下面是作为参考,最好还是直接去看官方文档,因为方法可能会更新
方法一、
1、Chrome中安装vue插件
需要先fq才能安装

2、找到插件ID
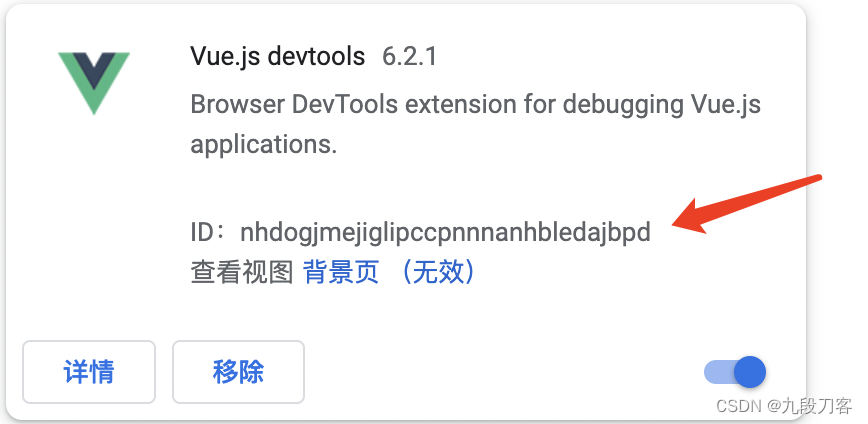
打开chrome://extensions,找到扩展程序的ID,像 nhdogjmejiglipccpnnnanhbledajbpd 一样的 hash 字符串。

3、找到 Chrome 扩展程序的存放目录:

在Windows 下为 %LOCALAPPDATA%\Google\Chrome\User Data\Default\Extensions;
在 Linux下为:
~/.config/google-chrome/Default/Extensions/
~/.config/google-chrome-beta/Default/Extensions/
~/.config/google-chrome-canary/Default/Extensions/
~/.config/chromium/Default/Extensions/
在 macOS下为~/Library/Application Support/Google/Chrome/Default/Extensions。
4、可以写代码了
const {
app,
BrowserWindow,
session,
} = require("electron");
const os = require('os')
const path = require("path");
// 我用的macOS,如果是window需要改一下路径,注意版本号要以在目录中看到的为准
const vueDevToolsPath = path.join(
os.homedir(),
'/Library/Application Support/Google/Chrome/Default/Extensions/nhdogjmejiglipccpnnnanhbledajbpd/6.2.1_0'
)
app.whenReady().then(async() => {
await session.defaultSession.loadExtension(vueDevToolsPath)
})
方法二
是在第一种方式基础上的优化,找到插件的存放路径,将插件放在代码目录中
app.whenReady().then(async () => {
// dev环境安装vue插件
if (isDev) {
const vueDevToolsPath = path.join(__dirname, "./vue-devtools");
await session.defaultSession.loadExtension(vueDevToolsPath);
}
});