单文件组件(.vue文件),简称sfc
是一种特殊的文件格式,使我们能够将一个 Vue 组件的模板、逻辑与样式封装在单个文件中。
template->组件的模版结构,每个组件必须包含
script->组件的js行为
style->组件的样式
.vue单文件组件浏览器不能直接运行 html css js
用预处理工具将浏览器能识别的
构建工具:把.vue文件编译成浏览器能识别的thml,css,js
? ? ? ? ? ? ? ? 将.scs:(预处理)--->.css
压缩文件? Typescript? .ts--->.js
兼容性问题? ? es6语法? : ?let? const---->var
构建工具有哪些:webpack(vue2用的多? vue3也用)? vite(vue3)? ?gulp?
webpack:
四大组件:入口,出口,loader,(例如loader(vue-loader)),插件plugin
把.vue文件编译成浏览器可识别的文件
脚手架 webpack常用配置已经配置好,直接使用
.vue文件,直接编译运行。
?Vite构建工具与内置 create-vue 脚手架工具
- Vite 是一个轻量级的、速度极快的构建工具,对 Vue SFC 提供第一优先级支持。作者是尤雨溪,同时也是 Vue 的作者!
1.npm init vue@latest
2.项目名(可以自取可以默认)
3.是否支持,暂时选No
4.cd vue-cart -project(vue-cart -project是我自己取的项目名)
5.npm i (下载依赖)
6.npm run dev
自动生成一个域名,按Ctrl点击、或者复制域名在浏览器中打开。
项目的目录工具:

路由:
单页应用与多页应用?
hash值
http://ip:port/index/#login? ---->login
http://ip:port/index/#home? ? ------>home
router插件使用:
1. 安装 router 插件?????? npm install vue-router@4 --save
?????? 对应vue3.x版本
2. 创建路由模块文件 router.js
??? (在router目录创建index.js)
??
??? 1>. 导入路由插件vue-router
?? import {createRouter, createWebHashHistory, createWebHistory} from "vue-router";??
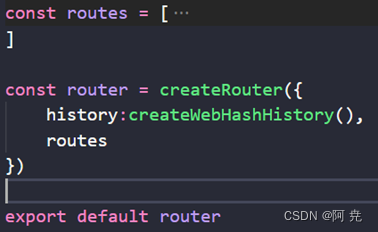
3>. 暴露路由模块
?? ?
2>. 创建路由对象,配置路由规则
const vueRouter = new?VueRouter({
??routes:?[
????{
??????path:?'/',
??????component:?News
????},
????{
??????path:?'/user',
??????component:?()=>?import('@/components/User.vue')
????}
??]
});
?????
router插件使用二:
import?Vue?from?'vue'
import?App?from?'./App.vue'
import?router?from?'./router.js'
createApp(App)?.use(router)
?.mount('#app')
2. 路由输出组件位置
<router-view></router-view>
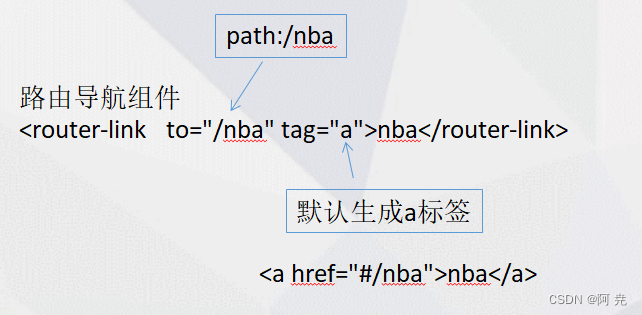
路由导航:

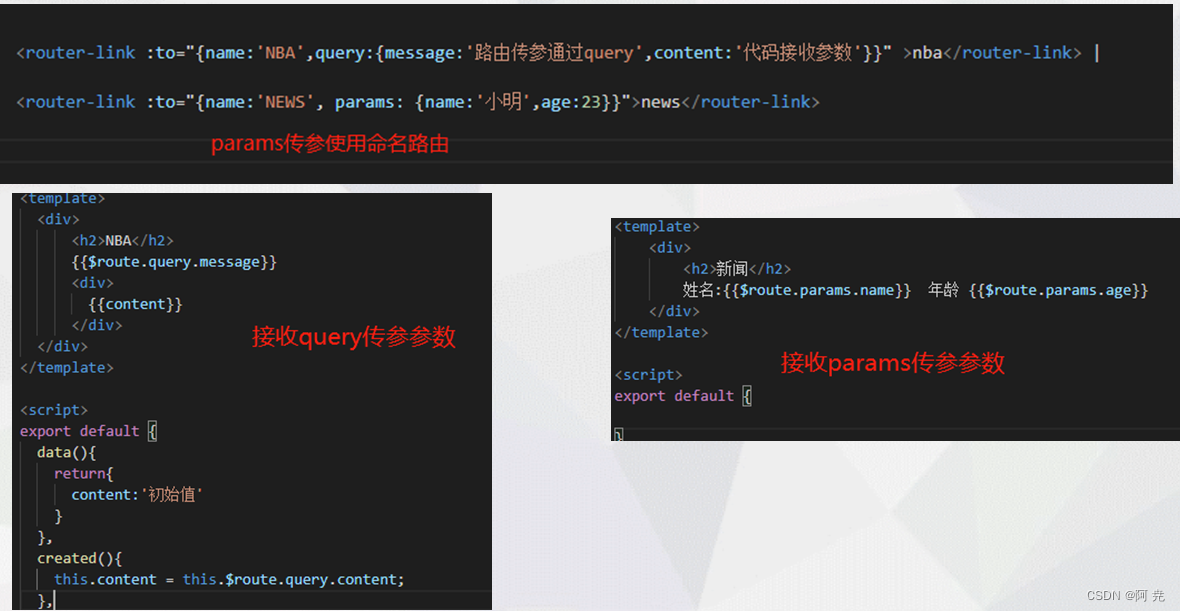
?路径路由与命名路由

?路由传参:?

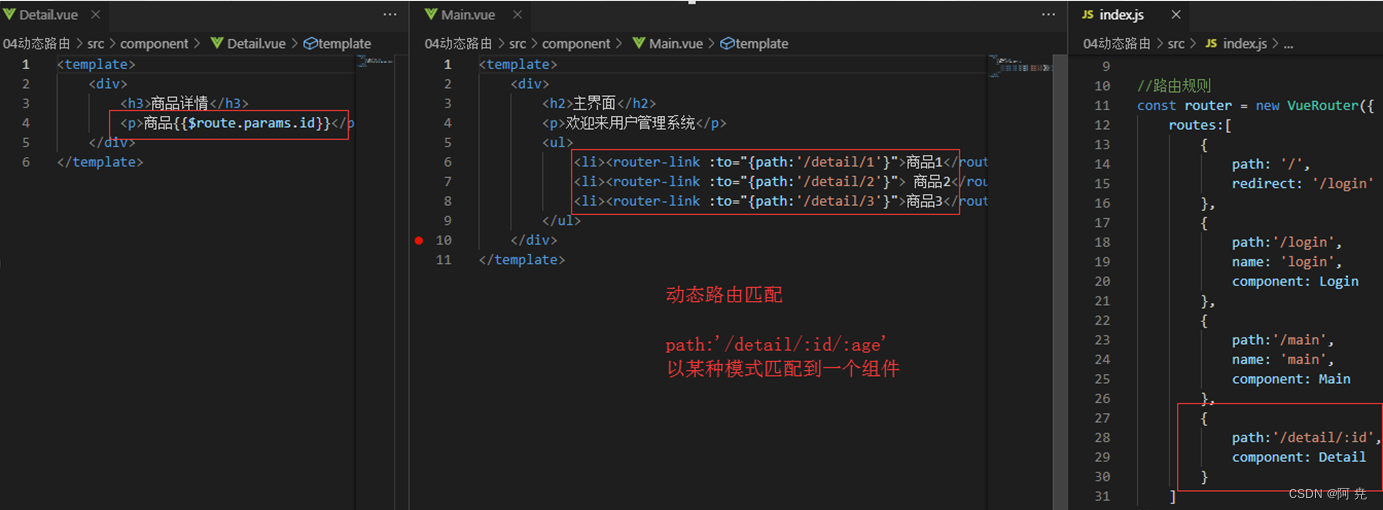
?动态路由:

?命名示图:将多个vuex引入,创建路由对象的时候写在一起。用的时候会出现多个vue.
嵌套路由:
1 找到要嵌套的根组件,嵌套进去。

?2 子路由输出的位置