- 纯Vue项目如何引入Echarts
- 安装 (不解释)
- 全局引入,
main.js文件中引入并挂接,不是在.vue文件里
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
- 饼状图模板(抽取成了外部独立模块,含toolbox自定义下载组件)+ 调用方式
<template>
<div ref="chart"></div>
</template>
<script>
import {statistic} from '@/api/mobileActiveStatistic'
export default {
name: 'pieChart',
components: {},
props: {
sup_this: {
type: Object,
default: null
}
},
data() {
return {
datas: [],
globaleFuncNames: []
}
},
methods: {
/*饼状图初始化*/
init() {
// 初始化echarts实例
this.sup_this.myChart = this.$echarts.init(this.$refs.chart);
this.sup_this.myChart.resize({
width: 1000,
height: 400
});
// 绘制图表
this.sup_this.myChart.setOption({
title: {
text: '主标题',//主标题
subtext: '副标题',//副标题
x: 'center',//x轴方向对齐方式
},
toolbox: {
show: true,
feature: {
saveAsImage: {
icon: 'path://M 384 448 V 110 h 230 v 310 h 180 l -300 324 l -324 -324 h 180 Z m -170 450 h 600 v 60 H 140 v -60 Z',
iconStyle: {
color: '#000'
},
}
}
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)",
},
legend: {
type: 'scroll',
orient: 'vertical',
right: 10,
top: 50,
bottom: 20,
data: this.globaleFuncNames //例:['注例1','注例2','注例3']
},
series: [
{
name: '数据来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: this.datas, // 例:[{'value':238,'name':'注例1'}, {'value':152,'name':'注例2'}]
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
});
},
/*饼状图数据处理*/
async pieChartDataHandleAndInit() {
// 业务逻辑准备需要的数据,替换 this.datas 和 this.globaleFuncNames
/*初始化*/
this.init();
},
}
}
</script>
<template>
<el-divider content-position="left">统计结果展示</el-divider>
<pie-chart ref="pieChart" :sup_this="sup_this"></pie-chart>
<div slot="footer" class="dialog-footer">
<el-button :loading="loading" type="primary" @click="onSubmit">查询</el-button>
</div>
</template>
<script>
import pieChart from './pieChart'
export default {
components: { PieChart},
data() {
return {
sup_this:this
}
},
methods: {
onSubmit() {
// 业务逻辑...略
this.initPieChart();
},
/*初始化饼状图*/
initPieChart() {
const _this = this.$refs.pieChart;
_this.pieChartDataHandleAndInit();
}
}
}
</script>
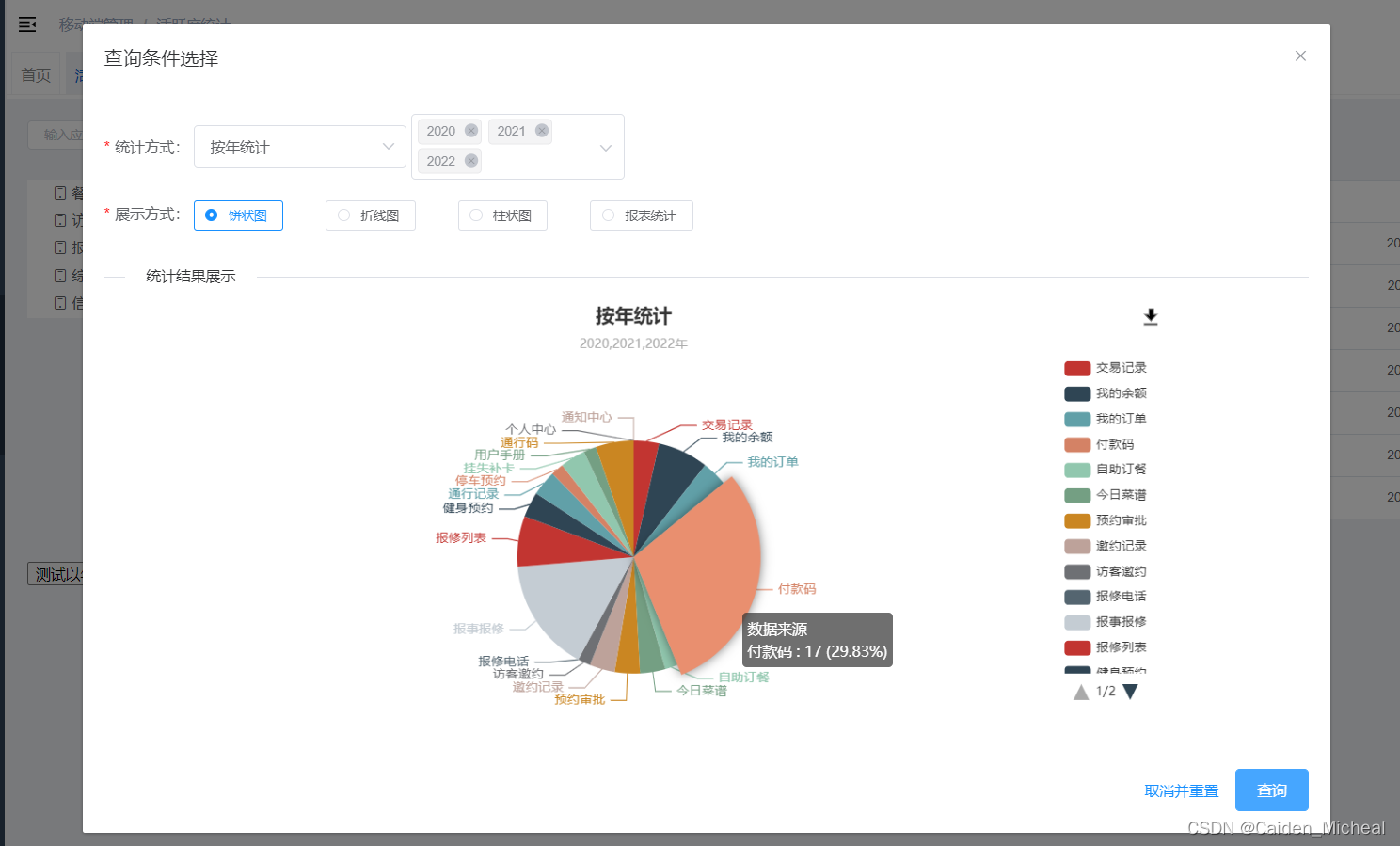
结合业务逻辑,实现效果下图这样:
- 折线图模板(抽取成了外部独立模块,含toolbox自定义下载组件)+ 调用方式
<template>
<div ref="chart"></div>
</template>
<script>
import {statistic} from '@/api/mobileActiveStatistic'
export default {
name: 'lineChart',
components: {},
props: {
sup_this: {
type: Object,
default: null
}
},
data() {
return {
labels: [],
series: []
}
},
mounted() {
},
methods: {
/*初始化折线图*/
init() {
this.sup_this.myChart = this.$echarts.init(this.$refs.chart);
this.sup_this.myChart.resize({
width: 1000,
height: 400
});
this.sup_this.myChart.setOption({
tooltip: {
trigger: "axis",
},
toolbox: {
show: true,
feature: {
saveAsImage: {
icon: 'path://M 384 448 V 110 h 230 v 310 h 180 l -300 324 l -324 -324 h 180 Z m -170 450 h 600 v 60 H 140 v -60 Z',
iconStyle: {
color: '#000'
},
}
}
},
legend: {
type: 'scroll',
width: 500,
data: this.labels // 例:['注例1','注例2']
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true,
},
xAxis: {
type: "category",
boundaryGap: false,
data: this.sup_this.form.years, // 例:['2019','2020','2021']
},
yAxis: {},
series: this.series, // 例:[ {data: [10, 22, 28],type: 'line'}, {data: [62, 72, 56],type: 'line'}]
});
},
/*折线图数据初始化*/
async lineChartDataHandleAndInit() {
// 业务逻辑...略,为 this.labels 和 this.series 和 this.sup_this.form.years 赋值
// 初始化折线图
this.init()
},
}
}
</script>
<template>
<el-divider content-position="left">统计结果展示</el-divider>
<line-chart ref="lineChart" :sup_this="sup_this"></line-chart>
<div slot="footer" class="dialog-footer">
<el-button :loading="loading" type="primary" @click="onSubmit">查询</el-button>
</div>
</template>
<script>
import lineChart from "./lineChart";
export default {
components: { lineChart },
data() {
return {
sup_this:this
}
},
methods: {
onSubmit() {
// 业务逻辑...略
this.initLineChart();
},
/*初始化折线图*/
initLineChart() {
const _this = this.$refs.lineChart;
_this.lineChartDataHandleAndInit();
}
}
}
</script>
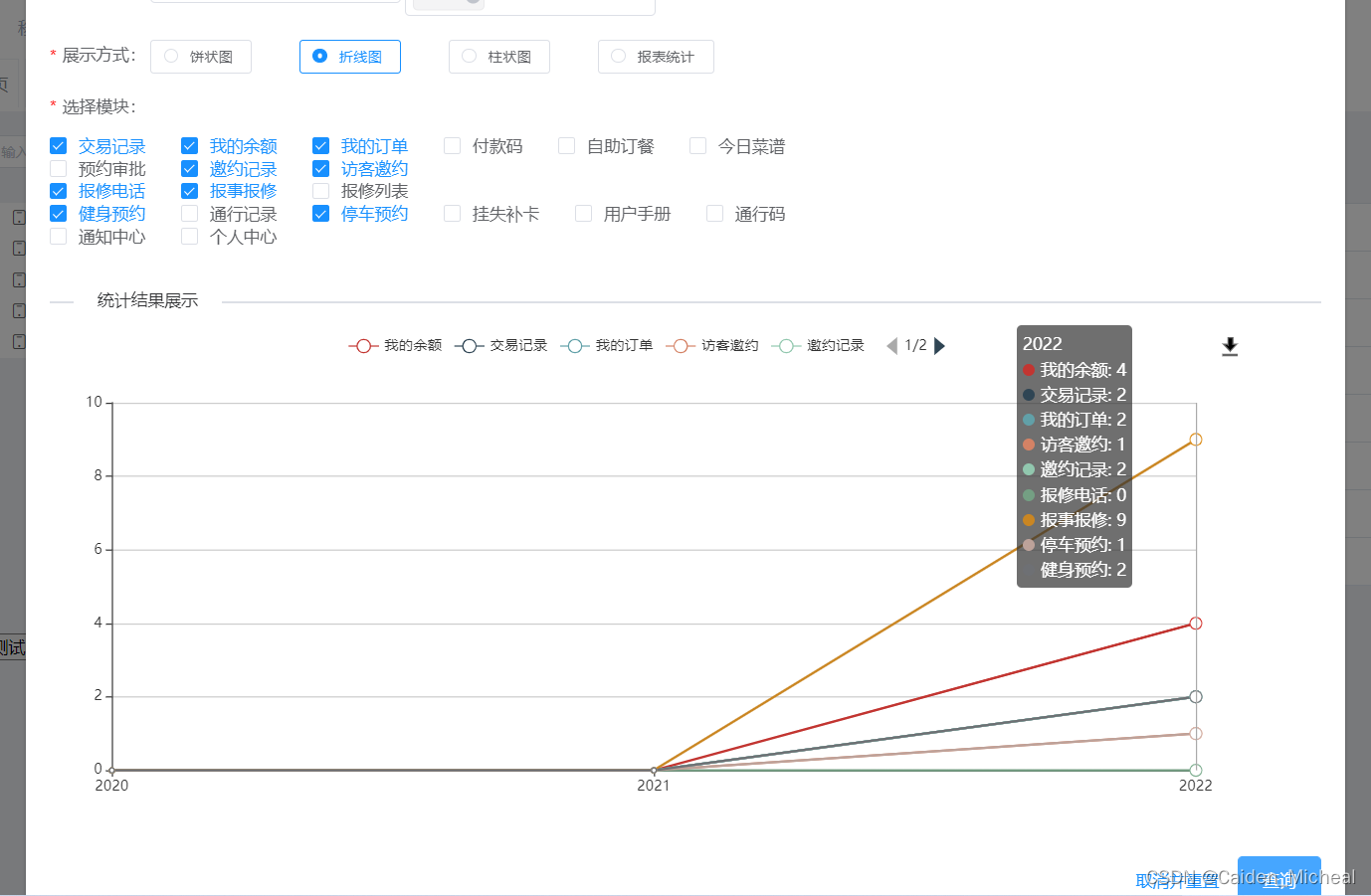
结合业务逻辑,实现效果下图这样:
- 柱状图…待更新
- 未完待续