Vue的组件
传统写web前端的问题
我们传统写html css js 其实纯写法是可以实现的,但是这样有俩个问题
- 复用关系比较混乱,不好维护
- 代码复用率不够高
首先不可否定的是传统写法也能实现,并不是一无是处的。
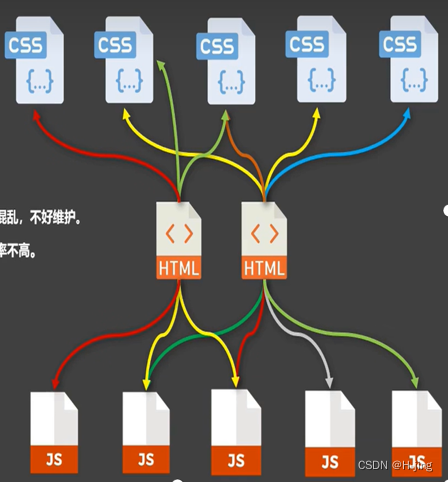
那为什么说复用关系混乱,是因为样式和js通过引用的方式,页面一多就会凌乱
就像:

而代码复用率不高,指的不是样式和js,他们确实是复用了,但是结构没有被复用,只能靠复制,用js引入的方式实现的话又过于麻烦,所以一般不会这样用。
什么是组件
组件就像是零件,是组成一个页面的一个又一个的部件。
就例如:
一个页面包含 :头部, 导航栏, 轮播图, 内容主体(各种各样的展示模块), 侧边栏, 脚注。。。
这些一个一个的属于是页面的零部件,组合在一起形成一整个页面
那为什么拆分成一个个部件?
我们需要了解 .vue 文件
.vue 文件包含了三个部分
html css js
三个部分组合成一个文件,哪里需要就直接把这个文件导入,注册,然后使用。
这样就能够完美的解决样式和js引用混乱的问题,并且代码复用率非常高。
就比如,同一个项目内,有几个页面都是用相同的头部和脚注,那么只需要写一个头部组件和一个脚注组件。
然后,在需要的页面引入,注册,使用。就完美的完成了。
并且,针对于样式混乱的问题,在组件中可以使用scoped属性,可以使这个组件中所有的样式作用域均在这个组件的结构中,非常的银杏。
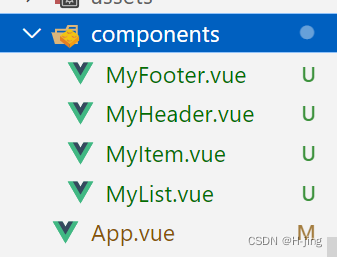
样例:

components文件夹,顾名思义就是存放组件的文件夹
而为什么App.vue这个组件单独放在外面
是这样的,vue的一般规范是:
vm就是vue实例,相当于最大的组件, 管理着 一个叫 App 的组件,然后App下管理这若干组件,可以根据想要的方式进行组件嵌套。(App一人之下,万人之上)
(组件的命名: 它没有严格标准,但是。建议使用大写字母开头,多单词时使用大驼峰命名)
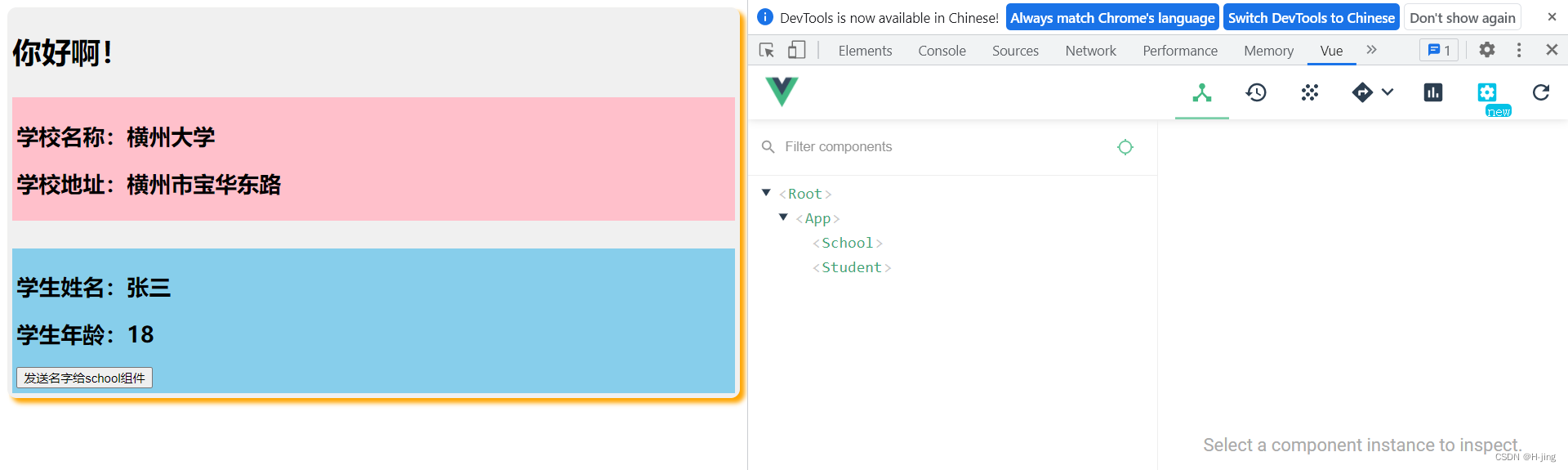
通过vue开发者工具查看:
一个App 包含了一个Student组件,和一个School组件

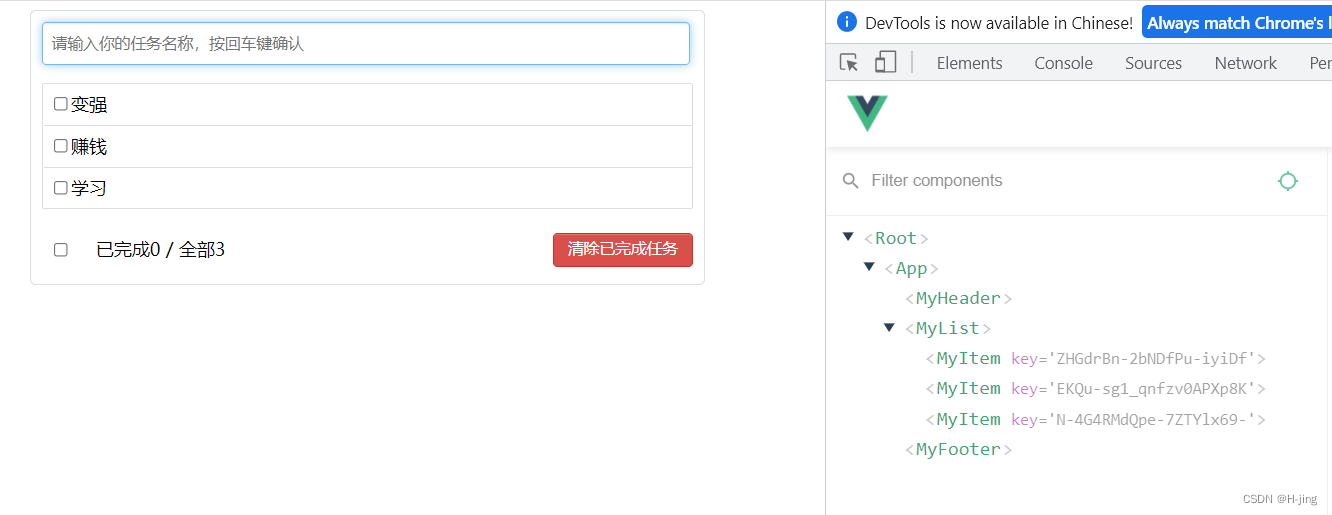
再看一个样例:


组件的结构
三个部分:

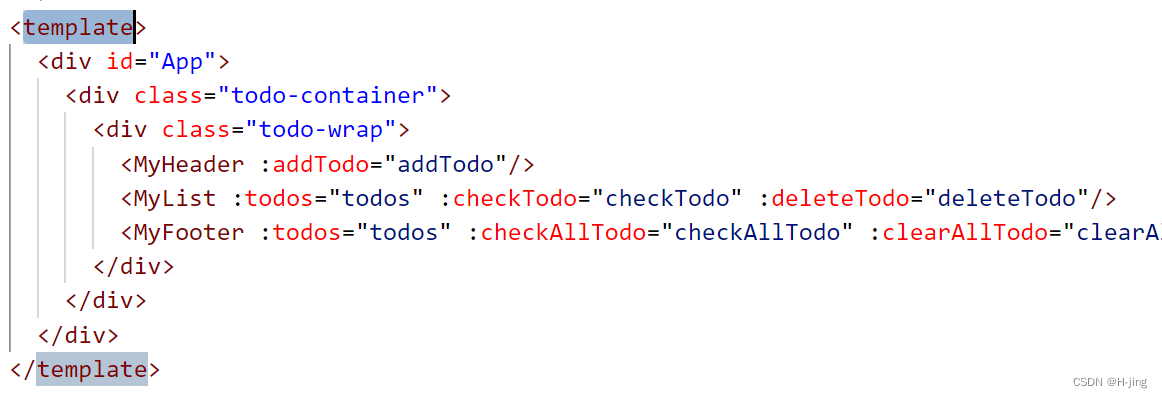
第一个是结构
使用一个template标签包裹起来

第二个是js部分
<script>
import MyHeader from './components/MyHeader.vue'
import MyList from './components/MyList.vue'
import MyFooter from './components/MyFooter.vue'
export default {
name: 'App',
components: {
MyHeader,
MyList,
MyFooter
},
data() {
return {
todos:[
{id:'001',title:'抽烟',done:true},
{id:'002',title:'喝酒',done:false},
{id:'003',title:'烫头',done:true},
]
}
},
methods:{
// 添加todo对象
addTodo(todoObj){
this.todos.unshift(todoObj)
},
// 选择或勾选一个todo
checkTodo(id){
this.todos.forEach((todo)=>{
if(todo.id === id) todo.done = !todo.done
})
},
// 删除一个todo
deleteTodo(id){
this.todos = this.todos.filter((todo)=>{
return todo.id !== id
})
},
// 全选或全不选
checkAllTodo(done){
this.todos.forEach((todo) => {
todo.done = done
})
},
clearAllTodo(){
this.todos = this.todos.filter((todo) => {
return !todo.done
})
}
},
}
</script>
第三则是样式
。。。就不展示了
组件的使用步骤,三部曲,导入,注册,使用
- 导入就是上面那一大段js的前面三行,
import 组件名 from 路径
这里的组件名最好和 .vue 文件的文件名一致,且见闻知意那种
import MyHeader from './components/MyHeader.vue'
import MyList from './components/MyList.vue'
import MyFooter from './components/MyFooter.vue'
- 注册
在配置项 components 中加上导入进来的组件名!
components: {
MyHeader,
MyList,
MyFooter
},
- 使用
<MyHeader></MyHeader>
<MyList></MyList>
<MyFooter></MyFooter>
其实现阶段的脚手架也可以使用单标签
<MyHeader/>
<MyList/>
<MyFooter/>
我这里的 MyList 组件下还包含着一个 MyItem 组件。
需要哪个组件就可以直接这样弄进去就可以使用了
哪里需要往哪引入,一劳永逸。
感谢阅览。