一、router插件的使用
1、安装router插件
npm install vue-router@4 --save
对应vue3.x版本
2、在src文件下创建路由模块(创建文件夹router)
(1)在router文件下创建index.js文件
(2)文件内导入路由插件vue-router
import {createRouter, createWebHashHistory, createWebHistory} from "vue-router"
(3)index.js文件中配置路规则
import News from '@/comcomponents/news.vue' // 引入news组件, @相当于src文件夹
const routes=[
{ path:'/'
component:News //这种方法就需要先引入该组件
},
{ path:'/login'
component:()=>import('@/components/login.vue') //懒加载写法,不进行初始化加载,用到该组件在加载
},
](4)index.js文件中创建路由对象,并暴露
const router=creatRouter({
history: createWebHashHistory, //也可以写createWebHistory,定义路由模式
routes //定义的路由规则
})
export default router(5)main.js入口文件中集成路由插件到vue
//先引入暴露的router对象
import?router?from?'./index.js' //路径根据实际情况调整
//集成插件
app.use(router)(6)路由输出组件设置:一般在App.vue文件内
<template>
<router-view></router-view>
</template>(7)src文件夹下面可在创建一个views文件夹
一般定义不需要注册的vue组件
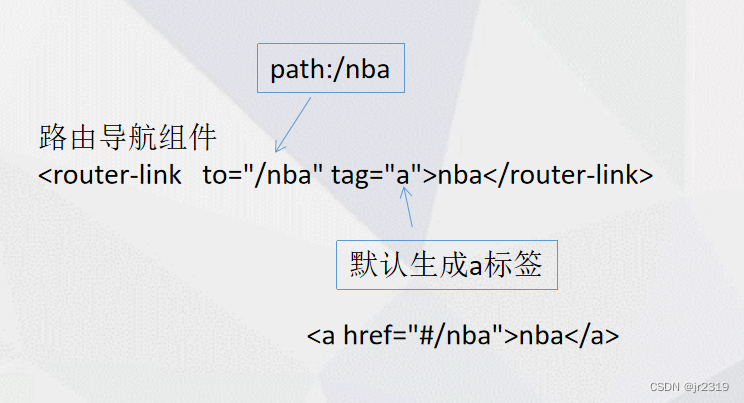
3、路由导航(可以不用写tag)
类似于a标签的跳效果

4、路径路由和命名路由
(1)定义
const routes=[
{ path:'/login', //路径路由
component:login,
name:'login' //命名路由
}
](2)使用
<roouter-link? :to=''{name:'login'}''>login</roouter-link>
<roouter-link? :to=''{path:'/login'}''>login</roouter-link>
5、路由传参
(1)query传参
<roouter-link? :to=''{name:'login',query:{name:'jack'}}''>login</roouter-link>
<roouter-link? :to=''{path:'/login',query:{name:'jack'}}''>login</roouter-link>
(2)接收参数
this.$route.query.name
6、编程导航(在方法中点击跳转)
methods:{
toLogin(){
this.$router.push({path:'/login'}) //pash:可以退回到上一页,用replace就没法退回到上一页
}
}8、动态路由(动态传参)
(1)使用方法
//跳转的路径带参数
<router-link :to="{path:'./detail/1'}"></router-link>
//定义的路由规则内接收参数
const routes=[
{
path:'/detail/:id', //:id用来接收参数,可自定义接收参数的名字
component:()=>import('@/views/detail.vue') //此处使用的懒加载写法,用到该组件时再加载;而用import from引入的写法,无论是否用到都会先加载
}
]
//跳转的页面内使用参数
this.$route.params.id(2)使用场景 点击商品跳转至商品详情页,详情页通过获取的参数id向后端请求数据
9、重定向 redirect
(1)使用方法
const routes=[
{
path:'/',
radirect:'/login' //重定向到login路径
},
{
path:'/login',
component:login //login路径
},
](2)使用场景 例如:定义的初始页面直接跳转到login页面
10、命名视图
一个路由对应多个组件 (1)使用方法
const routes=[
{
path: '/main',
components: {
header: Header,
content: Content,
},
},
]
?
//App.js文件内
<router-view name="header"></router-view>
<router-view name="content"></router-view>11、嵌套路由(children)
(1)使用方法
const routes=[
{
path: '/about',
name: 'about',
component: AboutView,
//定义嵌套的子路由
children: [
{
path: '/picture',
component: Picture,
},
{
path: '/music',
component: Music,
},
],
},
]
?
//在需要显示子路由的地方添加路由输出
<router-view></router-view>(2)使用场景 例如:点击后台管理系统的菜单栏,显示出对应内容组件
12、路由模式
(1)Hash模式 (默认) 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。 示例:?http://ip:port/#/login?->?http://ip:port/#/main
缺点: url地址hash值#看作不美观 (2) History模式 利用 history对象的 history.pushState API 来完成 URL 跳转而无须重新加载页面。
优点: url地址像正常请求一样,比hash模式美观 (3)使用
const router = createRouter({
// 路由模式两种 hash模式,history模式
history: createWebHistory(),//createWebHashHistory(),
routes,
})13、错误处理
(1)使用方法
const routes=[
//放在所定义的路由规则最下面:将匹配所有内容并将其放在 `$route.params.pathMatch` 下
{
path:'/:pathMatch(.*)*',
component:Error404
}
](2)使用场景 访问未定义的路由时,则显示定义的Error404组件内容
14、导航守卫
(1) 含义:路由跳转过程中的一些钩子函数
(2)分类: 全局的: 全局前置守卫beforeEach、全局解析守卫beforeResolve、全局后置守卫afterEach 单个路由独享的beforeEnter 组件内的守卫beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave
(3)使用方式 :全局前置导航守卫
//如果没有登录不允许路由到主界面home
// 统一登录身份认证, 在没有登录的情况不允许进入,需要登录身份认证的页面
// 具体实现方式: 登录成功后,保存token, 在全局前置导航守卫处统一判断
<!--
to: 目标路由
from: 开始路由
return 返回值
false 中断路由 true 继承路由
return {path:'/product/list'}
return {name:'nab'}
-->
router.beforeEach((to, from) => {
// 直接放行的路由 如:登录
if(to.name == 'login'){
return true
}
let token = Cookies.get('token')
if(token){
return true // 放行
}else{
return {path:'/'} //重定向到/路由登录界面
}
})15、路由元信息(meta)
(1)使用方法
const routes=[
{
path: '/home',
component: home,
meta:{
requiestAuth:true,
title:'首页'
}
},
]//可在route对象里可获取该值