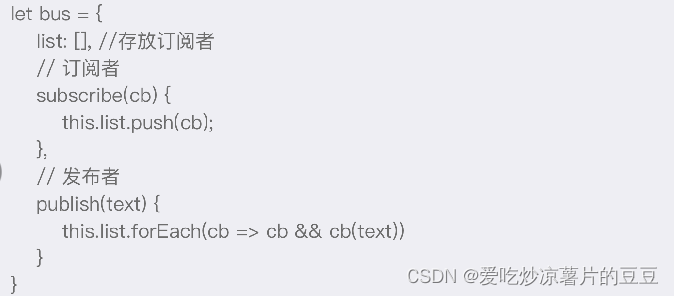
5.发布订阅者模式

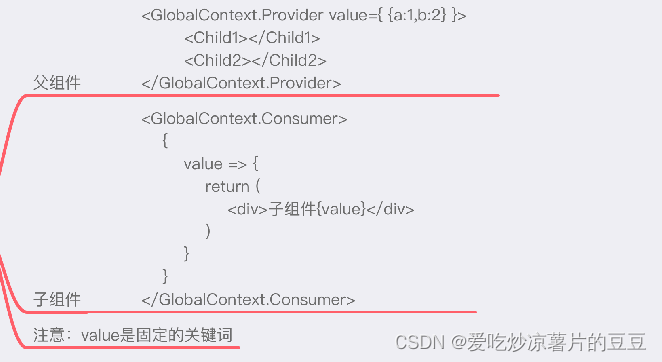
?6.context状态数传参(官方提供)

7.Redux
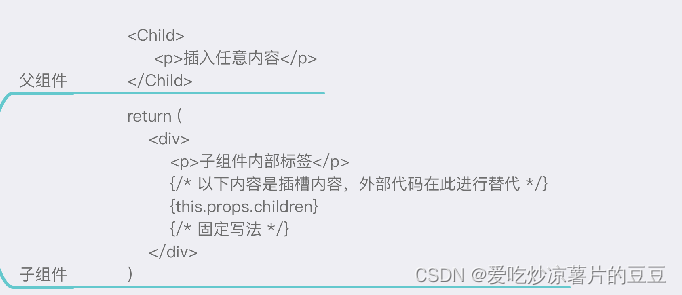
六、插槽
作用:
1.提高代码的复用性
2.一定程度上减少父子通信
默认形式:

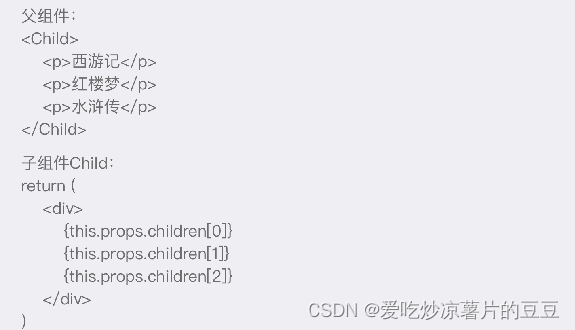
??按顺序插入:

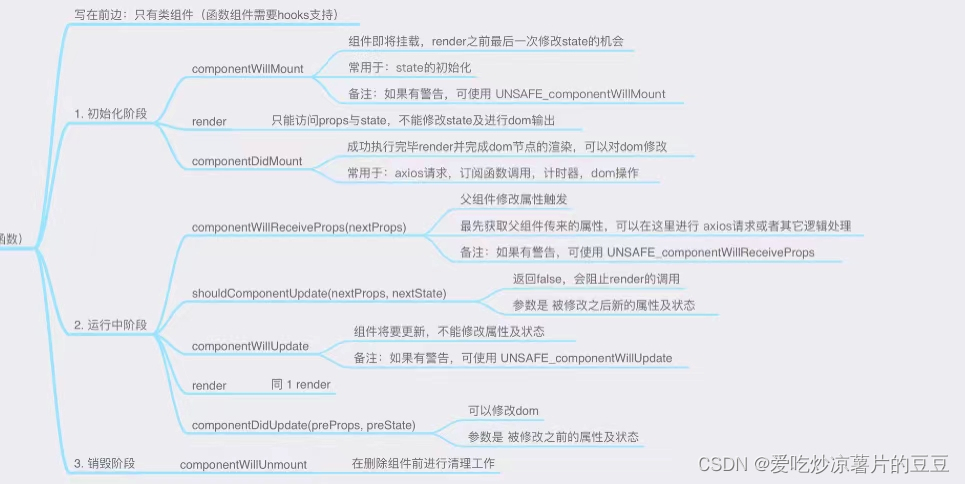
?七、生命周期(钩子函数)
初始化阶段:
conmponentWillMount:组件即将挂载
render:渲染
componentDidMount:成功执行完毕render并完成dom节点的渲染,可以对dom修改
运行中阶段:
componentWillReceiveProps(next Props):父组件修改属性触发
ShouldComponentUpdate(next Props , next State):返回false,会阻止render的调用
ComponentWillUpdate:组件将要更新,不能修改属性及状态
ComponentDidUpdate(preProps ,preState):可以修改dom参数是被修改之后的属性及状态
销毁阶段:?
componentWillUnmount:在删除组件前进行清理工作?
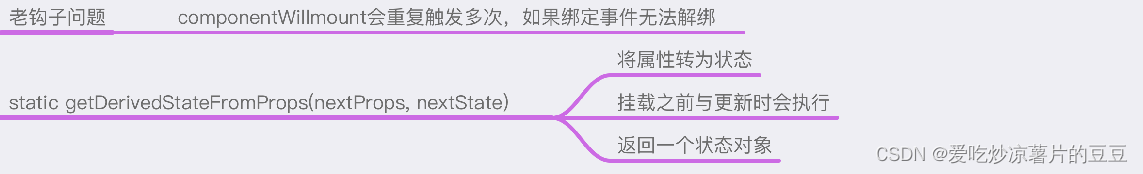
八、新生命周期(推荐)
| 老钩子问题 | componentWillmount会重复触发多次,如果绑定事件无法解绑 |
| static.getDeriverStateFromProps(nextProps,nextState) | 将属性转为状态 挂载之前与更新时会执行 返回一个状态对象 |

?
?
?
?